如何創建 WordPress 聯繫我們頁面
已發表: 2021-04-21WordPress 聯繫我們頁面是任何商業網站、個人博客或在線投資組合頁面的重要組成部分。 聯繫表格可讓您的受眾向您詢問有關您的產品或服務的更多詳細信息。 它可以讓您提高網站的可信度並收集有關您的客戶群的更多詳細信息。 儘管聯繫表單有很多好處,但 WordPress 默認不包含此元素。
本教程提供了有關使用和不使用聯繫我們頁面 WordPress 插件創建聯繫我們 WordPress 頁面的分步說明。
本指南對誰有用?
即使您還不是 WordPress 專家,以下指南也包含了自行創建 WordPress 聯繫頁面的簡單步驟,這對初學者網站管理員特別有用。 使用本指南,您可以練習您的 Web 開發技能。 對於希望自行維護其 WordPress 網站並使他們的在線資源盡可能可用和提供信息的博主和微型企業來說,它也將派上用場。 無論您多麼熟練或經驗豐富,本文中描述的技術都會派上用場。
為什麼要在您的網站上添加 WordPress 聯繫我們頁面?
WordPress 聯繫我們頁面對企業主及其客戶都有好處,原因有很多:
- 您的博客或商業網站會看起來更專業。 這樣,您的受眾就會知道,只要他們有任何與您的微利基相關的問題或問題,他們就可以聯繫到您。
- 您可以與受眾建立更好的溝通,同時讓用戶可以隨時訪問您。 他們只需要填寫提供的幾個字段。
- WordPress 聯繫我們頁面是品牌的寶貴信息來源。 隨意決定用戶需要共享哪些信息。 它可能是客戶的電子郵件地址、用戶名、國家等。
- 使用聯繫我們頁面,您可以防止垃圾郵件攻擊。
考慮到使用聯繫我們頁面 WordPress 插件的上述所有優勢,讓我們討論一下:
- 選擇什麼插件來創建 WordPress 聯繫我們頁面;
- 如何使用模板為 WordPress 創建聯繫我們頁面。
如何使用插件在 WordPress 中創建聯繫我們頁面
有許多可用的聯繫頁面 WordPress 插件,因此很容易迷失在它們豐富的內容中。 我們選擇了聯繫表格 - WordPress 聯繫表格插件來促進決策,從而可以輕鬆地將聯繫表格添加到您的網站。
這是 Codecanyon 的一款高級 WordPress 插件,售價 24 美元。 與通過 WP 儀表板通過簡單搜索很容易找到的免費 WordPress 插件不同,您需要將插件的存檔下載到您的 PC 並隨後將其上傳到您的站點。 完成後,您可以選擇多種方式將聯繫表添加到您的站點:
- 使用可以添加到 WordPress 網站任何頁面的 WordPress 簡碼。
- 該插件包含 Visual Composer 元素,用於在拖放模式下創建聯繫我們頁面。
- 您還可以使用小部件將聯繫表單添加到邊欄或頁腳。
您可能會在 WordPress 插件目錄中遇到許多其他聯繫表單插件。 其中許多是免費且易於使用的。 如果您決定使用專用插件創建聯繫我們頁面,您應該不會遇到任何問題。
如何在沒有插件的情況下在 WordPress 中創建聯繫我們頁面
讓我們看看如何在 WordPress 中創建一個功能齊全的聯繫我們頁面。 我們將添加一個沒有任何插件的聯繫表。 相反,我們將創建一個自定義的聯繫我們頁面模板來實現我們的目標。
什麼是 WordPress 頁面模板?
在 WordPress 中,這些是負責網頁佈局和功能的 php 文件(我們談論的是頁面而不是帖子)。 所有 WordPress 主題都帶有一個 Page.php 文件,它是默認的頁面模板。 頁面模板是一個非常強大的功能,可以讓開發者根據自己的需要自定義主題。 在本教程中,我們將檢查如何創建自定義聯繫我們模板。
第 1 步:創建聯繫我們模板
導航到主題文件夾,創建一個空白文件並將其命名為contact.php(您可以使用不同的名稱)。 php 文件將包含用於處理用戶輸入的表單 HTML 標記和 PHP 代碼。 在 php 文件的頂部編寫以下代碼。
<?php /* 模板名稱:聯繫我們 */ ?>
WordPress 使用此評論塊來唯一標識我們的自定義頁面模板。 接下來,將以下代碼複製並粘貼到文件 contact.php 文件中:
<?php /* 模板名稱:聯繫我們 */ get_header(); ?> <div id="primary"> <div id="content" 角色="main"> </div><!-- #內容 --> </div><!-- #primary --> <?php get_footer(); ?>
使用此代碼,我們將結構添加到聯繫頁面模板。 現在,我們的模板有頁腳和頁眉部分。 在下一步中,讓我們看看如何將內容部分添加到我們的頁面。
第 2 步:添加 HTML 表單
聯繫表單是具有標準字段的簡單元素。 在本指南中,我們不會關注樣式部分。 只需將以下代碼添加到 Content Div ie (div)
<form method="post" id="contactus_form"> 你的名字:<input type="text" name="yourname" id="yourname" rows="1" value="" /> <br /><br /> 您的電子郵件:<input type="text" name="email" id="email" rows="1" value="" /> <br /><br /> 主題:<input type="text" name="subject" id="subject" rows="1" value=""></p> <br /><br /> 留言:<textarea name="message" id="message" ></textarea> <br /><br /> <input type="submit" name="submit" id="submit" value="Send"/> </form>
該代碼非常不言自明。 我們在表單中使用了四個字段 - 姓名、電子郵件、主題和文本。 在下一步中,我們將添加一些 php 代碼來處理表單輸入。
第 3 步:添加 PHP 代碼以處理表單輸入。
PHP 代碼將處理兩個部分:
- 驗證。
- 發送實際郵件。
驗證
我們使用兩種類型的驗證:
- 必填字段:- 這將檢查該字段是否已填寫。
- 字段格式:這將檢查輸入的值是否為所需格式。
我們將在除“給我們留言”之外的所有 3 個輸入字段中應用這兩個條件。
驗證邏輯
在我們的驗證邏輯中,我們使用了一個標誌變量。 它的值將是 0 或 1。如果我們的驗證成功,標誌將設置為 1。如果出現問題,標誌值設置為 0。非常標準的邏輯。 這是實現此邏輯的代碼。
應用於名稱字段的驗證
if($_POST['你的名字']=='')
{$flag=0;
echo "請輸入您的姓名<br>";
}
else if(!preg_match('/[a-zA-Z_x7f-xff][a-zA-Z0-9_x7f-xff]*/',$_POST['yourname']))
{$flag=0;echo "請輸入有效名稱<br>";}驗證應用於電子郵件字段
if($_POST['email']=='')
{
$flag=0;echo "請輸入郵箱<br>";
}
否則 if(!eregi("^[_a-z0-9-]+(.[_a-z0-9-]+)*@[a-z0-9-]+(.[a-z0-9-] +)*(.[az]{2,3})$", $_POST['email']))
{
$flag=0;echo "請輸入有效郵箱<br>";
}應用於主題字段的驗證
if($_POST['主題']=='')
{
$flag=0;echo "請輸入主題<br>";
}
驗證應用於消息字段
正如我們已經提到的,不需要對消息框字段應用格式字段驗證。

if($_POST['message']=='')
{
$flag=0;echo "請輸入信息";
}所有的代碼片段都是不言自明的。 只需確保輸入字段不為空並具有正確的格式(不使用特殊字符)。
處理表單輸入
現在,我們的輸入得到了正確驗證。 我們需要通知管理員。 以下代碼將處理表單數據並將名稱、電子郵件主題和消息等詳細信息通過電子郵件發送給管理員。
我們將使用 wp_mail 函數來發送電子郵件。 要了解有關 wp_mail 的更多信息,請單擊此處。
<?php
如果($標誌==1)
{
wp_mail(get_option("admin_email"),trim($_POST[yourname])." 從".get_option("blogname"),stripslashes(trim($_POST[message])),"From: "給你發了一條消息。 trim($_POST[yourname])." <".trim($_POST[email]).">rnReply-To:".trim($_POST[email]));
echo "郵件發送成功";
}
?>聯繫我們模板的最終代碼
聯繫我們模板 php 文件中包含的代碼的最終版本如下所示:
<?php
/* 模板名稱:聯繫我們 */
get_header(); ?>
<div id="primary">
<div id="content" 角色="main">
<font color="#FF0000">
<?php
if(isset($_POST['submit']))
{
$標誌=1;
if($_POST['你的名字']=='')
{
$標誌=0;
echo "請輸入您的姓名<br>";
}
else if(!preg_match('/[a-zA-Z_x7f-xff][a-zA-Z0-9_x7f-xff]*/',$_POST['yourname']))
{
$標誌=0;
echo "請輸入有效名稱<br>";
}
if($_POST['email']=='')
{
$標誌=0;
echo "請輸入郵箱<br>";
}
否則 if(!eregi("^[_a-z0-9-]+(.[_a-z0-9-]+)*@[a-z0-9-]+(.[a-z0-9-] +)*(.[az]{2,3})$", $_POST['email']))
{
$標誌=0;
echo "請輸入有效郵箱<br>";
}
if($_POST['主題']=='')
{
$標誌=0;
echo "請輸入主題<br>";
}
if($_POST['message']=='')
{
$標誌=0;
echo "請輸入信息";
}
如果(空($_POST))
{
print '對不起,你的 nonce 沒有驗證。';
出口;
}
別的
{
如果($標誌==1)
{
wp_mail(get_option("admin_email"),trim($_POST[yourname])." 從".get_option("blogname"),stripslashes(trim($_POST[message])),"From: "給你發了一條消息。 trim($_POST[yourname])." <".trim($_POST[email]).">rnReply-To:".trim($_POST[email]));
echo "郵件發送成功";
}
}
}
?>
</font>
<form method="post" id="contactus_form">
你的名字:<input type="text" name="yourname" id="yourname" rows="1" value="" />
<br /><br />
您的電子郵件:<input type="text" name="email" id="email" rows="1" value="" />
<br /><br />
主題:<input type="text" name="subject" id="subject" rows="1" value=""></p>
<br /><br />
留言:<textarea name="message" id="message" ></textarea>
<br /><br />
<input type="submit" name="submit" id="submit" value="Send"/>
</form>
</div><!-- #content --></div><!-- #primary -->
<?php get_footer(); ?>
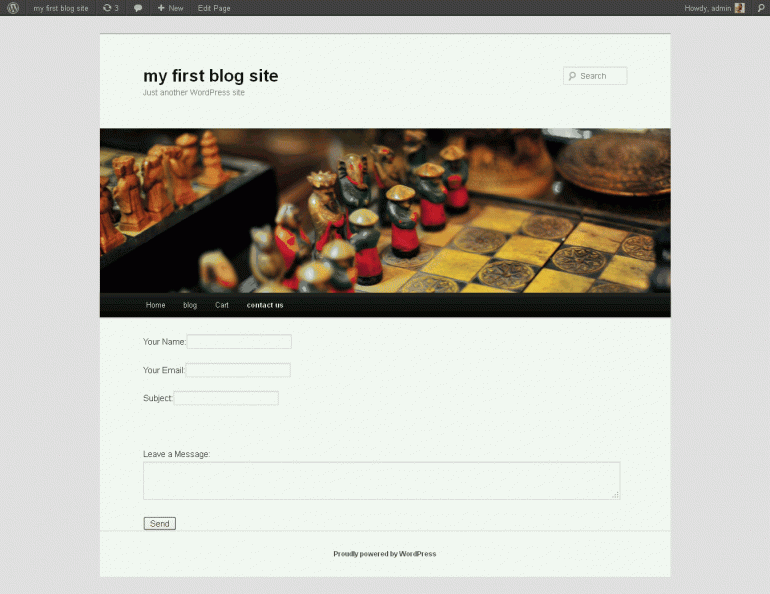
聯繫我們頁面的最終屏幕截圖。
這就是您的聯繫表格的樣子

第 4 步:使用聯繫我們模板
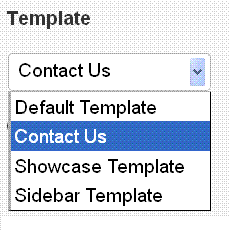
打開您的 WordPress 儀表板。 創建一個新頁面,不要忘記在頁面屬性框中選擇“聯繫我們”模板。 請參閱下面的快照。

現在,發布頁面並將其添加到菜單中。 結果,您將獲得一個閃亮的、功能齊全的聯繫我們頁面,您無需使用插件即可創建該頁面。 您可以在 WordPress 聯繫我們頁面中添加許多其他內容。 想到的一件事是添加驗證碼或其他驗證以防止垃圾郵件。
