使用幻燈片動畫提高登陸頁面可用性的實用建議
已發表: 2022-03-10(這是一個贊助帖子。)很長一段時間,UI 動畫是設計師的事後想法。 即使在今天,許多設計師仍然認為動畫可以帶來愉悅,但不一定能提高可用性。 如果你同意這個觀點,那麼這篇文章就是給你的。 我將討論動畫如何改善登錄頁面的用戶體驗,並提供使用 Slides 框架創建的動畫的最佳示例。
Slides 框架是一個易於使用的網站創建工具。 它允許任何人在幾分鐘內創建一個時尚的登錄頁面。 您需要做的就是從預定義幻燈片列表中選擇合適的設計。

動畫支持登陸頁面可用性的四種方式
登陸頁面設計不僅僅是視覺呈現; 這是關於互動。 交互設計的細節對現代網站產生了根本性的影響。 動畫效果可以加強互動。 為了提高登錄頁面的可用性,動畫必須是功能元素,而不僅僅是裝飾。 它應該服務於明確的功能目的。 以下是動畫可以提高可用性的幾種常見方法。
1.創建一個敘述
每個設計師都是講故事的人。 當我們創建一個網站時,我們是在向訪問者講述一個故事。 並且可以通過使用動畫來講述更引人入勝的故事。
動畫可以幫助將內容帶入生活。 在 Ikonet 上可以找到這種動畫的一個很好的例子。 那裡的動畫讓用戶在滾動頁面並了解公司時保持參與。

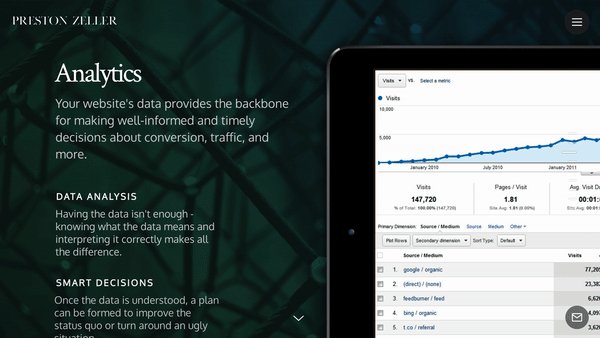
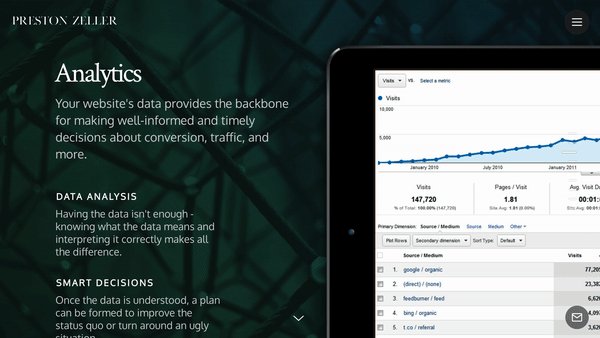
動畫也可用於將訪問者的注意力吸引到他們應該注意並採取行動的事情上。 例如,如果您有一個重要的文本部分或號召性用語,將它們滑入(而不是讓它們只是出現)可以幫助訪問者了解他們應該關注的地方。 看看下面的 Preston Zeller 示例。 元素出現在頁面上的方式將用戶的注意力集中在這些區域上。 這部動畫的偉大之處在於它在不破壞性的情況下吸引了人們對重要信息的關注。

2. 提供反饋
人機交互基於兩個基礎:用戶輸入和系統反饋。 所有交互式對像都應以適當的視覺或音頻反饋對用戶輸入做出反應。
下面您可以看到使用幻燈片框架創建的自定義復選框效果。 用戶在更改切換狀態時看到的微妙彈跳動畫增強了交互性的感覺。

使用幻燈片,您可以創建漂亮的懸停動畫並鼓勵用戶與對象進行交互。 看看貝瑞視覺。 當您將鼠標懸停在“發送消息”或右上角的漢堡菜單上時,會出現漂亮的動畫效果。 它創造了一種感覺,這些元素是互動的。

Buf Antwerp 是另一個很好的例子,展示了懸停動畫反饋如何改善用戶體驗。 當訪問者將鼠標懸停在磁貼上時,會出現一個半透明的疊加層,並且文本會提供有關該項目的其他信息。

3.建立關係
向著陸頁添加動畫的好地方是在變化的時刻。 很多時候,變化的時刻都是突然的…… 例如,當用戶點擊一個鏈接時,會突然出現一個新屏幕。 由於用戶很難處理突然的變化,因此這種變化通常會導致上下文丟失——大腦必須掃描新頁面以了解新上下文如何與前一個上下文相關聯。
考慮一下這個突然變化的例子:

將其與以下示例進行比較,其中平滑的動畫過渡將用戶引導到屏幕的不同部分:

很明顯,在第二個示例中,動畫防止了突然的變化——它填補了空白並連接了兩個階段。 結果,參觀者明白這兩個階段是一體的。 當兩個對象之間存在父子關係時,此原則同樣適用:

當您在階段之間創建過渡時,它也適用。 下面示例中幻燈片之間的平滑過渡創建了一種順序感,而不是分離頁面的不相關部分。

4.讓無聊的任務變得有趣
可能很難想像如何將有趣的元素引入日常體驗。 但是通過在最出乎意料的地方添加一點驚喜,我們可以將熟悉的互動變成出乎意料的互動,從而令人難忘。
當您訪問 Tympanus 的 3D 房間展覽時,它看起來就像您之前訪問過的任何其他畫廊網站一樣。 但是,一旦您與頁面交互,您對網站的印象就會立即改變。 當您移動光標時,頁面也會移動,這種效果會產生一種 3D 空間感。 當您從一頁轉到另一頁時,這種感覺會得到加強; 看起來您正在 3D 空間中從一個房間前往另一個房間。


現在讓我們談談比 3D 效果更熟悉的東西:Web 表單。 誰喜歡填寫表格? 大概沒人吧。 儘管如此,填寫表格仍然是網絡上最常見的任務之一。 並且有可能將這種枯燥的活動變成有趣的運動。 看看 Darin Senneff 的 Yeti 角色,它以一種形式使用。 當用戶開始輸入密碼時,吉祥物會遮住眼睛。 第一次看到這樣的動畫效果時,會帶來很多樂趣。

最後但同樣重要的是,可以使滾動體驗不僅在視覺上更有趣,而且對讀者也有幫助。 下面是 Storytelling Map,這是一個交互式旅程,其中沿著地圖的路徑根據頁面上滾動的內容進行動畫處理。 這個想法將文本、視覺效果和位置聯繫在一起; 訪問者閱讀信息並在地圖的上下文中查看)。

著陸頁動畫的六個最佳實踐
確定動畫具有實用性的地方只是故事的一半。 設計師還需要正確地實現動畫。 在本節中,我們將了解如何像專業人士一樣製作動畫。
1. 不要同時為多個元素設置動畫
當幾個對象同時動畫時,它會分散用戶的注意力。 因為人的大腦和眼睛天生就會關注移動的物體,所以用戶的注意力會從一個元素跳到另一個元素,大腦需要額外的時間來弄清楚剛剛發生了什麼(特別是如果運動發生得很快)。 因此,正確安排動畫非常重要。
理解過渡編排的概念至關重要:隨著界面的變化,保持訪問者註意力的協調動作序列。 盡量減少獨立移動的元素數量; 只應同時發生幾件事(通常不超過兩到三件事)。 因此,如果您想移動三個以上的對象,請將一些對象組合在一起並將它們轉換為一個單元,而不是單獨為它們設置動畫。

幻燈片為網頁設計師提供了一個極好的好處:它可以防止他們在設計中過度使用動畫。 幻燈片中可用的每個動畫效果都經過精心設計,以盡可能最佳的方式提供內容。
2. 動畫不應該與著陸頁的個性相衝突
每次將動畫添加到設計中時,都會引入個性。 這種個性很大程度上取決於您選擇使用的動畫效果。
當人們與產品交互時,他們有一定的期望。 想像一下為銀行服務設計一個登錄頁面,您決定使用彈跳動畫來介紹一個收集用戶個人信息的表單。 許多用戶會猶豫提供他們的詳細信息,因為表單與他們的期望相衝突。

Slides 框架允許您從 10 種動畫樣式中進行選擇,例如 Stack、Zen、Film、Cards 和 Zoom。 嘗試不同的效果,然後選擇最適合您的情況。

3.看時間
在設計動畫時,時間就是一切。 動畫的時間安排可能意味著好的互動和壞的互動之間的區別。 在製作動畫時,您通常會花費三分之一的時間來尋找合適的動畫效果,而另外三分之二的時間會花費在尋找合適的時機以使動畫感覺流暢。
一般來說,保持動畫簡短。 動畫不應該妨礙用戶完成任務,因為即使是最精美的動畫如果拖慢用戶的速度也會很煩人。 UI 動畫的最佳速度在 200 到 500 毫秒之間。 持續時間少於 1 秒的動畫被認為是即時的,而超過 5 秒的動畫可以傳達一種延遲的感覺。
在創建動畫效果時,一個參數會直接影響動畫的感知方式:緩動或 CSS 術語中的計時功能。 緩動幫助設計師使運動更自然。
Slides 框架使網頁設計師能夠自定義緩動。 您會在“效果設置”部分找到緩動和其他效果。

4. 考慮可訪問性
動畫是一把雙刃劍。 它可以提高一組用戶的可用性,同時給另一組用戶帶來問題。 蘋果最近發布的 iOS 7 就是後者的一個例子。 iOS 7 充滿了動畫效果,在發布後不久,iPhone 用戶報告說動畫過渡讓他們感到頭暈目眩。
作為設計師,你的職責是思考視覺障礙者將如何與你的設計互動。 檢查 WCAG 的動畫指南,並確保您的設計與它們保持一致。 跟踪用戶是否想要最小化動畫或動作的數量。 一個特殊的 CSS 媒體功能,“prefers-reduced-motion”,檢測用戶是否請求系統最小化動畫或運動的使用量。 當它設置為“減少”時,最好盡量減少移動和動畫的數量(例如,通過刪除所有非必要的移動)。
此外,進行可用性測試以檢查用戶的所有能力,包括有視覺障礙的人,在與您的設計交互時不會有任何問題。
5. 製作原型並測試您的設計決策
動畫很有趣。 很容易過火,最終導致設計過多的動作使用戶不知所措。 不幸的是,優秀的動畫沒有靈丹妙藥; 很難為什麼是“剛剛好”設定明確的標準。 準備好花時間製作原型、測試和優化動畫效果。
以下是一些在測試期間值得考慮的提示:
- 在不同的硬件上進行測試。
許多硬件因素會極大地影響動畫性能:屏幕尺寸、屏幕密度、GPU 性能等等。 因此,高清屏幕上的用戶可能與舊屏幕上的用戶有完全不同的體驗。 在設計動畫時考慮這些因素以防止性能瓶頸。 不要責怪緩慢的硬件; 優化您的動畫以在各種設備上運行良好。 - 在手機上測試。
大多數網站都是在桌面上構建和測試的; 移動體驗和動畫性能通常被視為事後考慮。 缺乏對移動設備的測試可能會給移動用戶帶來很多問題,因為一些動畫技術在桌面設備上效果很好,但在移動設備上效果不佳。 為避免負面體驗,請確認您的設計在桌面和移動設備上都能正常工作。 儘早並經常在移動設備上進行測試。 - 以慢速觀看動畫。
當動畫(尤其是複雜的動畫)全速運行時,可能很難注意到問題。 當您放慢動畫速度時(例如,以十分之一的速度),這些問題就會變得很明顯。 您還可以錄製動畫的慢動作視頻並將其展示給其他人以獲得其他視角。
使用 Slides 框架,您可以在幾分鐘內創建一個高保真交互原型。 您可以使用 WYSIWYG 編輯器創建動畫效果、發佈設計並查看它在桌面和移動設備上的工作方式。
6.動畫不應該是事後的想法
有這麼多設計師認為動畫是一種不必要的功能,它會使用戶界面過載並使其更加複雜,這是有原因的。 在大多數情況下,當設計師在設計過程的最後引入動畫作為設計的口紅——換句話說,為了動畫而動畫時,這是正確的。 沒有任何目的的隨機動作不會給遊客帶來太多好處,而且很容易分散注意力和煩人。
要製作有意義的動畫,請在項目開始時花時間考慮動畫自然適合的區域。 只有這樣,動畫才會對用戶流來說是自然的。
結論
良好的功能動畫使登陸頁面不僅更具吸引力,而且更實用。 如果做得正確,動畫可以將登錄頁面從一系列部分變成精心編排的、令人難忘的體驗。 Slides 框架幫助網頁設計師使用動畫進行清晰的交流。
