探索網頁設計中的圖像使用設計趨勢
已發表: 2020-03-11“股票攝影”這個詞經常讓人想起商務會議的鏡頭,每個人都莫名其妙地洋溢著喜悅。 這感覺俗氣,不自然,不適合現代網頁設計。 但是網絡上的攝影不必感覺如此格格不入。
, 事實上,一些最好的網站使用看起來很自然的圖像來在設計中添加一種身份感。 這篇文章是關於那些與可靠和美麗的圖庫攝影結合使用的佈局和設計趨勢。 如果您可以為 Web 項目獲取高質量的照片,那麼設計階段就會變得容易得多。
地點和環境
在出售公司或活動時,位置可能非常重要。 特別是如果它是大多數人會親自拜訪的零售商。
這些企業使用他們的網站,就像公司的數字代表一樣。 因此,環境照片非常適合,因為它們可以讓遊客一瞥建築物甚至內部。 但是,如果獲取位置照片不可行,您可以改用附近的熱門位置。

Nature Valley Trail View 的網頁包括美國各地國家公園的大型照片。 每張照片可能是專門為本網站拍攝的,也可能都是在線購買的庫存照片。
無論哪種方式,這些照片的質量都非常高,這是顯而易見的。 由於照片佔用了大量空間,它們確實定義了網站的整體外觀和感覺。 低質量的照片意味著一個低質量的網站,但在這種情況下,我們正好相反。
有關更個人的示例,請查看 Red Dessert Dive。 這是一家專門提供定制甜點的麵包店/咖啡廳。 在整個頁面中,您會發現各種照片,但標題是最重要的。

訪問者將首先看到標題,因此需要打包。 這張環境照片展示了這家麵包店的獨特內部以及一些甜點和餐具。 像這個例子這樣強大的圖像展示了一家公司在不完全依賴文本的情況下所做的事情。
當您需要將網站連接到物理位置時,請考慮使用環境照片。
融合個人肖像
許多庫存照片以透明渲染的形式出現,背景被移除。 這些通常被添加到公司網站以獲得一些額外的圖形或創建新的照片合成。
雖然包含員工或團隊成員的照片很酷,但照片合成也很受歡迎。 精明的設計師可以用優雅的合成技術將個人肖像融入設計中。

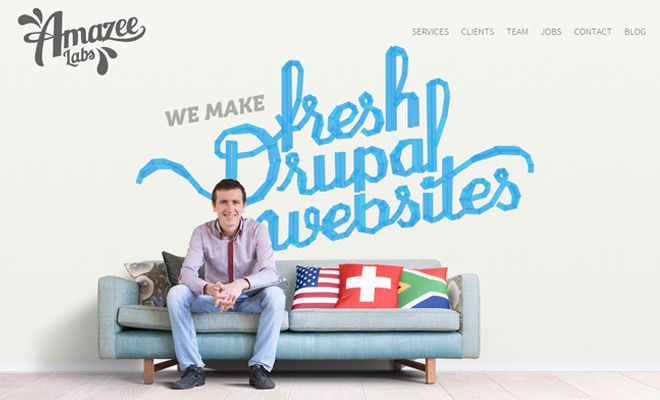
我最喜歡的例子可以在 Amazee Labs 上找到。 印刷效果被加工成全屏照片合成。 可以看到其中一名員工坐在沙發上,而米色牆壁與背景融為一體。
我喜歡這種趨勢,因為它比典型的全屏照片更進一步。 標題看起來像一種純色,直到您將所有內容拼湊在一起。 這是一個真正獨特的效果,它是網絡照片合成的完美示例。
請記住,人們喜歡與真實的人一起工作和購買。 一個不露面的網站有時可以很好地工作——看看亞馬遜和 eBay 的成功。
但是一點個人風格也可以產生很大的不同。

Brian Regan 是一位單口相聲演員,其網站上滿是照片。 主頁的特點是他自己的合成物混合到一個有紋理的背景中。 它不完全是傳統的網站佈局,但它適用於僅使用幾頁的個人網站。
你會在他的關於頁面上找到更多帶有全屏標題和其他合成的照片。
不要假設所有庫存照片都必須在線無編輯。 一點 Photoshop 魔法可以將您的網站攝影推向一個全新的方向。
產品攝影
任何好的電子商務商店都需要一些產品照片。 它們對於銷售實體商品和數字商品至關重要。
這種攝影風格有些獨特,大多數專業攝影師將產品拍攝歸類為與常規爆頭不同的拍攝。 關鍵是要以特定的視角捕捉每件產品,以便客戶能夠很好地觀察並希望購買。

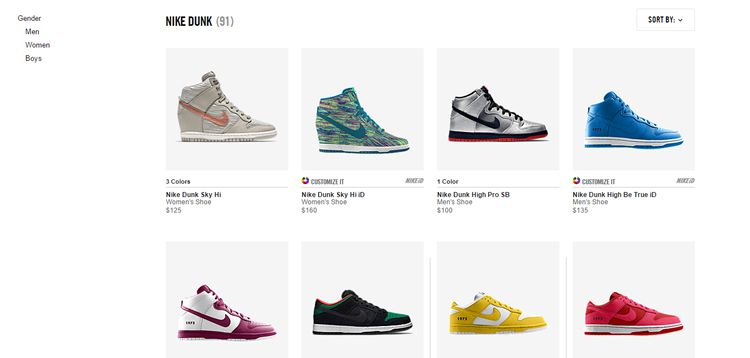
看看類似耐克商店的運動鞋分類在縮略圖中。 每張照片基本相同,運動鞋朝向右側,灰色背景。
一些運動鞋提供其他顏色,您可以在懸停縮略圖時選擇這些顏色。 這更像是一項高級功能,但它顯示了優質產品照片的重要性。 如果您經營一家在線商店並銷售實體商品,最好聘請專業人士為您的網站拍攝產品照片。
高質量的肖像或環境照片可能會改善網站的設計,但高質量的產品照片實際上可能會吸引銷售。
當涉及到實物產品時,一張好照片很重要。 數字產品可以使用直接從計算機拍攝的預覽照片——也許是一點 Photoshop 來修飾它。 但是企業服務呢?

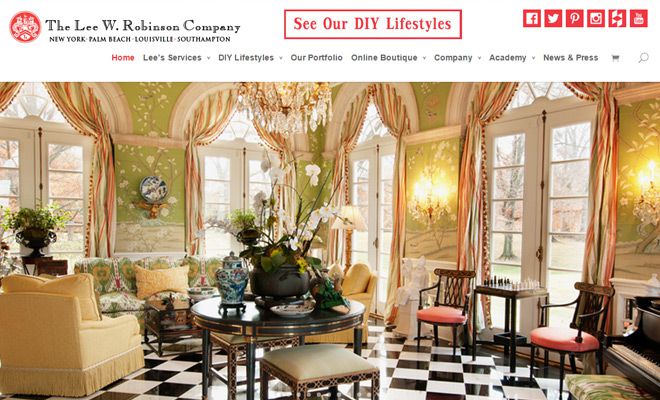
Lee W. Robinson 網站是一個室內設計和裝修組合。 他的照片不包括實際出售的物品,而是他的作品樣本。 真正有形的服務最適合工作的照片。
但是在設計無法在攝影中展示的服務時會出現一些困難,有點像管道。 在這種情況下,您可能會選擇個人肖像或將其與辦公室、設備或客戶住所的環境照片(如果他們允許)混合。
全屏背景
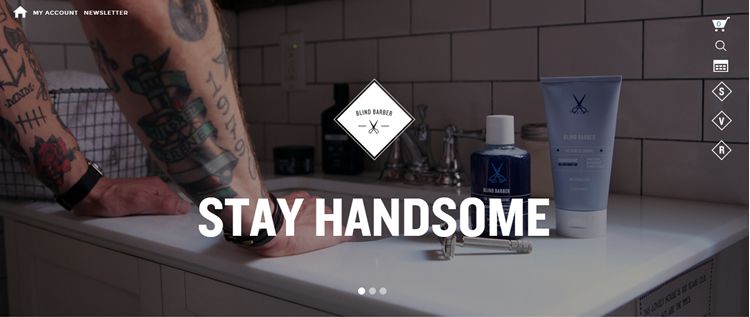
全屏背景可以包括人物、環境、工作流程或任何東西的照片。 這個想法是使用攝影為網站建立身份。 Blind Barber 使用全屏技術和鏈接到各個頁面的圖像幻燈片。

每張照片都與從預約到瀏覽 Blind Barber 在線商店的入站鏈接相匹配。 這些照片質量很好,因此它們為整體設計增添了真正的價值。

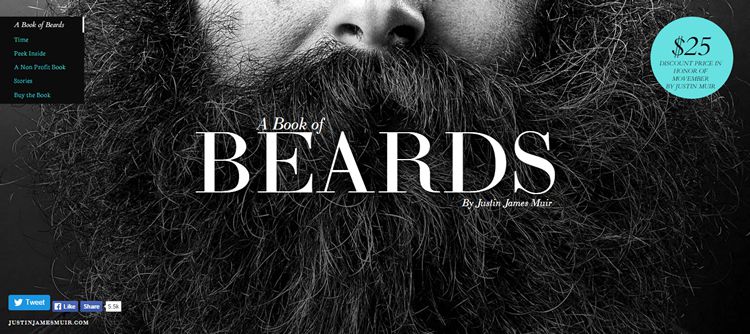
另一個很酷的例子是 Book of Beards 網站。 它使用一個單一的全屏圖像作為背景,在每一頁中保持固定。 該網站依靠 JavaScript 加載每個頁面,因此背景照片是一個一致的焦點。
這本書實際上是由專業攝影師賈斯汀詹姆斯繆爾創作的。 Book of Beards 網站證明了簡單可以大有幫助,照片確實可以在網頁設計中發揮重要作用。
添加個人風格
您並不總是需要庫存照片來佔據頁面的大部分。 即使是小肖像或縮略圖也可以為您的設計提供個人風格。

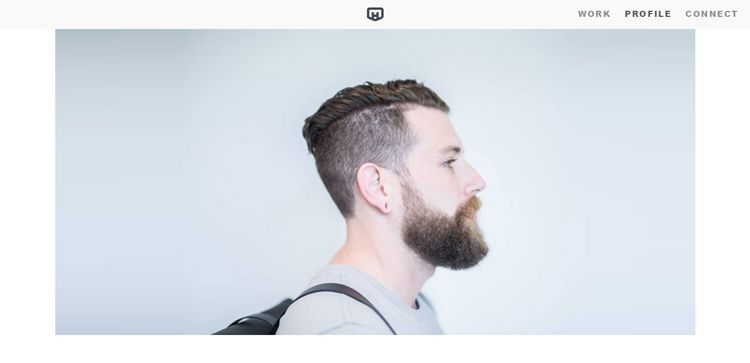
Mat Helme 的作品集展示了他的個人資料照片。 它絕對很大,但它也是整個網站上唯一一張他自己的真實照片。 Mat 的個人肖像僅適用於那些冒險進入他的網站的人。
但我們可以做得更小,仍然可以得到同樣的效果。 看一看 Rogie King 作品集的頁腳。

他的照片是一個 200×200 的灰度縮略圖,位於網站頁腳部分的角落。 儘管它小巧而溫和,但它仍然提供了一種古樸的個人風格。
這種個人攝影趨勢可以演變成一個完整的團隊關於頁面,其中包含每個團隊成員的傳記和社交資料。 目標是提供盡可能多(或盡可能少)的個性以最適合網站。
結論
對於股票攝影而言,最重要的因素是質量。 這確實可能是出色和糟糕的設計工作之間的區別。 高質量的照片將有助於為任何網站建立信譽良好的品牌。 通過遵循這篇文章中的趨勢,您可以有目的地使用照片來設計強大的數字身份。
