HTML5 表單入門資源
已發表: 2015-11-27本文探討了一些新的 HTML5 表單功能,以及它如何通過提供更好、更清晰的數據驗證控件來顯著改進文本輸入、搜索框和其他表單字段,從而使您可以用更少的代碼構建複雜的表單。
本文介紹了一些最有用的HTML5 和 CSS3 表單參考、資源和教程,它們將使您更好地理解和了解 HTML5 表單,並使您的開發生活更加輕鬆。
HTML5 和 CSS3 表單參考和資源
HTML5 中的新表單功能
這是一篇 Dev.Opera 文章,簡要概述了 HTML5 中引入的一些新表單控件和功能。 它涵蓋了新的表單控件、新屬性、新輸出機制、驗證和跨瀏覽器支持。 它還介紹了使用一些新的 CSS3 屬性設置 HTML5 表單的樣式。
潛入 HTML5:一種瘋狂的形式
A Form of Madness 是 Mark Pilgrim 的超時尚網絡書籍Diving Into HTML5中關於 HTML5 表單的一章。 它涵蓋佔位符文本、自動對焦字段、電子郵件地址、網址、數字作為旋轉框、數字作為滑塊、日期選擇器、搜索框、顏色選擇器、表單驗證、必填字段。
HTML5 表單的現狀
此 Wufoo Forms 資源是 Web 開發人員的快速參考指南,詳細介紹了當今瀏覽器對 HTML5 表單技術的支持。 它涵蓋了類型、屬性和元素,並提供了以清晰易懂的方式了解更多關於每一個的選項。
前瞻性思維形式驗證
這是 A List Apart 上的一篇文章,關於使用 HTML5 和 CSS3 創建具有良好瀏覽器支持的基於 CSS 的表單驗證器。 它涵蓋了 HTML5 的表單及其使驗證約束成為可能的新輸入類型和屬性,並涵蓋了 CSS3 的基本 UI 模塊,該模塊提供了一些偽類來幫助樣式驗證狀態——並根據用戶的操作更改表單字段的外觀。
HTML5 和 CSS3 表單教程和演練
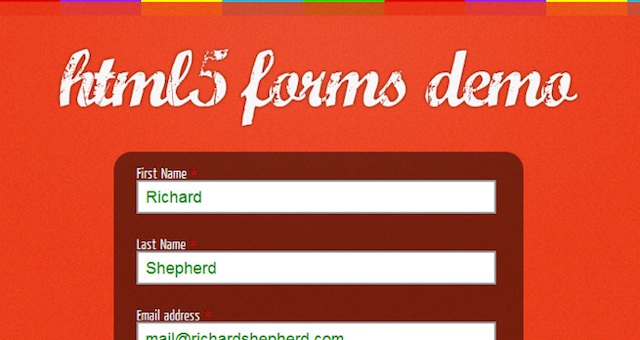
HTML5 表單的樂趣

一個關於 Think Vitamin 的教程,展示瞭如何使用 HTML5 創建一個有趣、時尚且高度可用的電子郵件註冊表單。 它牽著你的手,一步一步地引導你創建佔位符文本、必填表單字段、電子郵件 + 網絡 + 電話字段、日期選擇器、數據列表和數字。
如何構建跨瀏覽器 HTML5 表單

關於如何構建跨瀏覽器 HTML5 表單的 NetTuts+ 教程。 這個中到難級別的教程向您展示瞭如何使用滑塊、數字微調器、日期和顏色選擇器、文本字段和提交按鈕創建一個靈活且高度可用的表單。 使用了以下工具:Webforms2、Modernizr 並利用 jQuery 實現其出色的功能。
構建一個整潔的 HTML5 支持的聯繫表單

NetsTuts+ 教程,介紹如何構建基於 HTML5 的時尚聯繫表單。 這個中等難度級別的教程從 HTML5 Boilerplate 開始,然後向您展示如何使用標準字段創建乾淨時尚的聯繫表單:姓名、電子郵件、電話、查詢下拉列表、消息和提交。 除了 HTML5,還使用了以下工具:jQuery、Modernizer、AJAX 和 PHP。
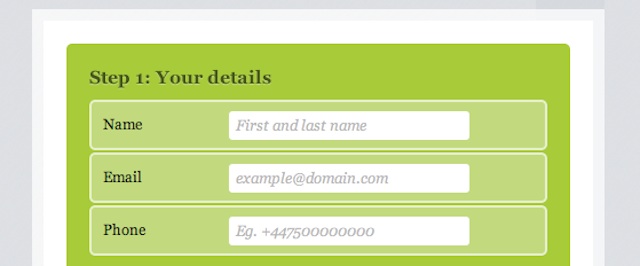
用 HTML5 表單度過一天

一個 24 種方式的教程,向您展示如何使用一些高級 CSS 和最新的 CSS3 技術來設計漂亮的 HTML5 表單。 它涵蓋了有意義的標記、建立良好的基礎、使表單看起來不錯、設置列表樣式以及構建表單控件。 示例表單是一個購物車錶單,用戶將在其中填寫他們的詳細信息、送貨地址和信用卡詳細信息。

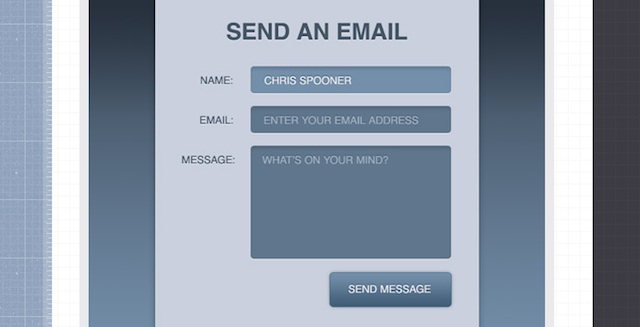
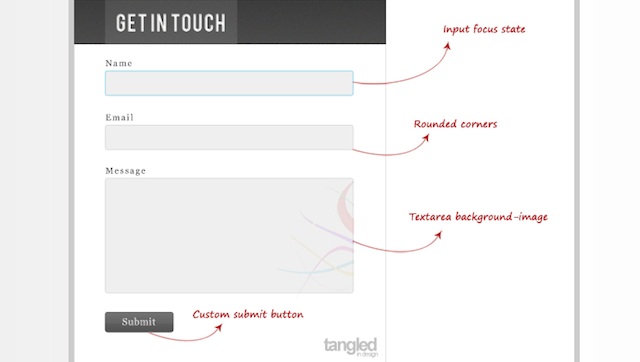
使用 HTML5 和 CSS3 創建時尚的聯繫表單

Line25 教程,向您展示如何完全使用 HTML5 和 CSS3 創建時尚的聯繫表單。 本教程將逐步介紹如何使用 HTML5 中的一些方便的新功能為表單添加很酷的功能。 它還展示瞭如何使用酷炫的 CSS3 屬性來設置表單的樣式,就好像它是在 Photoshop 中設計的一樣,但不需要使用任何圖像。
使用 HTML5 和 CSS3 設計搜索框

薩達姆·阿扎德 (Saddam Azad) 的教程,介紹如何使用 HTML5 和 CSS3 設計時尚的搜索框。 使用了三個不同的示例,並給出了每個示例的源代碼。 三種搜索框樣式中的每一種都不同,因此您可以選擇最喜歡哪一種,或者最適合您的網站。 本教程展示了每個示例使用了哪些技術,並為您提供了標記和 CSS 代碼。 它列出了您也應該注意的所有要點。
使用 HTML5 和 CSS3 創建乾淨時尚的登錄表單

本教程將向您展示如何使用 HTML5 和 CSS3 創建一個乾淨時尚的登錄表單。 它涵蓋了構建實際表單、表單 HTML5 屬性和表單樣式。 顯示代碼片段的屏幕截圖也有手寫大綱樣式的註釋,因此您可以輕鬆查看代碼的哪些部分做了什麼。
如何使用 HTML5、CSS3 和 PHP 創建聯繫表單

在本教程中,您將了解如何使用 HTML5、CSS3 和 PHP 創建一個時尚而乾淨的聯繫表單。 具體來說,它專注於所有主流瀏覽器已經支持的新 HTML5 功能,並對那些不支持的瀏覽器採用優雅降級。 分步教程介紹了表單設計、HTML5 標記、CSS 以及使用 PHP 創建功能。
HTML5 和 CSS3 信封聯繫表

本教程將向您展示如何創建一個看起來很酷的信封式聯繫表單 HTML5 和 CSS3 - 不使用圖像。 本教程介紹了表單的 HTML 結構、HTML5 功能(佔位符屬性)以及用於創建其信封外觀的 CSS3 屬性。 每個步驟中都提供了示例代碼。
如何創建一個酷炫且可用的 CSS3 搜索框

在本教程中使用 HTML5 佔位符屬性創建一個很酷且可用的 CSS3 搜索框。 對於不支持該 HTML5 屬性的瀏覽器,使用 Modernizr 的特徵檢測創建一個後備。 每個步驟中都提供了示例代碼。
逐步增強 HTML5 表單

關於如何逐步增強 HTML5 表單的 CSS 技巧教程。 這意味著,本教程教您如何為某些瀏覽器可能不支持的 HTML5 功能創建後備方案。 代替不按您預期的方式顯示您的表單,Javascript 替代方案將顯示在其位置。
HTML5 和 CSS3 表單工具箱:缺少什麼?
交給你:這個 HTML5 和 CSS3 表單工具箱缺少什麼? 您認為還有哪些其他參考資料、資源和/或教程是必不可少的? 隨時在下面的評論部分分享您的最愛。
