如何創建視差滾動網站
已發表: 2016-07-15現代網站中視差滾動的趨勢沒有停止的跡象。 作為一種技術,它已經被遊戲設計師和其他藝術家使用了很多年,並且直到最近兩年才開始成為 Web 開發人員展示他們的技能和發揮創造力的流行方式。
它到底是什麼? 簡而言之,視差滾動通過以不同速度同時移動兩個或多個對象,在 2D 環境中產生深度錯覺。 當博主將滾動觸發動畫標記為“視差”時,偶爾會發生混淆,但這雖然可以提供類似的體驗,但在技術上並不相同。

有很多很棒的網站使用視差滾動。 從像 Madwell 這樣的數字機構使用這種效果使咖啡豆看起來好像從上面掉下來,到服裝公司 Von Dutch 使用視差滾動讓遊客了解他們的歷史。 視差滾動已成為一種在復雜性和風格各異的網站上顯示內容的令人興奮的方式。

有關如何創建視差效果的視頻教程
您還可以找到很多關於如何在 Web 上創建視差滾動效果的視頻教程和網頁設計課程。 例如,Skillfeed.com 為您提供專業的教學視頻,幫助您學習大量新技能。 他們的“如何建立視差網站”課程是關於視差設計的一個很酷的分步手冊。
此外,Lynda.com 上還提供了一個很棒的視頻教程,標題為“初學者的 Web 運動:創建視差效果”。
訂閱我們的時事通訊並免費獲得一本很酷的電子書“HTML 初學者指南”。 我們只會在兩週內向您發送一次有用的帖子和免費贈品:
具有視差滾動效果的網頁設計:
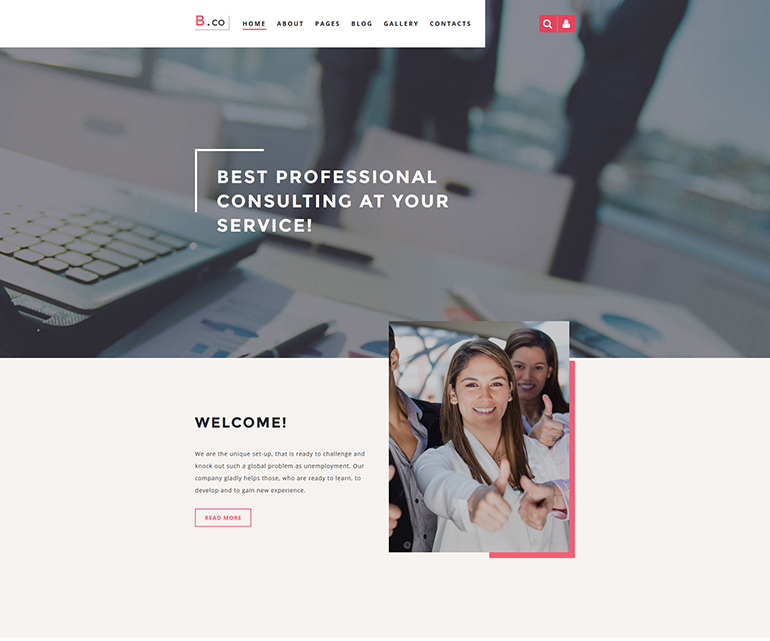
B.co Joomla 模板

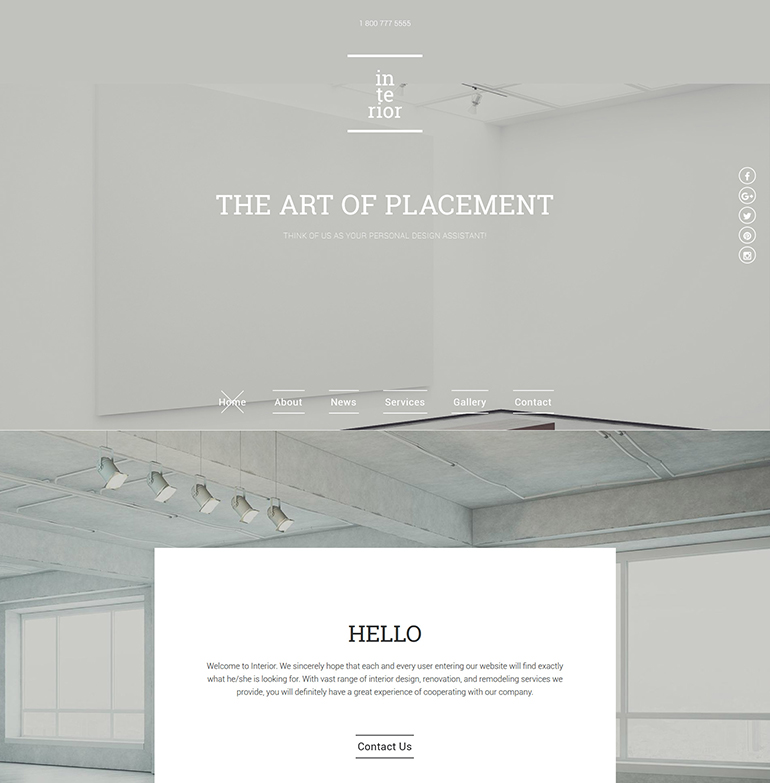
室內和家具響應式網站模板
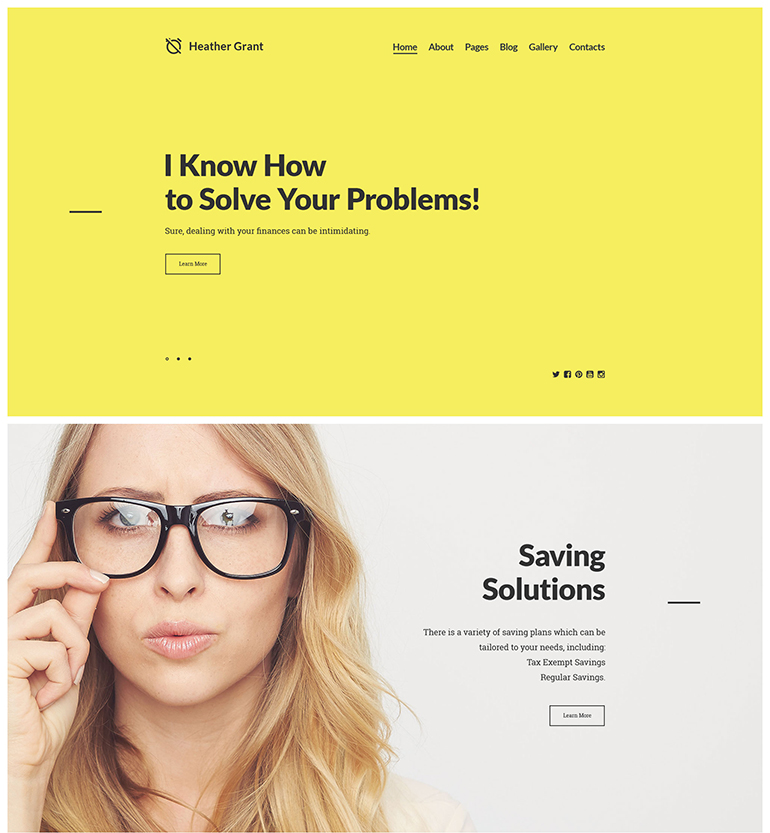
Heather Grant - 財務顧問 Joomla 模板

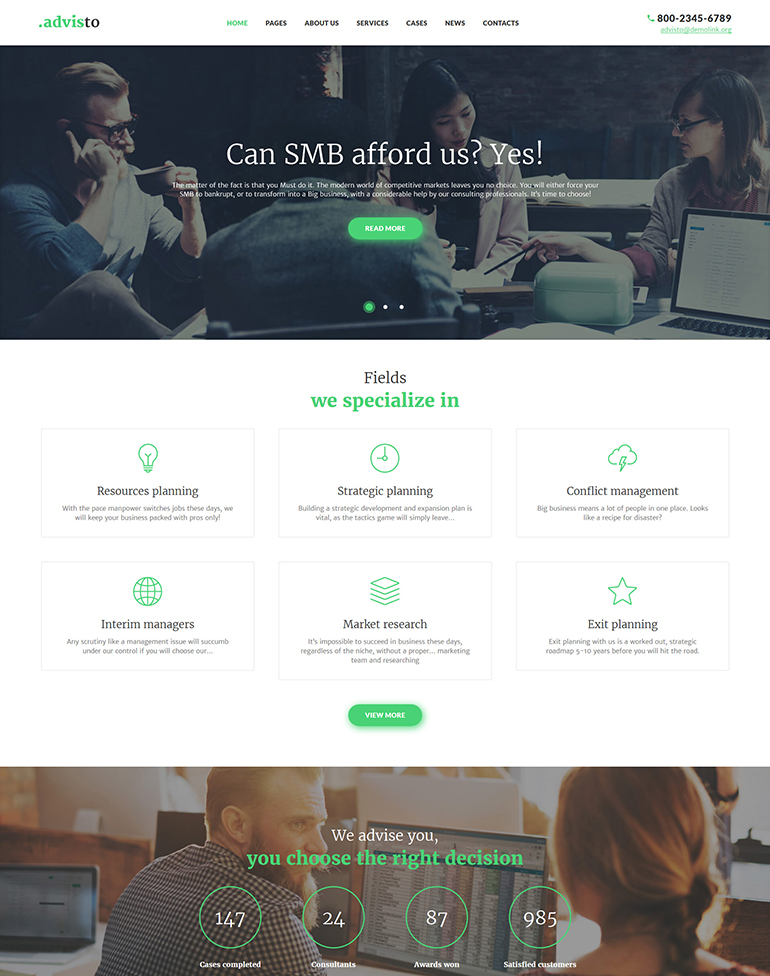
Advisto - 財務顧問 WordPress 主題

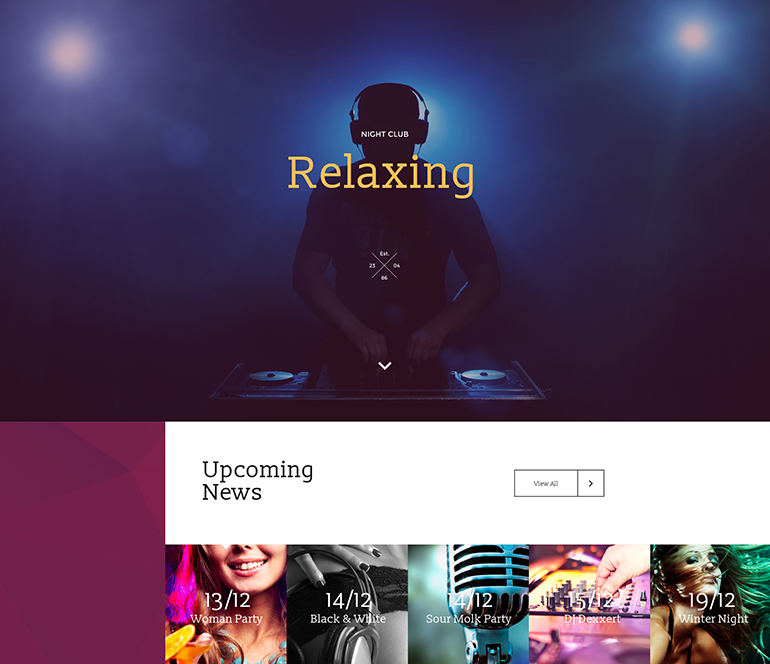
放鬆登陸頁面模板

- 更多模板:
- 15個帶有很棒的英雄標題的模板
- 50 個激勵運動的 WordPress 主題
- 來自網頁設計庫的材料風格網頁模板
輕鬆的路線
如果您想了解如何從頭開始創建自己的視差效果,請繼續閱讀。 但是,如果您沒有時間,或者只是不喜歡它,以下庫將為您做很多工作:
- 視差.js
- 恆星.js
開始之前需要考慮的事項
視差效果的實現可以從微妙到復雜,創建這種效果所需的技術技能分別從簡單到困難。 除了時間成本,高複雜性的另一個後果可能是性能下降。

在規劃視差功能時請務必牢記這些要點,並儘量避免影響可用性和性能。 您如何做到這一點將因您的項目而異; 例如,考慮交互式信息圖與新聞網站。

創建效果
現在有趣的部分! 我將向您展示一種創建視差效果的方法。 這個基本示例涉及與頁面滾動一起為兩個背景圖像的位置設置動畫。 我以背景圖像為例,但您可以將技術理論應用於任何其他類型的元素。
的HTML
首先,讓我們創建兩個容器。 你會注意到我已經在任何被 JavaScript 獨占使用的類前面加上了“js-”。 這使得識別站點上腳本使用的任何類變得容易。 即使您將 ID 用於 Javascript 相關標識符,我也建議您這樣做。
<div class="js-background-1 container"> <h2>The first box!</h2> </div> <div class="js-background-2 container"> <h2>The second box!</h2> </div>核心 HTML5 畫布:圖形、動畫和遊戲開發
CSS
在這裡,我們對容器應用了一些寬大的填充,以便它們足夠大,可以清楚地演示效果。 我們還為每個人分配了一個獨特的背景圖像。
.container { padding: 400px 200px; /* This gives our headings a bit of breathing room */ } .js-background-1 { background: transparent url(background1.png) center 0 no-repeat; } .js-background-2 { background: transparent url(background2.png) center 0 no-repeat; }HTML、CSS、JavaScript 和 Web 圖形初學者指南
JS(需要 jQuery 才能運行)
這是盡可能基本的。 我們從設置幾個變量開始; $窗口和速度。 速度用於將背景圖像的 ypos 屬性與頁面從頂部滾動的距離相乘。
var $window = $(window); var velocity = 0.4; function update(){ var pos = $window.scrollTop(); $('.container').each(function() { var $element = $(this); var height = $element.height(); $(this).css('backgroundPosition', '50% ' + Math.round((height - pos) * velocity) + 'px'); }); }; $window.bind('scroll', update);HTML、CSS 和 JavaScript 中的動畫
運氣好的話,您現在將獲得有效的視差效果!
如果它不起作用,請檢查瀏覽器檢查器中的控制台以查看是否有任何 JS 錯誤。
讓它更大更好
如果您想收緊該腳本,您可能會檢測到容器何時位於視口之外,如果是,則停止計算和調整其背景位置。 這將停止對屏幕外內容的任何不必要的計算,從而提高代碼的性能。
除此之外,我鼓勵你進行實驗。 請記住,效果越複雜,同時動畫的元素越多,您的 JS 就需要越高效。
圍捕
回顧一下我們在上面學到的東西:
- 如果你時間不夠,可以考慮使用資源庫 parallax.js 和 stellar.js 就是很好的例子。
- 仔細計劃。 效果越複雜,在考慮性能和可用性時就需要越小心。
- 使您的 JavaScript 盡可能快且節省內存。 這將有助於提高性能並減少丟幀的可能性。
- 如果遇到任何問題,請使用瀏覽器的控制台調試錯誤。
最重要的是,玩得開心和實驗!
視差滾動效果教程 JavaScript 動畫編程(視頻)
如果您喜歡這篇文章,請查看網頁設計庫中的更多相關帖子:
- 如何巧妙地為您的網站使用視差滾動的技巧
- 網頁設計中的視差滾動:20 個很棒的視差網站
- 視差畫廊
- 網頁設計中視差滾動的前 5 個示例
- 酷視差滾動網站綜述