HTTP/3:實用的部署選項(第 3 部分)
已發表: 2022-03-10您好,歡迎收看新 HTTP/3 和 QUIC 協議這個由三部分組成的系列的最後一部分! 如果在前兩部分之後——HTTP/3 歷史和核心概念以及 HTTP/3 性能特性——你確信開始使用新協議是一個好主意(而且你應該這樣做!),那麼最後一篇包括所有你需要知道才能開始!
首先,我們將討論您需要對頁面和資源進行哪些更改以最佳地使用新協議(這是簡單的部分)。 接下來,我們將了解如何設置服務器和客戶端(這是最難的部分,除非您使用的是內容交付網絡 (CDN))。 最後,我們將看看您可以使用哪些工具來評估新協議的性能影響(這幾乎是不可能的部分,至少目前是這樣)。
- 第 1 部分:HTTP/3 歷史和核心概念
本文主要針對 HTTP/3 和一般協議的新手,主要討論基礎知識。 - 第 2 部分:HTTP/3 性能特性
這一個更深入和技術。 已經了解基礎知識的人可以從這裡開始。 - 第 3 部分:實用的 HTTP/3 部署選項
本系列的第三篇文章解釋了自己部署和測試 HTTP/3 所涉及的挑戰。 它詳細說明瞭如何以及是否應該更改您的網頁和資源。
頁面和資源的更改
讓我們從一些好消息開始:如果您已經使用 HTTP/2,那麼在遷移到 HTTP/3 時,您可能不需要對頁面或資源進行任何更改! . 這是因為,正如我們在第 1 部分和第 2 部分中所解釋的,HTTP/3 實際上更像是 HTTP/2-over-QUIC,並且兩個版本的高級特性保持不變。 因此,對 HTTP/2 所做的任何更改或優化仍然適用於 HTTP/3,反之亦然。
但是,如果您仍在使用 HTTP/1.1,或者您忘記了向 HTTP/2 的過渡,或者您從未真正為 HTTP/2 進行過調整,那麼您可能想知道這些更改是什麼以及為什麼需要它們。 但是,即使在今天,您也很難找到一篇詳細介紹細微差別的最佳實踐的好文章。 這是因為,正如我在第 1 部分的介紹中所說,早期 HTTP/2 的大部分內容都過於樂觀地認為它在實踐中的效果如何,坦率地說,其中一些內容存在重大錯誤和糟糕的建議。 可悲的是,許多這種錯誤信息今天仍然存在。 這是我寫這個關於 HTTP/3 的系列的主要動機之一,以幫助防止這種情況再次發生。
我目前可以推薦的關於 HTTP/2 的最佳多合一細微差別源是 Barry Pollard 所著的《 HTTP/2 in Action》一書。 然而,由於這是一個付費資源,我不想讓你在這裡猜測,我在下面列出了一些要點,以及它們與 HTTP/3 的關係:
1.單連接
HTTP/1.1 和 HTTP/2 之間最大的區別是從 6 到 30 個並行 TCP 連接切換到單個底層 TCP 連接。 我們在第 2 部分中討論了一點,單個連接如何仍然可以像多個連接一樣快,因為擁塞控制如何導致更多或更早的數據包丟失更多的連接(這抵消了它們聚合更快啟動的好處)。 HTTP/3 延續了這種方法,但“只是”從一個 TCP 切換到一個 QUIC 連接。 這種差異本身並沒有太大的作用(它主要減少了服務器端的開銷),但它導致了以下大部分內容。
2. 服務器分片和連接合併
切換到單連接設置在實踐中非常困難,因為許多頁面被分片到不同的主機名甚至服務器(如img1.example.com和img2.example.com )。 這是因為瀏覽器最多只能為每個單獨的主機名打開六個連接,所以有多個允許更多連接! 如果不更改此 HTTP/1.1 設置,HTTP/2 仍會打開多個連接,從而降低其他功能(例如優先級(見下文))的實際工作效果。
因此,最初的建議是撤消服務器分片並儘可能在單個服務器上整合資源。 HTTP/2 甚至提供了一項功能,使從 HTTP/1.1 設置的過渡更容易,稱為連接合併。 粗略地說,如果兩個主機名解析為相同的服務器 IP(使用 DNS)並使用類似的 TLS 證書,那麼瀏覽器甚至可以跨兩個主機名重用單個連接。
在實踐中,連接合併可能很難正確處理,例如,由於涉及 CORS 的幾個微妙的安全問題。 即使您正確設置了它,您仍然可以輕鬆地以兩個單獨的連接結束。 問題是,這並不總是壞事。 首先,由於優先級和多路復用實現不佳(見下文),單個連接很容易比使用兩個或更多連接慢。 其次,由於擁塞控制器的競爭,使用過多的連接可能會導致早期數據包丟失。 然而,只使用幾個(但仍然不止一個)可以很好地平衡擁塞增長和更好的性能,尤其是在高速網絡上。 由於這些原因,我相信一點點分片仍然是一個好主意(例如,兩到四個連接),即使使用 HTTP/2。 事實上,我認為大多數現代 HTTP/2 設置的性能都和它們一樣好,因為它們的關鍵路徑中仍然有一些額外的連接或第三方負載。
3. 資源捆綁和內聯
在 HTTP/1.1 中,每個連接只能有一個活動資源,從而導致 HTTP 級別的線頭 (HoL) 阻塞。 由於連接數被限制在區區 6 到 30 之間,因此資源捆綁(將較小的子資源組合成一個較大的資源)是長期以來的最佳實踐。 我們今天仍然在 Webpack 等打包工具中看到這一點。 類似地,資源通常內聯在其他資源中(例如,關鍵 CSS 內聯在 HTML 中)。
但是,使用 HTTP/2,單個連接會復用資源,因此您可以對文件有更多未完成的請求(換句話說,單個請求不再佔用您寶貴的幾個連接之一)。 這最初被解釋為“我們不再需要為 HTTP/2 捆綁或內聯我們的資源”。 這種方法被吹捧為更適合細粒度緩存,因為每個子資源都可以單獨緩存,並且如果其中一個資源發生更改,則不需要重新下載完整的包。 這是真的,但只是在相對有限的程度上。
例如,您可以降低壓縮效率,因為這樣可以更好地處理更多數據。 此外,每個額外的請求或文件都有固有的開銷,因為它需要由瀏覽器和服務器處理。 例如,與幾個大文件相比,這些成本可能會增加數百個小文件。 在我們自己的早期測試中,我發現大約 40 個文件的收益嚴重遞減。 儘管現在這些數字可能更高一些,但 HTTP/2 中的文件請求仍然不像最初預測的那樣便宜。 最後,不內聯資源會增加延遲成本,因為需要請求文件。 這與優先級和服務器推送問題(見下文)相結合,意味著即使在今天你仍然最好內聯一些關鍵的 CSS。 也許有一天 Resource Bundles 提案會對此有所幫助,但目前還沒有。
當然,所有這些對於 HTTP/3 也是如此。 儘管如此,我讀到有人聲稱許多小文件會比 QUIC 更好,因為更多並發活動的獨立流意味著從 HoL 阻塞刪除中獲得更多利潤(正如我們在第 2 部分中討論的那樣)。 我認為這可能有些道理,但是,正如我們在第 2 部分中所看到的,這是一個非常複雜的問題,有很多移動參數。 我認為收益不會超過所討論的其他成本,但需要進行更多研究。 (一個離譜的想法是將每個文件的大小精確到適合單個 QUIC 數據包,完全繞過 HoL 阻塞。我將接受任何實現資源捆綁器的初創公司的版稅。;))
4. 優先級
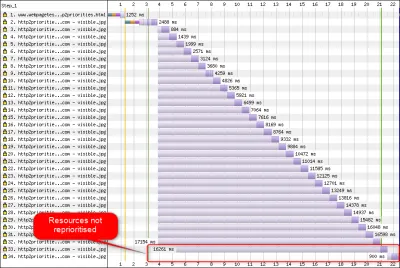
為了能夠在單個連接上下載多個文件,您需要以某種方式對它們進行多路復用。 正如第 2 部分所討論的,在 HTTP/2 中,這種多路復用是使用其優先級系統來控制的。 這就是為什麼在同一連接上請求盡可能多的資源也很重要的原因——能夠正確地對它們進行優先級排序! 然而,正如我們也看到的那樣,這個系統非常複雜,導致它在實踐中經常被錯誤地使用和實施(見下圖)。 反過來,這意味著 HTTP/2 的其他一些建議——例如減少捆綁,因為請求很便宜,減少服務器分片,以充分利用單個連接(見上文)——結果證明在實踐。

遺憾的是,作為一個普通的 Web 開發人員,您對此無能為力,因為這主要是瀏覽器和服務器本身的問題。 但是,您可以嘗試通過不使用太多單個文件(這將降低競爭優先級的機會)並仍然使用(有限的)分片來緩解問題。 另一種選擇是使用各種影響優先級的技術,例如延遲加載、JavaScript async和defer以及諸如preload之類的資源提示。 在內部,這些主要更改資源的優先級,以便它們更早或更晚地發送。 但是,這些機制可能(並且確實)存在錯誤。 此外,不要期望在一堆資源上preload並讓事情變得更快:如果一切突然成為高優先級,那麼什麼都不是! 通過使用preload之類的東西,甚至可以很容易地延遲實際的關鍵資源。
正如在第 2 部分中所解釋的,HTTP/3 從根本上改變了這個優先級系統的內部結構。 我們希望這意味著它的實際部署會出現更少的錯誤和問題,因此至少應該解決其中的一些問題。 然而,我們還不能確定,因為今天很少有 HTTP/3 服務器和客戶端完全實現這個系統。 然而,優先級的基本概念不會改變。 如果不真正了解內部發生的情況,您仍然無法使用諸如preload之類的技術,因為它可能仍然會錯誤地對您的資源進行優先級排序。
5. 服務器推送和首飛
服務器推送允許服務器發送響應數據而無需首先等待來自客戶端的請求。 同樣,這在理論上聽起來很棒,並且可以用來代替內聯資源(見上文)。 然而,正如第 2 部分所討論的,由於擁塞控制、緩存、優先級和緩衝等問題,推送很難正確使用。 總的來說,除非你真的知道你在做什麼,否則最好不要將它用於一般的網頁加載,即使那樣它也可能是一個微優化。 不過,我仍然相信它可以在 (REST) API 中佔有一席之地,您可以在熱連接上推送鏈接到 (JSON) 響應中的子資源。 對於 HTTP/2 和 HTTP/3 都是如此。
概括地說,我覺得對於 TLS 會話恢復和 0-RTT,無論是通過 TCP + TLS 還是通過 QUIC,都可以做出類似的評論。 正如第 2 部分中所討論的,0-RTT 類似於服務器推送(因為它通常被使用),因為它試圖加速頁面加載的最初階段。 然而,這意味著它在當時可以實現的目標同樣受到限制(出於安全考慮,在 QUIC 中更是如此)。 同樣,微優化也是您可能需要在低級別微調事物以真正從中受益的方式。 想想我曾經非常興奮地嘗試將服務器推送與 0-RTT 結合起來。
這是什麼意思呢?
以上所有內容都歸結為一個簡單的經驗法則:應用您在網上找到的大多數典型 HTTP/2 建議,但不要將它們推向極端。
下面是一些主要適用於 HTTP/2 和 HTTP/3 的具體點:
- 在關鍵路徑上通過大約一到三個連接分片資源(除非您的用戶主要在低帶寬網絡上),在需要時使用
preconnect和dns-prefetch。 - 按路徑或功能或按更改頻率在邏輯上捆綁子資源。 每頁五到十個 JavaScript 和五到十個 CSS 資源就可以了。 內聯關鍵 CSS 仍然是一個很好的優化。
- 謹慎使用複雜的功能,例如
preload。 - 使用正確支持 HTTP/2 優先級的服務器。 對於 HTTP/2,我推薦 H2O。 Apache 和 NGINX 大部分都可以(儘管可以做得更好),而對於 HTTP/2,應避免使用 Node.js。 對於 HTTP/3,目前還不太清楚(見下文)。
- 確保在您的 HTTP/2 Web 服務器上啟用了 TLS 1.3。
如您所見,雖然遠非簡單,但為 HTTP/3(和 HTTP/2)優化頁面並不是火箭科學。 然而,更困難的是正確設置 HTTP/3 服務器、客戶端和工具。
服務器和網絡
您現在可能已經了解,QUIC 和 HTTP/3 是相當複雜的協議。 從頭開始實施它們將涉及閱讀(和理解!)分佈在七個以上文檔中的數百頁。 幸運的是,五年多來,多家公司一直致力於開源 QUIC 和 HTTP/3 實現,因此我們有幾個成熟穩定的選項可供選擇。
一些最重要和最穩定的包括以下內容:
| 語言 | 執行 |
|---|---|
| Python | 艾奧奎克 |
| 走 | 快走 |
| 銹 | 乳蛋餅 (Cloudflare)、Quinn、Neqo (Mozilla) |
| C 和 C++ | mvfst (Facebook), MsQuic, (Microsoft), (Google), ngtcp2, LSQUIC (Litespeed), picoquic, quicly (Fastly) |
然而,這些實現中的許多(也許是大多數)主要處理 HTTP/3 和 QUIC 的東西。 它們本身並不是真正成熟的 Web 服務器。 當涉及到您的典型服務器(想想 NGINX、Apache、Node.js)時,由於幾個原因,事情變得有點慢。 首先,他們的開發人員從一開始就很少參與 HTTP/3,現在他們必須迎頭趕上。 許多人通過在內部使用上面列出的實現之一作為庫來繞過這一點,但即使是這種集成也很困難。
其次,許多服務器依賴於第三方 TLS 庫,例如 OpenSSL。 這又是因為 TLS 非常複雜並且必須是安全的,所以最好重用現有的、經過驗證的工作。 然而,雖然 QUIC 與 TLS 1.3 集成,但它的使用方式與 TLS 和 TCP 交互的方式大不相同。 這意味著 TLS 庫必須提供特定於 QUIC 的 API,而他們的開發人員長期以來一直不願意或緩慢地這樣做。 這裡的問題尤其是 OpenSSL,它推遲了對 QUIC 的支持,但它也被許多服務器使用。 這個問題變得如此嚴重,以至於 Akamai 決定啟動 OpenSSL 的 QUIC 特定分支,稱為 quictls。 儘管存在其他選項和解決方法,但 TLS 1.3 對 QUIC 的支持仍然是許多服務器的障礙,並且預計會持續一段時間。
以下是您應該能夠開箱即用的完整 Web 服務器的部分列表,以及它們當前的 HTTP/3 支持:
- 阿帕奇
目前尚不清楚支持。 什麼都沒有宣布。 它可能還需要 OpenSSL。 (請注意,有一個 Apache Traffic Server 實現。) - NGINX
這是一個自定義實現。 這是相對較新的,仍然是高度實驗性的。 預計將在 2021 年底合併到 NGINX 主線。這是相對較新的,仍處於高度試驗階段。 請注意,還有一個補丁可以在 NGINX 上運行 Cloudflare 的 quiche 庫,目前它可能更穩定。 - 節點.js
這在內部使用 ngtcp2 庫。 它被 OpenSSL 的進展所阻止,儘管他們計劃切換到 QUIC-TLS 分支以更快地工作。 - IIS
目前尚不清楚是否支持,也沒有宣布任何消息。 不過,它可能會在內部使用 MsQuic 庫。 - 超級玉米
這集成了 aioquic,具有實驗支持。 - 球童
這使用了 quic-go,得到了完全的支持。 - 水
這使用很快,完全支持。 - 光速
這使用了 LSQUIC,並得到了全面支持。
請注意一些重要的細微差別:
- 即使是“全力支持”也意味著“盡其所能”,不一定是“生產就緒”。 例如,許多實現還不完全支持連接遷移、0-RTT、服務器推送或 HTTP/3 優先級。
- 其他未列出的服務器,例如 Tomcat,(據我所知)尚未發布任何公告。
- 在列出的 Web 服務器中,只有 Litespeed、Cloudflare 的 NGINX 補丁和 H2O 是由密切參與 QUIC 和 HTTP/3 標準化的人員製作的,因此這些服務器最有可能在早期工作得最好。
如您所見,服務器環境尚未完全成熟,但肯定已經有設置 HTTP/3 服務器的選項。 然而,簡單地運行服務器只是第一步。 配置它和網絡的其餘部分更加困難。
網絡配置
如第 1 部分所述,QUIC 在 UDP 協議之上運行,以使其更易於部署。 然而,這主要只是意味著大多數網絡設備都可以解析和理解 UDP。 可悲的是,這並不意味著 UDP 是普遍允許的。 由於 UDP 經常用於攻擊,並且除了 DNS 之外對日常工作並不重要,因此許多(企業)網絡和防火牆幾乎完全阻止了該協議。 因此,可能需要明確允許 UDP 進出您的 HTTP/3 服務器。 QUIC 可以在任何 UDP 端口上運行,但最常見的是端口 443(通常也用於 TCP 上的 HTTPS)。
但是,許多網絡管理員不想只允許 UDP 批發。 相反,他們會特別希望允許 QUIC over UDP。 問題在於,正如我們所見,QUIC 幾乎是完全加密的。 這包括 QUIC 級別的元數據,例如數據包編號,還包括指示連接關閉的信號。 對於 TCP,防火牆會主動跟踪所有這些元數據以檢查預期行為。 (我們是否在數據傳輸包之前看到了完整的握手?數據包是否遵循預期的模式?有多少打開的連接?)正如我們在第 1 部分中看到的,這正是 TCP 實際上不再可進化的原因之一。 但是,由於 QUIC 的加密,防火牆可以做的這種連接級跟踪邏輯要少得多,而且它們可以檢查的少數位相對複雜。
因此,許多防火牆供應商目前建議阻止 QUIC,直到他們可以更新他們的軟件。 然而,即使在那之後,許多公司可能也不想允許它,因為防火牆 QUIC 支持總是比他們習慣的 TCP 功能少得多。
連接遷移功能使這一切變得更加複雜。 正如我們所見,此功能允許通過使用連接 ID (CID) 從新 IP 地址繼續連接,而無需執行新的握手。 但是,對於防火牆來說,這看起來就像是在沒有首先使用握手的情況下使用了新連接,這也可能是攻擊者發送惡意流量。 防火牆不能只使用 QUIC CID,因為它們也會隨著時間的推移而變化以保護用戶的隱私! 因此,服務器將需要與防火牆就預期的 CID 進行通信,但這些東西都不存在。
對於大規模設置的負載均衡器也有類似的擔憂。 這些機器將傳入連接分佈在大量後端服務器上。 當然,一個連接的流量必須始終路由到同一個後端服務器(其他人不知道如何處理它!)。 對於 TCP,這可以簡單地基於 4 元組來完成,因為它永遠不會改變。 但是,使用 QUIC 連接遷移,這不再是一種選擇。 同樣,服務器和負載均衡器需要以某種方式就選擇哪些 CID 達成一致,以允許確定性路由。 然而,與防火牆配置不同的是,已經有一個建議來設置它(儘管這遠未得到廣泛實施)。
最後,還有其他更高級別的安全考慮,主要圍繞 0-RTT 和分佈式拒絕服務 (DDoS) 攻擊。 正如第 2 部分中所討論的,QUIC 已經針對這些問題提供了很多緩解措施,但理想情況下,它們還將在網絡上使用額外的防禦線。 例如,代理或邊緣服務器可能會阻止某些 0-RTT 請求到達實際後端,以防止重放攻擊。 或者,為了防止反射攻擊或僅發送第一個握手包然後停止回复的 DDoS 攻擊(在 TCP 中稱為 SYN 洪水),QUIC 包含重試功能。 這允許服務器驗證它是一個行為良好的客戶端,而不必同時保持任何狀態(相當於 TCP SYN cookie)。 當然,這個重試過程最好發生在後端服務器之前的某個地方——例如,在負載均衡器上。 不過,這同樣需要額外的配置和通信來設置。
這些只是網絡和系統管理員使用 QUIC 和 HTTP/3 時最突出的問題。 還有幾個,其中一些我已經談過了。 QUIC RFC 還有兩個單獨的隨附文檔,討論了這些問題及其可能的(部分)緩解措施。
這是什麼意思呢?
HTTP/3 和 QUIC 是依賴大量內部機制的複雜協議。 儘管您已經有一些選項可以在後端部署新協議,但並非所有這些都已準備好迎接黃金時段。 然而,最重要的服務器和底層庫(例如 OpenSSL)可能需要幾個月甚至幾年的時間才能得到更新。
即使這樣,正確配置服務器和其他網絡中介,以便可以以安全和最佳方式使用協議,在更大規模的設置中也並非易事。 您將需要一個優秀的開發和運營團隊來正確地進行這種過渡。
因此,尤其是在早期,最好依靠大型託管公司或 CDN為您設置和配置協議。 正如第 2 部分中所討論的,這就是 QUIC 最有可能獲得回報的地方,使用 CDN 是您可以做的關鍵性能優化之一。 我個人會推薦使用 Cloudflare 或 Fastly,因為它們密切參與了標準化過程,並且將擁有最先進和經過良好調整的實現。
客戶和 QUIC 發現
到目前為止,我們已經考慮了對新協議的服務器端和網絡內支持。 然而,在客戶端方面也需要克服幾個問題。
在開始之前,讓我們先從一些好消息開始:大多數流行的瀏覽器已經(實驗性)支持 HTTP/3! 具體來說,在撰寫本文時,以下是支持狀態(另請參見 caniuse.com):

- Google Chrome(版本 91+) :默認啟用。
- Mozilla Firefox(89+ 版) :默認啟用。
- Microsoft Edge(版本 90+) :默認啟用(內部使用 Chromium)。
- Opera(版本 77+) :默認啟用(內部使用 Chromium)。
- Apple Safari(版本 14) :在手動標誌後面。 將在版本 15 中默認啟用,該版本目前處於技術預覽階段。
- 其他瀏覽器:目前還沒有我知道的信號(儘管其他在內部使用 Chromium 的瀏覽器,例如 Brave,理論上也可以開始啟用它)。
注意一些細微差別:
- 大多數瀏覽器都在逐步推出,因此並非所有用戶都會從一開始就默認啟用 HTTP/3 支持。 這樣做是為了限制一個被忽視的錯誤可能影響許多用戶或服務器部署過載的風險。 因此,即使在最近的瀏覽器版本中,您也很有可能不會默認獲得 HTTP/3,並且必須手動啟用它。
- 與服務器一樣,HTTP/3 支持並不意味著此時所有功能都已實現或正在使用。 特別是,0-RTT、連接遷移、服務器推送、動態 QPACK 標頭壓縮和 HTTP/3 優先級可能仍然缺失、禁用、謹慎使用或配置不當。
- 如果您想在瀏覽器之外使用客戶端 HTTP/3(例如,在您的本機應用程序中),則必須集成上面列出的庫之一或使用 cURL。 Apple 將很快為其 macOS 和 iOS 上的內置網絡庫帶來原生 HTTP/3 和 QUIC 支持,微軟正在將 QUIC 添加到 Windows 內核及其 .NET 環境中,但類似的原生支持(據我所知)還沒有宣布適用於 Android 等其他系統。
Alt-Svc
即使您已經設置了兼容 HTTP/3 的服務器並且正在使用更新的瀏覽器,您可能會驚訝地發現HTTP/3 實際上並沒有被一致地使用。 要理解為什麼,讓我們假設您暫時是瀏覽器。 您的用戶已請求您導航到example.com (您以前從未訪問過的網站),並且您已使用 DNS 將其解析為 IP。 您向該 IP 發送一個或多個 QUIC 握手數據包。 現在有幾件事可能會出錯:
- 服務器可能不支持 QUIC。
- 中間網絡或防火牆之一可能會完全阻止 QUIC 和/或 UDP。
- 握手包可能在傳輸過程中丟失。
但是,您怎麼知道發生了這些問題中的哪一個? 在這三種情況下,您將永遠不會收到對握手數據包的回复。 你唯一能做的就是等待,希望回复可能仍然到來。然後,在等待一段時間(超時)之後,你可能會認為 HTTP/3 確實存在問題。 此時,您將嘗試打開與服務器的 TCP 連接,希望 HTTP/2 或 HTTP/1.1 能夠正常工作。
如您所見,這種方法可能會引入重大延遲,尤其是在許多服務器和網絡尚不支持 QUIC 的最初幾年。 一個簡單但幼稚的解決方案就是同時打開 QUIC 和 TCP 連接,然後使用先完成的握手。 這種方法被稱為“連接賽車”或“快樂眼球”。 雖然這當然是可能的,但它確實有相當大的開銷。 即使丟失的連接幾乎立即關閉,它仍然會佔用客戶端和服務器上的一些內存和 CPU 時間(尤其是在使用 TLS 時)。 最重要的是,這種方法還存在其他問題,涉及 IPv4 與 IPv6 網絡以及之前討論的重放攻擊(我的演講將更詳細地介紹)。
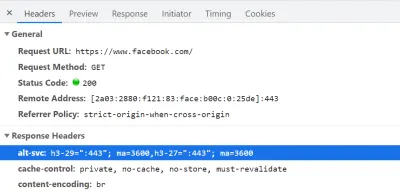
因此,對於 QUIC 和 HTTP/3,瀏覽器更願意安全地使用它,並且只有在知道服務器支持它的情況下才嘗試 QUIC 。 因此,第一次聯繫新服務器時,瀏覽器將僅通過 TCP 連接使用 HTTP/2 或 HTTP/1.1。 然後服務器可以讓瀏覽器知道它也支持 HTTP/3 進行後續連接。 這是通過在通過 HTTP/2 或 HTTP/1.1 發回的響應上設置特殊的 HTTP 標頭來完成的。 此標頭稱為Alt-Svc ,代表“替代服務”。 Alt-Svc可用於讓瀏覽器知道某個服務也可通過另一台服務器(IP 和/或端口)訪問,但它也允許指示替代協議。 這可以在下面的圖 1 中看到。

Alt-Svc標頭,通知瀏覽器它也可以通過 UDP 端口 443 上的 HTTP/3 訪問(有效期為 3600 秒)。 目前,協議名稱仍然是 h3-29 或 h3-27(HTTP/3 的第 29 和第 27 草案版本),但最終將變為 h3(某些服務器,如google.com ,今天已經使用 h3)。 (大預覽) 在收到指示 HTTP/3 支持的有效Alt-Svc標頭後,瀏覽器將緩存此標頭並嘗試從那時起建立 QUIC 連接。 一些客戶端會盡快執行此操作(即使在初始頁面加載期間 - 見下文),而其他客戶端將等到現有 TCP 連接關閉。 這意味著瀏覽器只有在首先通過 HTTP/2 或 HTTP/1.1 下載了至少一些資源之後才會使用 HTTP/3 。 即使這樣,也不是一帆風順。 瀏覽器現在知道服務器支持 HTTP/3,但這並不意味著中間網絡不會阻止它。 因此,在實踐中仍然需要連接競賽。 因此,如果網絡以某種方式延遲了 QUIC 握手,您可能仍然會使用 HTTP/2。 此外,如果 QUIC 連接連續建立幾次失敗,一些瀏覽器會將Alt-Svc緩存條目放入拒絕名單一段時間,而不是嘗試 HTTP/3。 因此,如果事情發生了,手動清除瀏覽器的緩存會很有幫助,因為這也應該清空Alt-Svc綁定。 最後, Alt-Svc已被證明會帶來一些嚴重的安全風險。 出於這個原因,一些瀏覽器對例如可以使用哪些端口提出了額外的限制(在 Chrome 中,您的 HTTP/2 和 HTTP/3 服務器需要都在低於 1024 的端口上,或者都在高於或等於的端口上到 1024,否則Alt-Svc將被忽略)。 所有這些邏輯在瀏覽器之間變化和發展很大,這意味著獲得一致的 HTTP/3 連接可能很困難,這也使得測試新設置變得具有挑戰性。
正在進行的工作是在一定程度上改進這個兩步Alt-Svc過程。 這個想法是使用稱為 SVCB 和 HTTPS 的新 DNS 記錄,它們將包含類似於Alt-Svc中的信息。 因此,客戶端可以在 DNS 解析步驟中發現服務器支持 HTTP/3,這意味著它可以從第一個頁面加載開始嘗試 QUIC,而不必首先通過 HTTP/2 或 HTTP/1.1。 有關此和Alt-Svc的更多信息,請參閱去年關於 HTTP/2 的 Web Almanac 章節。
如您所見, Alt-Svc和 HTTP/3 發現過程為您已經具有挑戰性的 QUIC 服務器部署增加了一層複雜性,因為:
- 您將始終需要將 HTTP/3 服務器部署在 HTTP/2 和/或 HTTP/1.1 服務器旁邊;
- 您將需要配置您的 HTTP/2 和 HTTP/1.1 服務器以在其響應中設置正確的
Alt-Svc標頭。
雖然這在生產級設置中應該是可以管理的(例如,因為單個 Apache 或 NGINX 實例可能同時支持所有三個 HTTP 版本),但在(本地)測試集中它可能更煩人 - ups (我已經可以看到自己忘記添加Alt-Svc標頭或將它們弄亂了)。 這個問題因(當前)缺乏瀏覽器錯誤日誌和 DevTools 指標而變得更加複雜,這意味著弄清楚為什麼設置不工作可能很困難。
其他問題
好像這還不夠,另一個問題將使本地測試更加困難: Chrome 讓您很難為 QUIC 使用自簽名 TLS 證書。 這是因為公司經常使用非官方 TLS 證書來解密其員工的 TLS 流量(例如,這樣他們就可以讓防火牆掃描加密流量內部)。 但是,如果公司開始使用 QUIC 來做這件事,我們將再次擁有自定義的中間盒實現,它們對協議做出自己的假設。 這可能會導致他們在未來可能會破壞協議支持,而這正是我們一開始就試圖通過如此廣泛地加密 QUIC 來防止的! As such, Chrome takes a very opinionated stance on this: If you're not using an official TLS certificate (signed by a certificate authority or root certificate that is trusted by Chrome, such as Let's Encrypt), then you cannot use QUIC . This, sadly, also includes self-signed certificates, which are often used for local test set-ups.
It is still possible to bypass this with some freaky command-line flags (because the common --ignore-certificate-errors doesn't work for QUIC yet), by using per-developer certificates (although setting this up can be tedious), or by setting up the real certificate on your development PC (but this is rarely an option for big teams because you would have to share the certificate's private key with each developer). Finally, while you can install a custom root certificate, you would then also need to pass both the --origin-to-force-quic-on and --ignore-certificate-errors-spki-list flags when starting Chrome (see below). Luckily, for now, only Chrome is being so strict, and hopefully, its developers will loosen their approach over time.
If you are having problems with your QUIC set-up from inside a browser, it's best to first validate it using a tool such as cURL. cURL has excellent HTTP/3 support (you can even choose between two different underlying libraries) and also makes it easier to observe Alt-Svc caching logic.
這是什麼意思呢?
Next to the challenges involved with setting up HTTP/3 and QUIC on the server-side, there are also difficulties in getting browsers to use the new protocols consistently. This is due to a two-step discovery process involving the Alt-Svc HTTP header and the fact that HTTP/2 connections cannot simply be “upgraded” to HTTP/3, because the latter uses UDP.
Even if a server supports HTTP/3, however, clients (and website owners!) need to deal with the fact that intermediate networks might block UDP and/or QUIC traffic. As such, HTTP/3 will never completely replace HTTP/2 . In practice, keeping a well-tuned HTTP/2 set-up will remain necessary both for first-time visitors and visitors on non-permissive networks. Luckily, as we discussed, there shouldn't be many page-level changes between HTTP/2 and HTTP/3, so this shouldn't be a major headache.

What could become a problem, however, is testing and verifying whether you are using the correct configuration and whether the protocols are being used as expected. This is true in production, but especially in local set-ups. As such, I expect that most people will continue to run HTTP/2 (or even HTTP/1.1) development servers , switching only to HTTP/3 in a later deployment stage. Even then, however, validating protocol performance with the current generation of tools won't be easy.
工具和測試
As was the case with many major servers, the makers of the most popular web performance testing tools have not been keeping up with HTTP/3 from the start. Consequently, few tools have dedicated support for the new protocol as of July 2021, although they support it to a certain degree.
谷歌燈塔
First, there is the Google Lighthouse tool suite. While this is an amazing tool for web performance in general, I have always found it somewhat lacking in aspects of protocol performance. This is mostly because it simulates slow networks in a relatively unrealistic way, in the browser (the same way that Chrome's DevTools handle this). While this approach is quite usable and typically “good enough” to get an idea of the impact of a slow network, testing low-level protocol differences is not realistic enough. Because the browser doesn't have direct access to the TCP stack, it still downloads the page on your normal network, and it then artificially delays the data from reaching the necessary browser logic. This means, for example, that Lighthouse emulates only delay and bandwidth, but not packet loss (which, as we've seen, is a major point where HTTP/3 could potentially differ from HTTP/2). Alternatively, Lighthouse uses a highly advanced simulation model to guesstimate the real network impact, because, for example, Google Chrome has some complex logic that tweaks several aspects of a page load if it detects a slow network. This model has, to the best of my knowledge, not been adjusted to handle IETF QUIC or HTTP/3 yet. As such, if you use Lighthouse today for the sole purpose of comparing HTTP/2 and HTTP/3 performance, then you are likely to get erroneous or oversimplified results, which could lead you to wrong conclusions about what HTTP/3 can do for your website in practice. The silver lining is that, in theory, this can be improved massively in the future, because the browser does have full access to the QUIC stack, and thus Lighthouse could add much more advanced simulations (including packet loss!) for HTTP/3 down the line. For now, though, while Lighthouse can, in theory, load pages over HTTP/3, I would recommend against it.
網頁測試
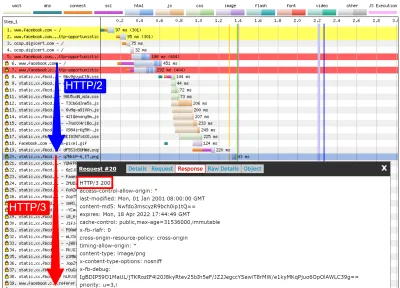
Secondly, there is WebPageTest. This amazing project lets you load pages over real networks from real devices across the world, and it also allows you to add packet-level network emulation on top, including aspects such as packet loss! As such, WebPageTest is conceptually in a prime position to be used to compare HTTP/2 and HTTP/3 performance. However, while it can indeed already load pages over the new protocol, HTTP/3 has not yet been properly integrated into the tooling or visualizations . For example, there are currently no easy ways to force a page load over QUIC, to easily view how Alt-Svc was actually used, or even to see QUIC handshake details. In some cases, even seeing whether a response used HTTP/3 or HTTP/2 can be challenging. Still, in April, I was able to use WebPageTest to run quite a few tests on facebook.com and see HTTP/3 in action, which I'll go over now.
First, I ran a default test for facebook.com , enabling the “repeat view” option. As explained above, I would expect the first page load to use HTTP/2, which will include the Alt-Svc response header. As such, the repeat view should use HTTP/3 from the start. In Firefox version 89, this is more or less what happens. However, when looking at individual responses, we see that even during the first page load, Firefox will switch to using HTTP/3 instead of HTTP/2 ! As you can see in figure 2, this happens from the 20th resource onwards. This means that Firefox establishes a new QUIC connection as soon as it sees the Alt-Svc header, and it switches to it once it succeeds. If you scroll down to the connection view, it also seems to show that Firefox even opened two QUIC connections: one for credentialed CORS requests and one for no-CORS requests. This would be expected because, as we discussed above, even for HTTP/2 and HTTP/3, browsers will open multiple connections due to security concerns. However, because WebPageTest doesn't provide more details in this view, it's difficult to confirm without manually digging through the data. Looking at the repeat view (second visit), it starts by directly using HTTP/3 for the first request, as expected.

Next, for Chrome, we see similar behavior for the first page load, although here Chrome already switches on the 10th resource, much earlier than Firefox. It's a bit more unclear here whether it switches as soon as possible or only when a new connection is needed (for example, for requests with different credentials), because, unlike for Firefox, the connection view also doesn't seem to show multiple QUIC connections. For the repeat view, we see some weirder things. Unexpectedly, Chrome starts off using HTTP/2 there as well , switching to HTTP/3 only after a few requests! I performed a few more tests on other pages as well, to confirm that this is indeed consistent behaviour. This could be due to several things: It might just be Chrome's current policy, it might be that Chrome “raced” a TCP and QUIC connection and TCP won initially, or it might be that the Alt-Svc cache from the first view was unused for some reason. At this point, there is, sadly, no easy way to determine what the problem really is (and whether it can even be fixed).
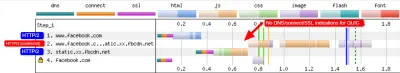
Another interesting thing I noticed here is the apparent connection coalescing behavior. As discussed above, both HTTP/2 and HTTP/3 can reuse connections even if they go to other hostnames, to prevent downsides from hostname sharding. However, as shown in figure 3, WebPageTest reports that, for this Facebook load, connection coalescing is used over HTTP/3 forfacebook.comandfbcdn.net, but not over HTTP/2 (as Chrome opens a secondary connection for the second domain). I suspect this is a bug in WebPageTest, however, becausefacebook.comandfbcnd.netresolve to different IPs and, as such, can't really be coalesced.
The figure also shows that some key QUIC handshake information is missing from the current WebPageTest visualization.

Note : As we see, getting “real” HTTP/3 going can be difficult sometimes. Luckily, for Chrome specifically, we have additional options we can use to test QUIC and HTTP/3, in the form of command-line parameters.
On the bottom of WebPageTest's “Chromium” tab, I used the following command-line options:
--enable-quic --quic-version=h3-29 --origin-to-force-quic-on=www.facebook.com:443,static.xx.fbcdn.net:443 The results from this test show that this indeed forces a QUIC connection from the start, even in the first view, thus bypassing the Alt-Svc process. Interestingly, you will notice I had to pass two hostnames to --origin-to-force-quic-on . In the version where I didn't, Chrome, of course, still first opened an HTTP/2 connection to the fbcnd.net domain, even in the repeat view. As such, you'll need to manually indicate all QUIC origins in order for this to work !
We can see even from these few examples that a lot of stuff is going on with how browsers actually use HTTP/3 in practice. It seems they even switch to the new protocol during the initial page load, abandoning HTTP/2 either as soon as possible or when a new connection is needed. As such, it's difficult not only getting a full HTTP/3 load, but also getting a pure HTTP/2 load on a set-up that supports both ! Because WebPageTest doesn't show much HTTP/3 or QUIC metadata yet, figuring out what's going on can be challenging, and you can't trust the tools and visualizations at face value either.
So, if you use WebPageTest, you'll need to double-check the results to make sure which protocols were actually used. Consequently, I think this means that it's too early to really test HTTP/3 performance at this time (and especially too early to compare it to HTTP/2). This belief is strengthened by the fact that not all servers and clients have implemented all protocol features yet. Due to the fact that WebPageTest doesn't yet have easy ways of showing whether advanced aspects such as 0-RTT were used, it will be tricky to know what you're actually measuring. This is especially true for the HTTP/3 prioritization feature, which isn't implemented properly in all browsers yet and which many servers also lack full support for. Because prioritization can be a major aspect driving web performance, it would be unfair to compare HTTP/3 to HTTP/2 without making sure that at least this feature works properly (for both protocols!). This is just one aspect, though, as my research shows how big the differences between QUIC implementations can be. If you do any comparison of this sort yourself (or if you read articles that do), make 100% sure that you've checked what's actually going on .
Finally, also note that other higher-level tools (or data sets such as the amazing HTTP Archive) are often based on WebPageTest or Lighthouse (or use similar methods), so I suspect that most of my comments here will be widely applicable to most web performance tooling. Even for those tool vendors announcing HTTP/3 support in the coming months, I would be a bit skeptical and would validate that they're actually doing it correctly. For some tools, things are probably even worse, though; for example, Google's PageSpeed Insights only got HTTP/2 support this year, so I wouldn't wait for HTTP/3 arriving anytime soon.
Wireshark、qlog 和 qvis
正如上面的討論所示,此時僅使用 Lighthouse 或 WebPageTest 來分析 HTTP/3 行為可能會很棘手。 幸運的是,可以使用其他較低級別的工具來幫助解決此問題。 首先,出色的 Wireshark 工具對 QUIC 具有高級支持,它也可以實驗性地剖析 HTTP/3。 這允許您觀察哪些 QUIC 和 HTTP/3 數據包實際上正在通過網絡傳輸。 但是,為了使其工作,您需要獲取給定連接的 TLS 解密密鑰,大多數實現(包括 Chrome 和 Firefox)允許您使用SSLKEYLOGFILE環境變量來提取。 雖然這對某些事情很有用,但真正弄清楚發生了什麼,尤其是對於更長的連接,可能需要大量的手動工作。 您還需要對協議的內部運作有相當深入的了解。
幸運的是,還有第二種選擇,qlog 和 qvis。 qlog 是一種基於 JSON 的日誌格式,專門用於 QUIC 和 HTTP/3,大多數 QUIC 實現都支持它。 qlog 不是查看通過線路傳輸的數據包,而是直接在客戶端和服務器上捕獲此信息,這允許它包含一些附加信息(例如,擁塞控制詳細信息)。 通常,您可以在使用QLOGDIR環境變量啟動服務器和客戶端時觸發 qlog 輸出。 (請注意,在 Firefox 中,您需要設置network.http.http3.enable_qlog首選項。Apple 設備和 Safari 使用QUIC_LOG_DIRECTORY尚不支持 qlog。)
然後可以將這些 qlog 文件上傳到位於 qvis.quictools.info 的 qvis 工具套件。 在那裡,您將獲得許多高級交互式可視化效果,可以更輕鬆地解釋 QUIC 和 HTTP/3 流量。 qvis 還支持上傳 Wireshark 數據包捕獲( .pcap文件),並且它對 Chrome 的 netlog 文件具有實驗性支持,因此您還可以分析 Chrome 的行為。 關於 qlog 和 qvis 的完整教程超出了本文的範圍,但可以在教程形式、論文形式甚至脫口秀形式中找到更多詳細信息。 你也可以直接問我,因為我是 qlog 和 qvis 的主要實現者。 ;)
但是,我並不認為這裡的大多數讀者都應該使用 Wireshark 或 qvis,因為它們是相當低級的工具。 儘管如此,由於目前我們幾乎沒有其他選擇,我強烈建議您不要在不使用此類工具的情況下廣泛測試 HTTP/3 性能,以確保您真正了解網絡上正在發生的事情以及您所看到的是否真的由協議的內部結構,而不是其他因素。
這是什麼意思呢?
正如我們所見,通過 QUIC 設置和使用 HTTP/3 可能是一件複雜的事情,而且很多事情都可能出錯。 遺憾的是,沒有好的工具或可視化可以在適當的抽象級別上公開必要的細節。 這使得大多數開發人員很難評估 HTTP/3 目前可以給他們的網站帶來的潛在好處,甚至很難驗證他們的設置是否按預期工作。
僅依賴高級指標是非常危險的,因為這些指標可能會受到多種因素的影響(例如不切實際的網絡仿真、客戶端或服務器上缺乏功能、僅使用部分 HTTP/3 等)。 即使一切都做得更好,正如我們在第 2 部分中看到的那樣,在大多數情況下,HTTP/2 和 HTTP/3 之間的差異可能相對較小,這使得從高層獲取必要信息變得更加困難沒有目標 HTTP/3 支持的工具。
因此,我建議將 HTTP/2 與 HTTP/3 性能測量單獨放置幾個月,並專注於確保我們的服務器端設置按預期運行。 為此,最簡單的方法是將 WebPageTest 與 Google Chrome 的命令行參數結合使用,並回退到 curl 以解決潛在問題——這是目前我能找到的最一致的設置。
結論和要點
親愛的讀者,如果您已閱讀完整的三部分系列並在這裡完成,我向您致敬! 即使您只閱讀了幾個部分,我也要感謝您對這些令人興奮的新協議的興趣。 現在,我將總結本系列的主要內容,為未來幾個月和一年提供一些重要建議,最後為您提供一些額外資源,以防您想了解更多信息。
概括
首先,在第 1 部分中,我們討論了之所以需要 HTTP/3,主要是因為新的底層 QUIC 傳輸協議。 QUIC 是 TCP 的精神繼承者,它集成了所有最佳實踐以及 TLS 1.3。 這主要是因為 TCP,由於其在中間盒中無處不在的部署和集成,已經變得太不靈活而無法發展。 QUIC 使用 UDP 和幾乎完全加密意味著我們(希望)將來只需要更新端點即可添加新功能,這應該更容易。 然而,QUIC 也增加了一些有趣的新功能。 首先,QUIC 的組合傳輸和加密握手比 TCP + TLS 更快,並且可以很好地利用 0-RTT 特性。 其次,QUIC 知道它正在承載多個獨立的字節流,並且可以更智能地處理丟失和延遲,從而減輕線頭阻塞問題。 第三,QUIC 連接可以通過使用連接 ID 標記每個數據包來讓用戶遷移到不同的網絡(稱為連接遷移)。 最後,QUIC 靈活的數據包結構(使用幀)使其更加高效,但在未來也更加靈活和可擴展。 總之,很明顯QUIC 是下一代傳輸協議,將在未來很多年使用和擴展。
其次,在第 2 部分中,我們對這些新功能進行了一些批判性的研究,尤其是它們對性能的影響。 首先,我們看到 QUIC 使用 UDP 並沒有神奇地讓它更快(也不是更慢),因為 QUIC 使用與 TCP 非常相似的擁塞控制機制來防止網絡過載。 其次,更快的握手和 0-RTT 是更多的微優化,因為它們實際上只比優化的 TCP + TLS 堆棧快一個往返,而 QUIC 真正的 0-RTT 進一步受到一系列安全問題的影響,這些問題可以限制它的用處。 第三,連接遷移實際上只在少數特定情況下需要,它仍然意味著重置發送速率,因為擁塞控制不知道新網絡可以處理多少數據。 第四,QUIC 的行頭阻塞去除的有效性嚴重取決於流數據的複用和優先級。 從丟包中恢復的最佳方法似乎對網頁加載性能的一般用例有害,反之亦然,儘管需要更多的研究。 第五,QUIC 發送數據包的速度很容易比 TCP + TLS 慢,因為 UDP API 不太成熟,並且 QUIC 單獨加密每個數據包,儘管這可以在很大程度上及時緩解。 第六,HTTP/3 本身並沒有真正帶來任何重大的新性能特性,而是主要對已知 HTTP/2 特性的內部進行了重新設計和簡化。 最後,QUIC 允許的一些最令人興奮的與性能相關的功能(多路徑、不可靠數據、WebTransport、前向糾錯等)不是核心 QUIC 和 HTTP/3 標準的一部分,而是提出的擴展,將採用還有一些時間可用。 總而言之,這意味著QUIC 可能不會對高速網絡上的用戶提高性能,但主要對慢速和不穩定網絡上的用戶很重要。
最後,在第 3 部分中,我們研究瞭如何實際使用和部署 QUIC 和 HTTP/3 。 首先,我們看到從 HTTP/2 中學到的大多數最佳實踐和經驗教訓應該只適用於 HTTP/3。 無需更改捆綁或內聯策略,也無需整合或分片服務器場。 服務器推送仍然不是最好的使用功能, preload同樣可以成為一個強大的腳槍。 其次,我們已經討論過,現成的 Web 服務器包可能需要一段時間才能提供完整的 HTTP/3 支持(部分原因是 TLS 庫支持問題),儘管有很多開源選項可供早期採用者使用,並且幾個主要的 CDN 都有成熟的產品。 第三,很明顯大多數主流瀏覽器都有(基本的)HTTP/3 支持,甚至默認啟用。 但是,他們在實際使用 HTTP/3 及其新功能的方式和時間方面存在重大差異,因此了解他們的行為可能具有挑戰性。 第四,我們已經討論過,由於 Lighthouse 和 WebPageTest 等流行工具缺乏對 HTTP/3 的明確支持,這使情況變得更糟,這使得目前將 HTTP/3 性能與 HTTP/2 和 HTTP/1.1 進行比較尤其困難。 總之, HTTP/3 和 QUIC 可能還沒有完全準備好迎接黃金時段,但它們很快就會成為.
建議
從上面的總結來看,我似乎在強烈反對使用 QUIC 或 HTTP/3。 然而,這與我想表達的觀點完全相反。
首先,正如在第 2 部分末尾所討論的,即使您的“普通”用戶可能不會獲得重大的性能提升(取決於您的目標市場),但您的大部分受眾可能會看到令人印象深刻的改進。 0-RTT 可能只節省一次往返,但對於某些用戶來說,這仍然意味著幾百毫秒。 連接遷移可能無法維持持續快速的下載,但它肯定會幫助人們試圖在高速列車上獲取該 PDF。 電纜上的數據包丟失可能是突發性的,但無線鏈路可能會從 QUIC 的線頭阻塞移除中受益更多。 更重要的是,這些用戶通常會遇到產品性能最差的情況,因此受產品影響最大。 如果您想知道為什麼這很重要,請閱讀 Chris Zacharias 著名的網絡性能軼事。
其次, QUIC 和 HTTP/3 只會隨著時間的推移變得越來越好。 版本 1 專注於完成基本協議,為以後保留更高級的性能特性。 因此,我覺得現在開始投資協議是值得的,以確保您可以使用它們以及新功能在它們可用時達到最佳效果。 鑑於協議及其部署方面的複雜性,最好給自己一些時間來熟悉它們的怪癖。 即使您還不想親自動手,一些主要的 CDN 提供商也提供成熟的“翻轉開關”HTTP/3 支持(尤其是 Cloudflare 和 Fastly)。 如果您使用的是 CDN,我很難找到不嘗試的理由(如果您關心性能,那麼您真的應該這樣做)。
因此,雖然我不會說盡快開始使用 QUIC 和 HTTP/3至關重要,但我確實覺得已經有很多好處,而且它們只會在未來增加。
延伸閱讀
雖然這是一篇很長的文章,但遺憾的是,它實際上只是觸及了 QUIC 和 HTTP/3 等複雜協議的技術表面。
您將在下面找到用於繼續學習的其他資源列表,或多或少按技術深度的升序排列:
- “HTTP/3 解釋”,丹尼爾·斯坦伯格
這本由 cURL 的創建者編寫的電子書總結了該協議。 - “HTTP/2 實戰”,巴里·波拉德
這本關於 HTTP/2 的優秀全能書有可重用的建議和關於 HTTP/3 的部分。 - @programmingart,推特
我的推文主要針對 QUIC、HTTP/3 和 Web 性能(包括新聞)。 例如,請參閱我最近關於 QUIC 功能的主題。 - “YouTube”,羅賓·馬克思
我的 10 多次深入討論涵蓋了協議的各個方面。 - “Cloudlare 博客”
這是一家同時運行 CDN 的公司的主要產品。 - “快速博客”
該博客在更廣泛的背景下對技術方面進行了出色的討論。 - QUIC,實際的 RFC
您將找到指向 IETF QUIC 和 HTTP/3 RFC 文檔以及其他官方擴展的鏈接。 - IIJ 工程師博客:對 QUIC 功能細節的優秀深入技術解釋。
- HTTP/3 和 QUIC 學術論文,Robin Marx
我的研究論文涵蓋了流多路復用和優先級劃分、工具和實現差異。 - QUIPS、EPIQ 2018 和 EPIQ 2020
這些來自學術研討會的論文包含對協議的安全性、性能和擴展的深入研究。
有了這個,親愛的讀者,我希望你對這個勇敢的新世界有了很大的了解。 我總是樂於接受反饋,所以請讓我知道你對這個系列的看法!
- 第 1 部分:HTTP/3 歷史和核心概念
本文主要針對 HTTP/3 和一般協議的新手,主要討論基礎知識。 - 第 2 部分:HTTP/3 性能特性
這一個更深入和技術。 已經了解基礎知識的人可以從這裡開始。 - 第 3 部分:實用的 HTTP/3 部署選項
本系列的第三篇文章解釋了自己部署和測試 HTTP/3 所涉及的挑戰。 它詳細說明瞭如何以及是否應該更改您的網頁和資源。
