如何讓 WordPress 難以讓客戶搞砸
已發表: 2022-03-10WordPress 是一個非常強大的 CMS,具有許多通用功能,使其能夠靈活地為廣大用戶開箱即用。 但是,如果您是構建自定義主題和插件的專業人士,有時這些功能可能會出現問題。 允許現成主題適應許多不同用例的相同功能和選項有時也可用於破壞為特定用例構建的精心設計的自定義主題。
以下文章包含我在幾乎每個 WordPress 項目中一次又一次使用的代碼片段集合。 它們的共同點是它們限制了不必要、令人困惑或不安全的功能。 以下所有內容都可以在任何網站上使用,但這些技巧特別適用於為客戶製作自定義主題和插件的專業人士。
關於 SmashingMag 的進一步閱讀:
- 如何創建和自定義 WordPress 子主題
- 為 WordPress 最終用戶編寫有效的文檔
- 通過用戶名限制 WordPress 中帖子的可見性
- 在 WordPress 中使用用戶角色
顯著的區別是可以構建自定義主題以服務於特定目的。 所以作者內容的空白可以而且也應該更窄。 一個設計良好的 WordPress 主題應該做出盡可能多的設計決策,這樣作者就不必這樣做了。
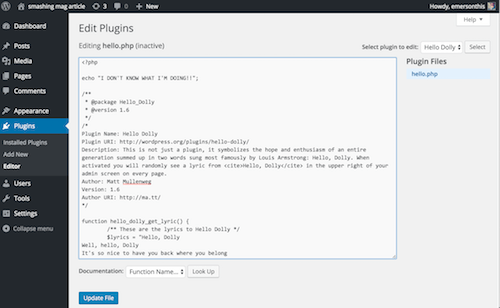
禁用插件和主題編輯器
沒有充分的理由讓任何人通過 WordPress 儀表板實時編輯您的自定義主題或插件文件。 專業人士不會那樣做,麻瓜們通常不會意識到通過跳過一個分號來破壞網站是多麼容易。 這也是黑客可以利用的安全漏洞。 幸運的是,我們在 WordPress.org 的朋友讓禁用此功能變得非常容易。 只需將以下代碼段添加到wp-config.php文件中。
define( 'DISALLOW_FILE_EDIT', true );除了主題編輯器之外,這還將禁用插件編輯器。 我認為這是一個功能而不是錯誤。

限制視覺和文本編輯器
默認情況下,WordPress WYSIWYG 編輯器為精心設計的自定義主題支持太多格式選項。 讓客戶覆蓋文本顏色或字體大小是一種讓最時尚的網站看起來既便宜又醜陋的快速方法。 如果博客文章文本被設計為始終左對齊,為什麼要給作者一個右對齊按鈕? 如果“關於”頁面上的文本是紫色、粗體和斜體,你認為它會好看嗎? 然後不要用手段來武裝你的客戶。 在大多數情況下,我建議完全禁用可視化編輯器。

禁用可視化編輯器
將以下代碼段添加到主題的functions.php文件中,用於切換所見即所得編輯器的選項卡將消失。
function emersonthis_disable_visual_editor(){ # add logic here if you want to permit it selectively return false; } add_filter('user_can_richedit' , 'emersonthis_disable_visual_editor', 50);這是一個好的開始,但是您會注意到粗體和斜體按鈕仍然存在於純文本編輯器中。 根據我的經驗,當所見即所得編輯器的即時滿足感消失時,客戶濫用這些按鈕的頻率會大大降低。 但如果沒有必要,我仍然喜歡刪除它們。

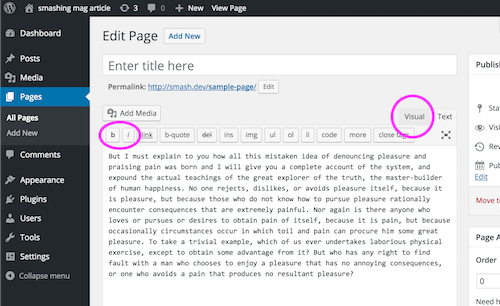
從文本編輯器中刪除粗體和斜體快速標籤
文本編輯器有快速標籤按鈕,可以用<strong>和<em>標籤包裹選定的文本。 在主題的functions.php文件中添加以下代碼,作者將不再有粗體或斜體按鈕。
# Removes bold and italic quicktags from text editor function emersothis_quicktags_settings( $qtInit ) { //To disable ALL butons it must be set to "," (not "") $qtInit['buttons'] = 'more,'; return $qtInit; } add_filter('quicktags_settings', 'emersonthis_quicktags_settings');這消除了您的客戶決定將整篇文章斜體化的可能性。 但這並沒有消除手動將標記寫入文本編輯器的能力。 當你處於緊要關頭時,它會時不時地派上用場。
如果您在極少數情況下用戶應該自己格式化文本,您可以啟用可視化編輯器但單獨禁用特定按鈕。
禁用可視化編輯器上的按鈕
我啟用可視化編輯器的少數幾次之一是當作者編寫長篇文章或具有自己內部結構的頁面時。 例如,一篇 10 頁文章的作者可能需要添加副標題的能力。 在這些情況下,我為小節設置自定義類,然後禁用所有其他不需要的格式化按鈕。
用於修改 TinyMCE 編輯器的 WordPress API 有點棘手,因為您需要查找用於引用要刪除的每個按鈕的代碼名稱。 通過刪除“廚房水槽”按鈕,您可以獲得最大的收益,該按鈕可以切換包含最有問題的格式按鈕的整個第二行。 將以下代碼添加到主題的functions.php文件中即可。
# Remove visual editor buttons function emersonthis_tinymce_buttons($buttons) { # Remove the text color selector $remove = array('wp_adv'); //Add other button names to this array # Find the array key and then unset return array_diff($buttons,$remove); } add_filter( 'mce_buttons', 'emersonthis_tinymce_buttons' ); 找出要刪除的按鈕的代碼名稱的一個技巧是檢查表單的標記。 在撰寫本文時,每個按鈕都有一個以mce-i-開頭的類名,後跟您將放在上面數組中的代碼名稱。
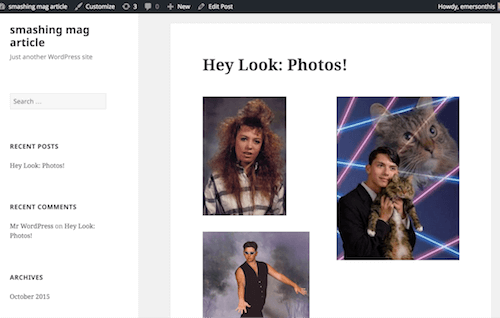
刪除“添加媒體”按鈕
只要自定義帖子類型支持編輯器功能,就會默認顯示“添加媒體”按鈕。 但是自定義帖子類型可用於廣泛的事物,並且該字段通常不適合包含圖像。

大多數情況下,當我希望作者發布圖片來配文本時,我會使用帖子縮略圖(也稱為特色圖片)。 這使得將圖像集成到主題模板中變得很容易,並且還使開發人員可以更好地控製圖像的大小和規格。
使用編輯器中的“添加媒體”按鈕嵌入的臨時照片很難控制,並且根據作者在與周圍文本相關的位置插入圖像的位置,它們往往看起來很尷尬。 它們也讓許多作者感到困惑,因為乍一看“添加媒體”按鈕很容易與頁面下方出現的“特色圖片”上傳按鈕(默認情況下)混淆,並且主題的使用方式可能非常不同。 我幾乎總是通過將以下代碼添加到主題的functions.php文件中來刪除它。
# Remove media buttons function emersonthis_remove_add_media(){ # do this conditionally if you want to be more selective remove_action( 'media_buttons', 'media_buttons' ); } add_action('admin_head', 'emersonthis_remove_add_media'); 您可以在remove_action()之前添加邏輯,以僅針對某些帖子類型有條件地刪除媒體按鈕。 例如,您可能希望作者將圖像添加到頁面,而不是使用縮略圖的博客文章。
禁用主題定制器選項
如果您正在處理子主題,則父主題可能會提供不適合子主題的自定義選項。 自定義選項可能在您的子主題中未使用,或者有可能破壞事物。 無論哪種方式,WordPress 主題定制器 API 都可以通過將以下代碼段添加到主題的functions.php文件中輕鬆擺脫它們。

# Remove customizer options. function emersonthis_remove_customizer_options( $wp_customize ) { // $wp_customize->remove_section( 'static_front_page' ); // $wp_customize->remove_section( 'title_tagline' ); $wp_customize->remove_section( 'colors' ); $wp_customize->remove_section( 'header_image' ); $wp_customize->remove_section( 'background_image' ); // $wp_customize->remove_section( 'nav' ); // $wp_customize->remove_section( 'themes' ); // $wp_customize->remove_section( 'featured_content' ); // $wp_customize->remove_panel( 'widgets' ); } add_action( 'customize_register', 'emersonthis_remove_customizer_options', 30);上面代碼片段中的每一行對應一個單獨的主題自定義選項,您可以通過取消註釋來禁用它。
隱藏未使用的儀表板菜單項
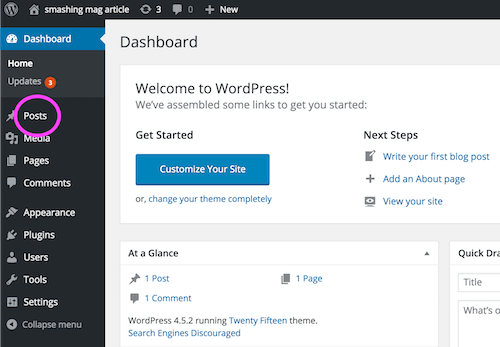
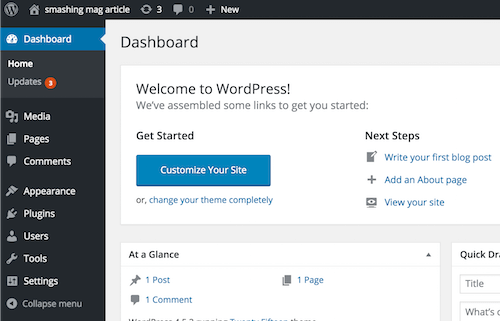
並非每個站點都有相同類型的內容; 例如,有些網站沒有博客。 如果我們將相同的邏輯應用於 WordPress 儀表板,就像應用於任何其他用戶界面,那麼顯示不執行任何操作的按鈕是令人困惑且不必要的。 在這個例子中, Posts 菜單項是不必要的,所以讓我們通過將以下代碼片段添加到functions.php來刪除它:
function emersonthis_custom_menu_page_removing() { // remove_menu_page( 'index.php' ); //Dashboard // remove_menu_page( 'jetpack' ); //Jetpack* remove_menu_page( 'edit.php' ); //Posts remove_menu_page( 'upload.php' ); //Media // remove_menu_page( 'edit.php?post_type=page' ); //Pages remove_menu_page( 'edit-comments.php' ); //Comments // remove_menu_page( 'themes.php' ); //Appearance // remove_menu_page( 'plugins.php' ); //Plugins // remove_menu_page( 'users.php' ); //Users // remove_menu_page( 'tools.php' ); //Tools // remove_menu_page( 'options-general.php' ); //Settings } add_action( 'admin_menu', 'emersonthis_custom_menu_page_removing' );每行對應於儀表板中的特定菜單。 文件名並不總是與儀表板菜單中顯示的名稱相匹配,因此將註釋行保留為快速參考。


重要的是要了解刪除這些菜單項實際上並不會撤銷用戶的權限。 用戶仍然可以使用 URL 直接訪問隱藏的菜單項。 如果目標是通過隱藏多餘的控件來減少儀表板的混亂,那麼這可能很好。 如果目標實際上是阻止用戶訪問這些控件,那麼您將需要修改用戶角色的功能。 為此,請在插件的激活鉤子中添加如下代碼片段(它只需要運行一次):
global $wp_roles; // global class $role = 'author'; $cap = 'delete_published_posts'; $wp_roles->remove_cap( $role, $cap );使用這個包含所有功能的綜合表格來查找可以為每個默認角色添加或刪除的特定功能。
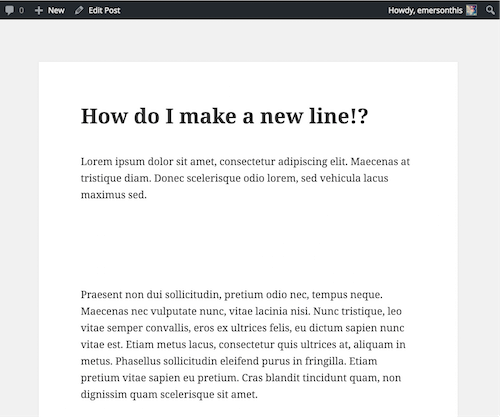
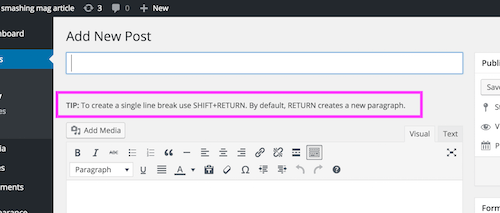
添加有關換行符如何在編輯器中工作的提示
默認情況下,當作者按下Return時,可視化編輯器 (TinyMCE) 將創建一個新段落。 如果您只想要一個老式的換行符(又名回車),您需要按Shift+Return 。 這對許多作者來說既漂亮又強大,但並不直觀。 我已經開始添加一個快速提醒,以避免不可避免地抱怨在帖子或頁面中出現“一堆奇怪的空白”。

將以下代碼段添加到您的functions.php文件中。 更改$tip的值以說出您想提醒作者的任何內容。
# Adds instruction text after the post title input function emersonthis_edit_form_after_title() { $tip = '<strong>TIP:</strong> To create a single line break use SHIFT+RETURN. By default, RETURN creates a new paragraph.'; echo '<p>'.$tip.'</p>'; } add_action( 'edit_form_after_title', 'emersonthis_edit_form_after_title' );此技術可用於提醒您希望作者在添加或編輯內容時記住的任何內容。

不要分配管理員帳戶
WordPress 管理員角色非常強大,權力越大,責任越大。 一些客戶是經驗豐富的 WordPress 高級用戶,他們能夠勝任地管理他們的網站。 他們中的許多人不是。 後者不應該作為管理員四處閒逛。 相反,讓他們成為編輯並創建一個單獨的管理員帳戶,並使用超強密碼。 如果您與客戶有持續的聯繫,您可以保留這些憑據,直到客戶準備好自己管理站點。

或者,為客戶端提供兩組憑據,並讓他們將管理員憑據存儲在安全的地方,並且只使用它來執行管理任務。 許多客戶會立即丟失管理員憑據,但這很好:密碼始終可以重置,而且這些客戶通常會重新僱用您為他們進行日常站點維護。
對管理員帳戶吝嗇的最重要原因是它們是一個安全漏洞。 一個令人愉快的副作用是,初學者 WordPress 用戶在以作者或編輯者身份登錄時通常會發現儀表板 UI 不那麼不堪重負,因為在學習添加或編輯帖子等基本技能時,需要排序的菜單較少。
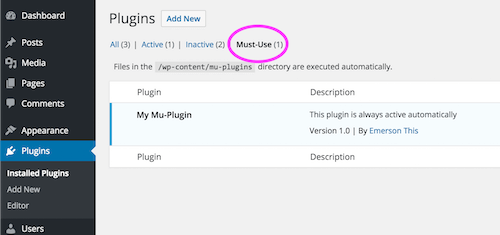
使用 mu 插件
mu-plugins/目錄已經存在很長時間了,但我遇到的大多數 WordPress 黑客都沒有聽說過。 “mu”代表必須使用。 該目錄是可以安裝插件的替代位置。

不同之處在於“必須使用”的插件會自動激活,並且不會在整個儀表板中意外禁用。 它們也在其他插件之前加載。 這對於網站正常運行必須存在的插件是理想的。 對於通常可能會卡在自定義主題的functions.php文件中的非演示性黑客,它也是一個很好的選擇。 例如,我喜歡在 mu-plugin 中定義自定義帖子類型,因為無論特定主題是否處於活動狀態,該內容都應該持續存在。
mu-plugins/目錄不存在開箱即用。 您在wp-content/中手動創建它。
wp-content/ mu-plugins/ plugins/ themes/ ...最大的限制是 WordPress 只查找頂層mu-plugins/中的文件,並且會忽略子目錄中的代碼。 但是,您可以通過在mu-plugins/頂部創建一個 PHP 文件來解決此問題,該文件從同級子目錄加載代碼。 另請記住,更新通知不適用於 mu-plugins。 我認為mu-plugins/是放置客戶永遠不必考慮的重要代碼的地方。
在 Codex 中閱讀有關必須使用插件的更多信息。 如果您想通過阻止停用它們的能力來要求其他插件,您可能會發現 WDS-Required-Plugins 庫很有用。
最後說明
您可能會發現禁用 WordPress 免費提供的功能是違反直覺的。 但請記住,您的客戶並沒有付錢讓您給他們很多按鈕。 您的工作是製作一個有效、強大的網站,並根據客戶的目標量身定制。 通過禁用有問題或無關的功能,您實際上是在提供更多價值。
如果您想要更多片段,我已經創建了一個有用的 WordPress 片段的公共 GitHub 存儲庫,其中包含上述 hack 的最新版本,以及我定期添加的其他內容。 如果您有自己想要分享的方便的片段,那麼非常歡迎拉取請求!
