HTML5 輸入類型:它們現在在哪裡?
已發表: 2022-03-10 對於許多設計人員和開發人員來說,HTML5 的突出標題功能之一是添加了許多可以使用的新型表單輸入。 多年來,我們一直局限於使用單行文本輸入 ( type="text" ) 並使用 JavaScript 和用戶指令來嘗試通過一個簡單的字段準確捕獲不同類型的有效數據。
HTML5 帶來了type屬性的新值,使我們能夠更具體地了解我們需要通過該字段捕獲的數據類型,並承諾瀏覽器隨後將提供強制用戶所需的接口和驗證準確地完成該領域。
從 URL 到電子郵件,從搜索字段到日期,我們希望不再需要編寫繁瑣的 JavaScript 來嘗試驗證這些字段,而是讓瀏覽器為我們完成這項艱苦的工作。 更重要的是,通過添加它對用戶上下文的了解(設備類型、交互類型、時區等),瀏覽器將能夠更好地定制界面以滿足我們曾經的用戶需求可以作為頁面作者。
推薦閱讀: UX 和 HTML5:讓我們幫助用戶填寫您的移動表單
在規範中添加新項目是一回事,但除非我們的觀眾使用的瀏覽器支持這些功能,否則它並沒有太大的意義。 如果瀏覽器沒有支持,這些type屬性的新值具有回退到type="text"的巨大優勢,但這也可能是以消除瀏覽器製造商在實現這些新功能時的必要性為代價的類型在他們的產品中。
現在是 2019 年的開始,而 HTML5 已經成為當前版本的 HTML 已有四年多了。 這些新類型中的哪些已經實現,我們可以使用哪些,我們應該避免哪些?
- 搜索字段
- 電話號碼字段
- 網址字段
- 電子郵件字段
- 數字字段
- 範圍字段
- 顏色字段
- 日期字段
1. 搜索字段
type="search"輸入旨在用於搜索字段。 從功能上講,這些與基本文本字段非常相似,但具有專用類型使瀏覽器能夠應用不同的樣式。 如果用戶的操作系統為搜索字段設置了樣式,這將特別有用,因為這使瀏覽器能夠對網頁上的搜索字段進行樣式設置以匹配。
規範聲明search和text之間的區別純粹是風格上的,所以如果你打算用 CSS 重新設置字段的樣式,最好避免這種情況。 它的使用似乎沒有語義優勢。
推薦
如果您打算將搜索字段的樣式留給瀏覽器,請使用type="search" 。
2. 電話號碼字段
type="tel"輸入用於輸入電話號碼。 這些就像 Whatsapp 使用的唯一用戶名。 如果您不確定,請詢問您的祖父母。
在國際上,出於技術和本地化原因,電話號碼採用許多不同的格式。 因此, tel輸入不會嘗試驗證電話號碼的格式。 如果需要,您可以使用相關的驗證工具,例如標籤上的pattern屬性,或setCustomValidity() JavaScript 方法來強制執行格式。
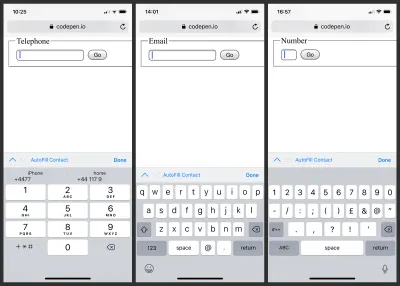
在桌面瀏覽器上,電話字段的使用似乎影響不大。 然而,在帶有虛擬鍵盤的設備上,它們可能非常有用。 例如,在 iOS 上,將輸入集中在電話字段上會彈出一個準備好輸入數字的數字鍵盤。 此外,設備的自動完成機制啟動並建議可以通過單擊自動填充的電話號碼。
推薦
對任何電話號碼字段使用type="tel" 。 它在實施時非常有用,並且在沒有實施時免費。
3. URL 字段
type="url"字段可用於捕獲 URL。 例如,當要求用戶輸入他們的網站地址作為企業目錄時,您可能會使用它。 關於 URL 字段的奇怪之處在於它只需要完整的絕對URL。 例如,無法僅捕獲域名或僅捕獲路徑。 這確實在某些方面限制了它的實用性,因為我想 CMS 和 Web 應用程序開發人員會發現接受和驗證相對路徑的字段有很多用途。
雖然這將是一個有效的絕對 URL:
https://twitter.com/drewm這兩個都不會通過字段的驗證:
smashingmagazine.com /2019/01/css-multiple-column-layout-multicol/ 無法指定 URL 的不同部分感覺就像錯過了一個機會,但這就是我們所擁有的。 瀏覽器支持非常棒,虛擬鍵盤設備為 URL 輸入提供了一些自定義。 iOS 使用. , /和用於常見 TLD(例如.com )和我的語言環境.co.uk的自動完成按鈕。 這是瀏覽器能夠提供比我們作為 Web 開發人員更智能的選擇的一個很好的例子。
推薦
當您需要收集完整的絕對 URL 時,請使用type="url" 。 瀏覽器支持很好,但請記住,它對單個 URL 組件沒有好處。
4. 電子郵件字段
可能最常用的較新選項之一是用於電子郵件地址的type="email" 。 就像我們在電話號碼和 URL 中看到的一樣,帶有虛擬鍵盤的設備自定義鍵(包括@按鈕之類的東西)並從他們的聯繫人數據庫中啟用自動填充。
桌面瀏覽器也利用了這一點,macOS 上的 Safari 還根據系統聯繫人應用程序中的數據啟用了電子郵件字段的自動填充功能。
電子郵件地址通常看起來遵循一種非常簡單的格式,但實際上這些變化使它們變得相當複雜。 驗證電子郵件地址的幼稚嘗試可能會導致一個非常好的地址被標記為無效,因此能夠依靠瀏覽器更複雜且經過良好測試的驗證方法來檢查格式是很棒的。
有用的是,可以將multiple屬性添加到電子郵件字段以收集電子郵件地址列表。 在這種情況下,列表中的每個電子郵件地址都經過單獨驗證。
<input type="email" multiple> 
推薦
盡可能對電子郵件地址字段使用type="email" 。

5. 數字字段
type="number"字段是為數值設計的,並且具有一些非常有用的屬性,例如min 、 max和step 。 數字字段的有效值必須是介於min和max屬性指定的任何最小值和最大值之間的浮點數。
如果設置了step長,則有效值可被步長值整除。
<input type="number" min="10" max="30" step="5"> 上述字段的有效輸入將是10 、 15 、 20 、 25和30 ,任何其他值都將被拒絕。
瀏覽器支持很廣泛,同樣,虛擬鍵盤通常默認為數字輸入模式來鍵入值。
一些桌面瀏覽器(包括 Chrome、Firefox 和 Safari,但不包括 Edge)添加了切換按鈕,用於按step的值上下微調值,或者如果未指定 step,則每個實現中的默認 step 顯示為1 。
推薦
對任何浮點數使用type="number" ,因為它受到廣泛支持,有助於防止意外輸入。
6. 範圍字段
其他一些類型在使用中不太明顯, type="range"可以被認為是type="number"的替代方案,用戶不關心確切的值。
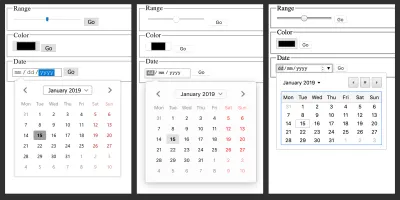
範圍字段採用並且經常使用與數字字段相同的min 、 max和step屬性,並且瀏覽器幾乎普遍將其顯示為圖形滑塊。 用戶不一定能看到他們設置的確切值。
範圍字段可能對諸如“您將其推薦給朋友的可能性有多大?”等表單上的這類問題很有用。 一端是“可能”,另一端是“不太可能”。 用戶可以將滑塊滑動到他們認為代表他們意見的任何位置,並在後台以數值形式提交,您可以存儲和處理。
瀏覽器支持很好,儘管外觀因實現而異。
推薦
type="range"的用途可能有點小眾,但支持很好,並且滑塊在適當的情況下提供了用戶友好的輸入法。
7. 顏色字段
type="color"字段用於以十六進製表示法捕獲 RGB 顏色,例如#aabbcc 。 HTML 規範將此稱為“顏色井控件”,目的是讓瀏覽器提供某種用戶友好的顏色選擇器。
一些瀏覽器確實提供了這一點,特別是 Chrome 和 Firefox 都通過一個小色板提供對系統顏色選擇器的訪問。
IE 和 Safari 都沒有在這裡提供任何支持,讓用戶弄清楚他們應該自己輸入一個 7 位十六進制數字。
顏色字段可能會用於個性化主題和 CMS 使用,但除非用戶有足夠的技術來處理十六進制顏色代碼,否則最好不要依賴瀏覽器為這些提供漂亮的 UI。
推薦
除非您知道您的用戶會很樂意回退到輸入十六進制顏色代碼,否則最好不要依賴支持type="color"的瀏覽器。

8. 日期字段
HTML5 引入了許多不同的type值來創建日期和時間的輸入。 這些包括date 、 time 、 datetime-local 、 month和week 。
乍一看,這些似乎是天賜之物,因為在表單中收集日期對於開發人員和用戶來說都是一種困難的體驗,而且經常需要它們。
這裡的承諾是,新的字段類型使瀏覽器能夠提供標準化的、可訪問的和一致的用戶界面,以便輕鬆地從用戶那裡獲取日期和時間。 這一點非常重要,因為世界各地的日期和時間格式因語言和區域設置而異,因此友好的瀏覽器界面將易於使用的日期選擇轉換為明確的技術日期格式確實聽起來是理想的解決方案.
因此, type="date"字段的有效輸入是明確的年月日值,例如2019-01-16 。 像這樣的開發人員,因為他們幾乎映射到在大多數技術環境中使用的 ISO 8601 日期格式。 不幸的是,很少有普通人使用這種日期格式,當被要求在單個空文本字段中提供日期時,他們不太可能使用它。
而且,當然,如果用戶的瀏覽器不提供用於選擇日期的用戶界面,則向用戶顯示一個空文本字段。 在這些情況下,用戶很難輸入有效的日期值,除非他們碰巧熟悉所需的格式或輸入帶有清晰的說明。
然而,許多瀏覽器確實為選擇日期提供了良好的用戶界面。 Firefox 有一個非常出色的日期選擇器,Chrome 和 Edge 也有相當不錯的界面。 但是,舊的 IE 不支持,Safari 也不支持,這可能是個問題。
推薦
雖然很方便,但type="date"及其關聯的日期和時間類型的故障模式很差。 這使其成為一個冒險的選擇,可能會讓用戶難以滿足驗證標準。
結論
自 HTML5 規范成為推薦標準以來的四年中,瀏覽器領域發生了很大變化。 對新型輸入的支持相當強大——尤其是在平板電腦和手機等帶有虛擬鍵盤的移動設備中。 在大多數情況下,這些輸入可以安全使用並為用戶提供一些額外的實用程序。
有幾個值得注意的例外,其中最糟糕的是日期和時間字段,它們不僅缺乏實用性,而且還支持更多不完整的瀏覽器。 當支持不可用時,這些字段的回退模式很差。 在這些情況下,最好堅持使用基於 JavaScript 的解決方案來逐步增強基本type="text"輸入字段。
如果您想閱讀更多內容,我會徹底推薦有關這些字段類型的 MDN Web 文檔,並且一如既往地推薦 W3C 規範。
