為什麼你應該選擇 HTML5 文章 Over section
已發表: 2022-03-10<section>元素內的標題的可視化顯示使其看起來好像正在為這些標題分配邏輯層次結構。 但是,這純粹是視覺上的,不會傳達給輔助技術。 <section>有什麼用,作者應該如何標記對 AT 用戶非常重要的標題? 幾天前,我和一些朋友聊天,其中一位問我 HTML 中<article>和<section>的區別。 這是 Web 開發的永恆之謎之一,上面有“為什麼它是空白:nowrap,而不是空白:no-wrap?” 和“為什麼 CSS 'gray' 比 'darkgray' 更暗?”。
我給出了我慣常的回答:把<article>不僅僅是一篇報紙文章或一篇博客文章,而是一件衣服——一個可以在另一個上下文中重複使用的離散實體。 所以你的褲子是一件物品,你可以把它們穿成不同的衣服; 你的襯衫是一件物品,可以搭配不同的褲子; 你的及膝漆皮細高跟鞋是一件物品(你不會只穿其中一個,對嗎?)。
規範說:
“article 元素代表文檔、頁面、應用程序或站點中的完整或自包含的組合,並且原則上是可獨立分發或可重複使用的,例如在聯合中。 這可以是論壇帖子、雜誌或報紙文章、博客條目、用戶提交的評論、交互式小部件或小工具,或任何其他獨立的內容項目。”
因此,包含博客文章列表的主頁將是一個<main>元素,其中包含一系列<article>元素,每個博客文章都有一個。 您可以對視頻列表(想想 YouTube)使用相同的結構,每個視頻都包含在<article> 、產品列表(想想亞馬遜)等中。 這些<article>中的任何一個在概念上都是可聯合的——每個都可以獨立出現在自己的專用頁面上,在另一個頁面上的廣告中,作為 RSS 提要中的條目,等等。
Apple 的 WatchOS 包含 Reader,它使用<article>元素來了解頁面的主要內容。 蘋果 說:
“我們在 watchOS 5 中引入了 Reader,當點擊大量文本網頁的鏈接時,它會自動激活。 通過使用語義標記來加強文檔中元素的含義和目的,確保 Reader 繪製出網頁的關鍵部分非常重要。 讓我們來看一個例子。 首先,我們通過將其包裝在文章標籤中來指明頁面的哪些部分是最重要的。”
將<article>與 HTML5 微數據相結合有助於 Reader 為小型手錶屏幕構建最佳顯示:
“具體來說,將這些標題元素包含在文章中可確保它們都出現在閱讀器中。 Reader 還根據其 itemprop 屬性的值對每個標題元素進行不同的樣式設置。 使用 itemprop,我們能夠確保作者、出版日期、標題和副標題突出顯示。”
那麼 <section> 呢?
我通常的建議仍在繼續:不要打擾<section>或擔心它與<article>有何不同。 它被發明為標題的通用包裝器,以便瀏覽器可以確定 HTML5 文檔大綱。
什麼? 文檔大綱算法是一種只使用一個標題標籤的方法 - <h1> - 並讓它神奇地“變成”正確的標題級別(例如變成<h2> , <h3>等),具體取決於如何它深深地嵌套在 HTML5 分段元素中: <article> 、 <section>等等。
因此,例如,這是您在 CMS 中輸入的內容:
<h1>My Fabulous article</h1> <p>Lorem Ipsum Trondant Fnord</p>當作為獨立文章顯示時,這非常有效。 但是在您的主頁上呢,這是您最新文章的列表?
<h1>My latest posts</h1> <article> <h1>My fabulous article</h1> <p>Lorem Ipsum Trondant Fnord</p> </article> <article> <h1>Another magnum opus</h1> <p>Magnum solero paddle pop</p> </article> 在這個例子中,根據規範, <article>元素內的<h1> s “變成”邏輯<h2> s,因為<article>和<section>一樣,是一個分段元素。
注意:這不是一個新想法。 早在 1991 年,Timbo 叔叔爵士寫道:
“事實上,我更願意,而不是<h1>、<h2>等標題 [那些來自 AAP DTD] 有一個可嵌套的<SECTION>...</SECTION>元素和一個通用的<H>...</H>在章節內的任何級別都會產生所需級別的標題。”
然而不幸的是,沒有瀏覽器實現 HTML5 大綱,所以使用<section>沒有意義。 有一次,JAWS 屏幕閱讀器試圖實現文檔大綱算法(在 IE 中,但不是在 Firefox 中),但實現時出錯了。 似乎瀏覽器開發人員根本不感興趣(更多關於真正的夾克的進一步閱讀部分中的骯髒細節)。
“但是,”另一位朋友在對話中插話道,“現在瀏覽器會根據<h1>在<section>中嵌套的深度顯示不同大小的字體”,並繼續證明這一點。 腦洞大開!
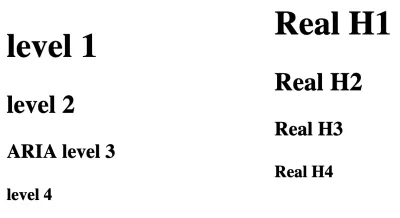
這是一個類似的演示。 左列顯示四個<h1> ,嵌套在部分中; 右列顯示 a, <h1> , <h2> , <h3> , <h4>沒有嵌套。 Firefox 屏幕截圖顯示嵌套的<h1> s 默認使用與傳統<h1> ... <h4>標籤相同的字體:

在 Chrome、Chromium 衍生產品(例如 Mac 的 Edge beta 和 Mac 上的 Safari)中的結果是相同的。

那麼這是否意味著我們都應該愉快地開始使用<h1>作為我們唯一的標題元素,將其嵌套在<section>中?
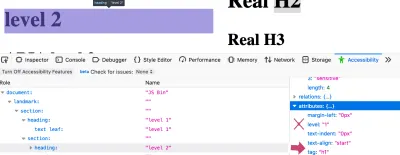
不,因為這只是 h1s 視覺樣式的變化。 如果我們在 devtools 中打開 Firefox Accessibility 檢查器,我們可以看到文本“level 2”的樣式看起來像 H2,但仍然設置為“level 1”——Accessibility Tree 沒有被更改為 level 2.

<h1>在視覺上與<h2>相同,但它的 aria-level 錯誤地設置為“1”,而不是“2”(大預覽)將其與右欄中的 Real H2 進行比較:

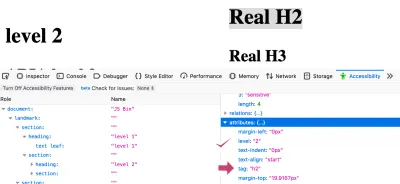
<h2>計算出的 aria-level 為“2”,這是正確的(大預覽)這表明可訪問性樹已被正確告知這是 2 級標題。 事實上,Mozilla 確實嘗試將計算的級別傳達給可訪問性樹:
“我們對此進行了一些試驗......但不得不恢復它,因為我們 a11y 團隊的人抱怨回歸太多(不小心降低了<h1>級別等)。”對於輔助技術用戶,適當的標題層次結構至關重要。 正如第八次 WebAIM 屏幕閱讀器用戶調查所示,
“正確的標題結構非常有用,86.1% 的受訪者認為標題級別非常有用或有些用處。”
因此,您應該繼續使用<h1>直到<h6> ,並忽略section 。
永遠不要把話說絕了
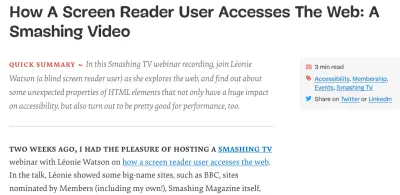
“但是..”你現在可能會憤憤不平,“這個頁面上有一個<section>元素!”。 你是對的,親愛的讀者。 出於可訪問性的原因,“快速摘要”包含在<section>中。 當屏幕閱讀器用戶 Leonie Watson 舉辦了“屏幕閱讀器用戶如何訪問 Web”網絡研討會時,她指出了可以調整 Smashing Magazine 的標記以改善她的體驗的一個區域。
正如您從屏幕截圖中看到的那樣,Smashing 文章前面有一個快速摘要,然後是一條將摘要與文章本身分開的水平線。

但分隔符純粹是裝飾性的,所以 Leonie 無法分辨摘要在哪裡結束,文章從哪裡開始。 她提出了一個解決方案:我們將摘要包裝在<section>元素中:
<section aria-label="quick summary"> Summary text </section> 在大多數屏幕閱讀器中,除非具有可訪問的名稱,否則不會宣布<section>元素。 在這種情況下,是 aria 標籤的文本。 現在,她的屏幕閱讀器宣布“快速匯總區域”,並且在摘要之後“快速匯總區域結束”。 這個簡單的標記還使屏幕閱讀器用戶可以根據需要跳過摘要。
我們可以使用一個簡單的<div>但是,正如 Marco Zehe 所寫,
“根據經驗,如果您通過 aria-label 或 aria-labelledby 標記某些內容,請確保它具有適當的小部件或地標角色。”
因此,我們沒有使用<div role=”region” aria-label=”quick summary”> ,而是選擇了<section> ,因為它具有內置的區域角色,並且適用於布魯斯的 ARIA 無誤法則:內置節拍螺栓-在。 很大。
結論
希望您已經獲得了這些收穫:
- 不要使用大量的
<h1>。 使<h1>成為頁面的主標題,然後在適當的層次結構中使用<h2>、<h3>、<h4>等,而不會跳過級別。 -
<section>可以與 aria-label 一起使用,向屏幕閱讀器用戶發出信號,以指示文章的特定子部分在哪裡開始和結束。 否則,忘記它,或者使用其他元素,例如<aside aria-label=”quick summary”>或<div role=”region” aria-label=”quick summary”>。 -
<main>、<header>、<footer>和<nav>對屏幕閱讀器用戶非常有用,並且對不使用輔助技術的用戶完全透明。 所以使用它們。 -
<article>不僅僅適用於博客文章——它適用於任何獨立的東西。 它還有助於 WatchOS 正確顯示您的內容。
我非常感謝 Leonie Watson 對撰寫本文的幫助。 任何錯誤都完全是她的錯。
延伸閱讀
- “標題和部分”, HTML 5.2 W3C 建議(2017 年 12 月 14 日)注意它的警告:“目前還沒有已知的大綱算法的本地實現......因此不能依賴大綱算法向用戶傳達文檔結構。 作者應該使用標題等級 (h1-h6) 來傳達文檔結構。”
- “沒有文檔大綱算法,” Adrian Roselli切片算法規範如何變化的所有血腥細節。
- “HTML 中的 ARIA”,W3C 編輯草案(2019 年 12 月 19 日) 如果您發現自己將 ARIA 角色和屬性添加到 HTML,則應遵守規則。
- The Practical Value Of Semantic HTML,” Bruce Lawson我自己的文章,鏈接到 WatchOS 如何使用 HTML5 和微數據的詳細信息。
