使用閉合原理和圖形背景改進您的設計(第 2 部分)
已發表: 2022-03-10你有沒有想過元素如何結合在一起創造出成功的設計? 引人注目的設計似乎奏效並非偶然。 大多數這些設計的共同點是使用格式塔分組原則來組織信息,幫助我們理解元素之間的關係和差異。 作為設計師,我們可以使用這些原則來創造我們自己引人入勝且成功的作品。
讓我們從完形閉包原則開始。
關閉
根據設計的通用原則,該原則表明我們傾向於將一組單獨的元素視為一個單一的、可識別的模式,而不是多個單獨的部分。 通過將元素減少到完成一個對象所需的盡可能少的部分,使用閉包有效地降低了複雜性。 提供足夠的信息後,我們將填補缺失的部分以創建一個整體。 這是通過使用正負空間來實現的。
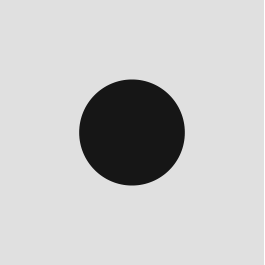
在下面的示例中,我們的大腦完成了這些線條以形成一個圓圈,即使該形狀不存在。 正負空間結合形成我們對圓的感知。

閉包可用於使我們使用最少的信息來感知對像或模式。 我們的大腦如此渴望填補缺失的信息,以至於只需很少的元素就可以完成。 但是,如果我們沒有提供足夠的信息來完成模式,那麼我們就無法感知對象並且閉合失敗,使得圓圈更難以在我們的腦海中形成。 看看你是否可以在你的腦海中完成它。 這要困難得多,不是嗎? 我們現在無法將它與所提供的少量信息完全放在一起。

創建有效的關閉
上面的例子是我們如何感知模式以形成閉合的非常基本的說明。 實際上,我們可以使用許多視覺元素來幫助我們形成有效的閉合:
- 正負空間。 如前所述,正空間和負空間閉合在一起形成一個整體。 這可以通過在設計的負空間或字體內尋找隱藏的形式來實現。 此外,從前景中移除元素可以創建有趣的負形,這樣做可以簡化設計。
- 對比。 形成閉合的關鍵是在前景元素和背景之間形成強烈的對比。 與往常一樣,黑色和白色會產生最佳對比度,但您也可以嘗試使用互補色以獲得強烈的對比度。
- 顏色。 顏色不僅可以為設計增添生命力,還可以用來加強關係,尤其是在使用抽象形狀來表示形式時。
所有閉包都使用了許多(如果不是全部)上述視覺元素。 使用這些並嘗試減少您的設計將幫助您發現新的形式。 現在讓我們看看現實世界中的閉包,看看它們是如何結合在一起的。
實踐中的關閉
使用閉包,我們可以減少傳達視覺信息所需的元素,降低複雜性並使設計更具吸引力。 閉合的更常見用途之一是公司徽標的設計,正是因為閉合可以簡化設計以快速傳達品牌的身份。
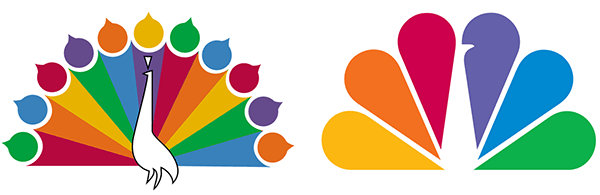
下圖是我們認為是 NBC 孔雀的著名標誌。 在比較當前徽標(右側)和舊徽標時,您可以看到它們並沒有太大的不同。 但是通過減少元素和使用負空間,當前的標誌變得更加簡單和優雅。 使用緊密組合的正面形狀作為羽毛成功實現了閉合,我們對孔雀身體的感知是通過使用中間的負空白空間形成的。

另一個公認的成功使用封閉的標誌來自聯邦快遞。 在這個標誌中,閉合是用負空白來實現的,使用大寫字母 E 和小寫字母 x 的部分來形成熟悉的向前移動的箭頭。 設計師嘗試了許多設計,最終將字母拉得越來越近,直到他看到箭頭在 e 和 x 之間形成。 這表明嘗試減少設計並尋找兩者之間的空間可以產生奇妙的結果。 有關徽標創建背後的故事,請查看 Matthew May 在 Fast Company 的精彩文章。 你能看到標誌中的箭頭嗎? 從現在開始你永遠不會錯過它!

上面的例子是眾所周知的標誌,它們以某種明顯的方式使用了閉包。 然而,有一些不太出名的標誌更巧妙地使用了閉合。 例如,Houzz 在概念上使用了閉包。 乍一看,綠色、黑色和白色的形狀可能類似於架子、建築物的一部分或牆壁圖案,暗示了網站的內容。 但仔細觀察也會發現其他東西。 我們頭腦中填充空間和完整圖案的願望使我們能夠將單獨的形狀組合成一個整體,在三維空間中形成一個大寫的 H。

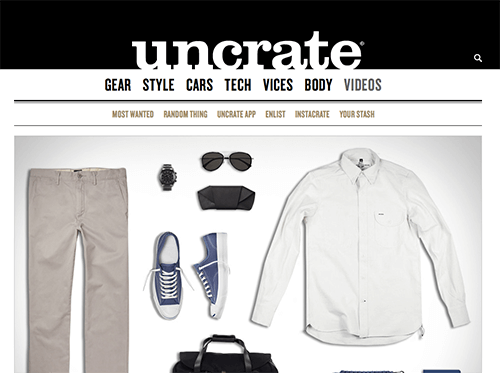
雖然閉包非常適合創建有趣的徽標,但它也可以以其他方式工作。 網站還可以在其界面設計中使用正負空間來產生有效的閉合。 下面,Uncrate 徽標使用正面空間和黑色、負面背景來形成其徽標的字母並創建網站的品牌。 這也是我們將很快介紹的圖形背景的一個很好的例子。

創建圖標時使用閉包
當我們需要在小空間內傳達信息或強化概念時,圖標很有用。 它們需要簡單並精簡到基本元素,以幫助人們快速理解它們的含義。 Closure 在創建圖標時效果很好,利用正負空間來降低複雜性,同時仍然建議我們將其視為整體的形狀或對象,如 Noun Project 網站上的這些示例。


抽象閉包
閉包可以變得非常抽象,但仍然允許我們形成可識別的模式。 我最喜歡的閉包用途之一是在 Google 塗鴉中。 谷歌在其塗鴉中經常使用閉包,依靠我們內在的需要來填充缺失的信息來創建一個完整的對象。 谷歌塗鴉取決於我們對谷歌標誌的熟悉程度,儘管它包含非常抽象的形狀,但它允許我們閱讀下面的圖像。 在這裡,顏色也有助於加強 Google 徽標的每個字母之間的關係。

正如你所看到的,創造性地使用正負空間,並減少我們設計中的元素,我們可以創造一些非常有趣的封閉設計。 我們可以利用填補缺失部分的需要來降低複雜性並簡化我們的設計。 接下來,我們將看看如何使用正負空間來創建良好的圖形-背景關係。
圖地
圖地的原理是什麼? 根據設計的普遍原則,圖形背景是我們將元素視為焦點對像或背景的狀態。 像封閉一樣,圖形背景通過使用正負空間來工作。 圖形背景幾乎存在於我們視覺感知的所有事物中,無論是場景、構圖、網站、徽標還是圖標。
當物體與背景可區分並且背景不感興趣時,圖形背景是穩定的。 穩定的圖形背景為物體提供了一個環境,讓我們可以將注意力集中在我們想要的地方。 例如,我們將下圖視為背景上的一個圓圈。 圓圈是焦點,吸引了我們的注意力,而背景則不感興趣。 這個例子表現出很強的人物-地面穩定性,因為人物有形狀並且被認為在前面,而背景是無形的,在人物後面更深地繼續。

當圖形-背景不穩定時,如下例所示,會引入感知歧義,元素之間的關係會變得不清楚。 在這個故意過分簡化的例子中,圖形和地面是可逆的,導致我們交替看到一個項目,然後另一個項目是圖形,然後是地面。

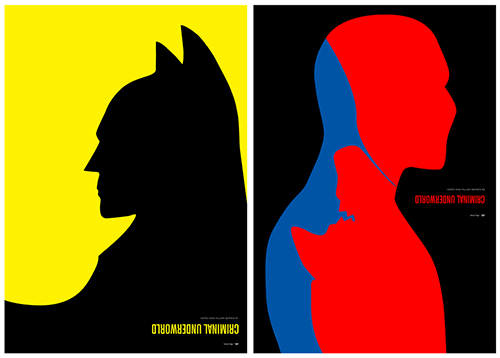
然而,模棱兩可不一定是壞事。 在設計時,我們可以利用這種缺乏穩定性的優勢。 故意破壞圖形與背景的關係可能會引入不和諧或緊張,為我們的設計增添興奮和興趣。 我最喜歡在人物背景中使用這種張力的方法之一是在 Simon C. Page 的犯罪黑社會海報系列中。 在這裡,佩奇故意破壞了人物和背景的穩定性,將原則與自身對抗,因為人物和背景為我們的注意力而戰,就像海報中的英雄和反派互相爭鬥一樣。

建立良好的背景關係
我們可以使用許多視覺元素來加強我們設計中的圖形-背景關係。 使用這些元素可以幫助我們將注意力集中在我們想要的地方,幫助網站或其他設計的記憶:
- 對比。 正如黑社會的海報中所見,白色或黑色與顏色搭配,形成了非常強烈的對比。 同樣,互補色非常適合創建對比度。 如果純色太濃,請更改值(顏色的深或淺)以創建更有效的對比度。
- 顏色。 暖色,如黃色、橙色和紅色,被認為是接近的,可以用來加強身材。 冷色,如紫色、藍色和綠色,被認為是後退的,可用於加固地面。
- 尺寸。 當一個大元素填滿大部分地面時,它將被視為圖形。 相反,大背景中的小元素將被視為圖形。
- 位置。 位於下部區域的元素將被視為圖形,而位於上部區域的元素將被視為地面。 這與我們對距離的感知有關,因為我們認為位於較低區域的物體離我們更近,而位於較高區域的物體則離我們更遠。
- 重點。 聚焦的元素將被視為圖形,而失焦、模糊、褪色或著色的元素將被視為地面。
大多數良好的圖形-背景關係都是由許多這些視覺元素的組合創建的。 接下來,讓我們看一些真實世界的例子,看看這些元素如何協同工作以創建成功的圖形背景。
實踐中的圖景
上面的犯罪黑道海報系列中的圖形背景示例顯示了不穩定狀態下的原理,圖形和背景相互爭奪注意力。 當元素較少且設計簡單時,不穩定的圖形背景效果很好。 然而,這可能不一定是我們在設計網站時所希望使用的原則,儘管這取決於網站的內容和上下文。 網站需要傳達複雜的信息,並且仍然清晰可用。 有了穩定的背景,我們可以將注意力引導到我們想要的地方,並避免我們試圖傳達的信息有任何歧義。
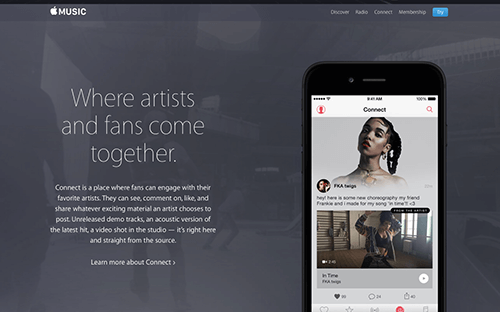
看看下面來自 Apple Music 網站的示例。 最有可能的是,您的眼睛被智能手機的圖像所吸引,該圖像與左側的副本一起是圖形元素。 當背景開始吸引我們的注意力時,圖形元素通過使用多種視覺元素得到增強。 首先,通過大副本和智能手機的大尺寸來增強圖形。 將智能手機放置在屏幕底部也有助於將數字向前移動。 通過在背景中對視頻動畫進行著色,進一步增強了該數字,導致地面後退。 最後,明亮的屏幕和黑暗的背景之間的對比提供了人物和地面之間的良好分離。

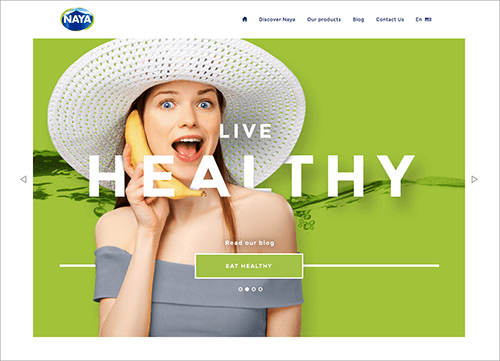
在下一個示例中,來自 Naya 的網站,圖形的大小是用於創建良好圖形背景的最強視覺元素。 在這裡,我們認為這個女人(和她的大帽子!)就像她佔據了大部分地面一樣。 此外,在背景中使用冷色,以及巧妙地使用重疊元素,有助於幫助背景消退。 最後,就像 Apple Music 的例子一樣,前景與背景之間有很好的對比。

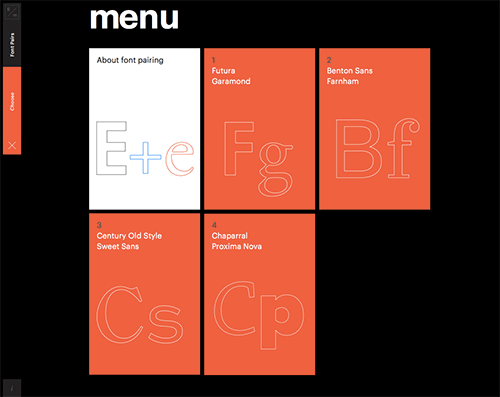
最後,圖形和地面之間的出色對比是 R/m Design School 網站的優勢。 在這裡,菜單呈現出強烈的對比,使用明亮的顏色和黑色將圖形與地面分開。 此外,暖色被用來加強對向我們走來的人物的感知。 難道你只是想伸出手去抓住那些紅磚!

結論
了解如何使用閉合和圖形背景將幫助您在設計中的元素之間建立牢固的關係和差異。
- 與積極空間一樣多地觀察消極空間,以發現有趣的形式;
- 嘗試移除前景中的元素並使用負空間來形成形狀;
- 最後,混合視覺元素,如對比度、顏色、大小、位置和焦點,以創建穩定和不穩定的圖形-背景關係。
既然您知道如何在工作中使用這兩個原則,請繼續創建自己的引人入勝且成功的設計!
在本系列的第三部分也是最後一部分中,我們將重點關注延續和共同命運的原則,其中包括暗示和動畫的運動,以建立關係。
資源和好讀物
- 學術百科上的“格式塔原則”。
- 修訂和更新了通用設計原則:William Lidwell、Kritina Holden 和 Jill Butler 的 125 種提高可用性、影響感知、增加吸引力、做出更好的設計決策以及通過設計進行教學的方法。 羅克波特酒吧,2010 年。
- 信息可視化:Colin Ware 的設計感知。 愛思唯爾,2012。
SmashingMag相關閱讀:鏈接
- 設計原則:視覺感知與格式塔原則
- 通過對比和相似來連接和分離元素
- 成分平衡、對稱和不對稱
- 如何通過模塊化設計改進您的電子郵件工作流程
