如何逐塊創建網站佈局
已發表: 2020-01-30有許多基於圖形設計的教程,以及如何使用元素來創建完美的設計。 同樣,創建網站也需要了解網站具有的某些通用元素。 設計一個網站需要一種可視化和層次感,以最好地將這些元素以適合目的並看起來對最終用戶有吸引力的方式放置。 通常,這個過程會讓人感到非常不知所措。 但是,如果您使用逐塊網站佈局技術,它可以非常簡單。
逐塊網站佈局將網站的某些方面劃分為不同的部分。 然後,編碼人員和開發人員將創建不同的模塊並以各種順序編譯它們,以創建有吸引力和有吸引力的模板/頁面。
通過反複試驗或適當的規劃,使用逐塊網站佈局可以幫助您設計獨特的頁面,這些頁面仍然忠於您所定位的利基市場。 為了保持品牌,統一設計師經常使用常見的設計元素,如顏色、排版或其他設計元素。
網站的佈局負責為其提供所需的結構。 根據內容和業務類型,不同的佈局適用於不同的利基市場。 網站佈局的構建塊是:
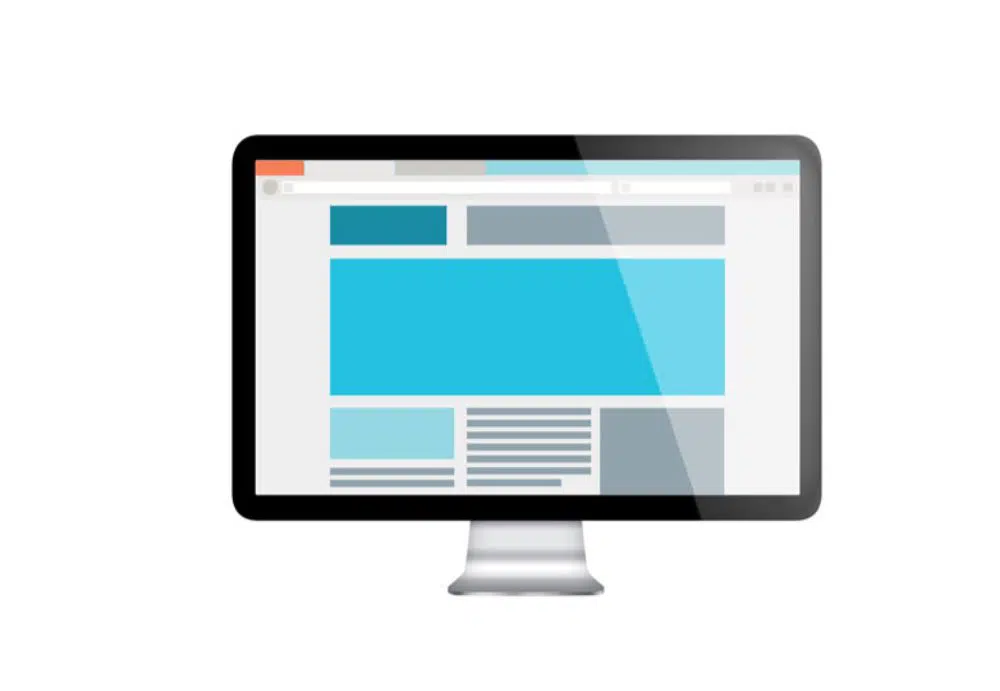
1. 特色圖片:
對於不需要很多圖像的任何業務或項目,使用特徵圖像佈局是一個不錯的選擇。 一旦用戶訪問該網站,特徵圖像將是他們首先看到的東西。 特色圖片大而大膽且毫無歉意。 它立即將訪問者的注意力吸引到它試圖描繪的東西上。 在這裡使用令人印象深刻的圖像將使網站佈局具有美觀和自信的外觀。 在此之後,整個圖像可以具有可理解的基於文本的內容。 這種佈局非常適合需要推送更多內容和更少視覺效果的企業。
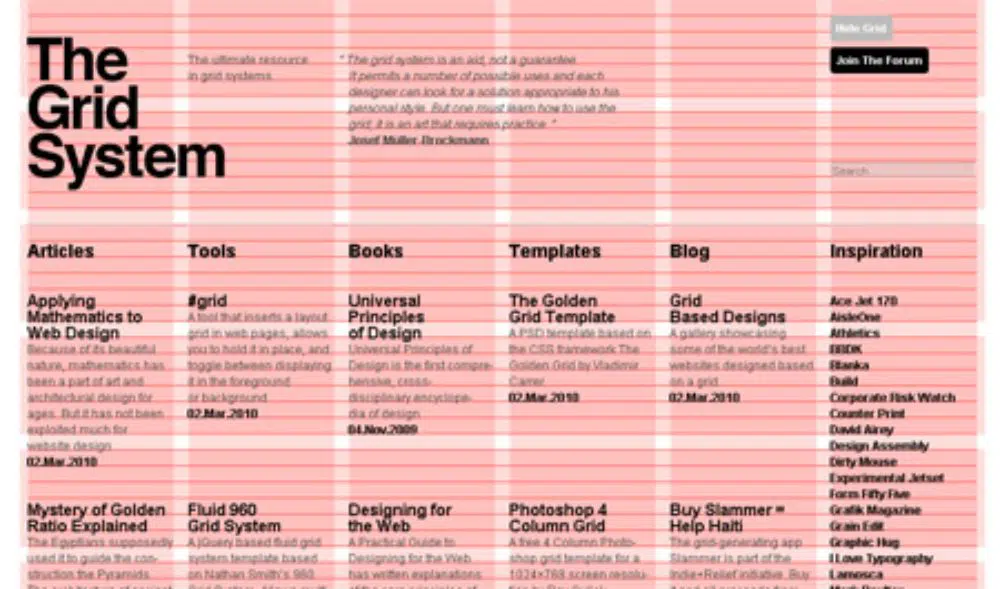
2.網格:
網格在某些方麵類似於特徵圖像。 這種佈局還包括一個大的圖形區域。 在此下方是一個部分,其中有各種不同形狀和大小的分隔塊。 在這裡,用戶可以插入他們想要的任何內容。 這些塊的內容可以是產品圖片、文本內容、博客文章或任何其他內容。 如果一個品牌有很多內容和各種各樣的內容,這種佈局可以幫助他們以最好的方式展示它。
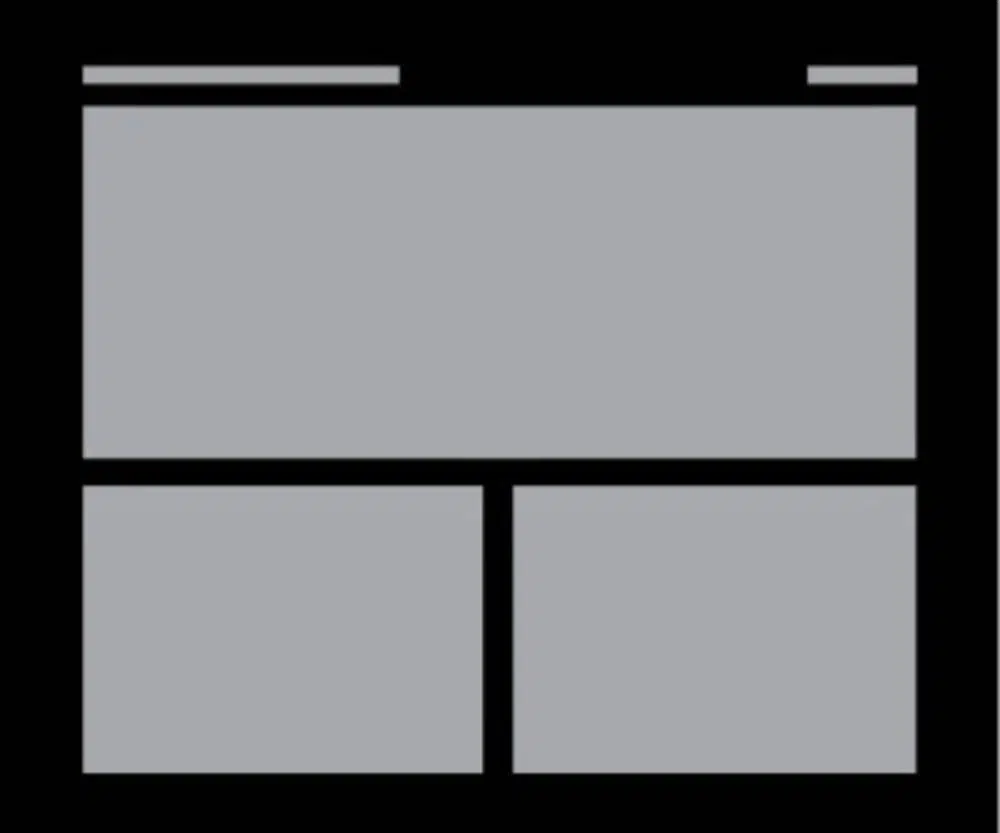
3、電網:
電網是傳統電網佈局的增強版。 這種佈局使用了許多不同的形狀,如矩形、正方形,還利用了網格中各種元素之間的面積差異。 如果您正在尋找一個包含大量視頻、文本、圖像和其他內容的品牌網站,這是一個理想的佈局。
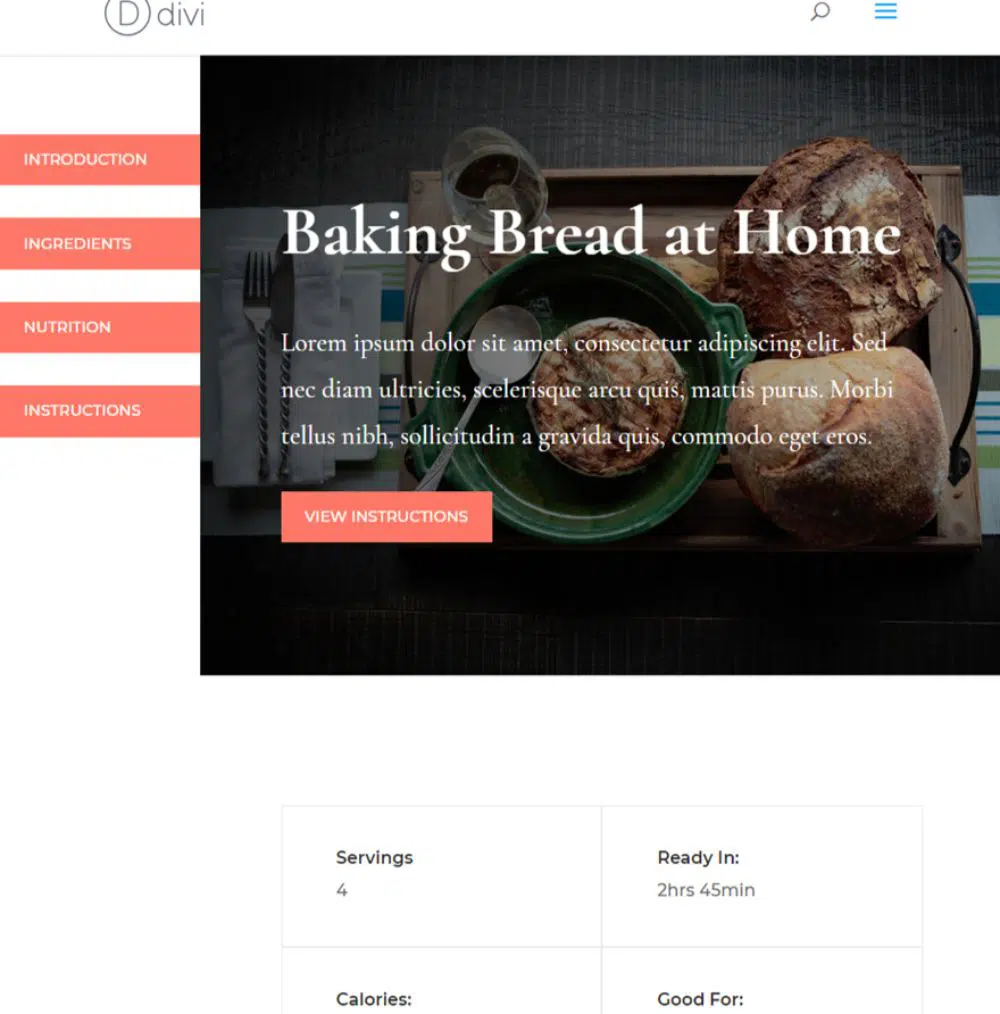
4.固定側邊欄:
對於前面討論的所有佈局,導航菜單通常位於頁面頂部。 固定側邊欄佈局根據用戶的偏好將導航設置為佈局的一側。 它還可以容納其他內容。 這種佈局非常適合網站,您希望訪問者始終擁有可訪問的導航欄。 它將保留在佈局的一側,並且隨時可供訪問者訪問。 這使用戶可以輕鬆地在網站的各個頁面之間移動,而不會迷路或花時間切換到其他頁面。
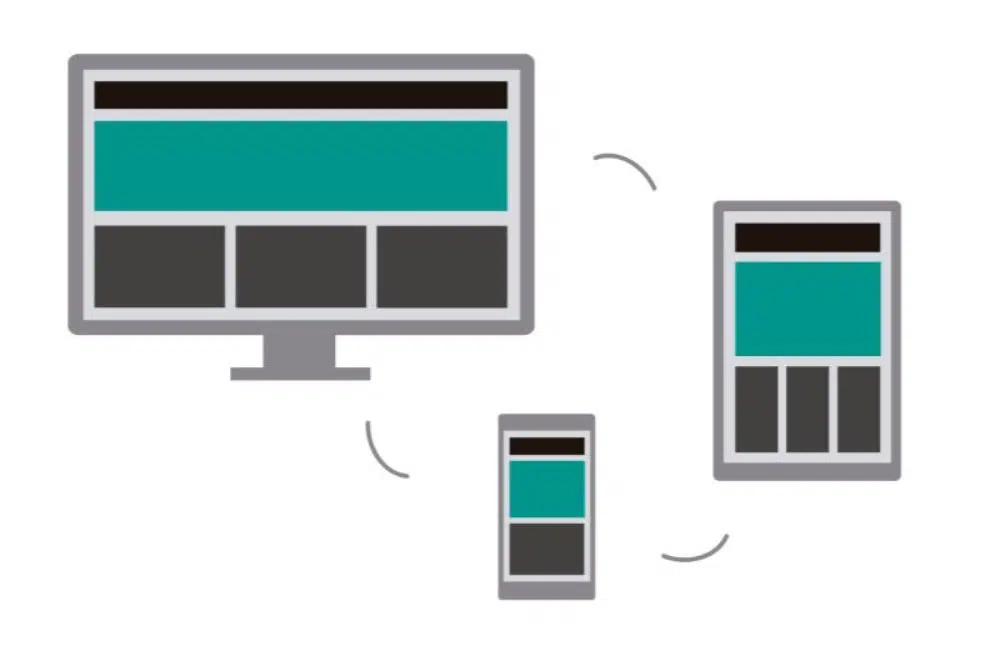
5.響應式設計:
這是您應該瞄準的網站設計的一個重要方面,無論您採用哪種佈局。 隨著時間的推移,許多用戶已經從在台式機上訪問網站轉向在智能手機和平板電腦上使用它們。 擁有響應式設計是確保您的網站在多種設備和瀏覽器上具有良好用戶體驗的一種方式。 確保在網站上線之前徹底檢查網站是否有不同的設備和瀏覽器。
到目前為止,我們已經了解瞭如何開發任何網站的基本框架。 現在這個逐塊佈局需要填充不同種類的內容。 其中一些基本內容類型包括:
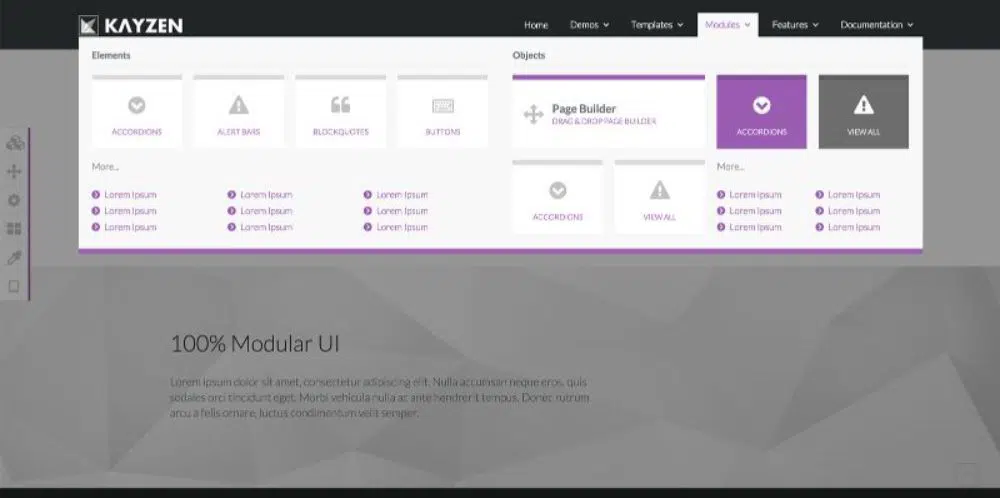
6.導航欄:

導航欄是網站必不可少的類似地圖的功能。 它可以幫助訪問者了解他們可以去哪里以及網站的內容是如何組織的。 一個結構良好的導航欄應該可以幫助任何在瀏覽網站時迷路的訪問者。 導航欄不是可選元素; 任何網站都需要有導航欄。 導航欄的放置可以在側面的頂部,這取決於使用和內容佈局計劃。 有助於在頂部佈局和側面佈局之間做出決定的一般準則是 - 當您有許多子頁面時使用側面佈局,因為它更容易適應。
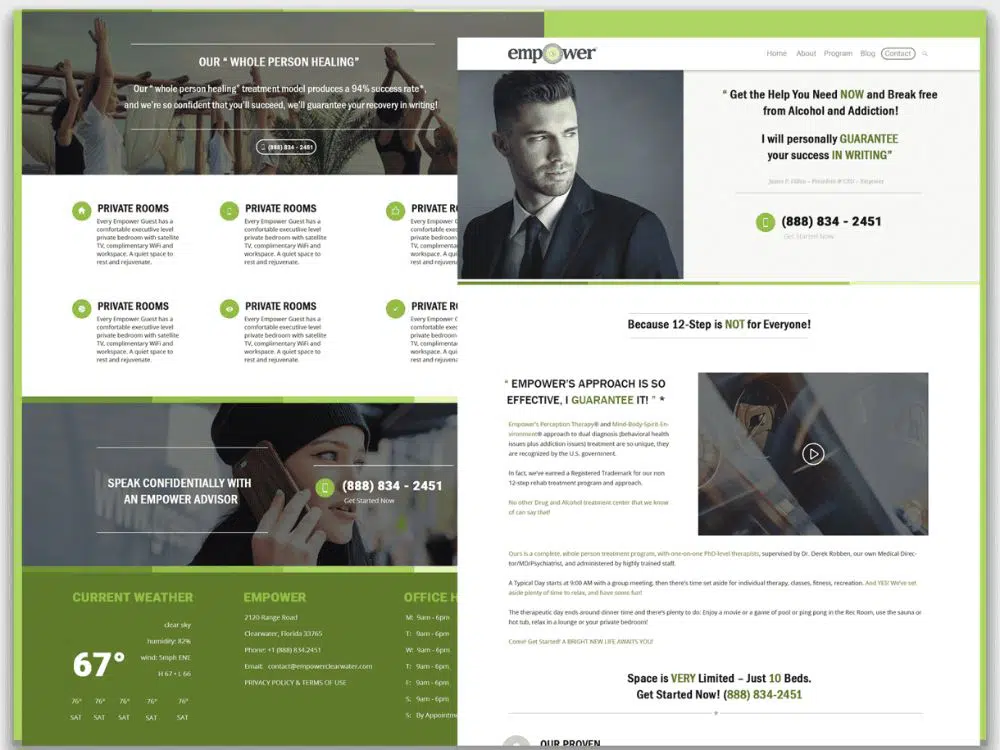
7. 圖片:
圖像具有很強的視覺力量,如果使用得當,可以成為一個很好的設計元素。 這些圖像可用於各種目的。 他們可以添加對您的副本想法的支持,以更快、更有效地完成它。 照片有可能與遊客建立情感聯繫,這有助於提高參與度。 如果您包含“我們的團隊”頁面,訪問者會熟悉團隊,從而增加可信度和信任感。 此外,使用插圖可以展示您的品牌推廣技巧以及圖形,可以幫助將注意力集中在內容的重要部分上。 圖像可以在許多地方使用,例如博客文章的特色圖像、圖庫滑塊、標題圖像、產品頁面和作者或生物圖像。
圖片的平衡需要仔細考慮,過度使用會導致集群效應,太少會使您的整體網站佈局感覺不那麼吸引人。 重點應始終放在內容上,圖像應為內容添加支持,而不是讓訪問者的注意力從內容上移開。
8. 排版:
就像圖像對於網站看起來具有視覺吸引力至關重要一樣,文本對於為您擁有的整體內容增加價值至關重要。 但是,您不能對如何呈現文本內容一無所知。 利用有用的排版層次結構可以幫助引導訪問者更容易地關注優先內容。 對於排版塊,要記住的幾個注意事項是——不要使用太多字體。 通常,兩種以上的字體不提供價值,反而看起來很費勁。
另一件要考慮的事情是你應該保持字體粗體和清晰。 文本需要足夠大,以使訪問者不必費力地閱讀您的內容。 您的字體選擇還應取決於您所針對的利基市場。 例如,Times new roman 字體是新聞相關網站的理想選擇。 但是,這對於漫畫網站來說並不是最好的。 除了這些考慮之外,您還需要確保組織您的文本。 有助於更好地規劃內容的一般格式是標題、副標題和正文。
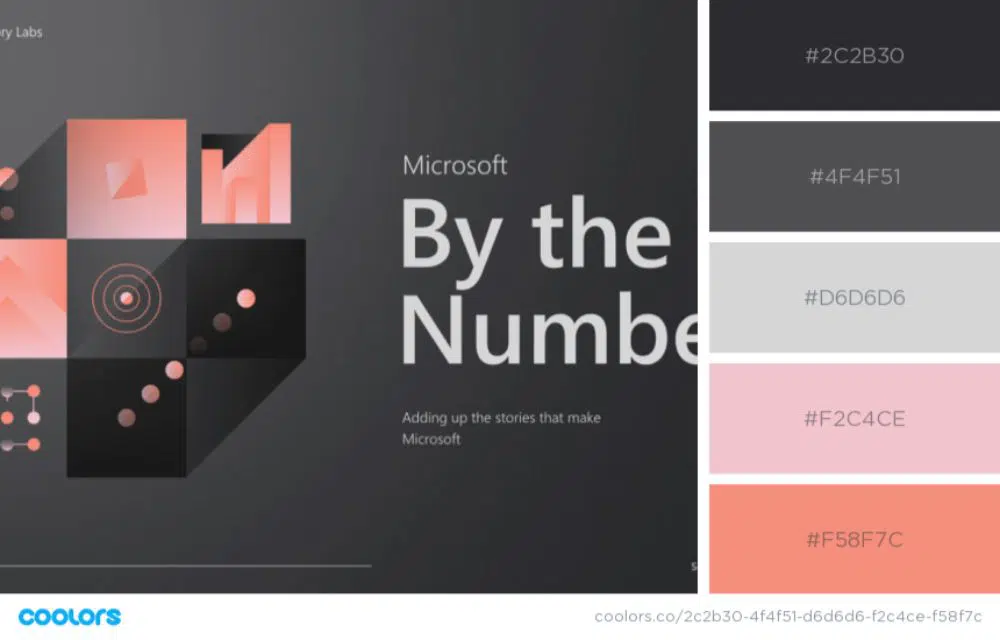
9. 顏色:
顏色是必不可少的設計元素之一,無論是圖形設計還是網站設計。 他們通常與他們有情感和心理聯繫。 例如,藍色通常與平靜有關。 因此,如果您正在設計一個瑜伽網站,藍色可能是設計中的絕佳顏色。 為您的品牌規劃一個調色板並使用相同或類似的調色板來指導您的網站佈局設計非常重要。
就像排版一樣,您也不應該在網站上過度使用顏色。 一般準則是將其保持在 3 或更少。 不僅如此,您的品牌似乎沒有焦點或身份。 很多時候,如果品牌是這樣的,那麼缺少顏色可能會更有效。 此外,您還可以嘗試使用空格來分隔網站的不同部分,並將重點放在 CTA 和重要內容部分。
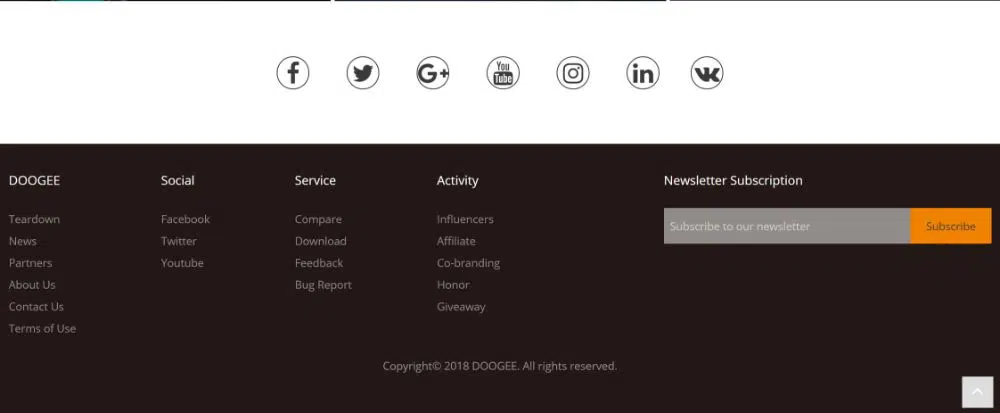
10. 頁腳:
頁腳很自然地被許多人認為是理所當然的。 它看起來不像一個關鍵部分,但它確實是。 在這裡,您可以包含有關您公司的所有重要信息。 鏈接相關頁面,例如關於我們和聯繫我們。 除此之外,您應該包括品牌、條款和服務以及隱私政策的所有重要法律細節。 此外,頁腳應包含品牌的電話號碼,以及用於聯繫商家的 Google 地圖插件。 在此處包含社交媒體按鈕也是您的理想選擇。
11. 行動呼籲:
網站的一個重要元素是號召性用語。 CTA 是您通過向訪問者提供提示和鼓勵去做您希望他們做的事情來推動參與和轉化的機會。 網站中可以包含多種 CTA。 可以有一個潛在客戶生成 CTA,您可以在其中向用戶詢問電子郵件地址; 然後是表格,閱讀更多,銷售結束等等。 應該有策略地使用 CTA 來吸引訪問者的注意力。 它們應該非常清晰易懂。
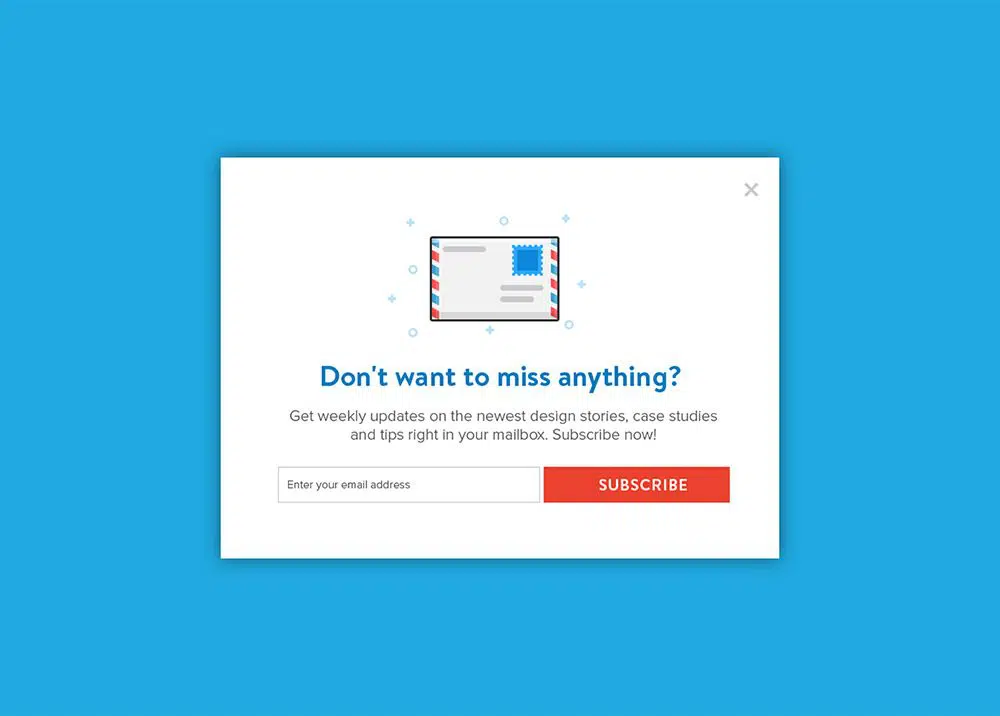
12. 彈窗:
彈出窗口不會增加用戶體驗。 但是,它們仍然是捕獲潛在線索和增加訪問者電子郵件 ID 數據庫的重要有效方法。 擁有一個好的數據庫是一種有效的營銷方式。 您可以根據自己的喜好和您認為最有效的方式使用各種彈出窗口。 時間彈出窗口是以特定時間間隔持續出現的彈出窗口,當用戶點擊網站上的特定區域時,點擊彈出窗口會被激活,另一方面,當用戶滾動到頁面上的某個點時,滾動彈出窗口會觸發網站。 還有一些入口彈出窗口會在訪問者到達網站時立即加載,而退出彈出窗口會在訪問者嘗試離開您的網站時出現。 所有類型的彈出窗口都是不同的,並且服務於不同的目的和目標。
非常重要的是不要過度彈出彈出窗口,否則訪問者會被趕走而無法繼續使用您的網站。 它必須盡可能巧妙地融入網站佈局。 就彈出窗口的大小而言,它可以佔據整個屏幕,它可以是屏幕中心的疊加層,也可以是一個滑入頁面的滑入框。
這是逐塊網站佈局製作技術的基本塊,它將幫助設計師專注於單個元素,在它們之間創造協同作用以創建結構良好的網站佈局。 您需要照顧所有設計方面並在正確的層次結構中正確使用元素以匹配您的品牌要求。 作為獎勵,它將有助於以最好的方式展示品牌。