如何創建響應式 WordPress 網頁設計?
已發表: 2016-05-27WordPress 在全球擁有數百萬用戶,是使用最廣泛的內容管理系統。 然而,關於如何在 WordPress 網站上進行響應式網頁設計的討論仍然很多。
相關文章:
- 絕對響應式全屏背景圖像
- 響應式圖像 - 為什麼它是必須的以及完成它的 4 種方法
- 保持競爭力 - 學習響應式設計
- 為您的 WordPress 網站選擇正確的主題
- 前 40 個現成的 WordPress 商業主題
這並不奇怪,真的。 雖然 WordPress 使添加內容和網站的整體管理變得非常容易,但創建響應式 Web 設計卻大不相同。 響應式網頁設計可幫助您在不斷增長的設備數量和現在存在的不同屏幕尺寸上完美地展示您的網站。

那麼你到底是怎麼做的呢? 以下是一些提示:
1. 從一開始就獲得響應式主題。
WordPress 的好處是有很多主題可供您選擇,以幫助您輕鬆獲得所需的網站外觀。 您需要了解主題的可定制性和靈活性。 現在,您可以在您的標準列表中添加能夠處理開箱即用的響應式 Web 設計。
獲得一個可以幫助您進行響應式網頁設計的主題是確保您的 WordPress 網站在任何屏幕上完美顯示的最快方法。
訂閱時事通訊並獲取我們驚人的響應式 WordPress 主題,完全免費為社交媒體優化!!!
好消息 - 不乏來自許多可信賴來源的響應式主題。 隨便挑吧。
在哪裡可以找到這些響應式主題? 這是一些最新的多用途的:
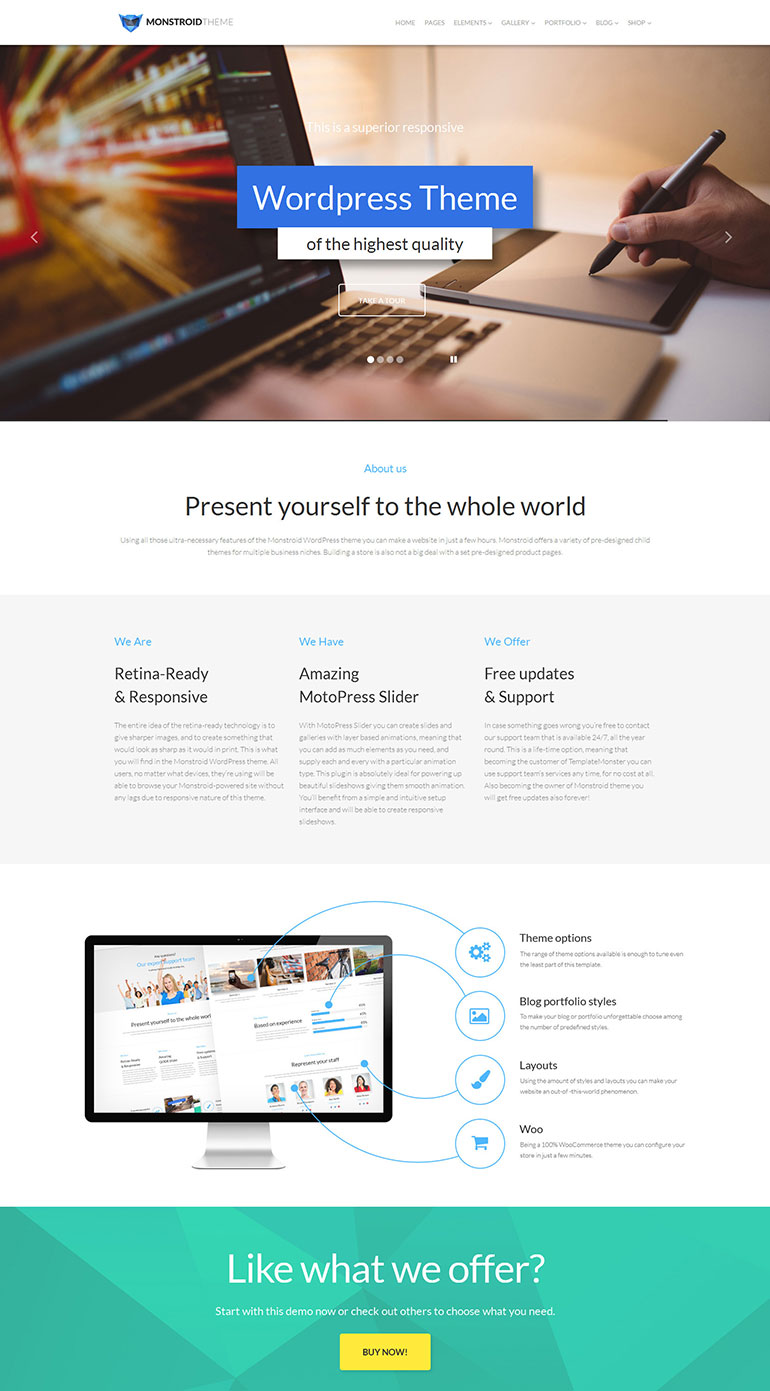
怪物 WordPress 主題

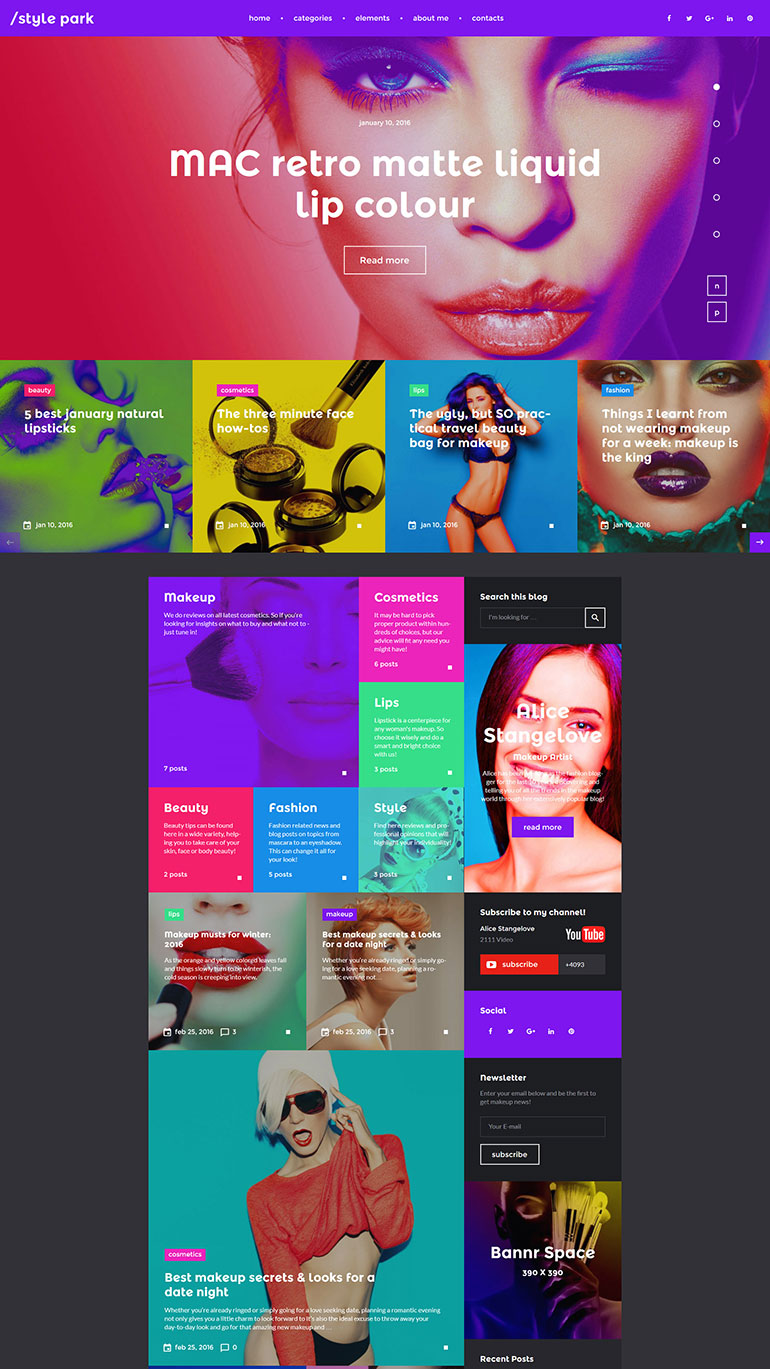
風格公園 WordPress 主題

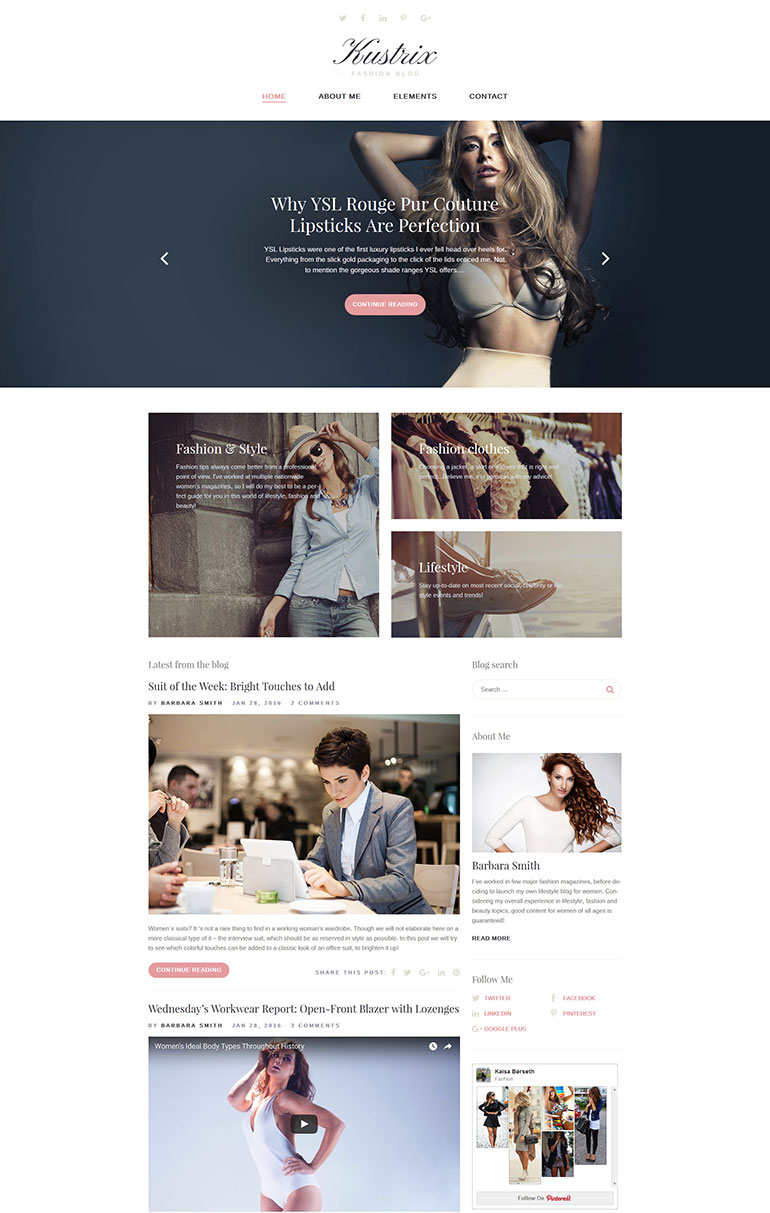
Kustrix WordPress 主題

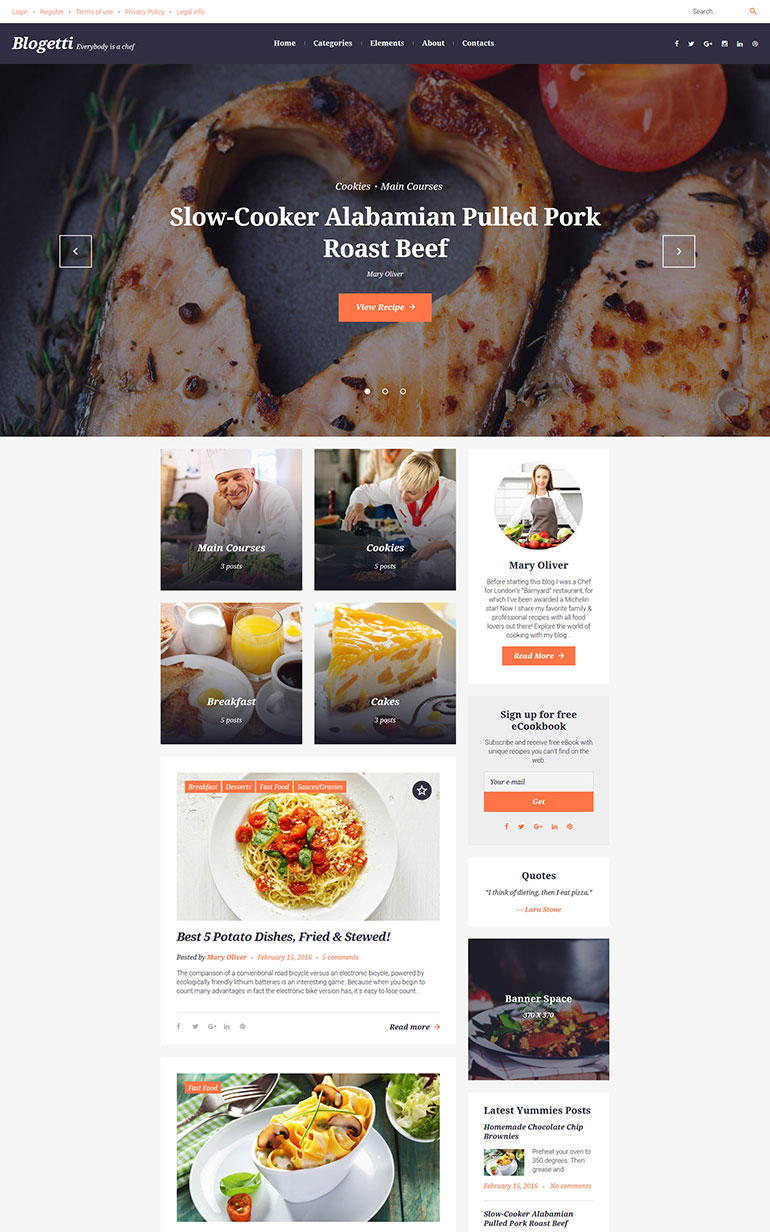
Blogetti WordPress 主題

WildRide WordPress 主題

如何選擇您的響應式主題:
看起來很重要。 這應該是您選擇主題時的首要考慮因素。 主題應該能夠為您提供所需的外觀,而無需花費數天和數小時對其進行自定義。
性能很重要。 主題可能經常會影響您網站的加載速度,因此請遠離調用過多文件或迫使您加載過多千字節文件的主題。 主題不應減慢您的網站速度。
可定制性。 如果您購買主題,這可能不是問題,但如果您正在尋找免費主題,那麼您可以使用主題自定義和個性化的內容可能會受到一些限制。
2. 將您當前的主題轉換為響應式主題。
如果您已經有一個現在用於桌面網站的主題,並且如果您真的很喜歡那個主題的外觀,除了它是以像素而不是百分比編碼的,那麼請努力使其更具響應性。
你怎麼做到這一點?
一個。 按順序獲取您的媒體查詢。

當您獲得 WordPress 主題時,您應該有一個樣式表,該樣式表可用於您網站的移動版和桌面版。 您只需指定特定屏幕尺寸與此默認樣式的不同之處。
您需要定義這組樣式更改將適用的最大寬度。 為此,請使用:
@media 屏幕和(最大寬度:320px)
這意味著對於 320 像素寬或更小的屏幕尺寸,將使用一組不同的樣式。
您可能想要使用的其他屏幕尺寸是 480 像素、780 像素和 1024 像素。
灣。 知道如何處理圖像。
如果圖像太大並且從容器中溢出,則圖像可能會成為問題。 為確保這種情況永遠不會發生,請將以下代碼添加到您的 CSS
身體形象{
最大寬度:100%;,br /> }
要么,要么您上傳不同的圖像大小,這些圖像將根據所使用設備的大小相應地加載。
C。 使用適當的文本大小。
在小屏幕上使用較小的佈局時,您的文本可能會顯得很大。 所以只需使用這個方便的代碼調整文本大小:
身體 {
字體大小:60%;
行高:1.4em;
}
d。 適當更改其他元素。
您需要更改的佈局中的其他元素包括站點的整體寬度、側邊欄、內容、頁腳和小部件。
e. 知道如何處理導航。
有很多技術可以幫助您在網站上獲得響應更快的導航。 一方面,您可以使用下拉框而不是導航欄。 或者,您可以讓導航菜單佔據整個頁面,並為您的網站創建一個類似應用程序的環境。 甚至獲取插件來為您處理導航菜單。
3. 插件
如果您不想更改當前主題,插件是一個好主意。 如果移動訪問者現在不是您的首要任務,但同時您也不希望他們在他們的 Android 手機上瀏覽您的網站時陷入糟糕的體驗,那麼您可能需要考慮插件。
此外,如果您有一個不太注重圖形和佈局的網站,那麼插件將是一個可行的解決方案。 對於個人或商業博客或新聞網站尤其如此。 專注於內容的網站使用響應式設計插件會做得很好。
您可以試用的插件之一是 WPTouch。
WPTouch 刪除了您現有主題的一些元素,並在任何屏幕尺寸上完美顯示您的內容。 如果您希望能夠包含一些圖形,通過顏色和样式更改來個性化主題並添加其他元素,您可以為此插件付費。
以下是其他流行的插件,您可以嘗試讓您擁有一個響應式 WordPress 網站:
- 頁面構建器 - 這適用於頁面的列佈局。 適用於響應式和非響應式主題。
- 下沉下拉菜單 WordPress - 這個插件將舊的和笨重的菜單轉換為響應式下拉菜單。
- Fluid Responsive Slideshow - 對於具有幻燈片或圖片庫的 WordPress 網站,此插件非常適合您。 使用 FRS,您無需成為專家即可將幻燈片正確集成到每個帖子或頁面。
這些只是關於如何在 WordPress 上進行響應式網頁設計的一些方法。 使用這些想法,您現在可以開始實現讓您的 WordPress 網站在幾乎任何屏幕上完美顯示。
看我從頭開始構建響應式 WordPress 網站! - 視頻一
來自亞馬遜的 Wordpress 書籍:
看我從頭開始構建響應式 WordPress 網站!
如果您希望有人為您構建響應式 Wordpress 網站,請聯繫本地 Web 開發人員來幫助您。
免費響應式設計電子書
想知道如何創建響應式網頁設計嗎? 這個免費的基本指南將幫助您開始。 閱讀有關電子書的更多信息或通過以下表格下載:
