為移動設備優化圖像的指南
已發表: 2022-03-10(這是一篇贊助文章。 )您知道構建快速加載的網站是多麼重要。 頁面加載時間過長一秒鐘,就會開始失去訪問者和銷售量。 另外,既然 Google 已經將移動優先索引設為默認設置,那麼您真的不能讓任何性能優化被擱置,因為要讓您的移動網站與桌面一樣快速是多麼困難。
谷歌在對網站進行排名時會考慮許多因素,而訪問者在決定瀏覽網站時可能會考慮一些因素。 兩者的交集是網站速度。
圖像會導致網站出現許多速度問題,這不足為奇。 雖然您總是可以減少脂肪並構建更多設計簡約和以內容為中心的網站,但為什麼要妥協?
圖像是網絡上的一股強大力量。
精心挑選的圖片不僅可以改善網站的美感,還可以讓訪問者更輕鬆地消費內容。 當然,圖像也有 SEO 的好處。
因此,今天,讓我們專注於如何在不減慢網站速度的情況下仍然可以使用任意數量的圖像進行設計。 這將需要您更新您的圖像優化策略並採用一個名為 ImageKit 的工具,但是您應該不需要做太多的工作來獲得這個新系統。
移動圖像優化策略的必要性
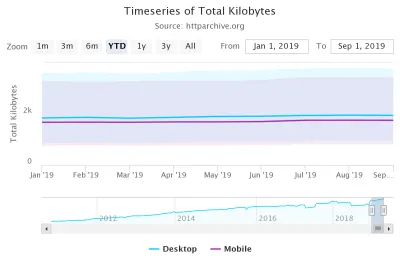
根據 HTTP 存檔:
- 2019 年桌面網站的中位大小為 1939.5 KB 。
- 2019 年移動網站的中位大小為 1745.0 KB 。

如果我們不掌握這種增長,就無法滿足消費者和谷歌在提供快速網站方面的需求。 否則我們將不得不非常擅長優化速度。
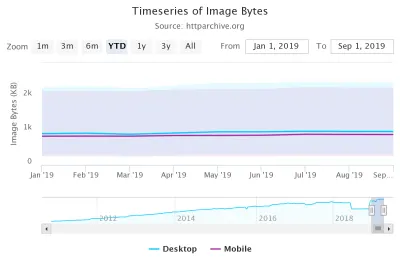
說到速度,讓我們看看 HTTP Archive 對圖像權重有什麼看法。

就目前而言:
- 桌面上圖像的中值大小為 1939.5 KB中的 980.3 KB。
- 移動設備上圖像的中值大小為 1745.0 KB中的 891.7 KB。
底線:圖像給網站增加了很大的權重並消耗了大量的帶寬。 儘管該數據顯示移動設備上的圖片大小中值小於桌面設備,但圖片與網站的比例略大。
也就是說,如果你有正確的圖像優化策略,這很容易解決。
以下是該策略應包含的內容:
1.正確調整圖像大小
如果沒有適當的自動化,您將不得不處理許多繁瑣的任務。 就像調整圖像大小一樣。
但你必須這樣做,對吧?
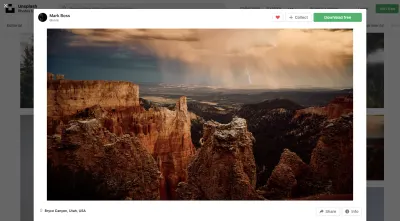
假設您使用 Unsplash 為您正在開發的網站獲取大量圖像。

與您可以選擇下載文件的大小或文件格式的高級庫存存儲庫不同,您在這裡沒有選擇。
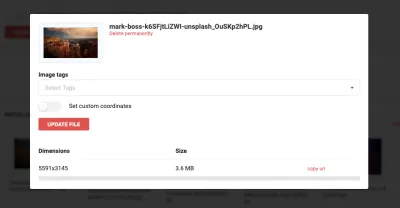
因此,您下載圖像和您需要的任何其他圖像。 然後,您可以選擇按原樣使用圖像或手動調整其大小。 在查看文件的大小和圖像的尺寸後,您意識到調整它的大小是個好主意。

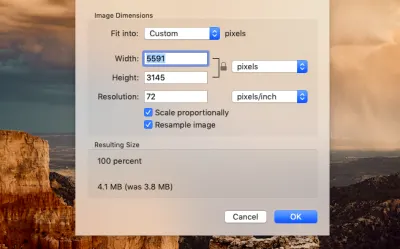
此特定圖像導出為 3.6 MB 文件和 5591×3145 像素圖像。 這對於任何網站來說都太大了。
沒有理由上傳大於 1 MB 的圖像——這甚至是在推動它。 至於尺寸? 好吧,這取決於您網站的寬度,但我認為 1200 到 2000 像素之間的某個位置應該是您的最大值。
無論圖像來自庫存網站還是來自某人的數碼單反相機,您都必須經歷同樣的過程。 關鍵是,沒有源圖像會出現適合您網站的“正確”大小,這意味著必須在某個時候調整大小。
更重要的是,響應式網站會根據查看它們的設備或瀏覽器顯示不同大小的圖像。 然後是不同的用例——比如全尺寸圖像與縮略圖或全尺寸產品照片與特色圖像。
因此,即使您遇到了手動調整大小的麻煩,也需要進行更多的調整。
以下是你不應該做的事情:
- 自行調整圖像大小。 這是耗時且低效的。
- 依靠瀏覽器調整大小來響應顯示您的圖像,因為它可能會導致問題。
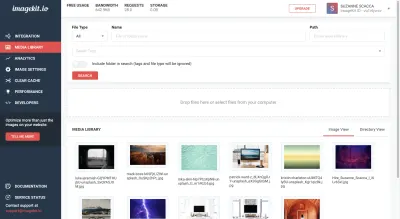
相反,您可以將現有的圖像服務器(在您的 Web 主機上)或外部存儲服務(如 S3)與 ImageKit 集成。 或者您可以使用 ImageKit 的媒體庫來存儲您的文件。

如您所見,ImageKit 已接受以原始尺寸和大小上傳這張 Unsplash 照片。 無論您的文件來自何處,情況也是如此。
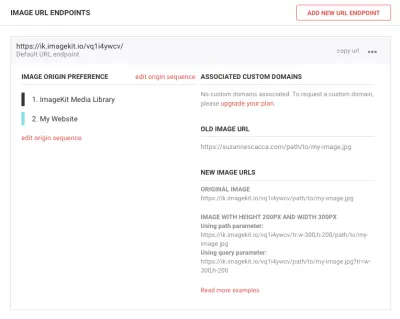
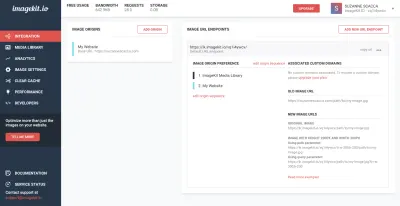
但是,一旦您將圖像或圖像存儲與 ImageKit 集成,該工具將控制您的圖像大小。 你可以在這裡看到它是如何完成的:

讓我簡要解釋一下您在上面看到的內容:
- Image Origin Preference告訴 ImageKit 需要從哪裡優化圖像。 在這種情況下,它是 ImageKit 媒體庫,它們將在我的網站上提供。
- 舊圖像 URL提醒我們圖像在服務器上的位置。
- 新圖像 URL解釋了您的圖像將通過 ImageKit 優化的位置。
公式很簡單。 您獲取圖像的原始 URL,並使用新的 ImageKit URL 對其進行轉換。
單獨的 ImageKit URL 將立即縮小圖像文件的大小。 但是,如果您想在使用圖像時對圖像尺寸進行一些調整,則可以使用轉換參數來執行此操作。
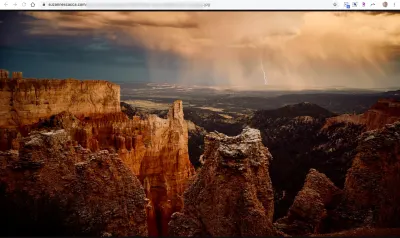
例如,這是從我網站的媒體庫中看到的 Unsplash 照片。 它存在於我自己的服務器上,這就是地址顯示我自己的 URL 的原因:

為了查看 ImageKit 轉換後的樣子,我將我的域名替換為 ImageKit 提供的端點。 然後我添加我的圖像大小調整參數(它們允許您做的不僅僅是調整大小)並重新附加指向我的圖像存儲的 URL 的其餘部分。
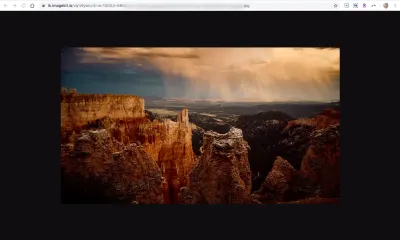
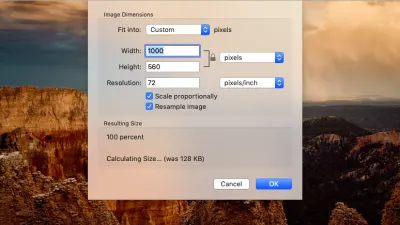
這就是我使用 ImageKit 自動將圖像大小調整為 1000×560 像素時發生的情況:

為了創建這個調整大小的圖像,我將 ImageKit URL 轉換為以下內容:
https: //imagekit.io/vq1l4ywcv/tr:w-1000,h-560/...
減小文件尺寸的是寬度 (w-) 和高度 (h-) 參數。
現在,正如您所看到的,這並不像原始圖像那樣像素完美,但那是因為我對文件進行了相當多的壓縮(80%)。 我將在下面介紹它是如何工作的。
與此同時,讓我們專注於圖像看起來仍然有多棒以及我們即將在速度方面獲得的收益。

以前,這是 5591×3145 像素圖像的 3.6 MB 文件。 現在,它是 1000×560 像素圖像的128 KB文件。

為了進一步增加交易,ImageKit 使用基於 URL 的圖像轉換可以輕鬆地調整圖像大小。 本質上,它是這樣工作的:
- 您將一張主圖像保存到 ImageKit 的媒體庫或您的首選服務器。
- ImageKit 自動使用多種技術來顯著減小圖像大小。
- 然後,您可以使用 ImageKit 的調整大小和裁剪參數來修改每個圖像,以適應不同的設備分辨率和大小。
當 91mobiles 利用這種形式的圖像優化時,它每月為其網站節省了 3.5 TB 的帶寬。 他們不需要做任何事情,只需與平台集成即可。 無需將他們的圖像移動到 ImageKit 或其他第三方存儲服務。 這一切都發生在他們的遺留基礎設施中。
2.使用加載速度更快的圖像格式
消耗存儲空間和帶寬的不僅僅是圖像的大小。 您使用的文件類型也會產生影響。
PNG通常用於徽標、包含文本的圖像和其他具有透明背景的超精細圖像。 雖然您可以使用它們來保存照片,但它們往往會產生最大的尺寸。 即使應用了無損壓縮,PNG 的大小仍然比其他文件類型大。
GIF是 PNG 的動畫對應物,並且也使用無損壓縮。
另一方面, JPG最適合彩色圖像和照片。 它們的尺寸更小,並且通過有損壓縮縮小。 可以將 JPG 壓縮到足以將其壓縮到可管理的大小,但您必須小心,因為有損壓縮會降低文件的整體質量,並且一旦完成就無法回頭。
自從 Google 在 2010 年代初推出WebP以來,WebP 就越來越受歡迎。 根據 Google 的一項研究,WebP 可以比 JPG 小 25% 到 34%。 更重要的是,您可以在 WebP 上使用有損和無損壓縮來將它們縮小到更小的尺寸。
WebP 需要記住的一點是,它們並未被普遍接受。 在撰寫本文時,iOS 設備不接受 WebP。 但是,所有其他瀏覽器的最新版本,無論是谷歌還是其他瀏覽器,都會很樂意顯示它們。
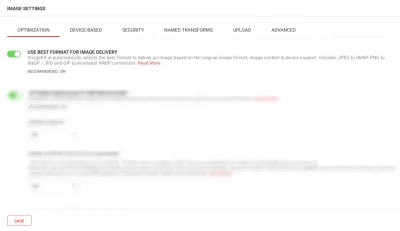
至於 ImageKit 如何幫助解決這個問題,真的很簡單:

配置此設置後,ImageKit 會自動確定交付每個文件的最佳文件格式。它會考慮原始圖像格式和內容以及訪問者的設備是否支持它。
JPG、PNG 和 GIF 將在可能的情況下全部轉換為 WebP——例如,如果訪問者從 Chrome(接受它們)訪問。 如果不可能——比如說,如果訪問者從 Safari 訪問(它不接受它們)——ImageKit 將使用定義的轉換轉換為最佳(即最小)格式。 這可能是 PNG 或 JPG。
Nykaa 能夠利用 ImageKit 的這種圖像優化策略。 儘管他們的網站已經使用 JPG 和 PNG 混合設計並存儲在網絡上的許多地方,但 ImageKit 還是負責從原始 URL 自動生成圖像格式。
3.壓縮圖像
接下來,我們需要談談圖像壓縮。 我已經引用過幾次了,但它分為兩種類型:
無損
這種壓縮形式用於 PNG 和 GIF。 為了壓縮文件,元數據被剝離。 這樣,圖像的完整性保持不變,但文件收縮不如有損壓縮那麼大。
有損
這種壓縮形式適用於 JPG 和 WebP。 為了壓縮文件,圖像的某些部分會“丟失”,這會使某些點看起來比原始圖像更粗糙。 在大多數情況下,除非您仔細查看兩張圖像的並排,否則幾乎不會注意到它。 但是對於您的訪問者來說,降級很容易被忽略,因為沒有可比較的原件。
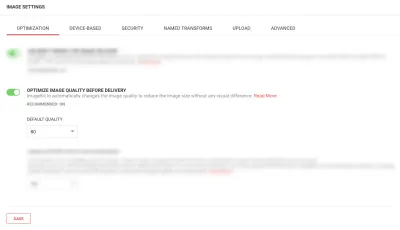
通過有損壓縮,您可以控製文件降級的百分比。 安全範圍是超過 70% 到 80% 的任何值。 默認情況下,ImageKit 將其優化設置為 80%,它估計您可以節省至少 20% 到 25% 的文件大小。 但實際上,它可能更多(我們在上面的 Unsplash 圖像示例中看到了 40% 以上):

您可以將其更改為您認為可以保持質量的任何默認值,同時為您提供有助於您的網站快速加載的圖像大小。
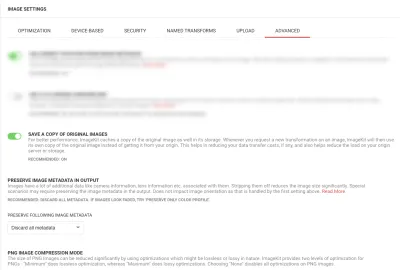
無論您使用默認設置還是您自己的優化設置,請記住打開“高級”選項卡下可用的其他壓縮設置。

尤其是這三個設置,將使您能夠盡可能安全地進行壓縮。
例如,第一個設置“保存副本”將原始圖像保存在 ImageKit 服務器上。 這樣,您就擁有了一份圖像預壓縮的副本,而無需在您自己的服務器上管理它的負擔。
第二個設置“保留圖像元數據”使您能夠在可行時應用無損壓縮。
最後一個設置“PNG 圖像壓縮模式”允許您決定要在 PNG 上使用的無損優化級別:最大、最小或無。
完成後,您將得到如下並排比較的結果:

這是來自 Unsplash 的 JPG。 你能分辨出哪個是原始版本,哪個是 ImageKit 的壓縮和調整大小的版本嗎?
左邊有黑色飾邊的是:
- 1500×1005 像素
- 266 KB
- 壓縮率為 95%
右邊有白色飾邊的是:
- 5444×3649 像素
- 2.5 MB
- 原版的
由您決定最適合使用哪種 ImageKit 壓縮和優化設置,然後進行相應配置。
4. 從外部服務器保存和提取圖像
通過 ImageKit 運行圖像有兩種方法。
第一種是將您的圖像直接上傳到其媒體庫:

第二種是與您的網站或外部存儲服務集成。 我們實際上已經看到了 ImageKit 的這一部分。 這是您獲取 URL 端點的地方,因此您可以定義圖像參數:

即使進行了上述所有優化,您仍可能在圖像存儲和維護方面遇到困難——要么是因為它們如何影響您的速度,要么是因為您必須擁有多少存儲空間。
例如,如果您將圖像存儲在您的服務器上,您最終會受到空間的限制(除非您有一個巨大的託管帳戶)。
當您構建具有數千甚至數百萬圖像和相應圖像大小的大型電子商務商店或商業網站時,您無法自己託管這些圖像。 誠然,有一種方法可以更快地為訪問者提供服務(我將在下一點中解釋),但是如果您不必承擔額外存儲的負擔和成本,那又何必呢?
5.添加CDN
CDN 是大型圖像存儲庫的另一個重要優化工具。 把它想像成第二台服務器,只有這台服務器緩存(複製)您的網站,並通過位於世界各地的訪問者更近的數據中心為它們提供服務。
因此,將您的網站及其數千張產品圖片從紐約紐約發送到印度孟加拉所需的時間非常快。
使用 ImageKit,您不僅可以通過其核心處理服務器,還可以通過在全球 150 多個地點的 AWS CloudFront CDN(包含在所有計劃中)享受服務圖像的特權。
ImageKit 的客戶 Sintra 在遷移到 ImageKit 後看到了性能的巨大飛躍。 借助 ImageKit 圖像 CDN(其交付節點遍布全球),頁面加載時間減少了 18%。
包起來
ImageKit 的特別好的地方在於,它不僅僅是針對圖像導致的減速的預防措施。 您可以使用它來追溯修復和改進移動網站和 PWA,即使它們已經擁有數百萬張圖像。 更重要的是,性能中心使您可以輕鬆地關注您網站的圖像並確定提高速度的機會。
另外,正如您從上面的提示中看到的那樣,無論您是手動處理還是通過插件配置,ImageKit 都簡化了您原本必須做的許多工作。
隨著消費者和谷歌對網站在移動設備上的加載速度越來越挑剔,這就是你需要的圖像優化策略。 它將減輕您的負擔,同時確保在 ImageKit 之前或之後添加的任何圖像都被優化到最充分。 更好的是,您的客戶將獲得更多潛在客戶和更高轉化率的好處。
