如何打造成功的用戶體驗?
已發表: 2020-03-20具有出色用戶體驗或 UX 的網站完全是為了讓用戶完全滿意。
只要用戶在網站上得到他們想要的東西,他們就會不斷回來,這是所有雄心勃勃的營銷人員關心的,無論他們是 B2B 還是 B2C。
為什麼不? 出色的用戶體驗設計會顯著影響客戶的購買決策。 用戶體驗的影響非常重要,以至於營銷人員的主要工作都在決定網頁設計上。
讓我們探索使網站具有出色用戶體驗的技巧。
1-像用戶一樣思考
創建 UX 設計的目的是改善用戶的整體體驗。 因此,將潛在客戶放在首位,並開始考慮他們在網上購物時面臨的挑戰。
他們登陸您的頁面後首先會尋求什麼? 他們想先導航到哪裡? 問自己這些問題並記下來以創建用戶流程和行動計劃。 SEO文案在這裡發揮著巨大的作用。 您需要寫下客戶想要閱讀的單詞。
創建行動計劃的目的是使信息有條理、有條理並在每個頁面上很好地呈現給用戶。
這意味著您需要清楚地了解用戶行為、他們的需求和他們的動機。 為此,請使用觀察技術、任務分析和反饋方法。
2-擁抱感情
客戶同理心在改善您的網站設計中起著至關重要的作用。 當您的客戶登陸您的網站時,他們應該獲得他們需要的確切信息。 在網站設計中加入情感以獲得更好的用戶體驗是件好事。 您可以使用形狀、顏色、導航、內容或聲音的組合來實現。 在創建任何元素組合之前,請牢記目標受眾。 在這種情況下,您的風格和業務類型也很重要。
此外,您還需要知道在網站上您想要這些情緒的確切位置。 它可能在著陸頁上、銷售漏斗的末端或您希望用戶注意的地方。
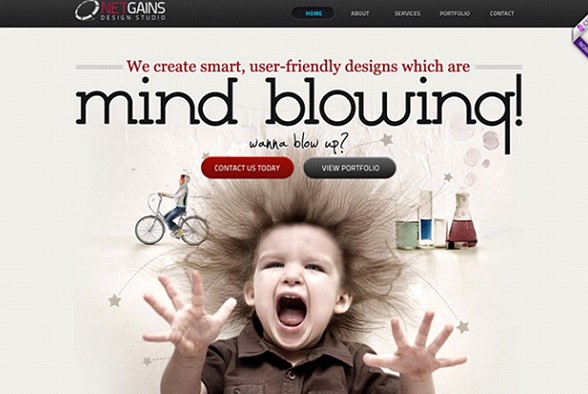
例如,您可能希望您的客戶在登陸頁面時感到興奮和受歡迎。 正確的顏色與圖像和內容的組合可以做得很好。
看看這個頁面。 設計師在上面提到的所有三個元素上玩得多麼好。

同樣,在獲得優惠券的同時,可以在購買或勝利時添加滿足感。 慶祝表情符號可以在這裡更好地工作。
3- 畫出框架
在您了解了客戶的期望之後,是時候為您的網站創建 360 度框架了。 您可以在 UX 設計師的幫助下為您完成這項工作。 用戶體驗設計師的工作是照顧樂趣、效率和樂趣,以創造一種與目標受眾產生共鳴的體驗。
用戶體驗設計師可以一頁一頁地勾勒出設計草圖,清楚地了解將在哪個頁面上執行哪些操作以及完成這些操作所需的元素。
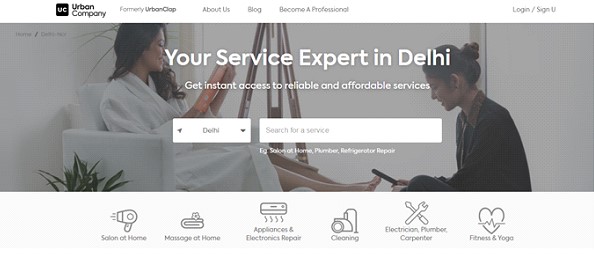
例如,Urban Company 的家政服務網站在首頁設有電子維修、清潔、非電子維修、按摩、沙龍等最受歡迎的服務選項卡。
看看 UrbanClap 的網站。 UX 設計師在這裡做得很好。

4-玩顏色
顏色具有影響我們情緒和情緒的驚人力量。 顏色對營銷效果和轉化的影響是相當顯著的。
事實證明,營銷人員堅信遵循色彩規則來設計他們的產品和營銷元素,包括網站。
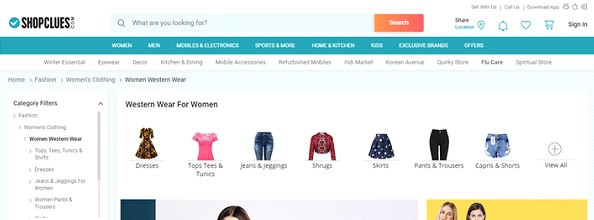
例如,據說藍色可以營造忠誠和寧靜的情緒,並且是最適合營銷的顏色。 Shopclues.com 是一個值得考慮的好例子。 查看設計中最小但有效的藍色使用,為用戶營造平靜的氛圍。


5-減少加載時間
設計師面臨的最基本挑戰是快速加載。 對於成功的用戶體驗,這是你不能忽視的部分。 這是因為加載時間長,導致大部分轉換丟失。
如果要相信最新的數據,則據說每個站點的用戶平均等待時間為 3-5 秒。 這是用戶採取行動進入購買渠道下一階段的關鍵時刻。 如果在加載過程中浪費了那幾秒鐘,您最終將失去潛在客戶。
這裡有一些提示,可以幫助您減少網頁加載時間:
- 檢查您的網站加載需要多長時間。 有許多免費工具可供您使用,例如 Pingdom、Page Speed 和 Web Page Test。
- 為您的圖像使用適當的文件格式以控製文件大小。 學習優化圖像以獲得更好的網站性能。
- 更喜歡使用正確的圖像尺寸。 如果需要,使用基於 Web 的圖像編輯器將圖像調整為所需尺寸。
- 如果需要,使用 HTTP 壓縮壓縮或優化內容。 它可以顯著減少加載時間。
6-越簡單越好
網頁設計的簡單性有兩個目的——首先,它們增加了審美價值,其次,它有助於引導用戶以預定義的方式採取行動。 它以多種方式完成。
下面列出了兩個最受歡迎的:
- 使用面向動作的顏色來幫助用戶點擊哪裡。
- 通過有組織的空白隔離內容。
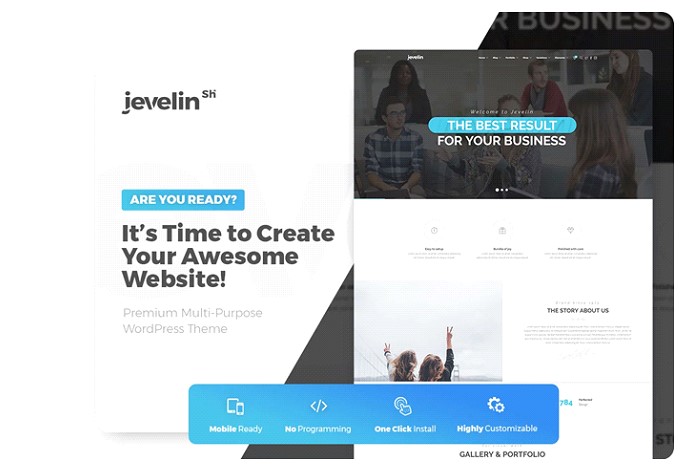
上述兩個特性在這個頁面設計中都得到了很好的實現。 按鈕清晰可見,內容易於閱讀。

另外,請注意設計的整潔。
始終建議避免在設計中填充太多元素,因為這會使用戶感到困惑並轉移他們在銷售漏斗中採取行動的注意力。
7-測試和分析
通過您的所有研究,您開發了一個您“認為”用戶友好的網站。 但是,這個假設在這裡不成立。 您需要通過在早期階段並定期對其進行測試來確定。
網站分析涉及在搜索引擎優化、速度、競爭和流量方面測試網站的性能。 要執行這樣的分析,您需要行為分析軟件。
該軟件旨在幫助您了解用戶在您的網站上的行為或互動方式。
考慮到結果,設計師可以通過減小頁面大小優化網頁來提高網站性能。
有許多付費和免費工具可用於評估網站的性能。 付費軟件當然有很多額外的好處,但免費軟件也值得測試。 一些流行的免費網站性能測試工具是:
- KeyCDN網站速度測試
- 谷歌 PageSpeed 見解
- Pingdom 速度測試
- GTmetrix
- 網頁測試
- Varvy PageSpeed 優化
- 上升趨勢
- 網絡監視器
結論
為了製定客戶友好的體驗,重要的是網站的每個頁面都根據用戶的需求、挑戰和願望進行定制。 一旦您知道您的受眾想要什麼,將它們反映為您網站的目標就不難了。
