使用相似性和接近性原則改進您的設計(第 1 部分)
已發表: 2022-03-10知覺過程使我們能夠通過視覺、嗅覺、聽覺、味覺和触覺來感知世界。 特別是,我們的視覺系統在其環境中處理大量信息。 我們的大腦不是單獨感知元素,而是將模式、物體和形狀組織成我們可以理解的整體形式。
視覺感知的格式塔分組原則將這種組織描述為一組原則,這些原則解釋了我們如何感知和組織這些大量的視覺刺激。 格式塔原則——相似性、接近性、閉合性、圖形背景、連續性和共同命運——是設計師用於視覺組織信息的流行工具。 作為一名視覺設計師,現在是一名交互設計師,我經常應用這些原則來在我的設計中創建元素之間的關係和差異。 了解這些原則是如何工作的,以及如何在你的設計中使用它們,會產生更強大、更有吸引力的工作。
你準備好改進你的設計了嗎? 讓我們從挖掘相似性開始。
相似
格式塔相似性原則說,相似的元素被認為比不相似的元素更相關。 相似性幫助我們通過對象與組內其他對象的相關性來組織對象,並且會受到顏色、大小、形狀和方向等屬性的影響。
使用顏色分配關係
相似性特別受顏色影響。 在下面的示例中,請注意彩色形狀如何在分配分組或關係時產生強烈影響,即使包含不同的形狀也是如此。

使用大小分配關係
大小是我們可以用來創建相似性的另一個有用工具。 在下面的示例中,大小相似會導致較大的形狀突出並形成一個組,即使所有形狀都相同。

使用形狀分配關係
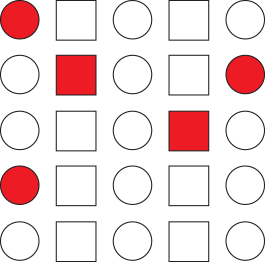
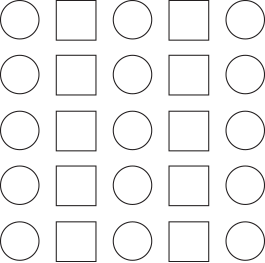
形狀在按相似性分組時很有用,但與顏色和大小相比,它的分組效果最弱。 在這裡看到的示例中,形狀使我們將元素解釋為圓形和正方形的列,而不是交替的圓形和正方形的行。

使用方向分配關係
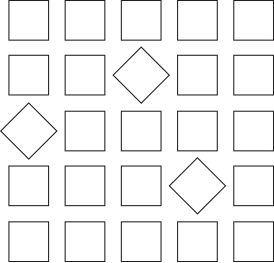
方向也可用於按相似性分組。 通過將該組中的一些正方形旋轉 45 度,形成一個被認為是相關的單獨分組。 與周圍的形狀相比,它們幾乎似乎在朝著相似的方向一起移動。 這實際上觸及了共同命運的格式塔原則,我們將在以後的文章中介紹這一原則。 但是請隨意跳到谷歌上(當然是在你讀完這篇文章之後!)。 這是一個迷人的原則,經常發生在你身邊。

更多關於顏色
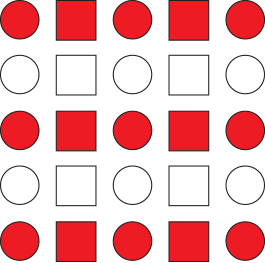
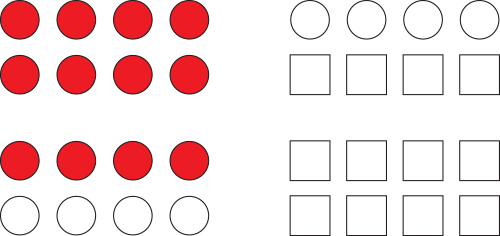
如前所述,相似性特別受顏色影響,並且可以覆蓋其他屬性。 例如,我們可以通過添加顏色來覆蓋形狀相似的示例。 現在我們感知到交替的紅色和白色形狀行,而不是圓形和正方形的列。 試一試。 嘗試查看圓形和方形的列。 可能,但現在非常艱難,不是嗎?

此外,顏色可以覆蓋大小。 當我們為大小相似的示例添加顏色時,我們創建了兩個彼此分開的分組。 現在我們將大紅色方塊視為一個組,而將單個白色大方塊視為一個獨立的、不相關(且孤獨)的組。

這兩個例子說明了顏色在分配元素之間的關係時有多麼強大。 嘗試在你的作品中使用顏色來區分元素,你會驚訝於你的分組有多強大。
實踐中的相似性
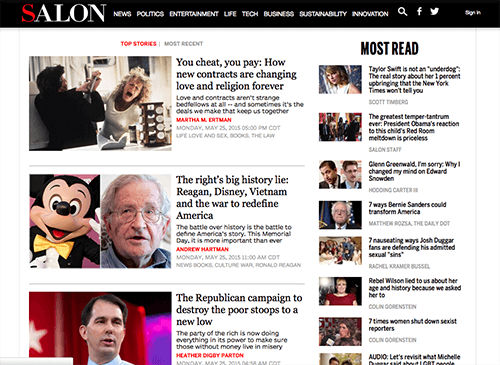
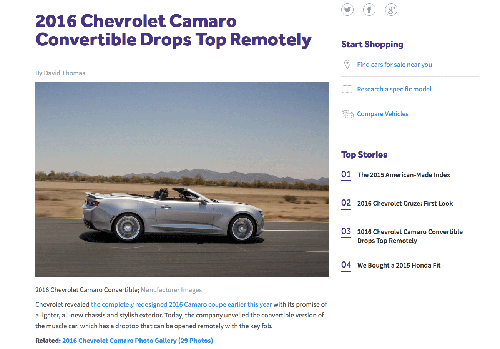
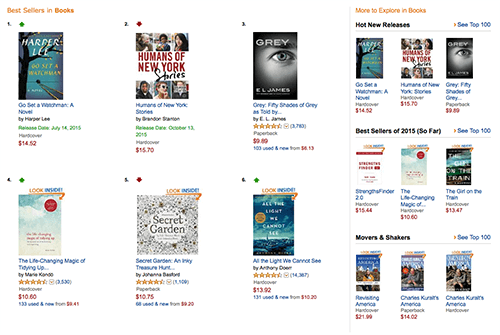
當我們在設計時,我們可以通過顯示哪些元素彼此相關或不相關來使用相似性來傳達組織和關聯。 例如,下面沙龍網站上顯示的兩個部分按它們的相對大小分組。 我們清楚地看到兩個不同的群體,左邊是熱門故事,右邊是閱讀最多的故事。 儘管這兩個部分都提供相同的功能——顯示要閱讀的文章——按大小分組會為左側分組分配更多的顯著性,這允許沙龍將注意力引導到他們的熱門故事。

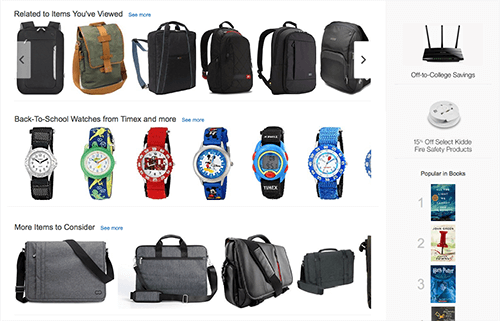
相比之下,亞馬遜的這個例子中沒有大小差異,並沒有為任何一個部分分配任何特別的重要性。 儘管如此,相似性仍然是通過使用相似大小和形狀的重複來實現的,使我們能夠感知成排的項目。

相似顏色使用
我們知道顏色是相似性的一個強有力的指標,有助於組織內容並使內容易於理解。 在這個來自 Cars.com 的示例中,相似的顏色使用有助於我們區分什麼是標題、正文和鏈接文本。 (全面披露:我在 Cars.com 擔任交互設計師。)通過為這些元素中的每一個使用不同的顏色,我們希望它們具有相似的功能,並且在藍色鏈接文本的情況下,它們的行為相似。


接近
格式塔接近原則說,距離較近的元素被認為比相距較遠的元素更相關。 與相似性一樣,鄰近性幫助我們通過對象與其他對象的相關性來組織對象。 接近度是指示對象相關性的最強原則,有助於我們更快、更有效地理解和組織信息。
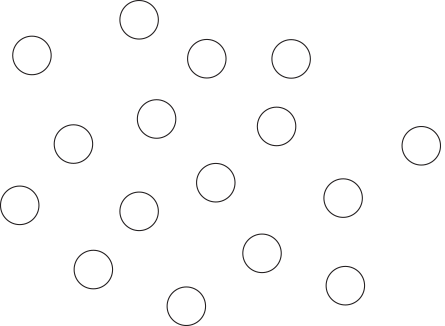
下面的圓圈示例顯示瞭如何使用接近來幫助我們將對象感知為相關的。 正如我們在這裡看到的那樣,圓圈散開,沒有任何關係,每個圓圈都被視為一個單獨的對象。

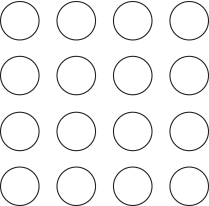
然而,當圓圈被拉到彼此緊密的空間接近時,它們被分配了一種關係並且不再被視為單獨的對象。

白色空間
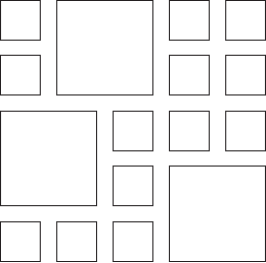
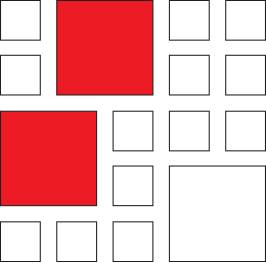
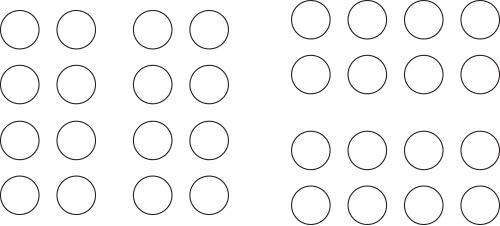
留白是創造親近感的寶貴工具。 取同一組圓圈並添加空格可以幫助我們以不同的方式感知事物。 現在,在左邊,形狀的接近使我們將兩組視為列,每組都有自己的組。 在右邊,形狀的接近使我們將兩組視為行,每組又是自己的組。 在您的設計中使用空白來加強分組並將它們與其他元素區分開來。

接近的力量
接近度足以壓倒其他變異元素。 請注意,即使添加了其他屬性(例如顏色和形狀),接近度仍然會勝出。 盡他們所能嘗試,顏色和形狀在這裡並沒有壓倒接近性,並且每個分組仍然被視為一個單獨的元素。

實踐中的接近
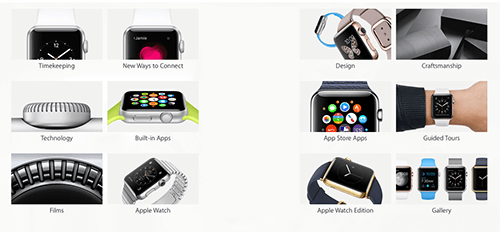
當我們在設計中組織信息時,我們可以使用鄰近度來創建元素之間的關係,以幫助理解所呈現的信息。 例如,通過將 Apple Store 中的這些圖像緊密地組合在一起,我們將關係分配給整個組。 我們認為它們是相關的,並期望內容相似。

然而,當我們移除中心欄時,我們會突然感知到兩個不同的組,並對它們之間的不同內容產生預期。

結合接近性和相似性
按接近程度分組也可以與相似性相結合,以創建更牢固的關係。 從亞馬遜的這個例子中可以看出,按接近度和大小相似性進行分組使我們感知到兩個單獨的分組,並為左側組分配了更多的顯著性。

鄰近性和層次結構
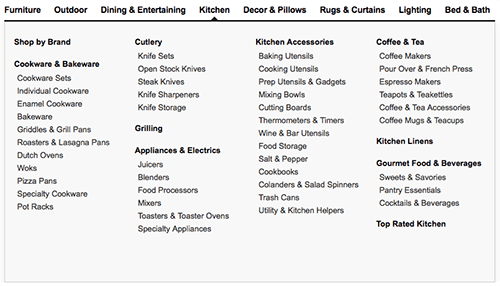
Proximity 非常適合組織分層元素。 在 Crate & Barrel 的這個例子中,選項在共同的標題下組合在一起,創建了關係,這使得掃描和查找信息變得更加容易。

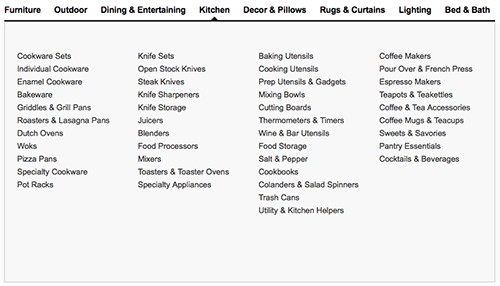
當標題被刪除並且選項被分組而不接近時,我們失去了創建的關係,並且快速掃描和找到所需的信息變得更加困難。 自己試試。 來看看你能多快在有標題的分組中找到咖啡杯,而不是在沒有標題的分組中找到咖啡杯。 快速跳轉到它有點困難,不是嗎?

結論
了解如何使用相似性和接近性來影響工作中元素之間的關係將幫助您創建能夠更輕鬆組織並提高工作可用性的設計。 使用相似性和接近性來創建設計中元素之間的關係和差異。 嘗試使用白色空間、顏色、大小、形狀和元素的方向,並將這兩種原則混合在一起,以產生非常強大和引人入勝的關係。
在本系列的下一部分中,我們將研究閉合和圖形背景,並探索這兩個格式塔原則如何使用正負空間來創建簡單而強大的關係。
資源和好讀物
- Scholarpedia 上的格式塔原則。
- “感知形式的組織法則”:Max Wertheimer 1923 年開創性論文的文本。
- 設計的通用原則 修訂和更新:提高可用性、影響感知、增加吸引力、做出更好的設計決策以及通過設計進行教學的 125 種方法,作者:William Lidwell、Kritina Holden 和 Jill Butler。 羅克波特酒吧,2010 年。
- 信息可視化:設計感知,Colin Ware 著。 愛思唯爾,2012。
SmashingMag 的相關閱讀:
- 設計原則:視覺感知與格式塔原則
- 通過對比和相似來連接和分離元素
- 成分平衡、對稱和不對稱
- 如何通過模塊化設計改進您的電子郵件工作流程
- 使用實時功能改善用戶體驗
