在 CSS 中使用 HSL 顏色
已發表: 2022-03-10根據我的經驗,我看到人們在 CSS 中使用的大多數顏色都是 hex 和 RGB。 最近,我開始看到更多 HSL 顏色的使用,但是,我仍然認為 HSL 的全部潛力被忽視了。 在本文的幫助下,我想向您展示 HSL 如何真正幫助我們更好地處理 CSS 中的顏色。
介紹
通常,我們使用十六進制顏色代碼(十六進制顏色),這很好,但它們有幾個問題:
- 它們是限制性的;
- 他們很難通過閱讀來理解。
所謂“有限”,我的意思是不打開色輪並自己選擇顏色就不容易改變顏色。 除此之外,通過查看十六進制代碼來猜測顏色並不容易。
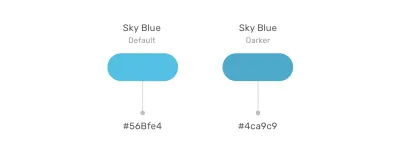
考慮下圖:

我為天藍色和較暗的顏色選擇了十六進制顏色。 請注意,十六進制顏色彼此不相關。 很難說它們都是藍色但有不同的色調。
在現實生活中,您可能需要創建較淺或較深的顏色陰影以快速測試或驗證某些內容。 對於十六進制顏色,在您打開顏色選擇器之前這是不可能的。
值得慶幸的是,HSL 顏色可以幫助我們解決這個特定問題,它為我們打開了很多可能性。
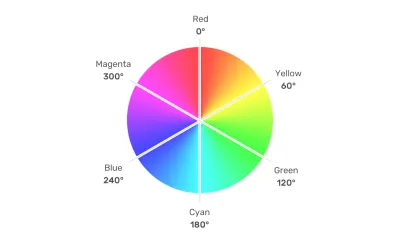
什麼是 HSL?
HSL 代表色相、飽和度和亮度。 它基於 RGB 色輪。 每種顏色都有一個角度以及飽和度和亮度值的百分比值。

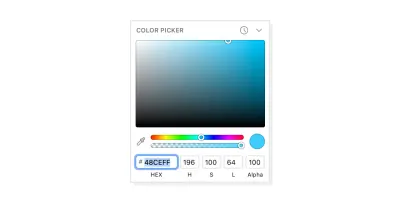
讓我們以我們之前討論過的天藍色為例。 首先,我們像往常一樣從顏色選擇器中選擇顏色,並確保獲得它的 HSL 值。
注意:我使用的是 Sketch 應用程序,但你可以使用任何你想要的設計工具。
考慮下圖:

請注意其中的 HSL 值。 第一個是角度,它代表我們擁有的顏色的角度。 在這種情況下,它是天藍色的。 一旦我們有了角度,我們就可以根據需要開始調整飽和度和亮度。

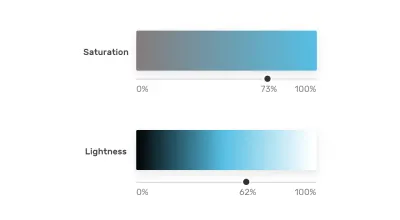
飽和
飽和度控制顏色的飽和度。 0%是完全不飽和的,而100%是完全飽和的。

亮度
至於亮度,它控制顏色的亮或暗。 0%是黑色, 100%是白色。

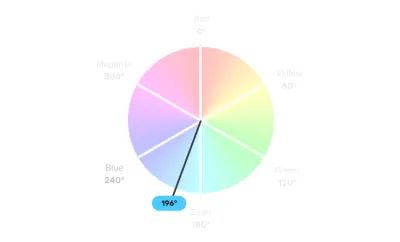
考慮下圖:

這樣,我們就有了三個值,分別代表顏色、角度、飽和度和亮度。 下面是我們如何在 CSS 中使用顏色:
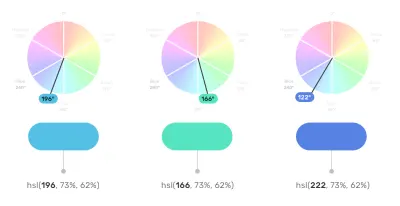
.element { background-color: hsl(196, 73%, 62%); }通過修改顏色角度,我們可以獲得與基礎顏色相似的飽和度和亮度的顏色。 這在處理新品牌顏色時非常有用,因為它可以創建一組一致的二級品牌顏色。
考慮下圖:

您是否覺得這三種顏色在顏色飽和度、深或淺方面相互關聯? 這僅通過改變顏色角度來實現。 這就是 HSL 顏色的優點。 它比任何其他顏色類型都更易於閱讀和編輯。
HSL 顏色的用例
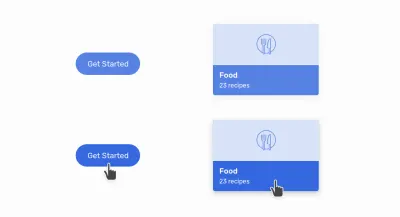
懸停時更改顏色
當特定組件中的顏色需要在懸停時顯得更暗時,HSL 顏色可能是完美的選擇。 它對按鈕和卡片等組件很有幫助。

:root { --primary-h: 221; --primary-s: 72%; --primary-l: 62%; } .button { background-color: hsl(var(--primary-h), var(--primary-s), var(--primary-l)); } .button:hover { --primary-l: 54%; }請注意我是如何將 CSS 變量與 HSL 顏色結合起來的。 懸停時,我只需要更改亮度值。 請記住,值越高,越輕。 對於較暗的陰影,我們需要減小該值。

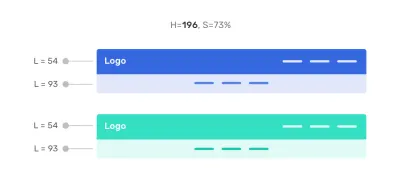
有色組合
當我們有一個使用相同顏色但具有不同色調的設計時,HSL 會很方便。 考慮以下設計:

主標題導航具有原色,而輔助導航具有較淺的陰影。 使用 HSL,我們可以通過更改亮度值輕鬆獲得較淺的陰影。
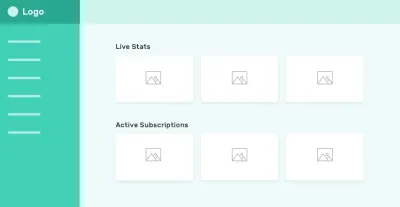
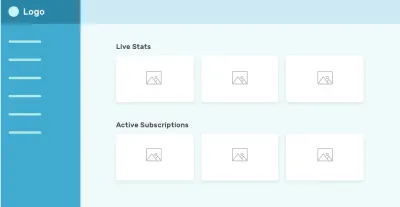
這在擁有多個主題的 UI 時非常有用。 我創建了兩個主題,從一個主題切換到另一個主題只需要我編輯色調度數。
第一個主題:

第二個主題:

調色板
通過改變亮度,我們可以為可以在整個 UI 中盡可能使用的顏色創建一組陰影。

這對於設計師為開發人員提供品牌每種顏色的色調的設計系統很有用。
這是一個交互式演示,它顯示了這一點。 輸入滑塊只改變色調值,其餘的色調會根據它改變。
請參閱 Ahmad Shadeed 的 Pen [測試 HSL 顏色(2021 年 6 月 22 日)](https://codepen.io/smashingmag/pen/gOWawpX)。
自定義白色
通常,我們需要用白色為文本著色以使文本突出。 這種白色很無聊,我們可以用我們擁有的顏色的非常淺的陰影來代替它。
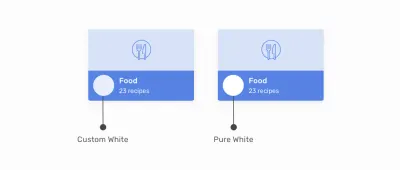
考慮以下示例:

注意右邊的白色太多了。 我們可以將其替換為自定義白色,該白色源自我們擁有的顏色的非常淺的陰影。 在我看來,這要好得多。
按鈕的變化
HSL 顏色的另一個有用用例是當我們有來自相同顏色但具有不同陰影的主要和次要選項時。 在此示例中,輔助按鈕具有非常淺的主色色調。 HSL 顏色非常適合。

:root { --primary-h: 221; --primary-s: 72%; --primary-l: 62%; } .button { background-color: hsl(var(--primary-h), var(--primary-s), var(--primary-l)); } .button--secondary { --primary-l: 90%; color: #222; } .button--ghost { --primary-l: 90%; background-color: transparent; border: 3px solid hsl(var(--primary-h), var(--primary-s), var(--primary-l)); } 快速調整主要按鈕變體,並且可以更多地擴展以供更廣泛的使用。 更改hue值將更改所有按鈕的主題。
動態褪色效果
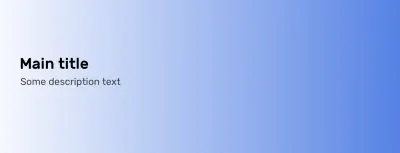
在某些情況下,我們可能需要漸變來使其他色標具有非常淺的陰影。 使用 HSL,我們可以為第二種顏色使用相同的顏色但具有不同的亮度值。

.section { background: linear-gradient(to left, hsl(var(--primary-h), var(--primary-s), var(--primary-l)), hsl(var(--primary-h), var(--primary-s), 95%)); } .section-2 { --primary-h: 167; }漸變從右側以純色開始,然後逐漸淡出至較淺的陰影。 例如,這可以用於裝飾英雄部分。

這就是用例的全部內容。 我希望你學到了一些新的和有用的東西。
結論
當我們以正確的方式使用 HSL 顏色時,它們會非常強大。 它們可以節省我們的時間和精力,甚至可以幫助我們探索如何將顏色應用於設計的選項。
