使用 CSS3 製作的 36 種圖像懸停效果
已發表: 2016-03-14每個網頁設計師都應該為他們的項目提供一個圖像懸停效果庫。 圖像懸停效果很有趣,可以為網站的不同組件添加動感和風格。 懸停效果使用 CSS 功能,例如 3D 翻譯和偽元素,以創建漂亮、微妙的過渡,並顯示文本或標題。 它們增強了網站的外觀和感覺,並使訪問者更容易瀏覽。
在網頁設計的世界中有無數種創建有趣和獨特的交互的方法,懸停效果越來越受歡迎。 懸停效果提供了優雅而簡潔的顯示和隱藏圖像標題的方式,並且新設計隨時可用並隨時可用。 創建這些效果可能看起來很複雜,但實際上就像複製和粘貼一樣簡單,這要歸功於 CSS3 的強大技術。 因此,您無需成為編碼專家即可利用這些奇妙的效果,例如滑動、翻轉、溶解、旋轉、模糊或完全被文本取代的圖像。
與jQuery相比,CSS3 需要更短的加載時間,因此您的效果會更流暢地工作。 此外,CSS3 提供增強的圖像分辨率以實現驚人的清晰度,以及一種相對簡單的語言,該語言被拆分為具有可定制功能的邏輯模塊,以實現更大的靈活性,以及整體增強、強大的設計和用戶體驗。 CSS3 與其他 CSS 版本完全兼容,最重要的是,提供了一致性(您網站樣式表中的任何更改都將復製到您網站的每個頁面)。 因此,CSS3 讓設計師的工作變得更輕鬆、更快捷,極大地提升了用戶體驗。
在本文中,我們展示了40 個使用 CSS3 製作的圖像懸停效果,您應該將它們添加到您的庫中,以幫助您未來的網頁設計項目。 我們認為這些美麗的例子會激發您創造美麗的東西,並且會非常有幫助,因為它們會為網站增添動感和活力,同時增強用戶的整體體驗。 我們希望您會發現它們很有用……盡情享受吧! 另外,不要忘記在下面的評論部分讓我們知道您最喜歡哪些!
懸停
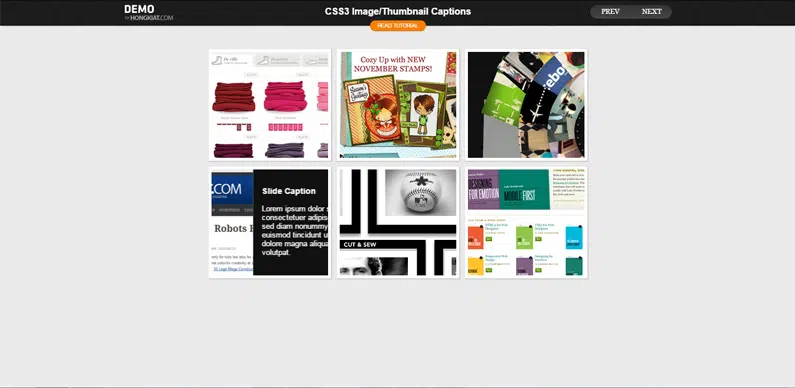
字幕懸停效果
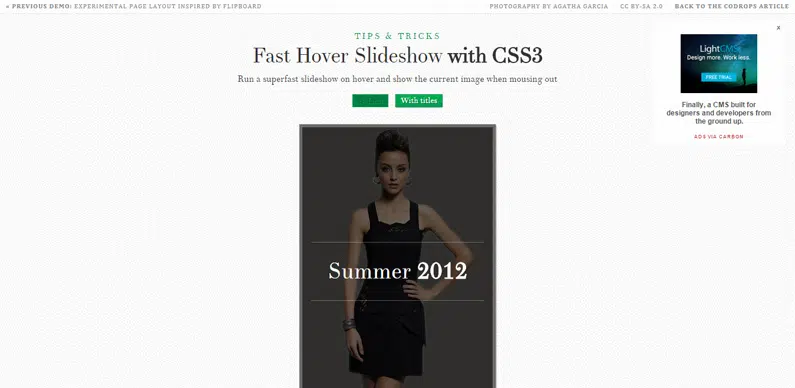
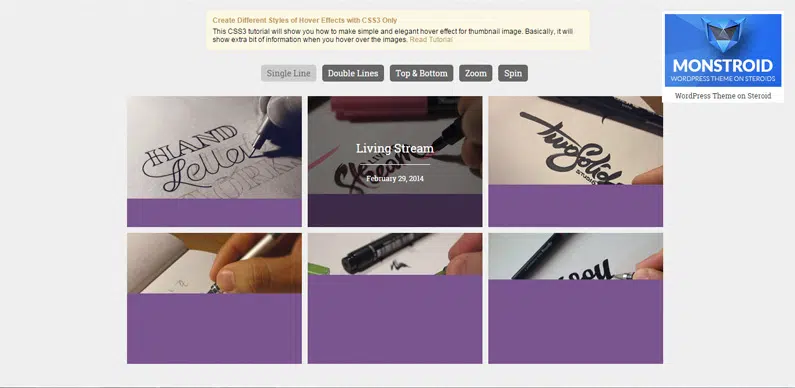
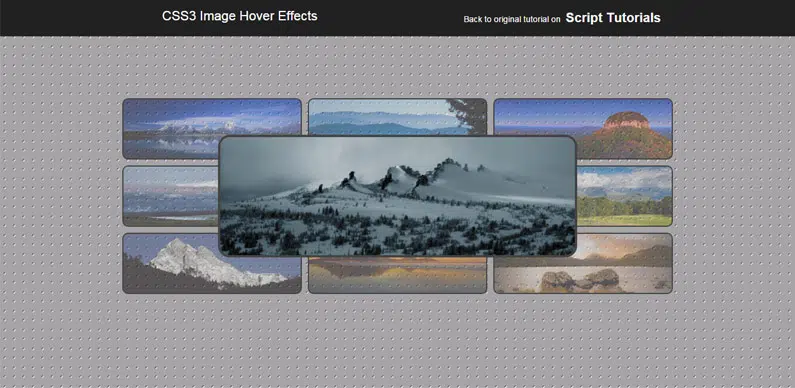
CSS3 懸停效果
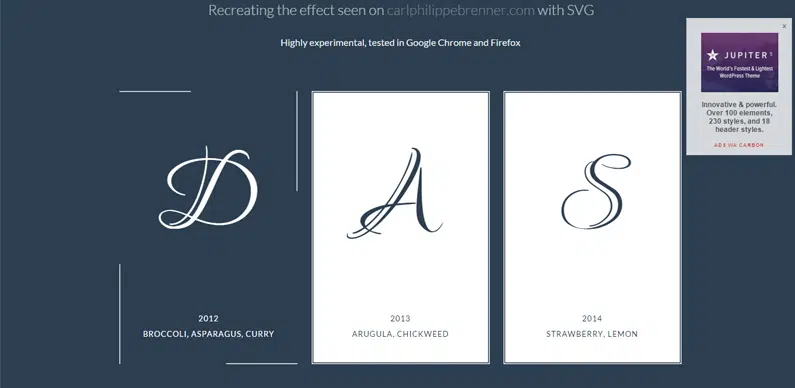
對角線幻燈片
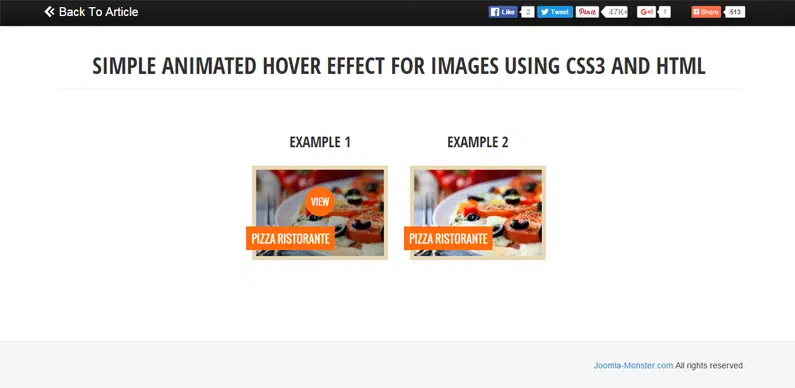
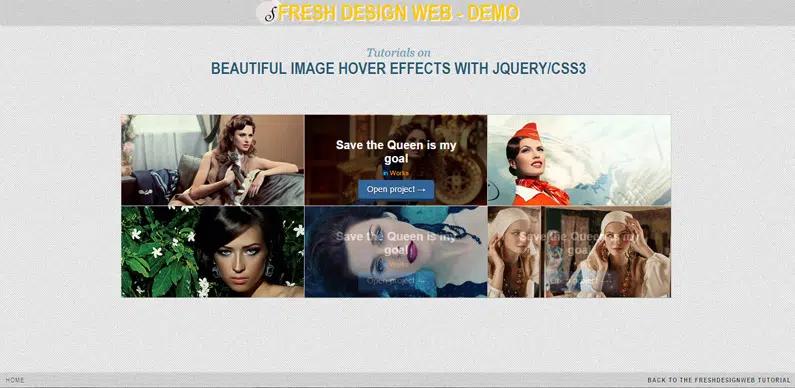
使用 CSS3 的性感圖像懸停效果
圖片標題懸停動畫
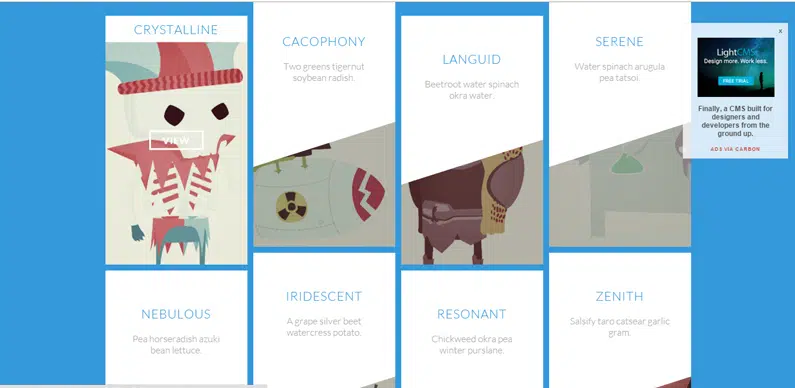
跳躍特色盒子
您可以復制和粘貼的 10 種簡單的圖像懸停效果
使用 CSS3 的原始懸停效果
微妙懸停效果的想法
使用 CSS 的過渡效果
圖片庫作品展示與懸停時的 CSS3 過渡效果
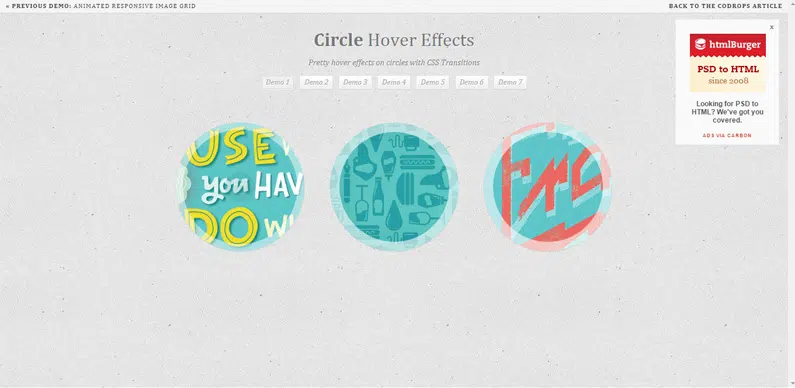
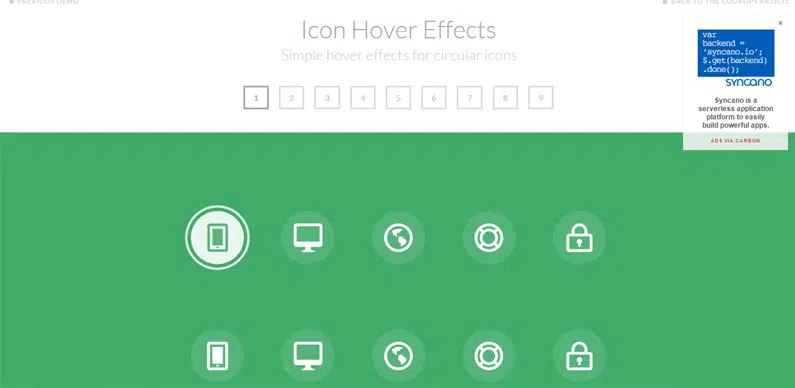
圓形懸停效果
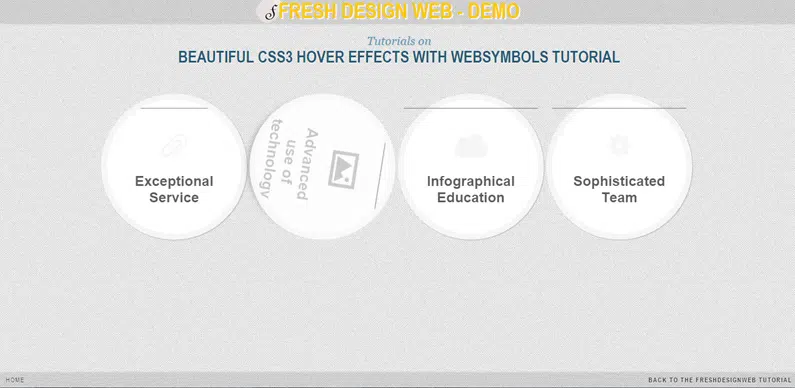
漂亮的 CSS3 懸停效果與 Websymbols 教程
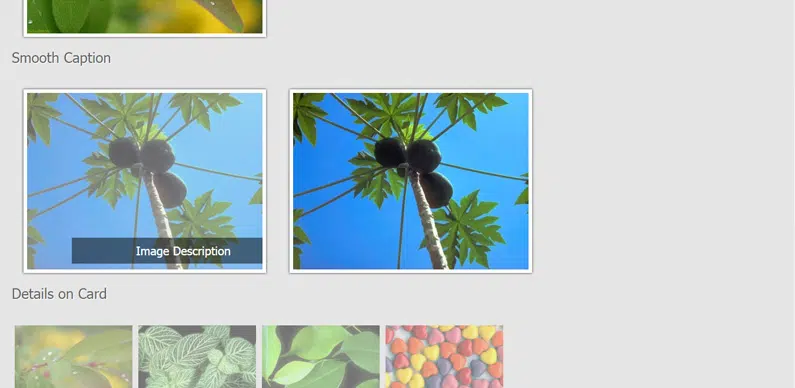
你會喜歡使用的 CSS 懸停效果
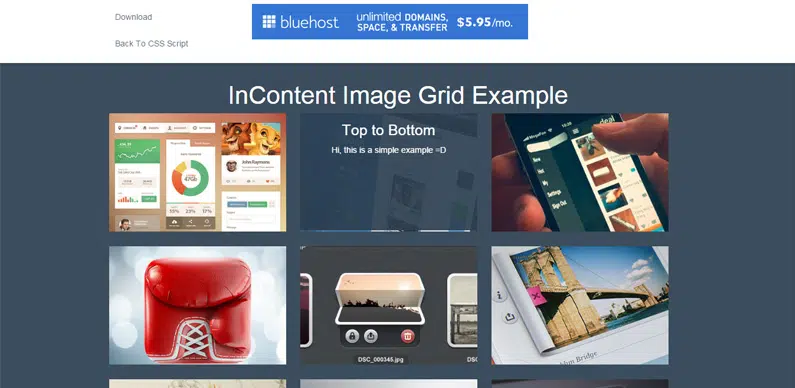
具有基於 CSS3 的懸停字幕效果的動畫圖像網格
邊框動畫效果