15 個最重要的 HTML 面試問題和答案 [2022]
已發表: 2021-01-08HTML之父蒂姆·伯納斯·李(Tim Berners Lee)將這種語言介紹給了世界,現在它是用於開發網頁的最廣泛使用的編程語言之一。 因此,隨著對 HTML 的需求永無止境,它帶來了一些機會和有利可圖的工作。 如果您想知道從哪裡開始,我們為您帶來HTML 面試問題 以及可以幫助您解決那些艱難的工作面試的答案。
由於 HTML 是一種通用語言,並且經過多年的發展,它可以應用於多個領域,例如:
- 如果您打算成為一名成熟的專業網頁設計師和開發人員,您必須學習 HTML 和 CSS。
- 您可以使用 HTML 從頭開始創建網站,還可以使用 HTML 自定義現有網頁。
- 如果您想提高網站的性能和速度,您需要了解一些 HTML 技術。
- 以 HTML 為基礎,您可以輕鬆學習 JavaScript、PHP 或 Angular 等其他相關技術。
- HTML 在遊戲開發領域非常有用,並提供了豐富的用戶體驗。
學習構建 Swiggy、Quora、IMDB 等應用程序
除了上面提到的那些,更多的項目想法可以通過徹底的技術學習來執行。
您知道 HTML 開發人員的工作前景和薪水嗎? 查看印度的 HTML 開發人員薪水。 您的 HTML 學習會在您的面試中展示,以及您如何回答向您提出的HTML 面試問題。
考慮到工作範圍,我們準備了這些前 10 個HTML 面試問題和答案的列表,以幫助您在面試中取得成功。 這是準備的第一步,您將深入了解所提出問題的類型。 作為獎勵,我們還列出了五個額外的HTML 面試問題和答案,為您的準備模式加油!

因此,事不宜遲,讓我們來看看它們。
目錄
HTML 面試問答
1.什麼是HTML?
回答:
HTML 是超文本標記語言的縮寫。 它是用於開發網頁以顯示在網絡瀏覽器上的典型文檔標記語言。
用於保存 HTML 頁面的擴展名是 .html 和 .htm。
2. HTML中的標籤是什麼?
回答:
在 HTML 頁面中,使用的標籤用於放置內容和格式化頁面。 它們總是在 (<) 和 (>) 符號之間定義。 例如,<h1>文本</h1>。
開始標籤之前必須有一個結束標籤,並用“/”符號表示。
標籤指示瀏覽器格式化 HTML。 標籤有很多用途,例如更改文本的外觀、顯示圖形或鏈接另一個頁面。
閱讀:印度的 HTML 開發人員薪水:適合新手和有經驗的人
3. HTML 元素和標籤之間的主要區別是什麼?
回答:
這是最常見的HTML 面試問題之一。
HTML 元素
網頁的各個部分,例如段落、圖像或鏈接是一個元素,一個元素具有一定的執行方式。 比如鍊接是用來點擊的,文本框是用來輸入文字的。
HTML 標籤
HTML 元素與瀏覽器通信如何表示文本並在括在尖括號 <> 中時成為 HTML 標記。
4. 如果您想以表格格式在表格中顯示一些 HTML 數據,您會使用哪些 HTML 標籤?
回答:
HTML 有一個特定的標籤,即表格標籤,以表格形式顯示數據。 以下是用於在 HTML 中以表格形式顯示數據的 HTML 標記列表:
標籤
描述
<表格>
用於定義表。
<標題>
用於在表格中提及標題。
<tr>
用於定義表中的一行。
<td>

用於定義表格中的單元格。
<th>
用於定義表格中的標題單元格。
<tbody>
用於在表格中對正文的內容進行分組。
<col>
用於指定表格每一列的列屬性。
5. HTML 中的屬性是什麼?
回答:
每個標籤都有一個附加屬性來改變標籤的行為。 屬性直接在標記名稱之後定義,在尖括號內。 它們出現在開始標籤中,永遠不會出現在結束標籤中。
例如:
您可以為<input>標記定義屬性,例如文本字段、複選框、單選按鈕或更多方式。
另請閱讀: Javascript 面試問題
6. 什麼是 HTML 中的 Anchor 標籤?
回答:
錨標記用於鏈接 HTML 中的兩個部分、網頁或網站模板。
它的格式是:
<a href=”#” target=”link”></a>
其中“href”是用於標識文檔中的部分的錨標記的屬性,“鏈接”在要鏈接的目標屬性中定義。
7. HTML 中的列表是什麼?
回答:
HTML 列表用於對列表中的一組相關項目進行分組。 它是用 <li> 標籤定義的。
一些常用的 HTML 列表:
- 有序列表(HTML 標籤:<ol>)
- 無序列表(HTML 標籤:<ul>)
- 描述列表(HTML 標籤:<dl>)
- 菜單列表(HTML 標籤:<menu>)
- 目錄列表(HTML 標籤:<dir>)
8. 定義 HTML 佈局。
回答:
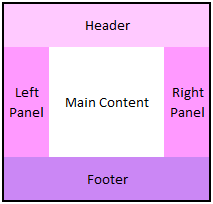
HTML 網頁以特定的佈局(格式)排列。 以下是 HTML 網頁的部分,用於指定網頁的不同部分:

資源
佈局的主要部分是:
- 標題來定義文檔或節標題。
- 包含整個網頁內容的主要內容。
- 用於定義文檔或節頁腳的頁腳。
還有一些部分,例如文章和導航欄,它們是佈局的一部分。
了解更多:初學者的 10 個有趣的 CSS 項目想法和主題
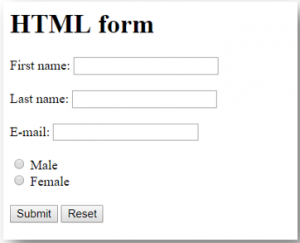
9. HTML 中的表單是什麼?
回答:
表單用於在填寫時收集用戶信息,並提供詳細信息以保存到數據庫中。

資源
10. HTML 中的註釋有什麼用?
回答:
註釋用於 HTML 文檔中的重要註釋,並幫助開發人員提及以後要合併的任何修改。 執行代碼時,它們不會顯示在瀏覽器中。 註釋總是寫在尖括號開頭和結尾的“-”符號之間。
句法:
<!-'評論'!-->
五個額外的 HTML 面試問題和答案
11. 什麼是 HTML5?
回答:
HTML5 是萬維網聯盟於 2014 年發布的改進的 HTML 版本。 如今,每個雇主都希望將此作為HTML 面試問題之一。
它提出了以下需要專業人員學習的新特性:
- DOCTYPE 聲明:聲明 HTML 文檔類型以指示 Web 瀏覽器有關標記語言的信息。
- Main:主標籤定義了文檔中與文檔中心內容相關的主要部分,帶有 <main> 標記。
- Section : 用於定義文檔中的特定部分,例如章節、頁眉、頁腳或任何其他部分,並使用 <section> 標記指定。
- 標題: header 標籤定義文檔或其部分的標題或標題。 它由 <header> 指定 標籤。
- 頁腳: 頁腳標籤定義文檔中包含版權或作者信息等信息的部分。 它用 <footer> 指定 標籤。
- 文章: 文章標籤表示帶有標籤 <article> 的文檔內容的獨立或自包含部分。
12.什麼是語義HTML?
回答:
語義 HTML 是一種編碼風格,其中的標籤傳達了文本的含義。 HTML 使用語義來強化內容的語義或目的。
例如:
在 HTML 中用於粗體和斜體語句的 <b> </b> 和 <i> </i> 標籤被語義 HTML 中的 <strong></strong> 和 <em></em> 標籤替換。
這是因為它們代表格式並且不提供任何意義或結構。
13. 什麼是圖像映射?
回答:
圖像地圖可讓您將不同的網頁與單個圖像鏈接。 它用 <map> 標籤表示。 每個雇主都希望應聘者了解這一點,而這一直是最常見的HTML 面試問題之一。
14. 為什麼 HTML 中使用 Embed 標籤?
答案:
嵌入標籤用於在 HTML 文檔中包含視頻或音頻。 要在網頁上顯示的音頻或視頻文件的來源在 Embed 標記中定義為:
<EMBED> 來源</EMBED>。
15. 什麼是 HTML 中的“Marquee”標籤?
回答:
您可以使用 Marquee 標籤放置滾動文本。 借助此標籤,可以向上、向下、向左或向右滾動圖像或文本。

滾動的文本在 <marquee>……</marquee> 標籤中定義。
另請閱讀:全棧面試問題
從世界頂級大學在線學習軟件課程。 獲得行政 PG 課程、高級證書課程或碩士課程,以加快您的職業生涯。
結論
我們已盡最大努力讓您熟悉 HTML 概念,在本文中提出“10+5” HTML 面試問題,希望它們能幫助您準備面試。
有關 HTML 的更多知識,您可以找到專為工作專業人士設計的全棧軟件開發中精心設計的 upGrad 執行 PG 計劃,包括500 多個小時的嚴格培訓、9 個以上的項目和作業、實用的動手項目,以及與頂級公司的工作援助。
什麼是前端 Web 開發?
前端開發是 Web 開發的一部分,涉及構建 HTML、CSS 和 JavaScript 等元素。 前端開發人員專注於改善和完善用戶在網站上的體驗。 前端開發人員使用 HTML、CSS 和 JavaScript 與用戶交流。 這種交流是通過網頁設計、圖形和交互來完成的。 前端開發人員負責用戶對網站的第一印象和體驗。 良好的網頁設計對於良好的前端開發至關重要。 優秀的前端開發人員能夠開發既實用又易於使用的網站。
HTML在Web開發中的用途是什麼?
HTML(超文本標記語言)是用於創建網頁的標記語言。 它是用於在網絡上顯示內容的最常用語言。 無論您是否意識到,您可能每天都在使用 HTML。 HTML 可用於顯示文本、圖像、動畫、聲音甚至視頻。 HTML 由標記組成,標記由尖括號括起來。 標籤用於描述某條信息。 例如,用於顯示標題的標籤將是
.
HTML 和 CSS 如何協同工作?
HTML 和 CSS 共同構建網頁。 HTML(超文本標記語言)是大多數網頁背後的結構代碼。 HTML 用於創建網頁佈局,並創建您在查看頁面時看到的各種頁眉、頁腳、文本和圖像。 CSS(層疊樣式表)應用在 HTML 之上,允許您修改 HTML 結構的外觀。 需要注意的是,當您編輯 HTML 時,由於分離,您無法看到 CSS 中的更改,但如果您在不同的瀏覽器中查看頁面,您會看到更改。
