如何為潛在客戶設計公司博客
已發表: 2021-05-12如今,公司網站附帶博客已成為標準。 不幸的是,博客通常只是用來打勾,通常不會帶來太多的參與或很多線索。
這件事情是由很多原因導致的。 通常內容很差,沒有針對 SEO 進行優化,或者帖子談論的是公司,而不是解決與目標市場或理想客戶角色相關的問題、問題和趨勢故事。
另一個常見問題是博客設計缺乏思考,尤其是在“轉化率優化”或 CRO 方面。 CRO 是查看網頁或博客的設計並對其進行調整或更新的過程,以便它帶來更多的銷售、潛在客戶或您博客的任何目標。 也許您想提高品牌知名度並創造出色的用戶體驗 (UX)。 CRO 和 UX 經常相互補充,但它們也可能發生衝突,所以這是一個謹慎的平衡行為。
例如,使用彈出窗口可能會改善 CRO,但它可能會惹惱用戶並阻止他們回來閱讀您的最新帖子。 本文將介紹一些修改公司博客設計和佈局以增強潛在客戶生成的簡單方法。
博客主頁設計
在許多情況下,博客主頁將獲得最多的流量。 這種相對較高的流量水平通常是由於博客主頁在點擊或從公司主頁的步數方面接近,或者因為博客主頁產生的反向鏈接最多。
無論哪種方式,如果您想生成視圖和潛在客戶,則必須優化 UX 和 CRO 的主頁。 用戶體驗是谷歌的一個關鍵排名因素,所以你不應該忽視它而支持 CRO。
基於報價的主頁
如果轉化率優化是您的首要任務,您可能需要考慮使用基於優惠的主頁。
基於優惠的主頁有點像擠壓頁面或銷售頁面,它促進一個主要的轉換目標:訂閱您的博客或了解有關您的服務或產品的更多信息的表單完成。
您通常會在基於報價的主頁的標題中擁有您的徽標和一個小的導航區域。 使用這種類型的主頁,您希望盡可能多地宣傳表格和報價。 您還需要減少可能導致訪問者遠離優惠的任何潛在干擾。
在標題中,包含與報價相關的獨特或強大的賣點。 例如,如果您希望人們訂閱您的時事通訊,請強調他們可以獲得的獨特提示和內容質量,以及為什麼這對他們很重要。 例如,如果您有一個商業博客,您可以將時事通訊宣傳為每週重要的、來自行業領先營銷專業人士的有用見解。
您可能還希望包括信任指標,甚至評論和推薦,以增強信任。
基於報價的主頁可以在短期內有效地產生潛在客戶,但請注意您的 Google Analytics 指標,特別是退出頁面率和跳出率。 這種大規模的促銷活動會惹惱很多遊客。 不幸的是,如果用戶體驗指標很差,您可以使用基於報價的主頁的更微妙版本並添加和刪除元素並隨著時間的推移對其進行調整。
基於內容的主頁
與以優惠為中心的主頁相比,基於內容或以內容為中心的主頁通常是更好的用戶體驗。
但是,如果基於內容的主頁在設計時考慮到 CRO,您仍然可以吸引大量潛在客戶。
在頁面上保持您的徽標和品牌元素清晰,並考慮包括一個側邊欄。 在側邊欄中,您可以使用醒目的圖像來宣傳產品頁面和服務。
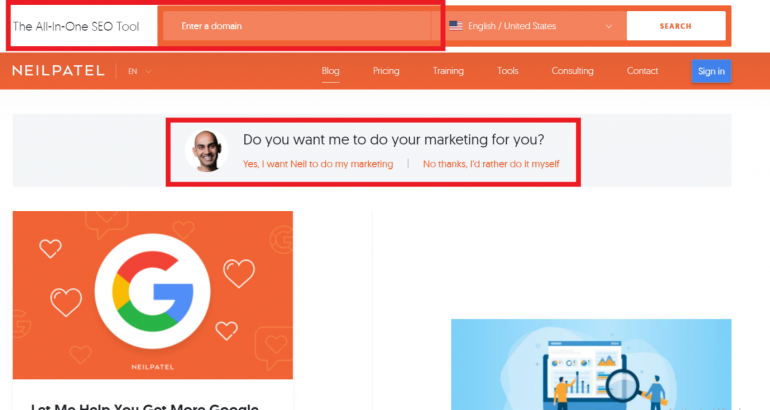
Neil Patel 的博客主頁結合了以內容為中心的佈局和標題,以宣傳他的數字營銷服務和 SEO 工具。


在上圖中,您可以看到帶有紅色矩形輪廓的促銷設計元素。 博客主頁有很多首屏內容(您需要向下滾動才能看到它),而您可以通過在標題中輸入域來訪問 SEO 工具。 您還可以通過單擊位於主導航欄下方的相關文本來選擇聯繫 Neil 的團隊尋求營銷幫助。
這種設計不會干擾用戶體驗,並且在優化 CRO 頁面方面也做得很好。 CTA 很清晰,但比基於報價的主頁要微妙得多。
您可以在以下位置查看另一個出色的公司博客主頁:exposureninja.com/blog。
在 Exposure Ninja 主頁的標題中,他們有一個聯繫電話號碼,一個明確的號召性用語 (CTA) 按鈕來註冊他們的時事通訊,以及一個突出的 CTA 按鈕,可以在主導航右側獲得免費的網站評論. 此 CTA 也會移動,當您向下滾動時,整個頁眉會粘在頁面頂部。
擁有基於內容的主頁佈局的關鍵要素是擁有豐富的內容!
博客文章佈局
您的許多博客主頁元素都可以延續到博客文章中——尤其是標題。
與 Niel Patel 主頁設計一樣,當您向下滾動時,在頁眉中放置一個 CTA 欄會非常有效。 對用戶體驗的影響很小,但它可以顯著增加帖子或頁面產生的潛在客戶數量。
可以使用 CSS 和 HTML 開髮用於宣傳優惠或服務以換取電子郵件地址的 CTA 欄,或者您可以使用 hellobar 等工具。
更高價值的產品,例如汽車和假期,通常可以在標題中推廣電話號碼和“點擊通話”CTA。
大多數人在選擇預訂試駕或假期之前會想討論汽車或假期的細節。 使用 Google Optimize 或 hello bar 等工具,您可以測試不同的 CTA 按鈕和設計,並拆分測試以查看哪個最有效。
實時聊天小部件
託管實時聊天有很多好處。 借助實時聊天小部件,訪問者幾乎可以立即提出問題並獲得答案。 與可能需要數小時甚至數天才能解決查詢和回答問題的電子郵件和電話相比,這是一個相當大的優勢。
還可以自定義實時聊天小部件,使其在一定秒數或一段時間不活動後主動彈出。 您還可以設置一些實時聊天小部件,以便在訪問者到達您的博客文章底部時主動彈出特定的問候語。
同樣,這可能是 UX 和 CRO 之間的謹慎平衡行為,因為許多人會發現主動的實時聊天窗口有點煩人。 在大多數情況下,實時聊天小部件可以在屏幕角落保持“休眠”狀態,如果訪問者有問題或疑問,它會提供清晰的 CTA。
結論
有很多方法可以從公司博客中獲得更多轉化。 其中包括包含突出 CTA 按鈕和圖像的標題和側邊欄。 實時聊天小部件還可以通過提供查詢的即時答案來提供出色的用戶體驗,這反過來又可以產生融洽的關係和更多的潛在客戶。 但是,博客最關鍵的元素是它包含對目標受眾有用的優秀內容。 精彩的內容是基礎,應該會在您的博客和社交渠道周圍產生重複訪問者甚至社區。
