網站設計中的圖像設計師指南
已發表: 2018-02-21為什麼要將圖像與文本結合起來? 成功的設計師知道讓他們的作品脫穎而出並不需要奇蹟——相反,它需要知道如何將圖像和文本結合起來,並將它們變成有吸引力的作品。
網站可以通過許多不同的方式變成傑作,就像任何藝術分支一樣。 在網頁設計的情況下,多樣性的重要性甚至更大,因為網站創建者有很多元素可以想出一個漂亮的解決方案。
設計的核心構建塊和最有價值的技巧是將圖像與文本結合起來。 然而,這樣做並不像在你最好的照片上打上一個最喜歡的口號那麼簡單——這需要更多的時間才能打動你未來的客戶。
文字和圖像的永恆結合
無論您是作為尋找追隨者的社交媒體愛好者還是專業設計師的角色進行設計 - 將圖像和文本結合在一起的創造性技術將是您創建有吸引力的內容的最佳選擇。
為了給你這個想法,想想透明背景如何影響文本的可見性,或者某些設計師如何使用創意形狀作為文本持有者。
一個成功的組合——有趣的文字和酷炫的圖片
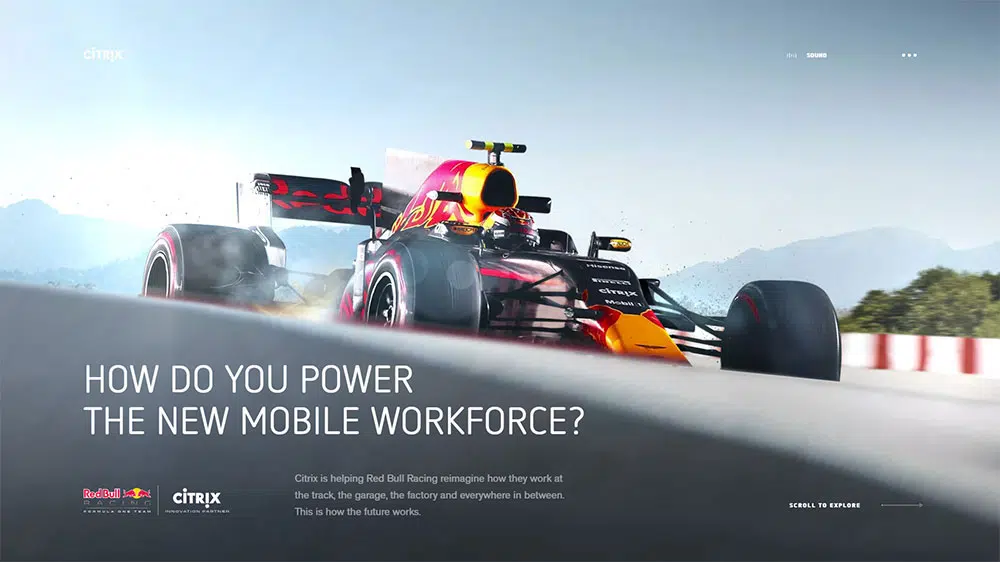
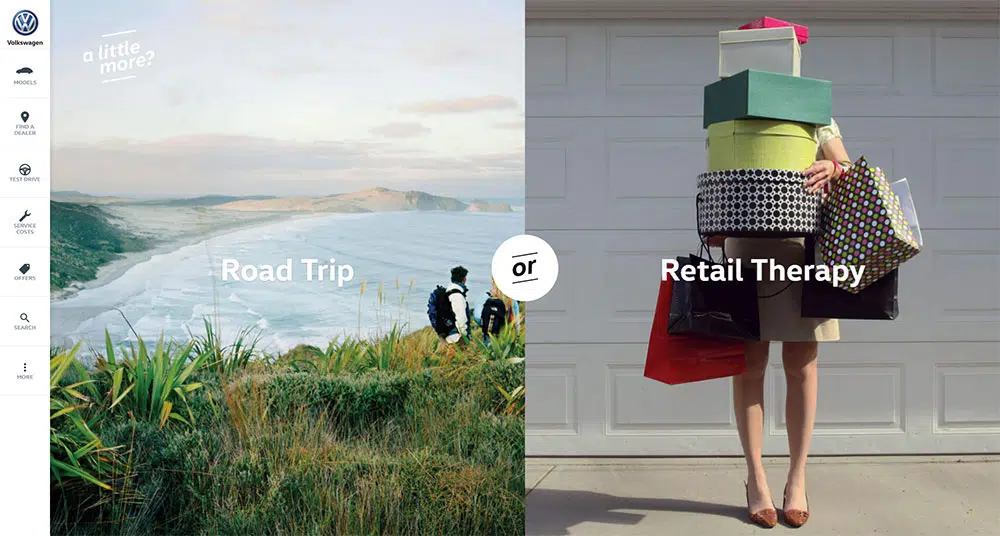
如果您使用漂亮的圖像和漂亮的文字,美麗就會自然而然地出現。 像這樣的組合從未讓任何人無動於衷,它們幫助一些世界上最大的品牌取得了成功。
那麼將框與圖像和顏色組合起來是如何工作的呢? 讓我解釋:
提前規劃作文
現代網頁設計的突破點是文本相對於圖像的排列和正確放置。 例如,較小的文本在繁忙和分散注意力的背景上將很難被注意到,這將降低其可讀性和視覺吸引力。
然而,排列文本只是完成了一半——完成等式; 您必須考慮您的圖像將出現在哪裡,以及它的外觀。 要成功地做到這一點,請計劃以下事項:
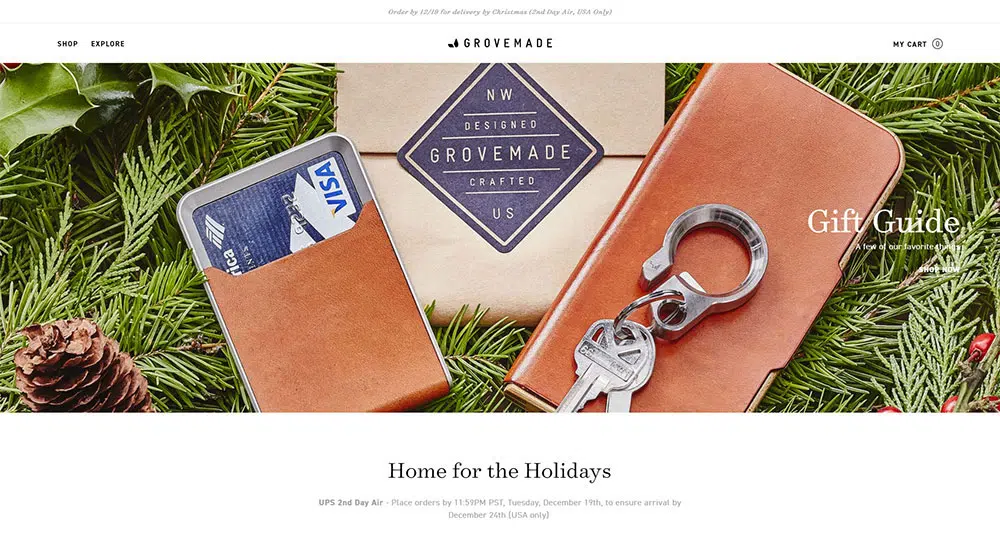
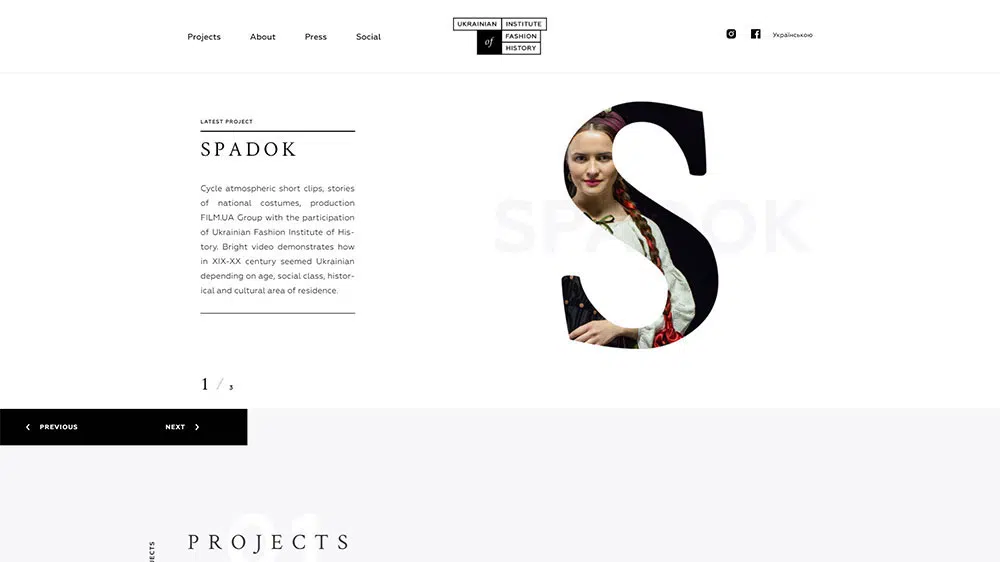
圖像的組成。 在選擇照片時,請確保它提供了足夠的空間來放置精美的文字。
整個文字+圖片組合的構成。 設計師的工作不會簡單地將元素組合在一起。 他或她必須找到一個有效的圖像來支持信息的預期效果,並選擇與之對應的字體。
主導元素應該始終是應該引起注意的元素,但是將文本和圖像以精確的比例對齊以使它們相互補充的可能性也不是一個壞主意。
實現相同效果的更簡單方法是將圖像用作背景,並將文本放在其頂部。 把你的創造力付諸行動,你一定會想出一些好主意!
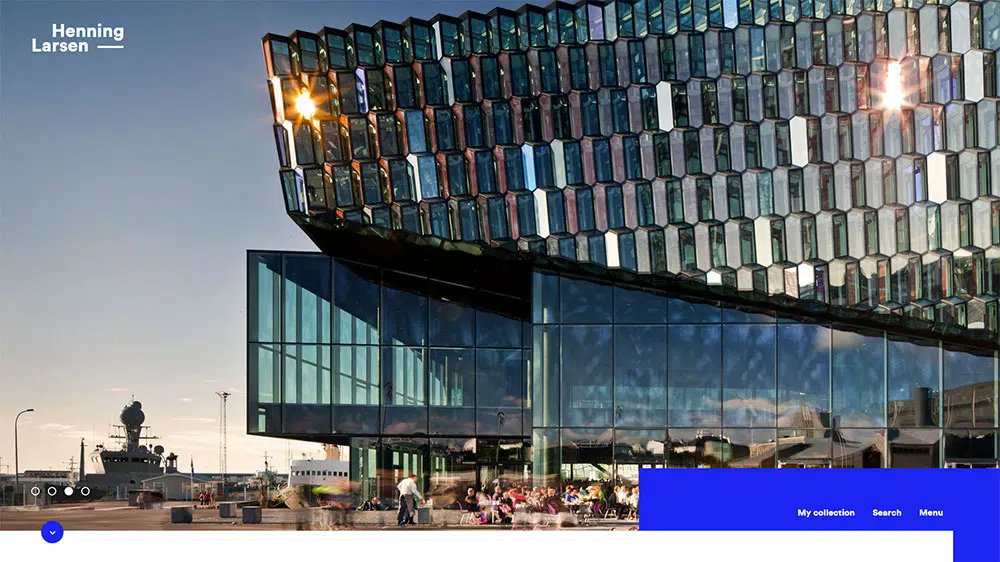
一個完美的標題
標題是討論和困境的常見來源。 當然,您會希望訪問者能夠向下滾動您的網站,而且還可以啟用不需要時間來學習的直觀導航。
為此,您可以引入一個固定的標題,無論它們落在哪裡,它都會保留在屏幕頂部,並因此出現在所有頁面上,以使您的設計更具功能性。
選擇你的焦點

所有偉大的作品都以精心挑選的焦點為榮,即任何看起來足以吸引註意力的視覺元素。
在網頁設計中,這也將是導航的起點。 您必須優先考慮這兩個元素中的某些元素,而不是您的圖像 + 文本佈局,並通過定位、大小、顏色等使該優先級可見。
適當的平衡
平衡可以成就或破壞良好的構圖,並且可以通過仔細規劃頁面上每個元素的重要性來實現。
它們都不應該在視覺上特別沉重(尤其是在討論同時具有圖像和文本的設計時)。 相反,你應該走極簡主義的道路。
利用有趣的懸停技巧
交互式網站是網頁設計的未來,這是有充分理由的。
每次我們收到有關我們在線行為的反饋時,我們都會對提供者更有信心,並且顯然很高興得到了我們需要的關注。
圖片的明智選擇
圖像對於設計項目來說比簡單地為您的文本提供背景空間或添加漂亮的口音更重要。
很多時候,它們也會為你的作品設定基調和背景,並影響潛在觀眾的情緒。 因此,它們的質量必須與文本的質量相匹配,或者在矛盾是有目的和期望的情況下對其進行補充。
如果您正在創建室內設計作品集、攝影師或建築師作品集,這一點尤其重要。
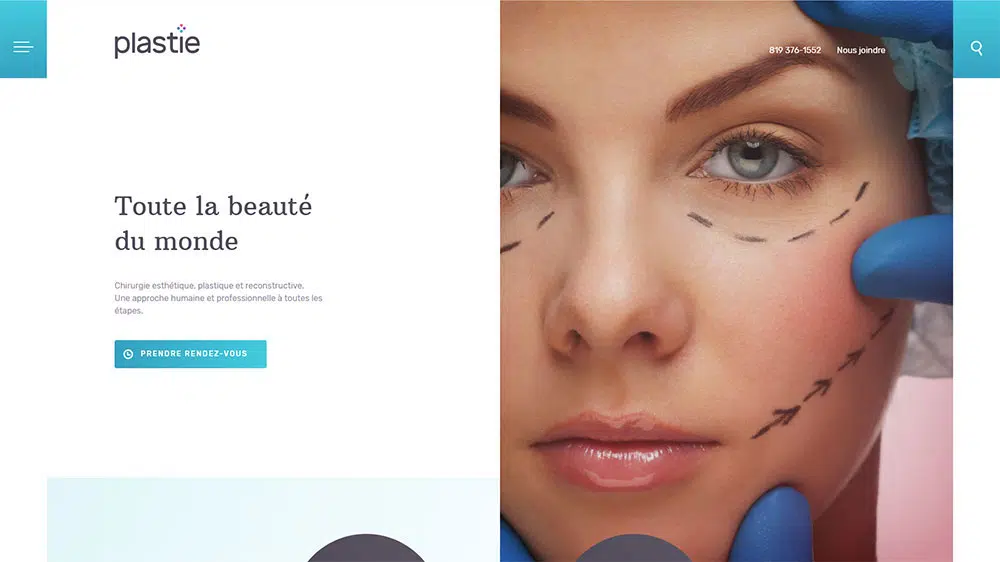
製作完美的著陸頁
登陸頁面的目標始終相同:吸引隨機訪問者的注意力並將其引導至重要信息。
出於這個原因,您需要一個設計精良、性能最佳且沒有無用細節的著陸頁。
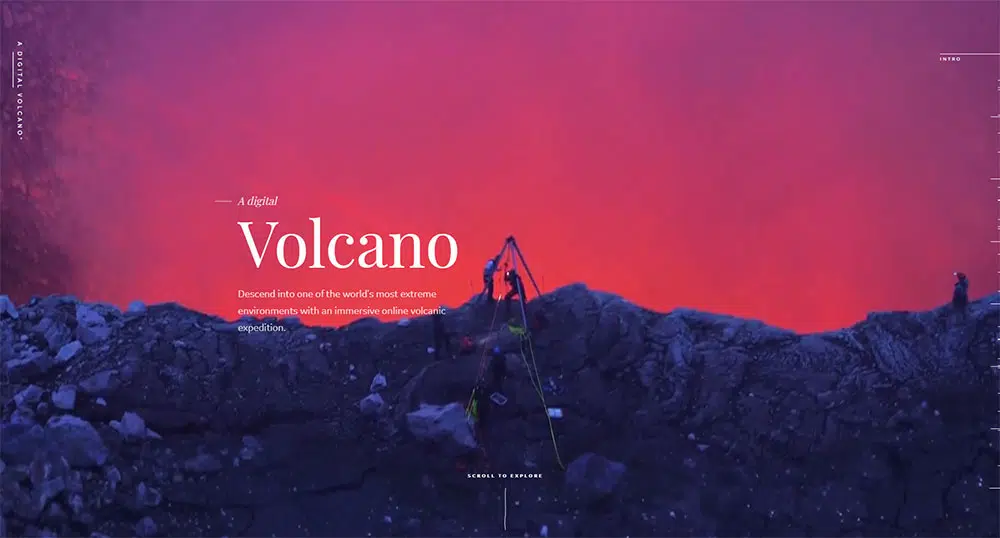
為您的文本選擇合適的背景
正如我們之前所討論的,您的文本應放置在易於注意到的位置,以便用戶看到並能夠閱讀它。
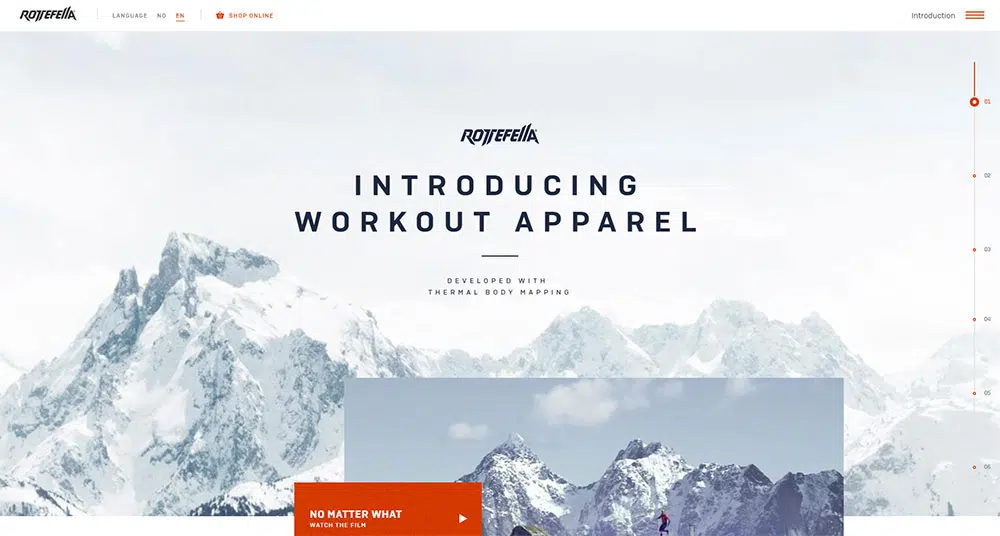
您可以通過 2 種方式做到這一點:獲取具有空白區域的圖像,或選擇具有較大空白區域或柔和模糊焦點的圖像。 背景中有一個繁忙的圖像,副本將很難(如果不是不可能的話)閱讀。
專業設計很簡單
網頁設計中唯一值得這樣稱呼的絕對規則是“少即是多”。 極簡主義網站可能沒有度過最好的日子,但專業人士仍然在每種情況下都推薦它們。
想一想——你上一次(如果有的話)對一個充滿橫幅和功能的擁擠網站印象深刻是什麼時候? 事實上,複雜的佈局和耗時的導航並不能幫助您傳達您想要的信息。
你怎麼能那樣做? 花點時間,記下所有的基礎知識。 什麼是您根本離不開的信息? 更好的是,訪客會對您有什麼期望? 回答這些問題,您將列出一個相當不錯的詳細信息和功能列表,以幫助保持訪問者的注意力。 隨著時間的推移,您可以更新此列表並更改為更簡潔的設計。
另外,不要僅僅為了酷而設計酷網站。 它們也需要有用。
使用對比度來增強可見性
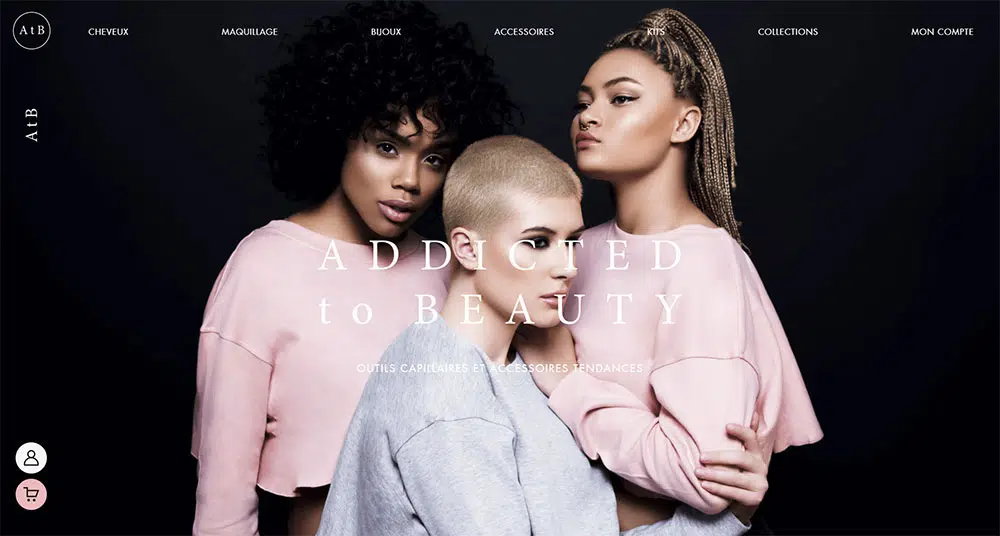
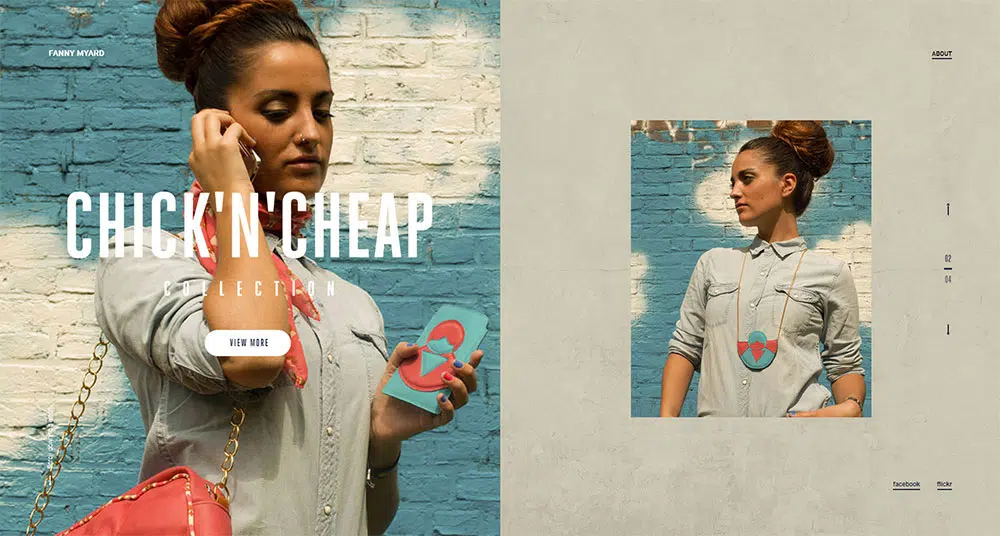
毋庸置疑,顏色對比是您可以用來使文本從屏幕上彈出的最佳工具,尤其是在沒有明確的背景或可以減少項目中其他元素的妥協效果的技術的情況下。
例如,顏色應該具有凝聚力和協調性。 一個安全的方法是使用已經出現在背景圖像上的文本顏色。
這可能不是你聽過的最直觀的東西,但使用相反的顏色是每個設計師都應該知道的有價值的技巧。 為了使他們的作品更具戲劇性,設計師嚴重依賴對比,主要使用黃色和紫色等互補色。
結束思想
眾所周知,視覺手段更容易吸收信息,設計師利用這一事實來準備有影響力的內容。 在處理下一個項目時,您應該牢記這一點,無論是演示文稿、海報、信息圖表等。
設計應該始終保持平衡,而這種平衡取決於您在圖像和文本之間建立的關係。 如果你學會瞭如何正確地結合這些,你將採用任何專業設計師的核心技能。