使用預先設計的網站如何幫助您避免犯這些不可原諒的錯誤
已發表: 2018-06-26作為一名網頁設計師,您總是努力製作用戶體驗優化、功能強大、美觀的網站。 同時,您盡量避免代價高昂的錯誤,包括可能損害客戶業務的錯誤。 這些錯誤很少是由於你的粗心或懶惰造成的。 它們很可能是由於難以跟上和遵守新標準。 這些有時是特定行業獨有的。
您可以深入學習所有不同的行業標準。 您也可以嘗試設身處地為最終用戶著想。 然而,要做到這一點需要大量的時間和精力。
一個更簡單的方法是使用預先構建的網站,所有繁重的工作已經為您完成。 BeTheme 提供超過 340 種。 它們涵蓋了大約 30 個行業,並考慮了不同的業務標準。
也就是說,讓我們來看看網頁設計師可能犯的 5 個最嚴重的錯誤。
設計錯誤 1 - 忘記你為什麼要做你正在做的事
很容易被您正在創建的網站的視覺吸引力所吸引。 您可能會忘記為什麼首先要求您創建它。
客戶真的不喜歡你這樣做,因為這可能會毀掉他們的生意。 他們自然想要,並且許多人期待一個令人驚嘆的網站。 但設計它的第一要務應該是它的目標。
該目標可能是建立品牌知名度或在線銷售產品。 客戶可能希望將業務定位為某些產品的首選地。 忽視這個目標,你將對你的客戶和你客戶的客戶造成傷害。
考慮使用具有內置行業標準和功能的預建網站。 它使您可以更多地關注創意方面,同時為客戶提供所需的東西。
考慮以下兩個 BeTheme 示例:
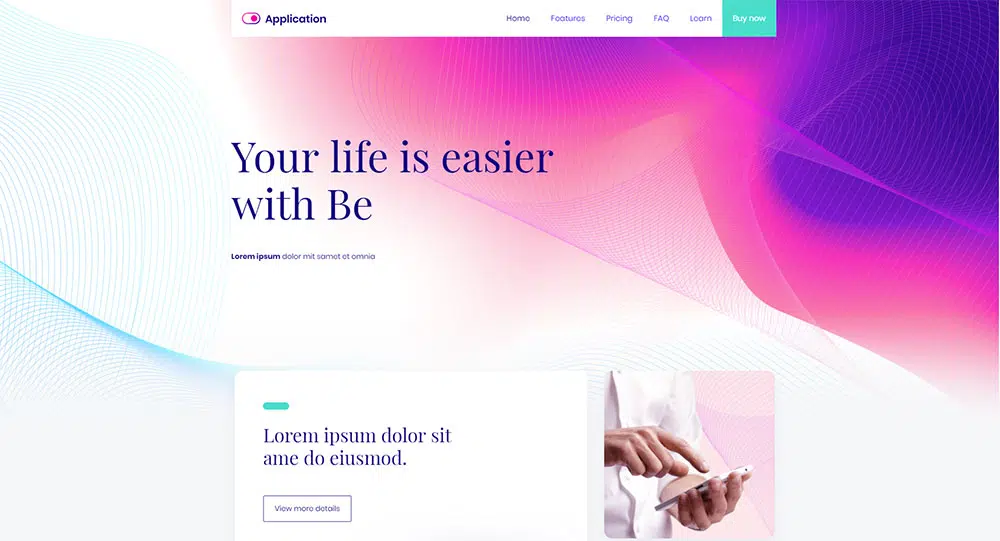
BeApp3為應用演示提供了一個標準的用戶旅程。 它以產品的功能和定價計劃為中心。
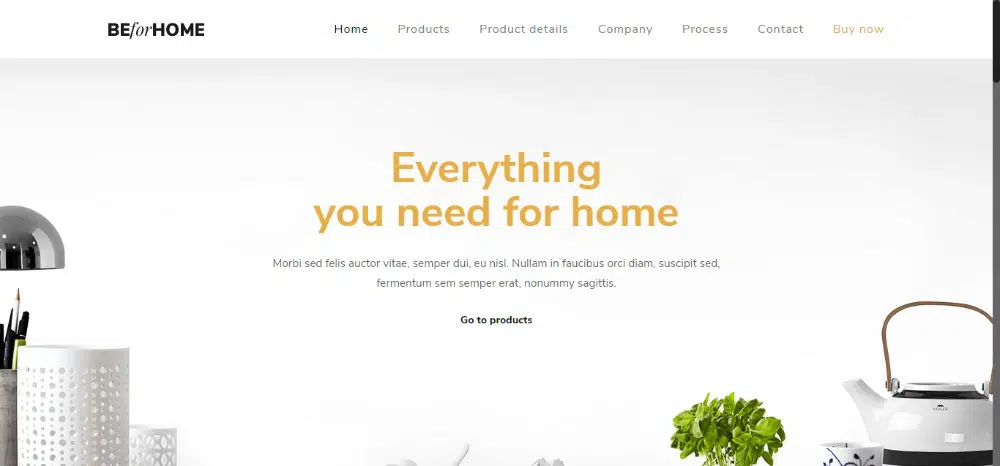
BeHome是一個特殊的創作,旨在展示使該業務與競爭對手不同的原因。 它還展示了是什麼讓他們的產品真正與眾不同。
設計錯誤 2 - 忽略或低估內容層次結構
正如您無疑已經意識到的那樣,並非所有內容都是平等的。 當您在尋找特定信息時感到沮喪時,這一點尤其明顯。 然後,您會發現它隱藏在 megamenu 中或隱藏在主頁的下方區域中的某個地方。
您可以可視化適用於任何行業的任何網站的內容層次結構。 如果是這樣,你確實不愧為 UX 設計大師。 然而,這是一個很難達到的目標。 內容層次結構的標準可以改變。
為什麼不走一條完全合法的捷徑,讓預先構建的網站節省一天的時間呢?
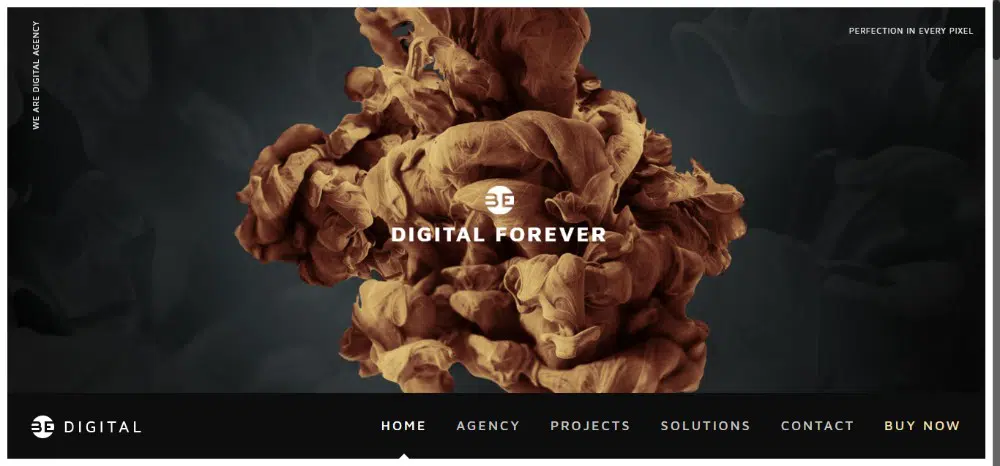
考慮BeDigital 。 引人注目的視覺內容在數字行業中是絕對必要的。 該模板在首屏使用了巨大的、令人印象深刻的視覺內容。 底部簡單而粗體的菜單很容易看到。
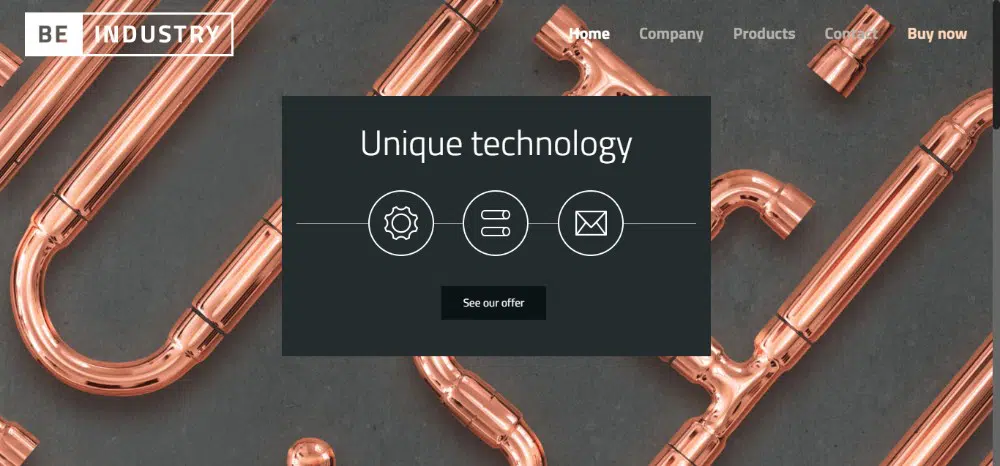
BeIndustry巧妙地利用了引人注目的背景視覺效果。 然而,重點仍然是位於前面和中心的主要信息。 在這裡,背景是醒目和吸引人的。 然而,用戶被明確地定向到行動號召按鈕。
設計錯誤三——過於熟悉
知道太多並不像知道太少那麼糟糕,但它仍然會導致問題。 您可以嚴格遵守每一個行業設計標準、規則和法規。 但是你和你的客戶很容易因為無聊的網站而得到回報。
可以通過網站的菜單或徽標的位置進行創意。 只要您不走極端並造成分心,您就可以使用戶感到驚訝和愉悅。
應用恰到好處的創意觸感說起來容易做起來難。 這就是預建網站出現的地方。 它們允許您在堅持熟悉的導航結構的同時發揮創意。

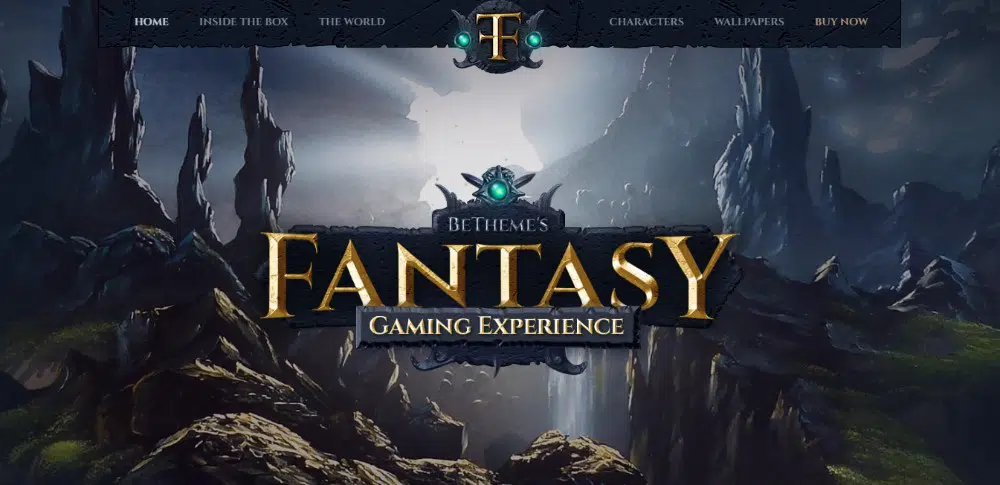
BeFantasy在復制電子遊戲的熟悉感覺方面做得非常出色。 它還以令人瞠目結舌的紋理和顏色組合讓用戶感到驚訝。 您還可以在這裡找到動畫和其他設計元素的巧妙使用。
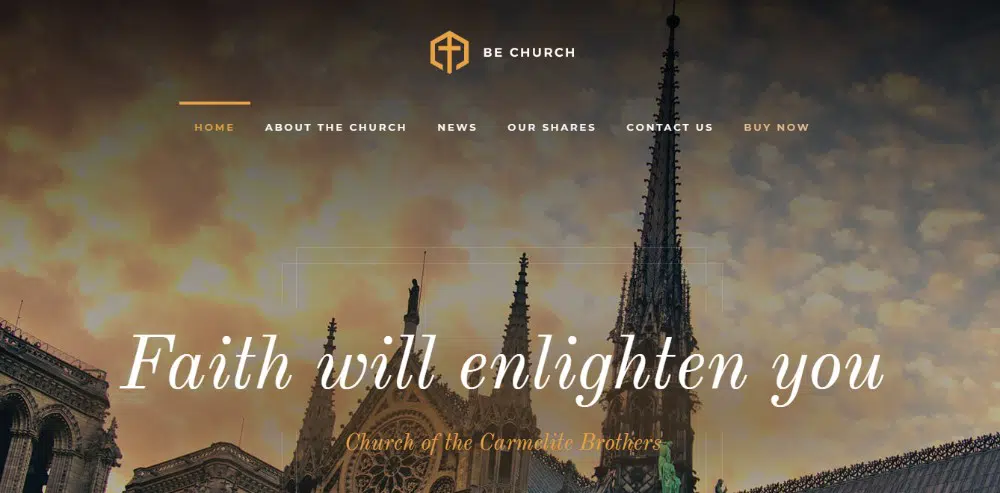
BeChurch 2 提供了另一個發人深省的例子。 在這裡,復古的圖像和草書字體強化了教堂的歷史。 現代標誌和菜單將其順利帶入 21 世紀。
設計錯誤 4 – 太具有破壞性
客戶有時要為這個錯誤承擔部分責任。 他們告訴我們要創建一個“真正創新”或“壯觀”的網站。 我們將此視為將我們的創造力發揮到極致的機會。 然後,我們用令人費解的功能淹沒我們的設計,而不是控制流程。
這樣做,我們可能會向網站用戶呈現不熟悉的導航結構。 這可以讓他們走出自己的舒適區。
為避免此錯誤,您需要嘗試使用熟悉的結構。 在其上構建您的創新設計。
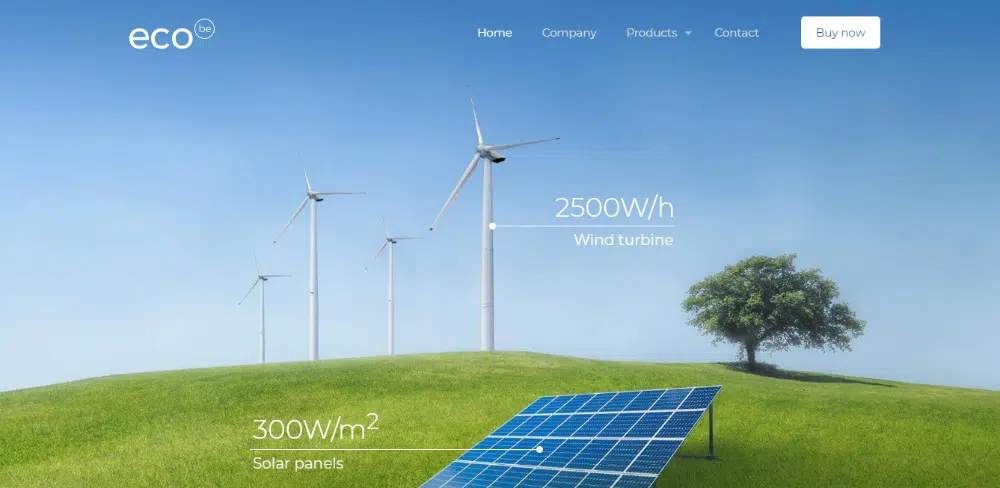
BeEco擁有如此簡單而熟悉的結構。 它的設計絕對引人注目。 用戶需要的所有信息都觸手可及,而整個網站則乾淨清爽。
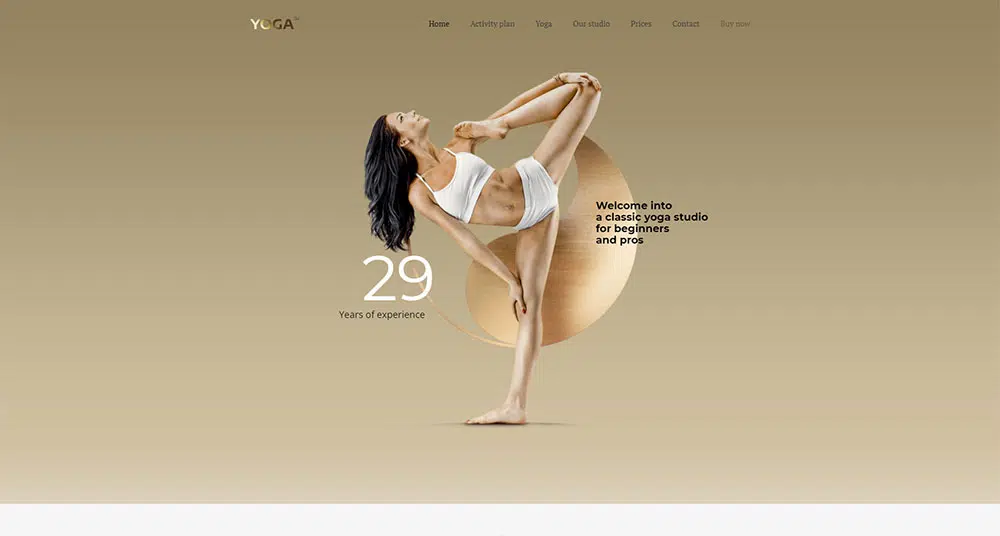
BeYoga2是一個簡單的設計,使用金屬元素給網站一個迷人的外觀。
設計錯誤 5 – 不符合客戶的具體期望
您的客戶想要一個模仿其競爭對手的網站設計。 他/她要求它嚴格遵守適用的行業標準。 結果有時是一個“醜陋甚至殘酷”的網站。 你通常不會用 10 英尺長的桿子碰它,但你的客戶認為它是正確的。
如果這是標準,那麼遵循它就是你的工作。 你必須充分利用你認為對你作為設計師的職業的侮辱。 然後,繼續進行肯定會更令人愉悅的任務。
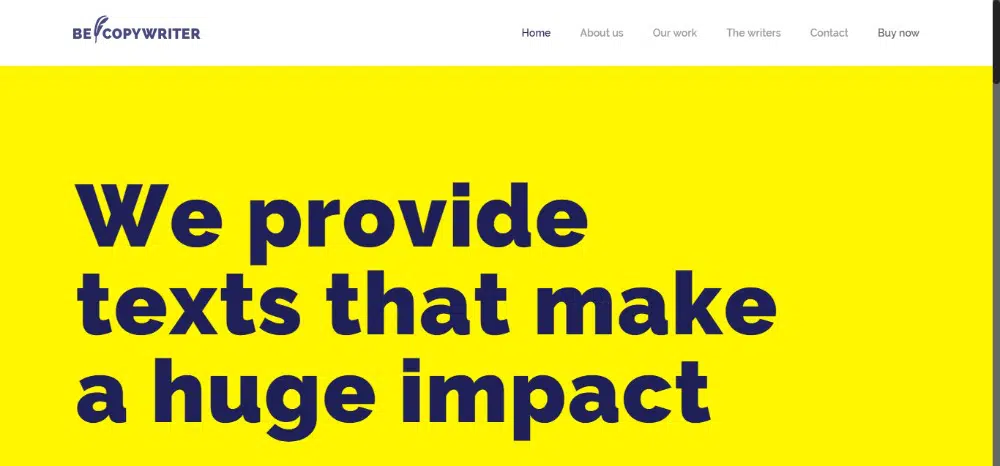
BeCopywriter是網頁設計中野蠻主義的一個很好的例子。 它具有大膽的顏色、巨大的字體大小和極其簡單的結構。 當信息到達正確的受眾時,他們會非常感激(即使你不這樣做)。
概括
記住要避免這 5 個錯誤,你最終應該得到一個滿意的客戶。 更好的是,讓自己更輕鬆。 通過使用已經有必要修復的預建網站來做到這一點。
- 不要偏離網站的目標
- 不要輕視或掩埋重要內容
- 不要創建一個熟悉到無聊的設計
- 不要建立一個過度破壞性的網站
- 不要忽視特定的行業期望——即使你不喜歡它們
一定要使用預先構建的網站來創建符合客戶業務需求的設計。