如何為您的客戶設計符合 ADA 標準的網站(並避免違法)
已發表: 2019-10-24作為網頁設計機構,您完全有責任為您的客戶建立網站。 你有沒有想過如果你設計一個不符合 ADA 的網站會發生什麼?
ADA 代表美國殘疾人法案。 這是 1990 年通過的一項民權法,旨在確保殘疾人享有與其他所有人相同的權利和機會。
2018 年,聯邦法院收到了大約 2,285 起與 ADA 合規相關的訴訟。 原因是:
- 缺乏使屏幕閱讀器可以輕鬆訪問網站的編碼。
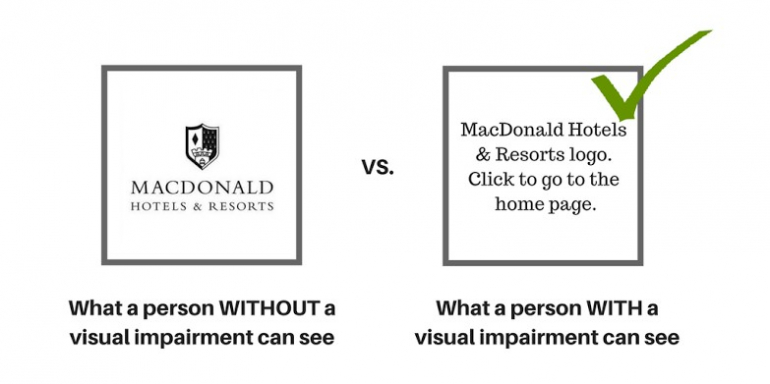
- 低視力或盲人用戶不使用圖像 alt 標籤。
- 使用移動設備訪問網站有困難。

小型和大型企業都受到此類訴訟的影響,導致企業向索賠人支付巨額罰款。
ADA 如何影響您的網頁設計業務?
現在,您會想知道這對您的網頁設計公司有什麼影響? 你沒有支付罰款。 正確的? 你錯了! 設計不符合 ADA 的網站會以多種方式影響您的業務:
1-您將失去現有客戶,因為如果他們中的任何人面臨與 ADA 相關的訴訟,那麼他們將轉移到一家專門構建符合 ADA 的網站的公司。 您的網頁設計維護合同將被取消,客戶不會三思而後行。
2- 您將停止獲得新客戶,因為隨著越來越多的人了解與 ADA 合規性相關的法律,他們更願意與設計專業、用戶友好、符合 ADA 的網站的網頁設計公司合作。
3- 您將失去您的商業聲譽,因為如果您的任何現有客戶因不遵守 ADA 而被起訴,那麼他們將開始對您的業務發表負面評論,您的商業聲譽將受到損害。
4-您的網頁設計服務將成為社交媒體的目標,因為人們更願意在他們的社交資料上分享負面故事。 如果任何這樣的故事傳播開來,那麼它可能會對您的業務產生巨大影響。
5-如果您正在設計不符合 ADA 的網站,那麼您就是違法的。 如果您的任何索賠人客戶因不遵守 ADA 而起訴您的公司,您可能必須在聯邦法院代表您的企業。
網頁設計公司的 ADA 清單
作為網頁設計機構,您需要遵循網頁可訪問性標準的每條指南,以使您的網站符合 ADA 標準。
Web 內容可訪問性指南 (WCAG) 2.1 提供了廣泛的建議,以使所有人都可以訪問 Web 內容。
在本文中,我將列出每個網頁設計公司都應遵循的基本要求,以確保他們的大多數客戶免受與網頁可訪問性相關的任何訴訟:
網站介紹
1-頁面標題的清晰和描述性文本。
2-所有標題應正確嵌套。
3- 應該使用顏色的替代品,因為單獨的顏色不能傳達意義。
4- 清除表格。
5- 圖像和元素的相同標籤。
6-清潔代碼。
網站外觀
1-人們應該能夠在不影響可讀性的情況下放大 200%。
2- 文字的顏色對比度應該在 4.5:1 左右。
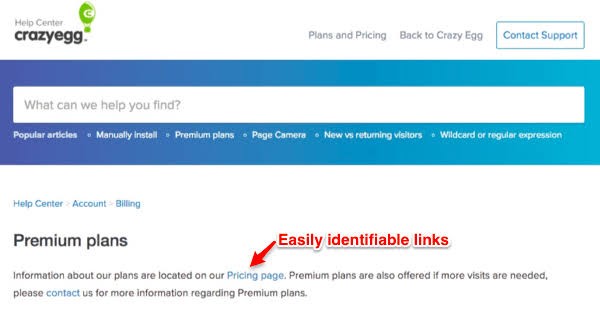
3-文本鏈接應該易於識別。


4-佈局和導航應該是一致的。
內容替代品
1- 網站上的所有圖片都應該有描述性的替代文字。
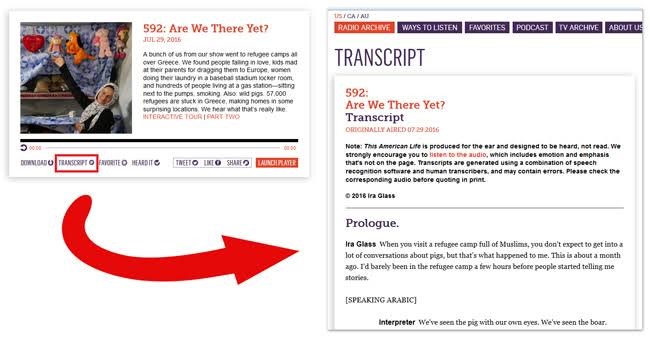
2- 所有視頻都應該有文字轉錄和隱藏式字幕。

3-不應使用圖像來傳達文本。
4- 表格數據應分解為可管理的列。
5- 所有無關文檔必須符合基本的可訪問性指南。
用戶控制
1-沒有自動彈出窗口或音頻/視頻。
2- 網站的任何部分都不應發生意外變化。
3-自動更新應該可以選擇暫停。
4-所有重要的提交,如銀行賬戶信息,都應該有在最終提交之前進行審查的選項。
5- 在時間限制開始之前,應該有可調整的時間限制,最高可達原始限制的 8 倍。
網站可用性
1-網站的所有功能都應該是關鍵字可訪問的。
2-焦點指示器和跳過導航鏈接應該可用。
3-應提供搜索功能。
4- 應提供有效的站點地圖鏈接。
5- 應為網站設置默認語言。
讓所有客戶的網站都可以訪問的更快更簡單的方法
儘早讓所有客戶的網站都可以訪問並不是一件容易的事,尤其是在您有多個客戶的情況下。 此外,任何網站都會經歷大量更新,每次更新網站時,都可能違反 WCAG 2.1 準則。 如果您的客戶自己進行更改,那麼遵循這些準則將變得更加困難。
您不能為每個客戶手動執行此操作,因為這將需要大量工作,並且您的所有資源都將用於保持網站符合 ADA 標準。
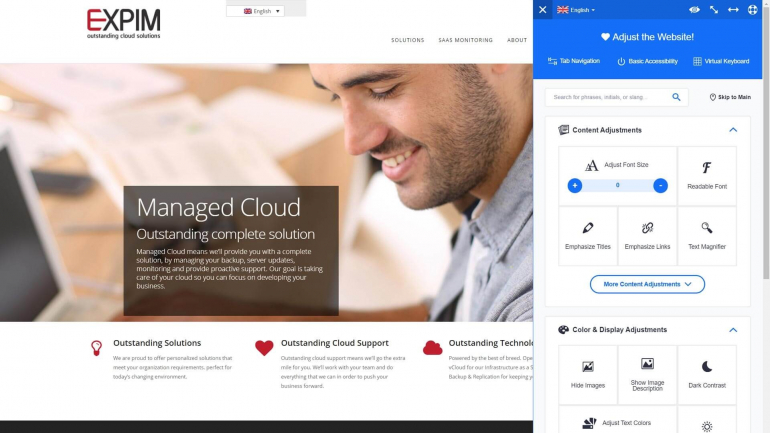
讓您的所有客戶網站受到 ADA 投訴的一種更快、更有效的方法是使用像 accessiBe 這樣的自動化解決方案。 這個由人工智能驅動的軟件對網站架構進行全面掃描,並自動使其既可訪問又符合 ADA 標準。
accessiBe 部署了一個界面,如下圖所示,殘疾人可以通過該界面根據 AI 系統獲取的數據調整屏幕。

它每 48 小時執行一次掃描,因此系統會自動處理對網站的任何更新。 accessiBe 的人工智能和機器學習技術可確保無論您的客戶在其網站上發布多少更新,網站都符合 ADA 標準。
最後的話
如果您不希望自己的網頁設計業務或客戶的業務被起訴,那麼現在就開始吧。 小型和大型企業都容易成為 ADA 違規的目標。
因此,您必須非常認真地對待這個問題。 承擔對您和您的客戶網站 ADA 投訴的全部責任。 這將幫助您獲得新的推薦並發展您的業務。
