可訪問性:改善色盲用戶的用戶體驗
已發表: 2022-03-10根據色盲意識,4.5% 的人口是色盲。 如果你的觀眾主要是男性,這個比例會增加到 8%。 為色盲設計的人很容易被遺忘,因為大多數設計師都不是色盲。 在這篇文章中,我提供了 13 個技巧來改善色盲人的體驗——這通常也可以使視力正常的人受益。
什麼是色盲?
有許多類型的色盲,但歸結為看不清顏色、混淆顏色或無法區分某些顏色。
關於 SmashingMag 的進一步閱讀:
- 可訪問性 API:Web 可訪問性的關鍵
- 關於客戶端呈現的可訪問性的註釋
- 使用 Ally.js 使可訪問性更簡單
- 移動應用程序設計中被低估的色彩力量
人們使用網站的環境也會加劇這些問題。 這可能包括低質量的顯示器、不良照明、屏幕眩光、微小的移動屏幕以及遠離巨大的電視屏幕。
僅僅依靠顏色來提高可讀性和可供性使網站難以使用,最終影響讀者群和銷售量。
雖然以下提示並不詳盡,但它們確實涵蓋了色盲用戶在使用網站時遇到的大多數問題。
1.文本可讀性
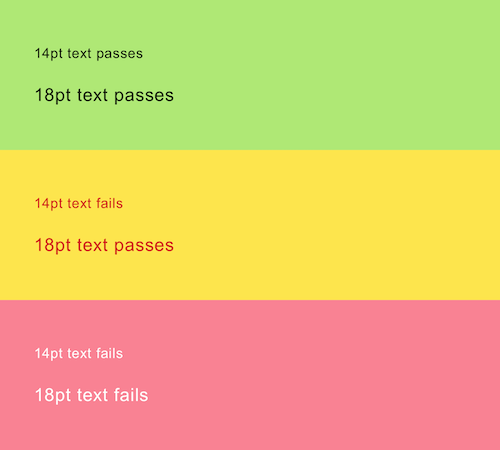
為確保文本可讀,它應該通過基於文本顏色、背景顏色和文本大小組合的可訪問性指南,如下所示:
“WCAG 2.0 AA 級要求普通文本的對比度為 4.5:1,大文本的對比度為 3:1(14 點和粗體或更大,或 18 點或更大)。” — WebAim 顏色對比檢查器
以下是一些通過和不通過的顏色和尺寸組合示例:

2. 文字疊加在背景圖片上
覆蓋在圖像上的文本很棘手,因為部分或全部圖像可能與文本沒有足夠的對比度。

降低背景不透明度會增加對比度,使文本更易於閱讀。

或者,您可以將文本本身設置為具有純色或陰影,或任何其他符合您的品牌指南的樣式。
3. 濾色器、選擇器和色板
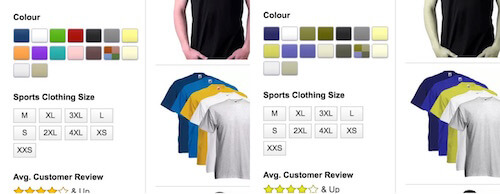
下面的屏幕截圖顯示了亞馬遜上的彩色濾光片,無論有無紅盲(紅綠色盲)的人都可以看到。 如果沒有描述性文本,就不可能區分許多可用選項。

當用戶懸停時,亞馬遜會顯示描述性文本,但懸停在移動設備上不可用。
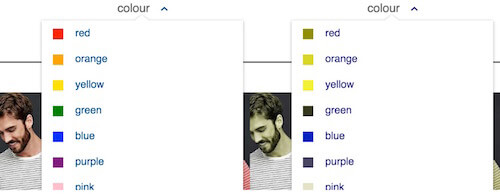
Gap 通過在每種顏色旁邊添加一個文本標籤來解決這個問題,如下所示:

這恰好也對視力正常的人有益。 例如,黑色和海軍藍是在屏幕上難以區分的顏色。 文本標籤消除了猜測。
4.沒有有用描述的照片
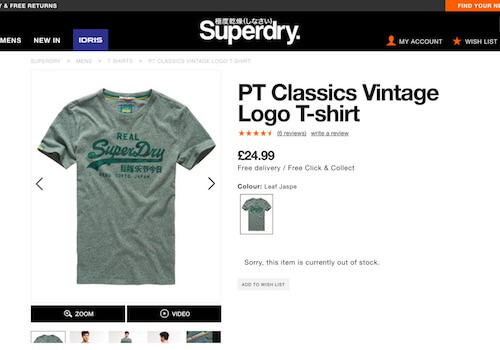
下面的屏幕截圖顯示了在其網站上出售的 SuperDry T 卹。 它被描述為“Leaf Jaspe”,這是模棱兩可的,因為葉子可以有多種顏色(綠色、黃色、棕色等)。

Jaspe (或者更確切地說是“jaspe”)意味著隨機斑駁或雜色,因此除了特定顏色之外使用它會很有用:“Gray Green Leaf Jaspe”。
5.鏈接識別
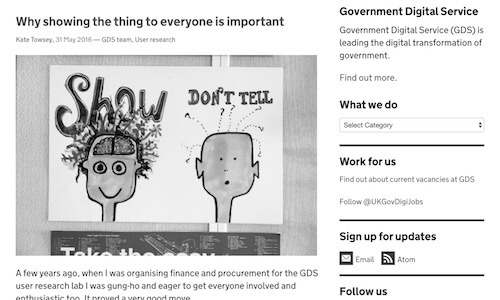
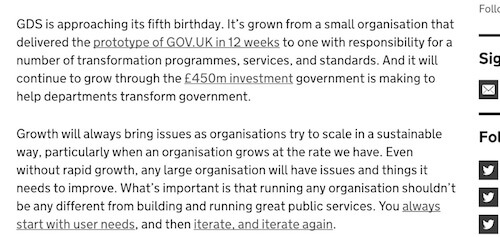
鏈接應該很容易被發現,而不依賴於顏色。 下面的屏幕截圖模擬了患有色盲(看不到顏色)的人查看英國政府數字服務 (GDS) 網站的視覺。 許多鏈接很難看到。 例如,您是否注意到“GDS 團隊,用戶研究”(位於標題下方)是鏈接?

要找到鏈接,用戶必須將鼠標懸停在等待光標變為指針的情況下。 在移動設備上,他們可以點擊文本,希望它會發出頁面請求。

上面帶有圖標的鏈接更容易看到。 對於那些沒有的人,添加下劃線是個好主意,這正是 GDS 在其文章正文中所做的:

6.顏色組合
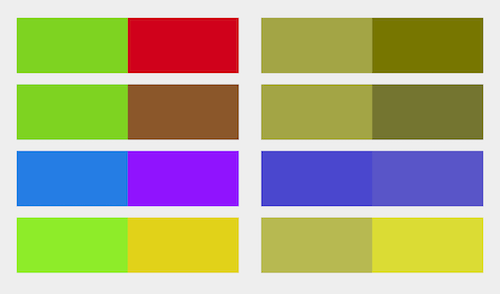
在物理世界中,您無法始終控制哪些顏色彼此相鄰:一個紅蘋果可能掉下來並依偎在一些綠草中。 但是,我們可以控制用於設計網站的顏色。 應盡可能避免以下顏色組合:
- 綠色/紅色
- 綠色/棕色
- 藍色/紫色
- 綠,藍
- 淺綠色/黃色
- 藍色/灰色
- 綠色/灰色
- 綠色/黑色

7.表格佔位符
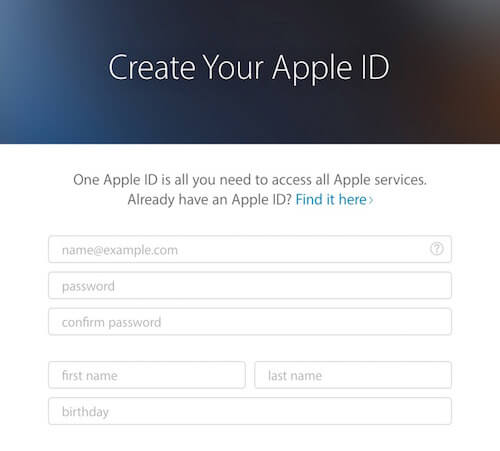
使用不帶標籤的佔位符是有問題的,因為佔位符文本通常缺乏足夠的對比度。 蘋果的註冊表有這個問題,如下圖:

不建議增加對比度,因為這樣就很難區分佔位符文本和用戶輸入之間的區別。
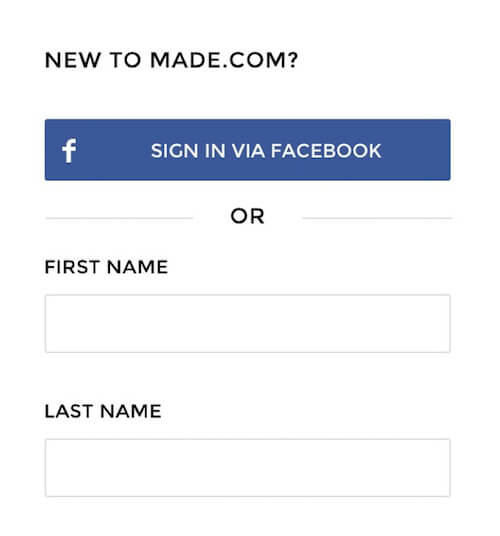
最好使用具有足夠對比度的標籤——無論如何都是一個好習慣,這正是 Made.com 所做的,如下所示:

8. 主要按鈕
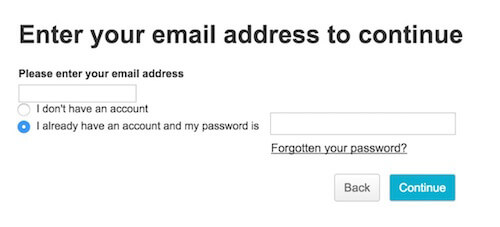
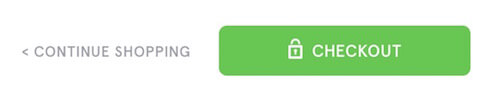
通常,主按鈕單獨使用顏色來展示自己,而 Argos 在其登錄屏幕上就是這樣做的:

相反,請考慮在您的品牌指南範圍內使用尺寸、位置、粗體、對比度、邊框、圖標和任何其他有幫助的東西。 例如,Kidly 使用尺寸、顏色和圖像:

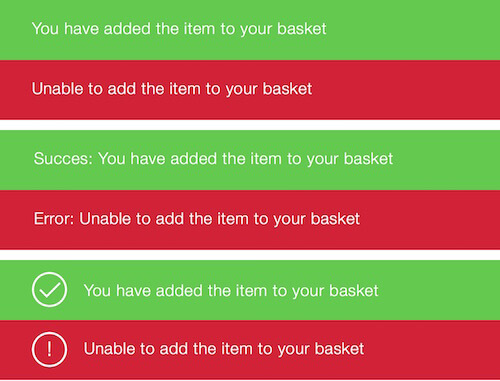
9. 警報消息
成功和錯誤消息通常分別用綠色和紅色表示。 大多數色盲的人不會患有消色差,因此自然會將不同的顏色與不同的信息聯繫起來。 但是,使用諸如“Success”之類的前綴文本,或者我的偏好,使用圖標可以使其快速且易於閱讀,如下所示:

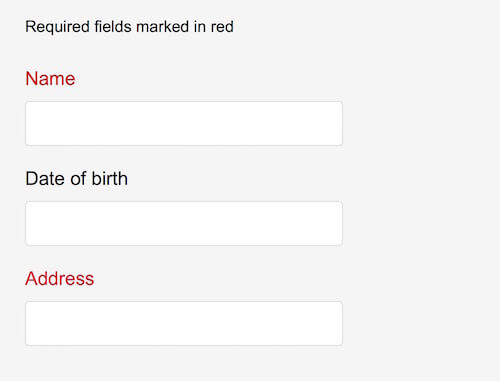
10. 必填表單字段
用顏色表示必填字段是一個問題,因為有些人可能無法看到差異。

相反,您可以考慮:
- 用星號標記必填字段。
- 更好的是,用“必填”標記必填字段。
- 在可能的情況下,完全刪除可選字段。
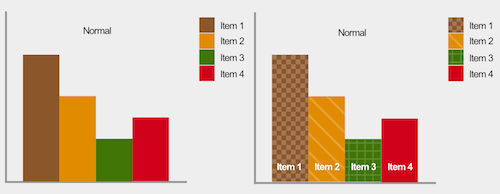
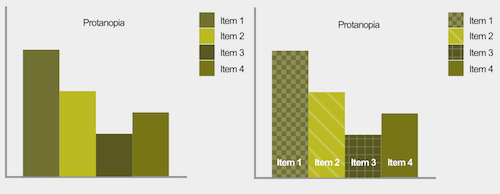
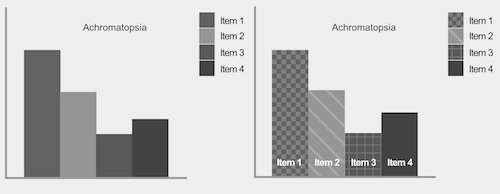
11. 圖表
顏色通常用於表示圖形的不同部分。 下圖展示了具有不同視力的人如何看待這一點。 色盲友好圖表在右側。



使用模式並在可能的情況下在每個段中放置文本使圖表易於理解。 當文本不合適時——通常是小餅圖段的情況——使用一個鍵就足夠了。
12. 縮放
瀏覽器具有的一項可訪問性功能是使人們可以根據需要放大。 這提高了可讀性——這在移動設備上特別有用。
不幸的是,可以使用 Viewport Meta Tag 禁用縮放,這是有問題的。 例如,相對於顏色對比度,文本大小可能太小而無法閱讀 - 但放大有效地增加了字體大小,使其更易於閱讀。 所以不要在您的網站上禁用縮放。
13. 相對字體大小
與前一點類似,瀏覽器提供了增加文本大小的功能(而不是整體縮放整個頁面),以提高可讀性。 但是,當字體大小以絕對單位(例如像素)指定時,某些瀏覽器會禁用此功能。 使用相對字體大小單位(例如 ems)可確保所有瀏覽器都提供此功能。
工裝
有很多工具可以幫助您為色盲人士設計:
- 檢查我的顏色:如果您有一個現有的網站,您只需輸入一個 URL 並接收需要改進的反饋。
- WebAim 的顏色對比檢查器:提供兩種顏色以查看它們是否通過無障礙指南。
- 我想像色盲一樣看到:直接在 Chrome 中將色盲過濾器應用於您的網頁。
- Color Oracle:適用於 Windows、Mac 和 Linux 的色盲模擬器,向您展示常見色覺障礙的人會看到什麼。
結論
本文中的提示並不詳盡,也不一定適用於所有情況。 但是,它們確實涵蓋了色盲用戶在使用網站時遇到的大多數問題。
更重要的是帶走這些原則,以便您可以將它們整合到您自己的設計過程中。 歸根結底,網站不只是為了好看——它們是為了讓每個人都易於使用,包括色盲的人。
