提高 Markdown 的可訪問性
已發表: 2022-03-10Markdown 是一種小文本到 HTML 的轉換語言。 它由 John Gruber 在 2004 年創建,目的是讓在純文本編輯器中編寫格式化文本更容易。 您可以在 Internet 上的許多地方找到 Markdown,尤其是在有開發人員的地方。 兩個值得注意的例子是 GitHub 上的評論和 Smashing Magazine 上帖子的源代碼!
降價是如何工作的
Markdown 使用特殊的字符排列來格式化內容。 例如,您可以通過將字符、單詞或短語括在方括號中來創建鏈接。 在右方括號之後,您可以包含一個用括號括起來的 URL,以創建鏈接的目標。
所以輸入:
[I am a link](https://www.smashingmagazine.com/)將創建以下 HTML 標記:
<a href="https://www.smashingmagazine.com/">I am a link</a>您還可以將 HTML 與 Markdown 混合,編譯時將全部歸結為 HTML。 下面的例子:
I am a sentence that includes <span class="class-name">HTML</span> and __Markdown__ formatting.將其生成為 HTML 標記:
<p>I am a sentence that includes <span class="class-name">HTML</span> and <strong>Markdown</strong> formatting.</p>降價和可訪問性
可訪問性是一個整體問題,這意味著它會影響創建和維護數字體驗的各個方面。 由於 Markdown 是一種數字工具,因此還需要注意可訪問性方面的考慮。
- 好消息:
Markdown 生成簡單的 HTML 標記,簡單的 HTML 標記可以通過輔助技術輕鬆閱讀。 - 不太好的消息:
Markdown 不是包羅萬象的,也不是規定性的。 此外,可訪問性不僅僅是輔助技術。
在確保您的 Markdown 內容可訪問時,有兩個大問題:
- Markdown 不支持某些類型的內容,以及
- 寫作時不會有 Clippy 式的體驗陪伴您,這意味著如果您執行的操作會創建無法訪問的內容,您將不會收到警告。
由於這兩個考慮因素,我們可以做一些事情來確保我們的 Markdown 內容盡可能地易於訪問。
您可以做的三件最重要的事情
在使您的內容易於訪問時,可能很難知道從哪裡開始。 以下是您現在可以做的三件事,以產生巨大而重大的影響。
1.使用標題來概述您的內容
到目前為止,按標題導航是許多輔助技術用戶用來了解他們正在查看的頁面內容或視圖的最流行的方法。
因此,您希望使用 Markdown 的標題格式選項( # 、 ## 、 ### 、 #### 、 #####和###### )來創建邏輯標題結構:
# The title, a first-level heading Content ## A second-level heading Content ### A third-level heading Content ## Another second-level heading Content這將創建一個易於掃描的分層輪廓:
1. The title, a first-level heading a. A second-level heading i. A Third-level heading b. Another second-level heading 編寫有效的標題級別是一門藝術,因為您需要足夠的信息來傳達頁面的整體範圍,但不要因過度描述而使某人不知所措。 例如,一份食譜可能只需要幾個h2元素來劃分成分、說明和背景故事,而一篇學術論文可能需要所有六個標題級別來充分傳達細微差別。
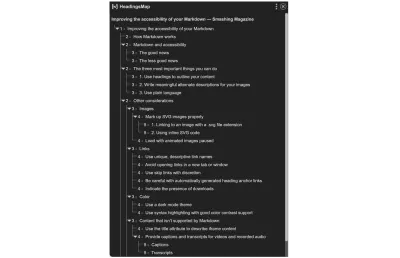
能夠快速掃描頁面或視圖上的所有標題並跳轉到特定標題是一種不僅限於屏幕閱讀器的技術。 我喜歡並受益於諸如標題地圖之類的擴展,這些擴展可以讓您利用此功能。

2.為你的圖片寫下有意義的替代描述
替代描述可幫助視力低下或在關閉圖像時瀏覽的人了解您正在使用的圖像的內容。
在 Markdown 中,替代描述位於圖像格式化代碼的左括號和右括號之間:
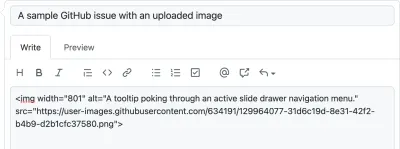
替代描述應清晰簡潔地描述圖像的內容以及包含它的背景。 另外不要忘記添加標點符號!
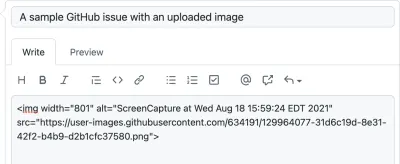
某些使用 Markdown 輸入的網站和 Web 應用程序也會嘗試為您添加替代描述文本。 例如,GitHub 將使用您上傳的文件的名稱作為alt屬性:

不幸的是,這並沒有為看不到圖像的人提供足夠的上下文。 在這種情況下,您想要傳達為什麼圖像足夠重要以包含在內。
您通常會在 GitHub 上看到的示例包括:
- 一個視覺錯誤,有些東西看起來不像它應該的樣子,
- 正在提議的一項新功能,
- 提供反饋的帶註釋的屏幕截圖,
- 解釋流程的圖表和流程圖,以及
- 用於交流情感的反應 GIF。
這些圖像不是裝飾性的。 由於 GitHub 默認是公開的,因此您不知道誰在訪問您的存儲庫,也不知道他們的情況。 最好主動將它們包括在內。

如果您在編寫替代描述時需要幫助,我會熱情地推薦 W3C 的替代決策樹和 Axess Lab 的替代文本終極指南。
3.使用簡單的語言
簡單直接的語言可以幫助每個人理解您的內容。 這包括以下人員:
- 考慮到認知,
- 誰不使用英語作為他們的主要語言,
- 不熟悉你所交流的概念,
- 壓力大或一心多用且注意力有限的人,
- 等等。
某人越容易閱讀您所寫的內容,他們就越容易理解和內化它。 這有助於處理各種形式的 Markdown 書面內容,無論是博客文章、Jira 票證、Notion 筆記、GitHub 評論、Trello 卡片等等。
考慮你的句子和單詞長度。 此外,請考慮您的目標受眾是誰,並考慮您使用的行話和成語之類的事情。
如果您在簡化語言方面需要幫助,我喜歡使用的三個工具是 Hemingway、Datayze 的可讀性分析器和 xkcd Simple Writer。 另一個值得一試的網站是 plainlanguage.gov。
其他注意事項
想要加倍努力? 偉大的! 您可以執行以下操作:
圖片
除了提供替代描述之外,您還可以做一些其他事情來使您的 Markdown 插入圖像可訪問。
正確標記 SVG 圖像
SVG 是用於圖形、圖標、簡單插圖和其他使用簡單形狀和清晰線條的圖像的絕佳格式。
在 Markdown 中有兩種渲染 SVG 的方法。 這兩種方法都有您需要注意的特定事項:
1. 鏈接到帶有.svg文件擴展名的圖像
注意:我將要描述的錯誤已經修復,但是,在接下來的幾年中,我仍然推薦以下建議。 這是由於 Safari 將瀏覽器更新與系統更新捆綁在一起的可疑策略,以及一些使用輔助技術的人在更新軟件方面猶豫不決。
如果您將 SVG 作為圖像鏈接,您需要使用 HTML 的img元素,而不是 Markdown 的圖像格式代碼 ( ![]() )。
原因是某些屏幕閱讀器在嘗試解析鏈接到 SVG 文件的img元素時會出現錯誤。 它不會像預期的那樣將其作為圖像宣布,而是將其作為一個組宣布,或者完全跳過宣布圖像。 要解決此問題,請在圖像元素上聲明role="img" :
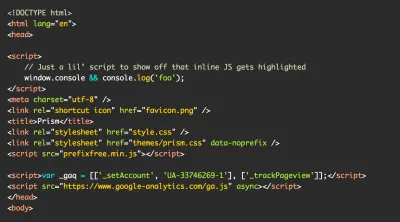
<img role="img" alt="A sylized sunflower." src="flower.svg" />2. 使用內聯 SVG 代碼
將圖像聲明為內聯 SVG 代碼而不是使用img元素有幾個原因。 我最常遇到的原因是支持暗模式。
與使用 img 元素非常相似,您需要包含幾個屬性以確保輔助技術將其解釋為圖像,而不是代碼。 兩個屬性聲明是role="img"和aria-labelledby :
<svg aria-labelledby="svg-title" fill="none" height="54" role="img" viewBox="0 0 90 54" width="90" xmlns="https://www.w3.org/2000/svg"> <title>A pelican.</title> <path class="icon-fill" d="M88.563 2.193H56.911a7.84 7.84 0 00-12.674 8.508h-.001l.01.023c.096.251.204.495.324.733l4.532 10.241-1.089 1.09-6.361-6.554a10.18 10.18 0 00-7.305-3.09H0l5.229 4.95h7.738l2.226 2.107H7.454l4.451 4.214h7.741l1.197 1.134c.355.334.713.66 1.081.973h-7.739a30.103 30.103 0 0023.019 7.076L16.891 53.91l22.724-5.263v2.454H37.08v2.81h13.518v-.076a2.734 2.734 0 00-2.734-2.734h-5.441v-3.104l2.642-.612a21.64 21.64 0 0014.91-30.555l-1.954-4.05 1.229-1.22 3.165 3.284a9.891 9.891 0 0013.036 1.066L90 5.061v-1.43c0-.794-.643-1.438-1.437-1.438zM53.859 6.591a1.147 1.147 0 110-2.294 1.147 1.147 0 010 2.294z"/></svg> 您還需要確保使用title元素(不要與title屬性混淆)來描述圖像,類似於img元素的alt屬性。 與alt屬性不同,您還需要使用aria-labelledby將title元素的id與其父svg元素相關聯。

如果您想更深入地了解 SVG 的可訪問性標記,我推薦 Heather Migliorisi 的 Accessible SVGs 和 Carie Fisher 的 Accessible SVGs: Perfect Patterns For Screen Reader Users。
加載動畫圖像暫停
動畫 GIF 是您在 Markdown 內容中發現的另一種常見的東西——我發現開發人員在討論技術主題時經常使用它們來表達他們的喜悅和沮喪。
問題是,這些動畫可能會分散注意力並對試圖閱讀您內容的人產生不利影響。 ADHD 等認知因素在這裡尤其受到影響。
好消息是您仍然可以包含動畫內容! 有幾個選項:
- 使用
picture元素,使用可以在暫停狀態下加載的文件類型,例如.mp4和.webm,或者 - 使用為
.gif提供播放/暫停功能的解決方案,例如 Steve Faulkner 的details/summaryhack 或 freezeframe.js 庫。
這個小細節可以大大幫助人們擺脫困境,而不必放棄表達自己的方式。
鏈接
如果您在線編寫內容,遲早您將不得不使用鏈接。 以下是一些需要注意的事項:
使用唯一的描述性鏈接名稱
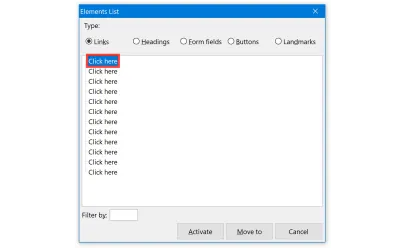
某些形式的輔助技術可以瀏覽頁面上的鏈接列表,或者以與瀏覽標題相同的方式查看。 正因為如此,您希望您的鏈接能夠暗示人們在訪問它時會發現什麼。
Learn more about [how to easily poach an egg](https://lifehacker.com/this-is-the-chillest-easiest-way-to-poach-an-egg-1825889759).您還需要避免模棱兩可的短語,尤其是當它們重複時。 “點擊這裡”和“了解更多”等術語是常見的罪魁禍首。 當與周圍的非鏈接內容的上下文分開時,這些術語沒有意義。 此外,多次使用該術語會產生如下體驗:

避免在新選項卡或窗口中打開鏈接
Markdown 的某些變體(例如 Kramdown)允許您編寫可以在新選項卡或窗口中打開鏈接的代碼:
[link name](url){:target="_blank"}這樣做會帶來安全風險。 此外,這種體驗非常令人困惑和不受歡迎,以至於它成為了 Web 內容可訪問性指南 (WCAG) 的成功標準。 讓使用您的網站或網絡應用程序的每個人自己選擇是否要在新選項卡中打開鏈接要好得多。
謹慎使用跳過鏈接
跳過鏈接或“skipnav”是繞過大部分內容的一種方式。 您通常會遇到它們,以繞過網頁上的徽標和主導航,從而允許某人快速跳轉到主要內容。
跳過鏈接不僅限於此用例! 其他兩個示例可能是電子商務網站上的目錄和排序/過濾控件。
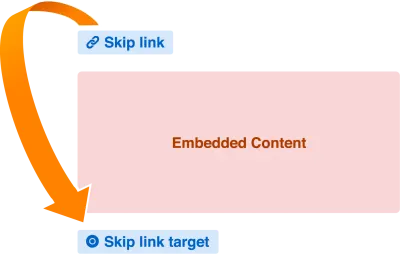
跳過鏈接的另一個重要用途是允許某人繞過具有多個交互元素的嵌入內容:

這也是允許某人繞過“鍵盤陷阱”的一種很好的技術,這是嵌入式內容中常見的東西。
鍵盤陷阱是不使用鼠標或觸摸板的人由於其構造方式而無法逃脫交互式組件的地方。 您通常會發現這些帶有嵌入式iframe小部件。
測試鍵盤陷阱的好方法? 使用Tab鍵!
如果沒有跳過鏈接,使用輔助技術的人可能不得不求助於刷新頁面或視圖來逃避陷阱。 這不是很好,如果將電機控制問題混入其中,則尤其令人不安。 我的觀點是,如果遇到這種情況,大多數人只會關閉標籤,而不是努力讓它發揮作用。
除了關於使用Tab鍵進行測試的精彩文章之外,Manuel Matuzovic 還向我們介紹了他對跳過鏈接的使用,以及在改進 Embedded CodePens 的鍵盤可訪問性方面的其他改進。
小心自動生成的標題錨鏈接
一些 Markdown 生成器會自動添加一個錨鏈接來伴隨您編寫的每個標題。 這樣您就可以在共享內容時將某人的注意力集中在頁面或視圖上的相關部分。
問題是這可能存在一些輔助技術問題,具體取決於此錨鏈接的構建方式。 如果錨鏈接僅包裹在 #、 或 § 等字形周圍,我們會遇到兩個問題:
- 當從其周圍的上下文中刪除時,鏈接的名稱沒有意義,並且
- 鏈接的名稱會重複。
Amber Wilson 在她的帖子中更詳細地討論了這個問題,您的錨鏈接可以訪問嗎? 她的帖子還詳細介紹了不同的解決方案,以及它們的潛在缺點。
指示下載的存在
大多數情況下,鏈接會將您帶到另一個頁面或視圖。 但是,有時目標是下載。 發生這種情況時,瀏覽器會:
- 打開與請求文件類型關聯的應用程序以顯示它,或
- 提示您將其保存到操作系統的文件系統。
這兩種體驗可能會很刺耳,尤其是在您看不到屏幕的情況下。 防止這種不太理想的體驗的一個好方法是在鏈接名稱中暗示存在下載。 例如,以下是鏈接到 PDF 時在 Markdown 中的操作方式:
Download our [2020 Annual Report (PDF)](https://mycorp.biz/downloads/2020/annual-report.pdf).顏色
顏色與 Markdown 本身無關,但它確實會影響很多 Markdown 生成的內容。 如果您使用的是 WordPress、Eleventy、Ghost、Jekyll、Gatsby 等博客服務,那麼與顏色相關的最大問題通常是可以修改的。
使用深色模式主題
為黑暗模式提供切換允許人們選擇有助於他們閱讀的體驗。 對一些人來說,這可能是一種審美偏好,對另一些人來說,這可能是一種避免偏頭痛、眼睛疲勞和疲勞等問題的方法。
這裡重要的是選擇。 讓打開了深色模式的人為您的網站使用淺色模式,反之亦然(並確保這樣做的 UI 是可訪問的)。
問題是,當一個人訪問您的網站或 Web 應用程序時,您無法知道他們的需求、願望或環境是什麼,但您可以為他們提供相應的能力。
我們還要記住,Markdown 導出簡單、直接的 HTML,並且很容易在 CSS 中工作。 這對於使您的暗模式主題更易於開發大有幫助。
使用具有良好顏色對比度支持的語法突出顯示
Markdown 可以通過將內容包裝在三個反引號 ( ``` ) 中來創建代碼塊。 它還可以通過將字符、單詞或短語包裝在單個反引號中來創建包裝在code元素中的內聯內容。
對於這兩個示例,許多人都添加了諸如 PrismJS 之類的語法高亮庫,以幫助人們理解他們提供的代碼示例。
某些主題使用亮對亮或暗對暗值作為審美選擇。 不幸的是,這意味著某些人可能很難或不可能看到代碼。 這裡的技巧是選擇一個語法高亮主題,該主題使用對比度足夠高的顏色值,人們可以實際看到代碼的每一個字形。
確定對比度是否足夠高的一種方法是使用 WebAIM 等工具並手動檢查主題提供的顏色值。 如果您正在尋找更快的建議並且不介意自我推銷,我會維護一個顏色對比友好的語法突出顯示主題。

Markdown 不支持的內容
由於您可以在 Markdown 中使用 HTML,因此在 Markdown 中您會比其他內容更經常看到某些類型的內容。 以下是其中幾個的一些注意事項。
使用title屬性描述iframe內容
HTML 的title屬性通常被誤用於創建工具提示效果。 不幸的是,這給輔助技術用戶帶來了很多麻煩,並且以這種方式使用它被認為是一種反模式。
title屬性的一個很好的用途是為iframe包含的內容提供簡潔、有意義的描述。 此描述為輔助技術用戶提供了一個線索,讓他們了解如果他們導航到iframe以查看其內容會發生什麼。
對於 Markdown,最常見的iframe內容形式是嵌入,例如 YouTube 視頻:
<iframe width="560" height="315" src="https://www.youtube.com/embed/SDdsD5AmKYA" title="YouTube: Accessibility is a Hydra | EJ Mason | CascadiaJS 2019." frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> 就像您的鏈接文本一樣,您還需要避免通用和重複的title內容。 YouTube 的嵌入代碼默認為YouTube video player ,這不是很好。 我們可以做得更好,並將其更新到YouTube: Video title 。 如果頁面或視圖中嵌入了多個 YouTube 視頻,這將特別有用。
至於YouTube為什麼在已經知道視頻標題信息的情況下這樣做,則完全是另一個問題。
為視頻和錄製的音頻提供字幕和文字記錄
說到 YouTube,您要做的另一件事是確保您的視頻和音頻有字幕和文字記錄。
字幕
字幕在說話時實時顯示視頻內容的文本版本,使生物學上或環境上聽不到音頻的人能夠理解視頻內容。 字幕還可以包括聲音效果、音樂和其他對傳達意義很重要的提示。
大多數流行的視頻託管提供商都具有支持字幕的功能,包括在嵌入式上下文中顯示它們。 這裡的重要部分是避免字幕——手動查看自動生成的字幕以確保它們對人類有意義。
成績單
成績單是字幕的兄弟姐妹。 他們獲取所有的口語對話、相關的音效和音樂以及其他重要細節,並將它們列在嵌入的視頻或音頻之外。 這樣做有很多好處,包括允許某人:
- 按照自己的節奏閱讀視頻和音頻內容;
- 修改內容的大小和呈現方式;
- 將內容打印出來或轉換成更容易理解的格式;
- 更容易通過搜索引擎發現內容;
- 更容易翻譯內容。
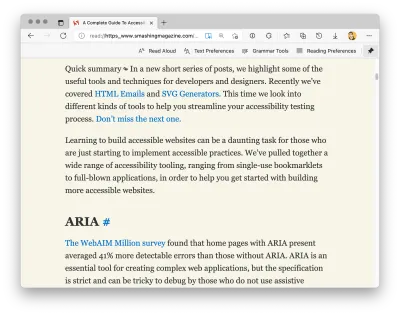
閱讀器模式
與其他 Markdown 相鄰問題一樣,閱讀器模式可以從可訪問性的角度提供很多好處。
如果您不熟悉,閱讀器模式是許多瀏覽器提供的一項功能,可以去除除主要內容之外的所有內容。 大多數閱讀器模式還提供用於調整文本大小、字體、行高、前景色和背景色、列寬的控件,甚至可以讓您的設備為您大聲朗讀內容!

您不能使用 Markdown 直接觸發閱讀器模式。 然而,長格式 Markdown 內容通常在模板中呈現,可以設置為使其對閱讀器模式友好。
Mandy Michael 在她的帖子“為 Safari 閱讀器模式和其他閱讀應用程序構建網站”中教我們如何做到這一點。 只需結合語義 HTML、分段元素和少量結構化微數據,即可解鎖這一強大功能。
你不必一次做所有事情
這是一篇很長的文章,涵蓋了 Markdown 的不同方面以及它如何與其他技術交互。 這似乎令人生畏,因為它涵蓋了幾個不同主題領域的大量內容。
關於可訪問性工作的事情是每一點都有幫助。 你不必在一個大的、徹底的改變中解決我在這篇文章中的所有考慮。 相反,嘗試選擇一件事來關注,並從那裡開始構建。
知道每次調整和更新都會對使用網絡時某人的生活質量產生直接影響,這是巨大的。
繼續閱讀 Smashing 雜誌
- CommonMark:Markdown 的正式規範
- 構建 Node.js Express API 以將 Markdown 轉換為 HTML
- 在 Markdown 中使用 Shadow DOM 構建模式庫
