如何使用 Auth0 在 Next.js 中實現身份驗證
已發表: 2022-03-10“身份驗證”是驗證用戶是他或她聲稱的身份的操作。 我們通常通過實施憑據系統來做到這一點,例如用戶/密碼、安全問題,甚至面部識別。
“授權”決定了用戶可以(或不能)做什麼。 如果我們需要在我們的 Web 應用程序中處理身份驗證和授權,我們將需要一個安全平台或模塊。 我們可以開發自己的平台,實施並維護它。 或者我們可以利用市場上現有的以服務形式提供的身份驗證和授權平台。
在評估我們是否更好地創建自己的平台或使用第三方服務時,我們應該考慮以下幾點:
- 設計和創建身份驗證服務不是我們的核心技能。 有些人專門專注於安全主題,可以創建比我們更好、更安全的平台;
- 我們可以依靠現有的身份驗證平台節省時間,並將其用於為我們關心的產品和服務增加價值;
- 我們不會在我們的數據庫中存儲敏感信息。 我們將其與我們應用程序中涉及的所有數據分開;
- 第三方服務提供的工具提高了可用性和性能,這使我們更容易管理我們應用程序的用戶。
考慮到這些因素,我們可以說依賴第三方認證平台比創建自己的安全模塊更容易、更便宜,甚至更安全。
在本文中,我們將了解如何使用市場上現有的產品之一:Auth0 在我們的 Next.js 應用程序中實現身份驗證和授權。
什麼是 Auth0?
它允許您為使用任何編程語言或技術開發的應用程序添加安全性。
“Auth0 是一種靈活的插入式解決方案,可為您的應用程序添加身份驗證和授權服務。”
——丹·阿里亞斯,auth0.com
Auth0 有幾個有趣的特性,例如:
- 單點登錄:登錄到使用 Auth0 的應用程序後,在輸入另一個也使用它的應用程序時,您無需再次輸入您的憑據。 您將自動登錄到所有這些;
- 社交登錄:使用您首選的社交網絡配置文件進行身份驗證;
- 多重身份驗證;
- 允許使用多種標準協議,例如 OpenID Connect、JSON Web Token 或 OAuth 2.0;
- 報告和分析工具。
有一個免費計劃可用於開始保護您的 Web 應用程序,每月最多可覆蓋 7000 個活躍用戶。 當用戶數量增加時,您將開始付費。
Auth0 的另一個很酷的地方是我們有一個 Next.js SDK 可以在我們的應用程序中使用。 使用這個專為 Next.js 創建的庫,我們可以輕鬆連接到 Auth0 API。
Next.js 的 Auth0 SDK
正如我們之前提到的,Auth0 創建(並維護)了一個專注於 Next.js 的 SDK,以及其他可用於使用各種編程語言連接到 API 的 SDK。 我們只需要下載 NPM 包,配置一些關於我們的 Auth0 帳戶和連接的詳細信息,我們就可以開始了。
該 SDK 為我們提供了通過客戶端和服務器端方法實現身份驗證和授權的工具,在後端使用 API Routes,在前端使用 React Context 和 React Hooks。
讓我們看看其中一些如何在 Next.js 示例應用程序中工作。
使用 Auth0 的示例 Next.js 應用程序
讓我們回到我們之前的視頻平台示例,並創建一個小應用程序來展示如何使用 Auth0 Next.js SDK。 我們將設置 Auth0 的通用登錄。 我們將有一些 YouTube 視頻 URL。 它們將隱藏在身份驗證平台下。 只有註冊用戶才能通過我們的網絡應用程序查看視頻列表。
注意:本文重點介紹 Auth0 在 Next.js 應用程序中的配置和使用。 我們不會深入討論 CSS 樣式或數據庫使用等細節。 如果您想查看示例應用程序的完整代碼,可以訪問此 GitHub 存儲庫。
創建 Auth0 帳戶並配置應用程序詳細信息
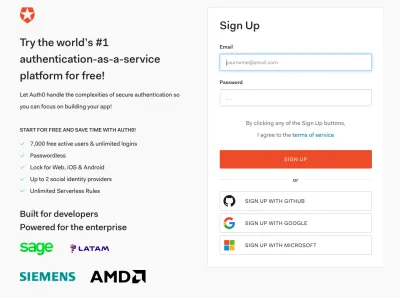
首先,我們需要使用註冊頁面創建一個 Auth0 帳戶。

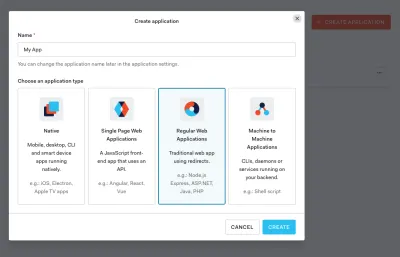
之後,讓我們轉到 Auth0 Dashboard。 轉到應用程序並創建一個類型為 [“常規 Web 應用程序”] 的新應用程序。

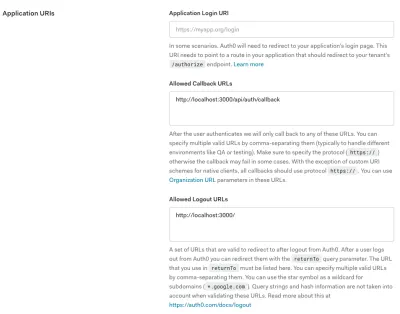
現在讓我們轉到應用程序的“設置”選項卡,在“應用程序 URI ”部分下,配置以下詳細信息並保存更改:
- 允許的回調 URL :添加
https://localhost:3000/api/auth/callback - 允許註銷 URL :添加
https://localhost:3000/

通過這樣做,我們正在配置我們希望在用戶登錄我們的網站後重定向的 URL(回調),以及我們在用戶註銷後重定向的 URL(註銷)。 當我們將應用程序的最終版本部署到託管服務器時,我們應該添加生產 URL。
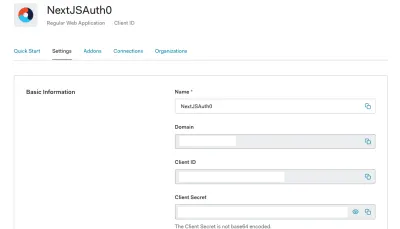
Auth0 Dashboard 有許多我們可以應用到我們的項目中的配置和自定義。 我們可以更改我們使用的身份驗證類型、登錄/註冊頁面、我們為用戶請求的數據、啟用/禁用新註冊、配置用戶數據庫等等。
創建 Next.js 應用
要創建一個全新的 Next.js 應用程序,我們將使用 create-next-app,它會自動為您設置所有內容。 要創建項目,請運行:
npx create-next-app [name-of-the-app]要么
yarn create next-app [name-of-the-app]要在本地啟動開發服務器並查看剛剛在瀏覽器中創建的站點,請轉到您創建的新文件夾:

cd [name-of-the-app]並運行:
npm run dev要么
yarn dev安裝和配置 Auth0 Next.js SDK
讓我們在我們的應用程序中安裝 Auth0 Next.js SDK:
npm install @auth0/nextjs-auth0要么
yarn add @auth0/nextjs-auth0現在,在我們的 env.local 文件(或我們託管平台的環境變量菜單)中,讓我們添加這些變量:
AUTH0_SECRET="[A 32 characters secret used to encrypt the cookies]" AUTH0_BASE_URL="https://localhost:3000" AUTH0_ISSUER_BASE_URL="https://[Your tenant domain. Can be found in the Auth0 dashboard under settings]" AUTH0_CLIENT_ AUTH0_CLIENT_SECRET="[Can be found in the Auth0 dashboard under settings]" 
如果您需要更多配置選項,可以查看文檔。
創建動態 API 路由
Next.js 提供了一種創建無服務器 API 的方法:API Routes。 使用此功能,我們可以創建將在每個用戶對我們的路由的請求中執行的代碼。 我們可以定義固定路由,例如/api/index.js 。 但是我們也可以有動態的 API 路由,我們可以在 API 路由代碼中使用參數,例如/api/blog/[postId].js 。
讓我們創建文件/pages/api/auth/[...auth0].js ,這將是一個動態 API 路由。 在文件內部,讓我們從 Auth0 SDK 中導入handleAuth方法,並導出結果:
import { handleAuth } from '@auth0/nextjs-auth0'; export default handleAuth();這將創建並處理以下路由:
-
/api/auth/login
使用 Auth0 執行登錄或註冊。 -
/api/auth/logout
註銷用戶。 -
/api/auth/callback
成功登錄後重定向用戶。 -
/api/auth/me
獲取用戶配置文件信息。
這將是我們應用程序的服務器端部分。 如果我們想登錄我們的應用程序或註冊一個新帳戶,我們應該訪問https://localhost:3000/api/auth/login 。 我們應該在我們的應用程序中添加一個指向該路由的鏈接。 從我們的站點註銷也是如此:添加指向https://localhost:3000/api/auth/logout的鏈接。
添加 UserProvider 組件
要在我們的 Web 應用程序的前端處理用戶身份驗證狀態,我們可以使用 Auth0 Next.js SDK 上提供的UserProvider React 組件。 該組件在內部使用 React Context。
如果要訪問組件上的用戶身份驗證狀態,則應使用UserProvider組件包裝它。
<UserProvider> <Component {...props} /> </UserProvider> 如果我們想訪問應用程序中的所有頁面,我們應該將組件添加到pages/_app.js文件中。 pages/_app.js覆蓋了 React App組件。 這是 Next.js 為自定義我們的應用程序而公開的一項功能。 你可以在這裡讀更多關於它的內容。
import React from 'react'; import { UserProvider } from '@auth0/nextjs-auth0'; export default function App({ Component, pageProps }) { return ( <UserProvider> <Component {...pageProps} /> </UserProvider> ); } 我們有一個 React 鉤子useUser可以訪問UserProvider暴露的身份驗證狀態。 例如,我們可以使用它來創建一種歡迎頁面。 讓我們更改pages/index.js文件的代碼:
import { useUser } from "@auth0/nextjs-auth0"; export default () => { const { user, error, isLoading } = useUser(); if (isLoading) return <div>Loading...</div>; if (error) return <div>{error.message}</div>; if (user) { return ( <div> <h2>{user.name}</h2> <p>{user.email}</p> <a href="/api/auth/logout">Logout</a> </div> ); } return <a href="/api/auth/login">Login</a>; }; user對象包含與用戶身份相關的信息。 如果訪問該頁面的人沒有登錄(我們沒有可用的user對象),我們將顯示一個指向登錄頁面的鏈接。 如果用戶已經通過身份驗證,我們將在頁面上顯示user.name和user.email屬性,以及一個註銷鏈接。
讓我們創建一個 videos.js 文件,其中包含三個 YouTube 視頻 URL 的列表,這些 URL 僅對註冊用戶可見。 為了只允許登錄用戶查看此頁面,我們將使用 SDK 中的withPageAuthRequired方法。
import { withPageAuthRequired } from "@auth0/nextjs-auth0"; export default () => { return ( <div> <a href="https://www.youtube.com/watch?v=5qap5aO4i9A">LoFi Music</a> <a href="https://www.youtube.com/watch?v=fEvM-OUbaKs">Jazz Music</a> <a href="https://www.youtube.com/watch?v=XULUBg_ZcAU">Piano Music</a> </div> ); }; export const getServerSideProps = withPageAuthRequired();考慮到我們的 Web 應用程序允許任何人使用 Auth0 平台註冊帳戶。 用戶還可以重新使用現有的 Auth0 帳戶,因為我們正在實施通用登錄。
我們可以創建自己的註冊頁面來請求有關用戶的更多詳細信息或添加付款信息以每月向他們收取我們的服務費用。 我們還可以使用 SDK 中公開的方法以自動方式處理授權。
結論
在本文中,我們了解瞭如何使用身份驗證和授權平台 Auth0 來保護 Next.js 應用程序的安全。 與創建我們自己的安全平台相比,我們評估了使用第三方服務對我們的 Web 應用程序進行身份驗證的好處。 我們創建了一個示例 Next.js 應用程序,並使用 Auth0 免費計劃和 Auth0 Next.js SDK 保護它。
如果您想將 Auth0 示例應用程序部署到 Vercel,可以在此處進行。
進一步閱讀和資源
- Auth0 Next.js SDK GitHub 存儲庫,Auth0,GitHub
- “使用 Auth0 進行 Next.js 身份驗證的終極指南”,Sandrino Di Mattia,Auth0 博客
在我們的示例應用程序中,我們使用了服務器端渲染、API 路由和無服務器方法。 如果您將 Next.js 用於靜態站點,或者使用自定義服務器來託管您的應用程序,那麼本文將詳細介紹如何實現身份驗證。 - “新的通用登錄體驗”,Auth0 通用登錄,Auth0 文檔
- “集中式通用登錄與嵌入式登錄”,Auth0 通用登錄,Auth0 文檔
