如果可以,請複制:通過文案提高您的 UI 設計技能
已發表: 2022-03-10這裡發生了什麼?
我說的是抄襲。 文案是作家和畫家幾個世紀以來一直使用的一種技術。 這是盡可能接近地重新創作現有作品以提高技能的過程。 在我們的例子中,這意味著為像素重新創建用戶界面 (UI) 設計像素。
關於 SmashingMag 的進一步閱讀:
- 如何轉變您的問題解決能力和創造力
- 使用 Sketch 進行響應式網頁設計
- 了解版權和許可
- UX素描的凌亂藝術
我保證,這並不像聽起來那樣毫無意義。 訣竅是選擇比你目前能力更好的設計。 通過在駕駛室之外複製一些東西,您將擴展您的技能。
因此,如果您想改進顏色的使用,請使用一些瘋狂的漸變或大膽的調色板來複製一些東西。 如果您想在奢侈品牌方面做得更好,請複制一個外觀和感覺都很棒的卓越網站。
顯然,這種技術不是火箭科學。 實際上,很難想出一個更平凡的練習。 但這是我所知道的提高我的 UI 設計技能的最有效的方法。

但我們正在超越自己。
作家抄襲作家
我第一次聽說文案是在博客 The Art of Manliness 上,布雷特·麥凱 (Brett McKay) 介紹了那些使用文案來提高寫作技巧的人的悠久歷史。
- Jack London 抄襲了 Rudyard Kipling 的大量作品,以適應他祖先世界級的節奏和措辭。
- 羅伯特·路易斯·史蒂文森會仔細研究他認為特別優美的文字部分,然後根據記憶逐字逐句地複制它們。
- 本傑明·富蘭克林(Benjamin Franklin)採用了一種不同的抄寫方式,為一篇文章中的每個句子寫下註釋,然後,幾天后,試圖通過閱讀他的筆記來重新創建這篇文章——並比較結果。
名單還在繼續。 我知道著名的推理小說作家雷蒙德·錢德勒使用了類似於本傑明·富蘭克林的技巧,從詳細的描述中重寫了一篇中篇小說,然後將他的與原著進行比較來研究流程。
他實際上在晚年寫信給原作者,告訴他這個練習有多麼有啟發性。 注意他的分析:
我發現你的技巧中最棘手的部分是改變情境的能力,這幾乎是難以置信的,但在閱讀中似乎很真實。 我希望你明白我的意思是恭維。 我什至從來沒有接近自己做這件事。 杜馬斯在很大程度上具有這種品質。 還有狄更斯。 這可能是所有快速工作的基礎,因為自然快速工作具有很大程度的即興創作,而使即興的場景看起來不可避免是一種技巧。
這不是死記硬背的練習。 錢德勒對他的作品與原作之間的差異非常周到,並且精通許多作者風格的微妙之處。 你能清楚地談談 UI 設計嗎? 如果沒有,我可以推薦copywork嗎?
就像一個抄襲他之前的偉人的作家不自覺地吸收了作者所做的最微小的選擇——單詞選擇、措辭、節奏等等——一個做文案的設計師也會吸收他們研究的設計中最微妙的選擇——間距、佈局、字體,裝飾元素。 它的力量就在於此。
不過,讓我們快速看一下另一種藝術形式的複製品,它有著非常悠久的歷史。
繪畫古代大師
如果您曾在藝術博物館閒逛過,您可能已經看到過抄襲作品。 除了我自己的辦公桌,這是我唯一見過的地方。

畫家臨摹大師的歷史比作家還要悠久。 達芬奇通過模仿他的老師 Andrea Del Verrocchio 來發展他的藝術(無論如何是他的藝術之一)——這是文藝復興時期學徒藝術家的常見做法。 達芬奇實際上將文案規定為藝術學生的練習次數:
藝術家應該首先通過從一位好大師的手上複製圖紙來鍛煉他的手。
為什麼? 因為直接從大師那裡複製提供了一個受控的環境來訓練你的眼睛。
另一方面,當你在畫現場場景時,有很多事情要擔心——模型會移動,風會起,太陽會下山。 除非你的大腦能夠自然地思考形狀和顏色,否則在現實世界中繪畫將是一件很困難的事情。 但是在工作室裡,你可以把所有需要的時間都花在吸收基礎知識上。
雖然 UI 設計師不會像畫家那樣在自然場景之後建模任何東西,但文案提供了一種有用的方法來消除變量和乾擾,同時磨練你的技能。
但是,儘管它曾經是世界上一些最偉大藝術家的基礎練習,但抄襲已經失寵。 如今,它被認為是死記硬背、缺乏創意和抄襲的惡臭。
那麼,為什麼 UI 設計師要抄襲練習呢?
一切都是關於(重新創建)細節
要點是:當您逐個像素地重新創建設計時,您將被迫重新做出原始設計師所做的每一個決定。 哪種字體? 多大? 事情是如何佈置的? 哪些圖像和背景和裝飾? 你沉浸在了不起的設計師做出的小設計決策中。
你可能會爭辯說你會錯過設計師考慮的所有選擇,以及他們選擇他們所做的事情的理由。 很公平——但這沒有抓住重點。 如果做得好,文案會讓您了解自己根本不會做出的設計決策。

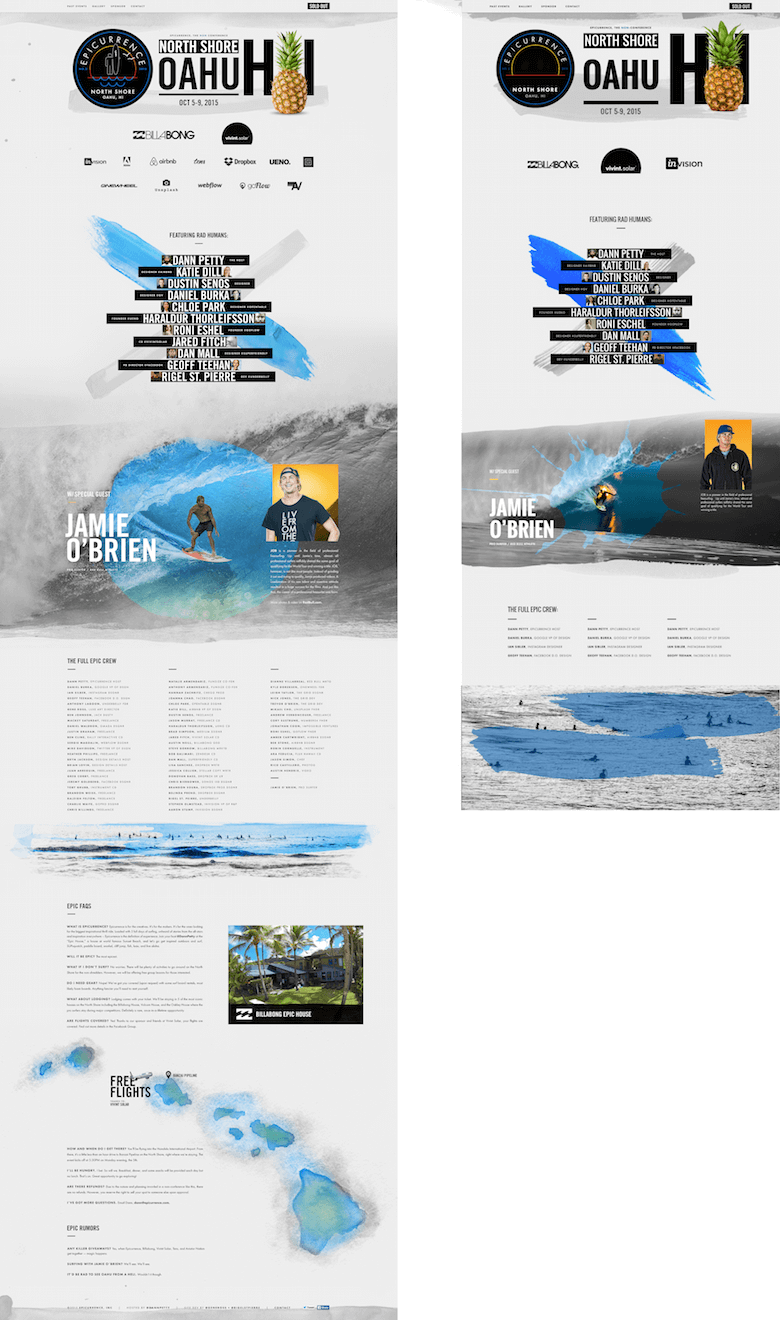
讓我們舉個例子。 我複制的詞彙量最大的作品之一是 Dann Petty 精彩的 Epicurrence 網站。 我僅從標題內化了三件事:
- 字體大得離譜。 我的原件副本包括夏威夷首字母“HI”,字體大小為 365。 在我多年的專業工作中,我從未考慮過將文本寫得那麼大。 然而,他將其用作視覺元素,將其與其他標題元素對齊,甚至在字母之間放置圖像。 很酷。
- 描邊作為“陰影”水彩污跡穿過印章底部、頁眉和菠蘿。 它位於可能存在陰影的位置,就好像陰影是在頁面上繪製的一樣。 哇——這不是通常的做法!
- 大寫字體,字母間距大。 毫無疑問,大寫文本增加了一個強大的對齊元素,並且增加字母間距是一種教科書式的增加字體優雅的方法,但我發現自己越來越自覺地做這件事。 很高興看到這裡所有的文字都是大寫的,而且基本上所有的文字都修改了字母間距。
現在,在決定複製它之前,我已經看過 Dann Petty 的設計。 我想,“哇,這看起來很棒。” 即使我的眼睛對設計進行了掩飾,我並沒有立即內化他使用的每一種技術。 只有當我複制它時,我才開始有意識地在我的 UI 工具包中採用這些東西。

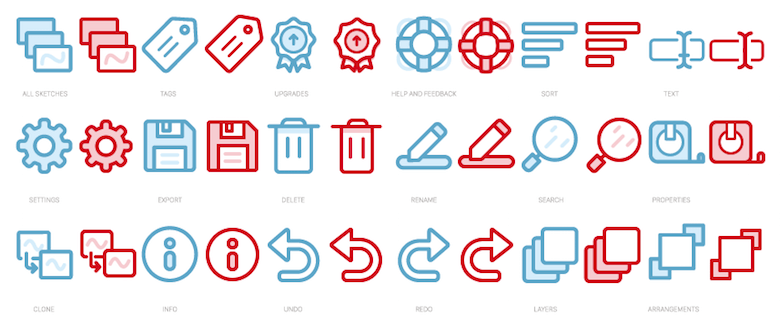
這是另一個示例,由主圖標設計師 Vic Bell 設置的 Skedio 圖標。 (她的原件是藍色的,我的副本是紅色的。)
這對我來說是一個有趣的練習,特別是因為 Vic 的圖標比我為我工作的應用程序製作的大多數圖標要詳細一兩步。 她以兩種微妙的方式增加了這種複雜性:
- 第二,較淺的藍色陰影。 將“設置”圖標(第 2 行,圖標 1)的填充顏色與輪廓顏色進行比較。 我設計的大多數圖標只有一種顏色。
- 第二,較輕的線寬。 您可以在“標籤”圖標(第 1 行,圖標 2)的“文本”和“升級”圖標(第 1 行,圖標 3)上的箭頭中看到它。 我一直遵循一致性在圖標設計中至關重要的規則,所以看到 Vic 在主要是 4 像素的線條集中使用 3 像素的強調線是令人著迷的。
但文案的優勢不僅在於從表面上看到這些細節,還在於非常熟悉它們在整個設計中的使用方式。

讓我們考慮第二種,較淺的陰影。 決定使用第二種色調作為強調色是一回事。 以下是 Vic 在此圖標集中使用淺色陰影的四種方式:
- 作為一個影子。 “刪除”圖標(第 2 行,第 3 行)的垃圾桶蓋在其陰影中具有這種輔助藍色。 您可以在“升級”圖標(第 1 行,第 3 行)的獎章下方看到類似但更微妙的陰影。
- 如同一道光。 較淺的陰影用作“搜索”圖標(第 3 行,圖標 5)放大鏡中的光反射。
- 對於顏色對比。 Vic 在“幫助和反饋”圖標(第 1 行,第 4 行)的救生圈中使用白色和淺藍色作為兩種對比色。 與下方“重命名”圖標中的鉛筆相同的故事(第 2 行,圖標 4)。
- 用於視覺重量對比。 這對我來說是最微妙的。 注意“所有草圖”圖標(第 1 行,圖標 1)和“圖層”圖標(第 3 行,圖標 5)的背景卡(而不是前景卡)是淺藍色的。 兩者中的前景卡片都是白色的,與圖標的其餘部分形成鮮明對比。 如果背景卡片有白色填充,那麼它們的邊界和填充之間的強烈對比會分散眼睛的注意力——事實上,眼睛會直接指向前面的卡片。
這些策略比任何有關圖標的課程都要詳細。 如果您願意花精力做文案,它們是一次性的技巧和技巧,可以直接從大師的腦海中傳到您的腦海中。
好吧,讓我們在這裡再舉一個例子。

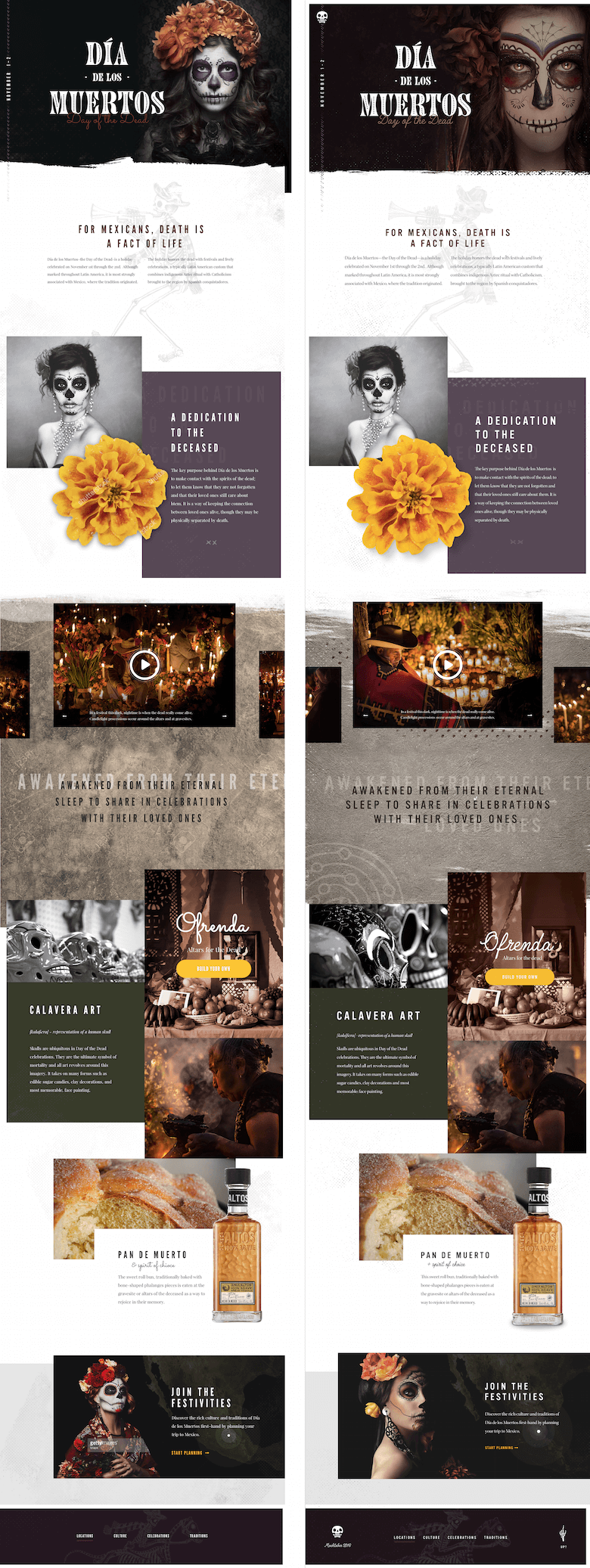
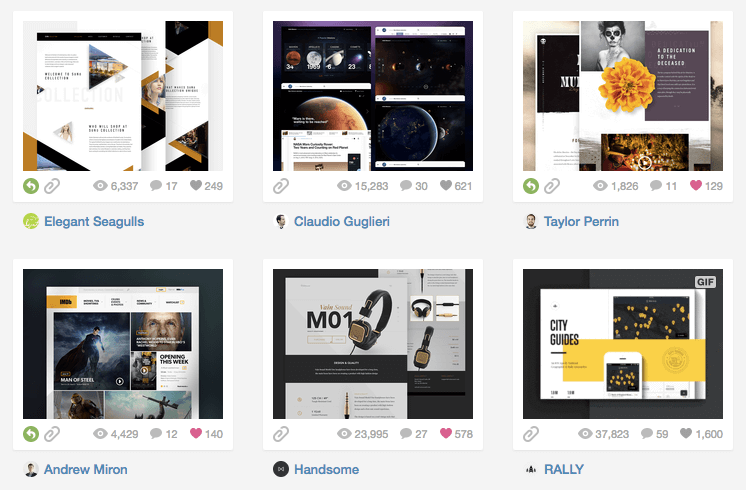
不久前我看到了 Taylor Perrin 的 Dia de los Muertos 設計,讓我大吃一驚。 他在使用我難以處理的元素方面做得非常出色,例如美麗的攝影、豐富的紋理和全景佈局。
這在很大程度上是由於我花時間設計的東西——主要是為企業提供的信息應用程序。 外觀乾淨簡潔,品牌沉穩。
複製 Taylor 的 Dia de los Muertos 模型以多種方式擴展了我的設計思維:
- 一個新的工作流程。 從第一天起,我就一直是 Sketch 的大力支持者,我什至還教過一門基於 Sketch 的 UI 課程,但它的簡單性也有缺點。 也就是說,自從從 Photoshop 切換到 Sketch 後,我的設計反應趨向於扁平矩形。 在這個練習中,我幾乎為整個頁面上的每個背景都設置了紋理,這很好地提醒了我,在設計過程中通過 Photoshop 可以讓我在風格上比簡單的彩色矩形更具多功能性。
- 讓體面的資產大放異彩。 我必須追踪和重新設計的第一批資產之一是骷髏演奏號角的插圖。 當我在網上找到它時,我不知所措。 事實上,如果我一直在設計原始模型並找到那個插圖,我可能會放棄它。 然而,它在 Perrin 的模型中看起來很棒。 將原始圖像與他的模型進行比較是您可以對平庸資產進行的所有清理工作的一個教訓,並在設想它們的用途超出了它們的直接外觀。
- 全角佈局。 儘管無論屏幕有多寬,全景佈局都跨越頁面的寬度變得很流行,但我自己做的很少。 這個練習對於這種類型的佈局來說是一個很大的信心助推器。 當我複制時,我會嘗試猜測某些細節(例如特定副本的字體大小),看看什麼感覺對; 然後,我檢查並調整。 下次我製作 1400 像素寬的佈局時,我不會對 60 像素的標題感到奇怪。
那麼,我現在和 Dann Petty 或 Vic Bell 或 Taylor Perrin 一樣好嗎? 恐怕這需要一些時間——他們是遊戲中最好的 UI 設計師之一。 但你最好相信,我每天都在推動我的一套技能和技巧來融入他們的專業知識。
常見問題
你什麼時候做文案?
很多早晨我都是從 30 分鐘的文案開始的。 這有兩個好處:
- 它讓我一整天都精力充沛,因為我一醒來就在學習新東西。
- 這是一種比查看電子郵件或社交媒體更有成效的低能量喚醒活動。 咖啡沖泡時需要做一些事情。
只有30分鐘? 如果你沒有完成一塊怎麼辦?
然後我第二天繼續。 等等。
我應該複製什麼?
複製一些能將你的一項技能推到其當前水平之外的東西。 複製一些你沒有磨練過的技術。

對於想法,我喜歡瀏覽 Dribbble。 我保留了一個 Dribbble 存儲桶的複製圖像——我從其他設計師那裡找到的我想要復制(或已經擁有)的東西。
我還可以推荐一些已經開創了自己風格的設計師,並為仍在學習基礎知識的人提供了很多東西:
- Jonathan Quentin 很好地使用了顏色和漸變。 看看他的作品來提升你的色彩。
- Brijan Powell 是設計優雅、高檔但又充滿陽剛之氣的老闆。
- Tubik Studio 在一切明亮、多彩和愉快的事物上都非常出色。
雖然我使用 Dribbble 進行文案(這是一種快速瀏覽和保存高質量圖像的好方法),但實時網站也很好用。 例如,Blu Homes 是我名單上的下一個!
如果您是專業設計師,這裡還有一些想法:
- 如果他們希望以這種風格完成更多 UI 工作,我有時會復制客戶的網站和應用程序。
- 我有時會復制潛在客戶的網站和應用程序,以便從第一次對話開始,我就對他們的視覺設計語言有了更深入的了解。
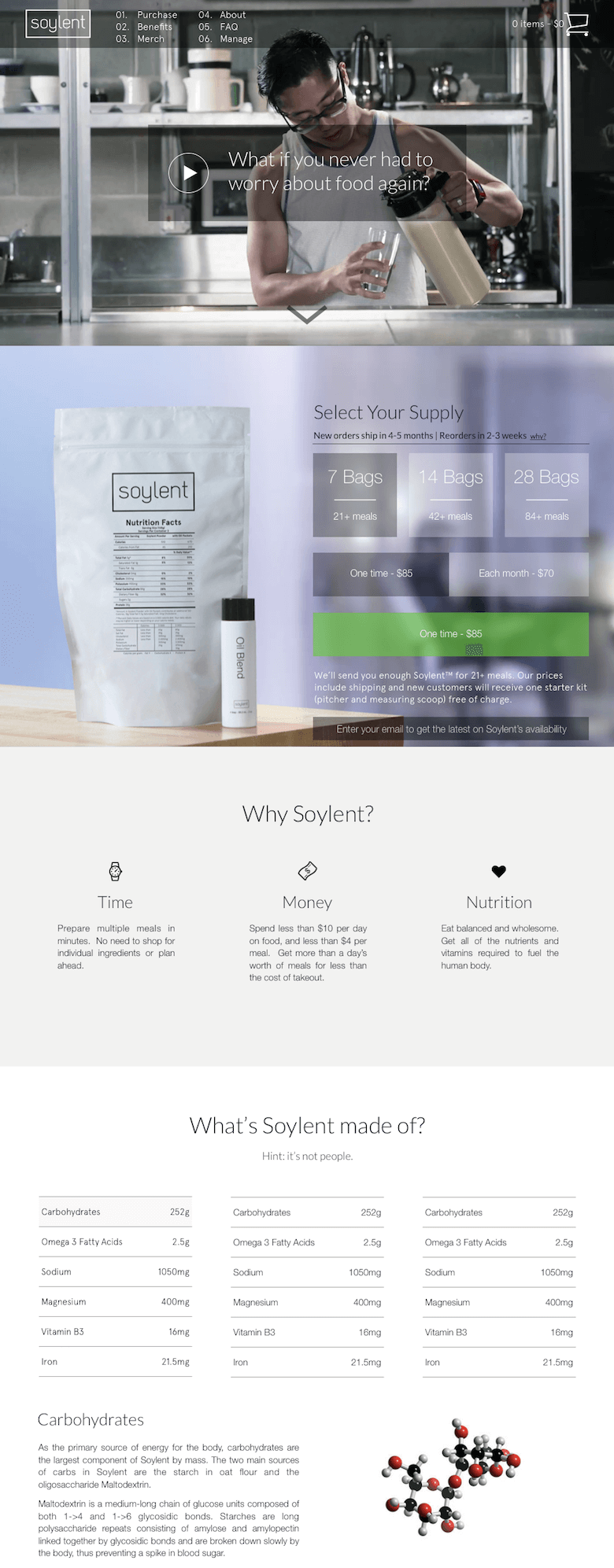
例如,我為代餐公司 Soylent 做過一些設計工作。 他們一聯繫我,我就把它放在我的待辦事項清單上,以復制他們的主頁。 我希望能夠流利地談論他們如何使用顏色、排版和圖像。

我必須完美復制原件嗎?
我認為抄襲的收益會遞減——所以,不,你不必完美地抄襲。 但是(這很重要)你不能複制它比原來的更糟糕。 即使細節不完全一致,您也必須實現您認為相同或更好的目標。
您不會總是可以訪問相同的字體和資源,因此課程略有不同。 我發現 Identifont 和 WhatTheFont 是查找圖像中使用哪些字體的絕佳資源。
您是否連續複製多個圖像以提高某種技能?
複製五個在排版方面表現出色的設計是提高該技能的好方法。 然而,我更喜歡彈跳到任何引起我注意的地方。 這很好地平衡了我當時正在做的事情,它讓事情變得有趣。
你是用 Sketch 還是 HTML 和 CSS 複製?
我在 Sketch 中復制。 我發現 CSS 不是視覺思維的糟糕媒介,而文案是一種視覺練習。 編寫 CSS 時,我一直在思考如何定位每個小元素的正確方法——如果你想成為一名優秀的 CSS 編碼器,這正是需要擔心的事情,但如果你想提高你的視覺設計技巧。
我可以把它放在我的投資組合中嗎?
不要那樣做。 作品集是為了炫耀自己的作品。 文案只是一種提高設計技能的練習。
這不會導致我抄襲嗎?
不,但是設計師 Sean McCabe 關於避免抄襲有一些很好的建議:
- 吸收所有你想要的靈感。
- 睡在上面。
- 從記憶中創作你的新作品。
順便說一句,從記憶中復制,而不是從你面前的原件複製,是複制工作的一種變體,它使你不太容易被精確複製。 但是,我建議更高級的複印機使用此練習。 盲目工作,您將在沒有指導的情況下做出低級和高級決策。 如果你試圖複製超出你水平的東西,那麼從直接複製中可以學到很多東西。
藝術家和創意人士之間有一個顯著的共識,即創造力基本上是將已經存在的東西混合在一起。 沒有什麼是完全原創的。
不成熟的詩人模仿; 成熟的詩人偷竊; 糟糕的詩人玷污了他們所接受的東西,而優秀的詩人則把它變成了更好的東西,或者至少是不同的東西。 優秀的詩人將他的盜竊融入到一種獨特的感覺中,與被撕裂的感覺完全不同。 壞詩人把它扔進沒有凝聚力的東西里。– TS艾略特
我想听聽尚未發生的音樂,通過將一些東西放在一起,暗示一種尚不存在的新事物。 ——布賴恩·伊諾
所有的寫作實際上都是剪輯。 無意中聽到的單詞拼貼。 還有什麼? ——威廉·S·巴勒斯
文案使您能夠獲得靈感並將其重新組合成您自己的風格。 隨便看看一個偉大的新設計只會揭示技術和風格的表面水平,但通過複製,你可以深入並真正擴展你的技能。
抄襲真的適合我嗎?
除非您以獨特的風格聞名於世,否則是的,您可能會從中受益。
這涵蓋了我收到的關於文案的最常見問題。 這是一種簡單的做法,但有回報。 如果您始終如一地複制給您留下深刻印像或超出您水平的作品,那麼您將掌握一些(如果不是幾十種)可以應用於您正在從事的任何工作的技術和策略。 幾個世紀以來,藝術界的其他人一直在這樣做。 現在是設計師趕上的時候了。
所以,下次你想擴展你的視覺詞彙時,打開一個很棒的設計(對於初學者,你可以瀏覽我的 Dribbble 文案桶以獲得靈感),放一些好音樂,然後開始製作像素。
