風格:項目的頂級 CSS 編輯器
已發表: 2021-02-17CSS(或級聯樣式表)是一種流行的網站構建方式,它使您能夠控製網站外觀的各個方面。 雖然通過 HTML 進行設計需要對每個單獨的 .html 頁面進行調整以更改設計,但您可以在幾秒鐘內使用 CSS 調整網站的整體外觀。
至於 CSS 編輯器,它們是為方便編輯 CSS 而構建的。 通過提供功能界面,使用 CSS 變得更容易,並且發現會破壞您的網站的錯誤。 CSS 編輯器旨在讓您的生活更輕鬆 - 所以使用它們吧!
為什麼使用 CSS 編輯器
假設您是一名 Web 開發人員:您希望為消費者提供一個好看的網站,對嗎? 因此,擁有一個好的 CSS 和 HTML 編輯器很重要——這是您的主要工具。
此外,由於 Web 仍在不斷發展,所有 Web 開發人員都必須及時了解他們使用的工具、他們如何開發 Web 等等。 CSS 和 HTML 編輯器幫助他們完成所有這些按需任務。
如何選擇 CSS 編輯器
有這麼多優秀的免費和開源 CSS 編輯器,為這個產品付費是沒有意義的。 網頁設計社區以交流、協作和分享為榮 - 所以深入了解這種文化並選擇一個讓您能夠控制的開源 CSS 編輯器。
一旦你勾選了開源的框,還有很多其他的事情需要考慮。 在最高級別,您將獲得滿足所有當代可訪問性標準的設計和工具的實時預覽。 一些 CSS 編輯器有內置的錯誤檢查器——比如 CSS 的拼寫檢查,這個工具可以為你節省大量時間。 當您選擇 CSS 編輯器時,了解您希望從項目中得到什麼,並選擇滿足您需求的編輯器會有所幫助。
頂級 CSS 編輯器
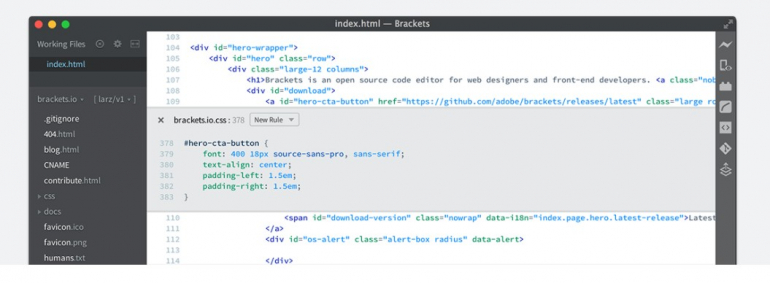
1. 括號

Brackets 是一個輕量級的開源 CSS 編輯器,不會減慢您的系統速度。 該編輯器由軟件巨頭 Adobe 構建,但與 Photoshop 等其他昂貴產品不同,它以開源和免費格式發布。
Brackets 脫穎而出,因為它具有編輯的實時預覽功能,因此您可以實時查看網站外觀的變化。 對於那些不熟悉 CSS 的人來說,這對於玩弄和學習編碼語言的技巧非常有趣,但對於老手來說同樣有價值。
提供超過 30 種不同的語言,這是一個功能強大且經過簡化的 CSS 編輯器,可簡化構建出色網站的過程
支架適用於:
- Linux Mint 或 Ubuntu
- macOS 10.14 或更高版本
- Windows 7 或更高版本
2. 原子

Atom 是一個非常流行的 CSS 編輯器,它在 CSS 社區中得到了廣泛的推廣。 它取得如此成功的原因之一是它促進了項目協作的方式,使其成為社區使用的絕佳工具。 Atom 中的跨平台功能可實現實時協作並簡化 Web 開發中的團隊合作。
除此之外,您希望找到的所有功能都在那裡,包括對各種常見編程語言的支持和自動完成以加快您的編碼速度。 這一切都打包在一個直觀的界面中。 簡單的。
Atom 適用於:
- Linux RedHat 或 Ubuntu
- macOS 10.9 或更高版本
- Windows 7 或更高版本
3.科莫多編輯
Komodo Edit 由軟件開發人員 ActiveState 構建,它是他們的軟件 Komodo IDE 的精簡版本,捆綁到他們的 ActiveState 平台中。 因為它本質上是付費產品的免費版本,所以在使用它時自然會遇到一些限制,但對於任何尋找簡潔 CSS 編輯器的人來說,Komodo Edit 值得一看。

Komodo Edit 適用於:
- Ubuntu、Linux
- macOS 10.9 或更高版本
- Windows XP 或更高版本
4. 藍魚

Bluefish 最初是在 90 年代後期構建的,用於促進 CSS 實現,但從那時起經過了幾次迭代。 但是,您仍然可以從其簡單的設計中感受到互聯網早期的一些東西。 然而,這並不意味著它缺乏功能——最新版本的 Bluefish 具有許多您在高級產品上所期望的花里胡哨的功能,例如語法突出顯示、自動完成以及對一系列其他編程語言的支持。
多虧了基本的餅乾界面,對於那些不想陷入額外功能的人來說,Bluefish 是一個很好的工具。 Bluefish 是一個簡單的編輯器,但簡單地說,它找到了功能。
藍魚適用於:
- Linux ALT Linux、Debian、Fedora、Gentoo Linux、Slackware 或 Ubuntu
- 蘋果系統
- 開放式Solaris
- Windows XP 或更高版本
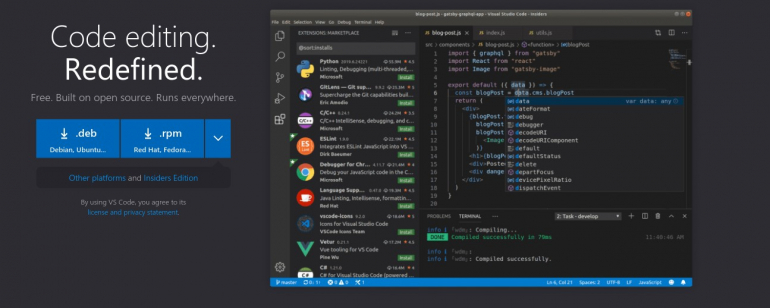
5. Visual Studio Code CSS 編輯器

VS Code 是經驗豐富的開發人員中最受歡迎的編輯器之一。 正如您對最高級別使用的代碼編輯器所期望的那樣,它包含從語法到下一級 AI 驅動的自動完成的專業功能。 借助可自定義的界面,您可以創建一個支持您的工作流程的外觀,並享受在其中發現令人難以置信的用戶體驗。
與許多代碼編輯器不同,VS Code 具有調試功能,可以讓您免於在您的網站上實現錯誤代碼。 僅此功能就使其在開發人員中脫穎而出。 我們的平台還有一個蓬勃發展的社區,因此您可能遇到的任何問題的答案都觸手可及。
Visual Studio Code 適用於:
- Linux Debian、Fedora、RedHat、SUSE 或 Ubuntu
- 蘋果系統
- Windows 7 或更高版本
付費平台上的一句話
雖然我們認為免費的開源軟件是 CSS 編輯器的最佳選擇——而且軟件世界的大玩家,從 Adobe 到 ActiveState,都提供它們,免費並不意味著便宜。 儘管如此,仍有許多 CSS 編輯器可供購買。 如果您發現上面列出的編輯器沒有滿足您的需求,Sublime Text 和 Espresso 是兩個精心打造的編輯器,但需要付出代價。
結論
CSS 編輯器將簡化您的工作流程,減少錯誤並使您能夠在流程中挖掘編碼之美。 這個 CSS 編輯器列表旨在讓創建華麗的網站比以往任何時候都更容易。 你最喜歡的 CSS 編輯器是哪個?
