使用圖像增強 CSS 懸停效果
已發表: 2021-02-16Hover 是 CSS 家族中最古老的選擇器之一。 雖然我們習慣於認為它只是與鏈接完美搭配,但實際上它可以用於界面中的所有元素,例如按鈕、SVG、圖像等。原因很簡單,在於它的本質。 套用規範:當鼠標光標放在元素上時,懸停選擇元素。 因此,無論您想選擇什麼,它都會在那裡——無論您喜歡與否。
誰不喜歡它? :hover選擇器可以讓您的網站成為用戶信息豐富且舒適的地方。 如果你接受它的力量,你可以很容易地:
- 通過從內容流中挑選出特定元素來特別強調它們;
- 顯示提示以消除可能的混淆;
- 用令人興奮的曲折豐富靜態內容;
- 加強講故事;
- 在英雄區域創建遊樂場等。
有很多方法可以從中受益。 然而,最近引起我們注意的是,開發人員正在賦予平庸、無聊的鏈接懸停效果新的生命。 訣竅在於使用大圖像。 雖然乍一看可能有點離譜,但不知何故,他們設法使這種方法看起來優雅、視覺上有趣、迷人和大膽。
讓我們看一些令人信服的例子來說明實際效果。
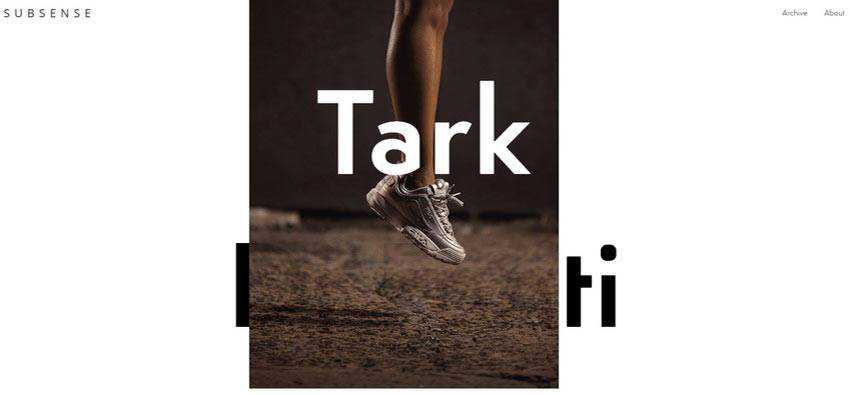
潛意識
Subsense 是這種微小的、令人耳目一新的趨勢的典型代表。 這家意大利數字機構的主頁充分利用了簡約的方法。 佈局是傳統的,而圖形填充一如既往地稀缺。 你會在這裡找到幾個文本塊、導航和大量的空白。 但是,該網站並不乏味。
相反,它看起來令人興奮和新鮮。 它以佔據屏幕最大份額的作品列表歡迎在線訪問者。 項目的每個名稱都伴隨著懸停時出現的相應圖像。 它非常大,所以你不會錯過它。
請注意,該團隊將注意力集中在他們的作品集上,使其成為節目的明星。 儘管如此,他們不會重新發明輪子或使用任何現代動畫。 一切都很整潔,乾淨,而且很棒。

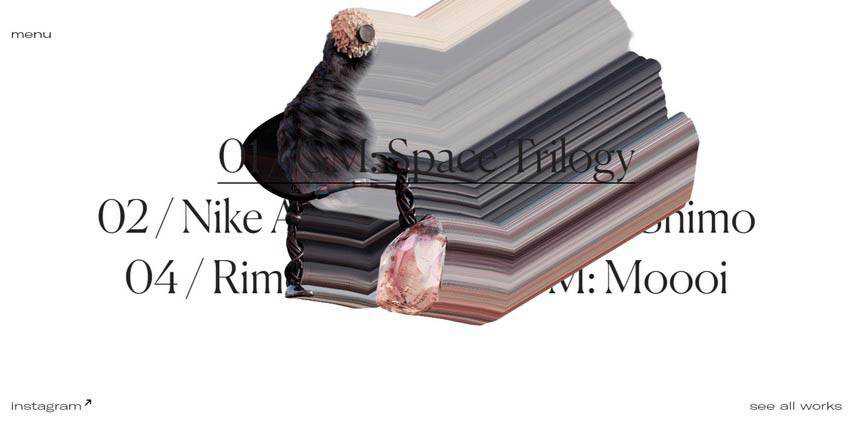
礦山工作室
Mine Studio 的產品組合是如何利用這一趨勢的另一個典型例子。 同時,它演示瞭如何使用該效果使極簡主義為您服務。
在這裡,首頁幾乎沒有內容和視覺效果。 這只是一個單一的屏幕演示; 然而,它完美地達到了它的目的。 英雄區域被一個基於文本的水平滑塊佔據,該滑塊具有三個級別。 每一個都有以前作品的標題。 當您將鼠標光標懸停在名稱上時,會出現一個圖像。 儘管它不像 Subsense 那樣從上到下延伸,但它肯定是引人注目的。
這裡註意兩點。 首先,圖片的每一個外觀都豐富了流行的波紋式過渡效果,使其看起來時尚而現代。 其次,名稱改變了它的顏色,為所選元素增加了額外的焦點。
儘管團隊保持著平淡的外觀,但英雄區卻並不簡單。 反而給人一種高大上的感覺。

阿達·索科爾
Ada Sokol 投資組合背後的團隊採用了相同的方法。
這是我們收藏中的另一個單屏主頁。 它也很寬敞,內容也很保守。 只有常規導航。 最喜歡的作品顯示為鏈接。 而且,這裡就是魔法發生的地方。
懸停狀態不僅會觸發圖像的外觀,還會觸發其顯示的小技巧。 圖像不只是在空間中移動; 它變得扭曲並留下了變形的圖形痕跡。 這是一種不尋常但成功的方式來吸引人們對投資組合的關注並滿足當前的趨勢。

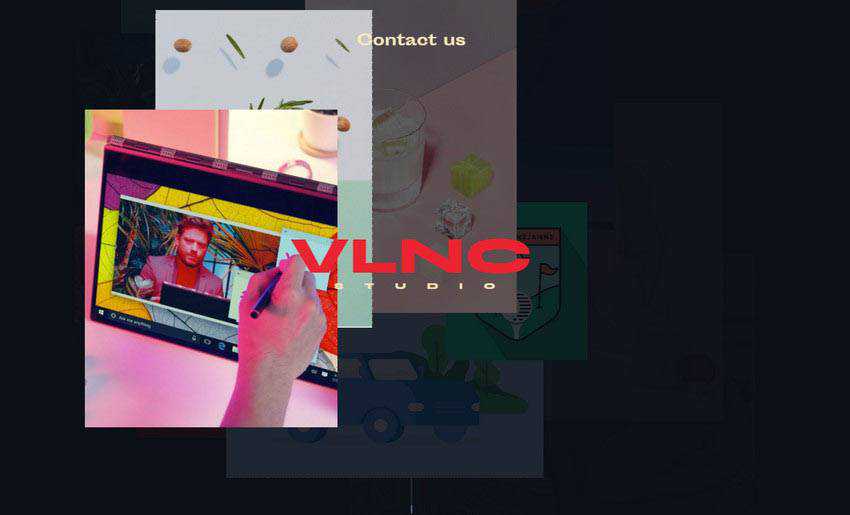
Nicolas Lanthemann / VLNC 工作室
還有一些更有趣的例子,其中基於圖像的懸停巧妙地與動作技巧相結合。 考慮 Nicolas Lanthemann 和 VLNC Studio。
在 Nicolas Lanthemann 的例子中,圖像不只是出現——它移動和旋轉,吸引你的注意力。 而VLNC的創意機構則使用了與鼠標光標配合使用的時尚技術。 因此,無論鼠標移動到哪裡,圖片都會跟隨它留下褪色的痕跡。


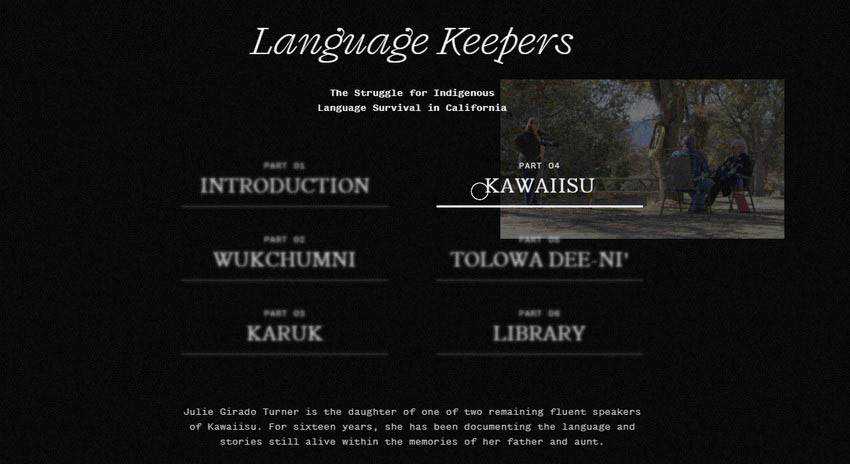
語言管理員
如果您認為這種新趨勢只影響英雄區域,那麼您可能會驚訝地發現它無處不在。 看看語言守護者。
支持 Language Keepers 網頁設計的團隊利用這種技術來改進主菜單。 就像現在的大多數網站一樣,導航隱藏在漢堡按鈕後面。 當它打開時,它佔據了整個屏幕。 菜單分為兩列。
每個鏈接後面都有一張說明一切的圖片。 因此,無論您定位什麼導航項目,您都將不僅會在頁面底部獲得簡短描述,還會獲得視覺幫助。

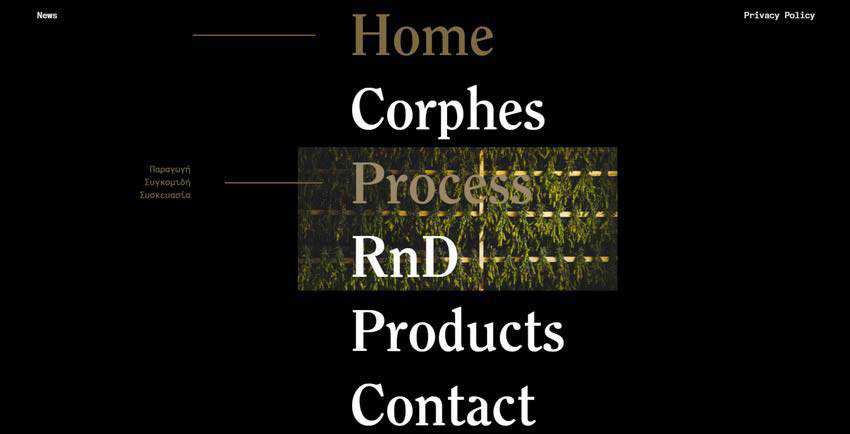
屍體
Corphes 背後的團隊在網站上的多個地方都從該解決方案中受益。 首先,他們對導航中基於輪子的常規列表給予了熱情。 在這裡,每個鏈接看起來都很大膽且內容豐富。
其次,他們改進了對著陸頁主要內容的探索。 因此,其中一個部分包括由懸停時顯示的圖像支持的文本塊。

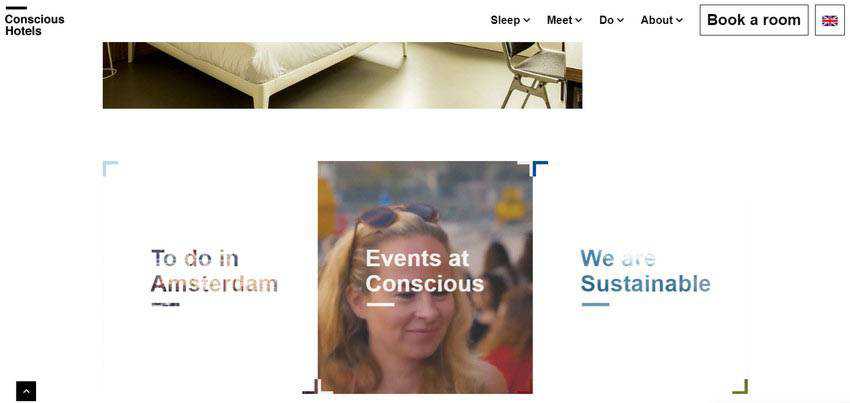
有意識的酒店
在這裡,您將找到主頁中間使用的趨勢。 這是一項古老的技術,但團隊已經設法對其進行了一點改動,以使其看起來不那麼普通。
起初,您偶然發現了隱藏標題的空白部分,暗示其中隱藏著一些東西。 通過這種方式,團隊點燃了參觀者的興趣。 將光標懸停在框上後,圖像會顯示出來,支持標題及其信息。 簡單而優雅。

布雷格特勒孔特
最後但並非最不重要的是 Lecomte de Bregeot。 這種趨勢的關鍵特徵是團隊使用視頻而不是圖片,從而擴展了邊界並向我們展示了我們可以使用不同類型的視覺材料。

大圖像,大影響
看到創意人員如何將 Web 界面中久經考驗的沉悶元素變成一場盛宴,真是令人興奮。 通常對鏈接起輔助作用的簡單懸停效果如今已成為主導。 再次證明,仍有實驗和改進的空間。
