如何創建登陸頁面:分步說明
已發表: 2018-11-12並非您網站的每個訪問者都會執行有針對性的操作。 可能是因為您的網站不夠吸引人或沒有足夠的論據。 一個出色的登錄頁面可以推動用戶操作。 讓我們告訴您哪種著陸頁肯定適合您。 這是創建成功登錄頁面的待辦事項列表。
著陸頁特性
登陸頁面是為了說服客戶註冊時事通訊、購買產品或請求服務而創建的網頁。 一個普通的網站往往信息量超載。 登陸頁面具有特定目標並引導訪問者直到他執行目標操作。 登陸頁面也可以獲得廣告流量。
常規網站的良好轉化率被認為是所有訪問者的 2-3%。 對於著陸頁,這是 14-15%。 CTA 通常有助於實現這樣的結果。

成功登陸頁面的原則
有幾種技巧可以幫助吸引和保持訪客的注意力。
第一個屏幕或“Above The Fold”的原理。
報紙是對折出售的,所以扉頁分為對買家可見和不可見的部分。 如果可見部分的標題或照片引起注意,客戶會想買一份報紙並仔細閱讀。
同樣的情況也適用於登錄頁面:讀者應該從第一眼看到就感興趣。 他還應該了解是否需要進一步滾動。 因此,您必須特別注意第一個屏幕。 它不應該信息過多,但同時它應該包含本質。 目標操作最重要的按鈕通常放置在第一個屏幕上,然後再靠近著陸頁的末尾。
可掃描性和結構。
人們希望快速獲取信息,因此登錄頁面應該結構清晰且易於理解。 為此,您應該將信息劃分為語義塊並使用字幕,以及列表、插圖和引用。
網站熱圖。
重要的語義塊應按邏輯放置在視圖中,以便用戶在通常的位置找到正確的元素。 您可以使用幾種模式,其中最相關的是 Z 模式和古騰堡模式。
Facebook 是 Z 模式的一個例子。 用戶下意識地知道操作按鈕在右下角。
古騰堡圖案將屏幕分為四個部分。 讀者在左上角搜索最重要的信息並首先查看。 在右下角,讀者做出決定,在這裡您應該放置一個訂單按鈕或一個號召性用語。
可用的導航。
登陸頁面通常是一個長頁面。 為了方便用戶導航和查找正確的信息,指向重要塊的鏈接應放置在標題中。
號召性用語元素。
號召性用語是將讀者帶到銷售漏斗的新階段的漫長路徑的合乎邏輯的結論。 登陸頁面上有訂閱或購買按鈕、產品鏈接和電子郵件表格。 該決定受按鈕的形狀和顏色、有限的報價(“僅剩三輛車”)及其位置的影響。
聯繫人在顯眼的地方。
有些用戶不想閱讀,而是想直接問你問題。 因此,聯繫信息,如反饋表、電子郵件地址和電話號碼,應該隨時準備好。
A/B 測試原理。
有時事實證明,如果您更改頁面上的文本或將訂單按鈕移高兩厘米,用戶更願意執行目標操作。 因此,在登陸頁面上,他們使用不同的設計並在不同的訪問者群體中進行測試。 沒有通用的配方,您需要嘗試根據結果更改結構。
如何創建登陸頁面? Kwork 一流的自由職業者服務
如果公司已經有一名了解著陸頁目標並能夠開發出完美目標的文案、設計師和佈局設計師,那就太好了。 如果沒有這樣的專家,最有效的解決方案是在自由職業者服務處訂購登錄頁面。 在 Kwork 自由職業者市場上這樣做是最方便的。


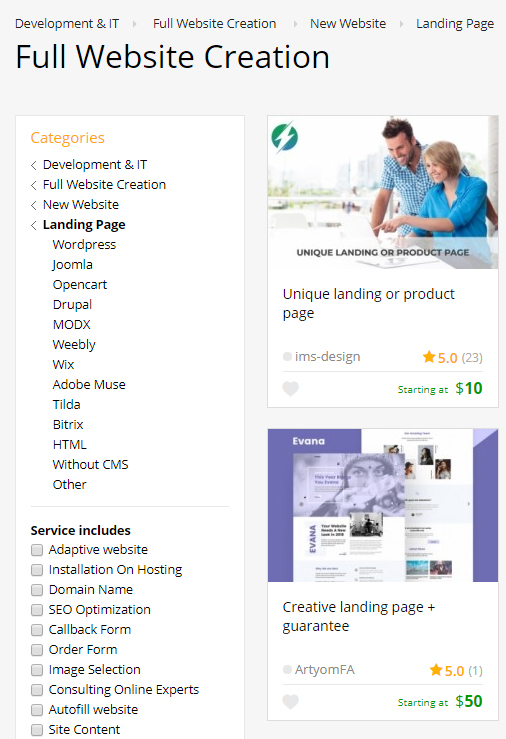
Kwork 是建立在商店的原則之上的,在這裡訂購登錄頁面就像買一本書一樣簡單。 賣家的服務以商品卡片的形式進行裝飾。 你可以看到什麼類型的工作,什麼數量,什麼價格,什麼時候完成。 賣家的offer(kworks)是根據真實反饋、責任、質量等系統內部算法進行評分排序的。 評級、評論和投資組合極大地簡化了專家的選擇。
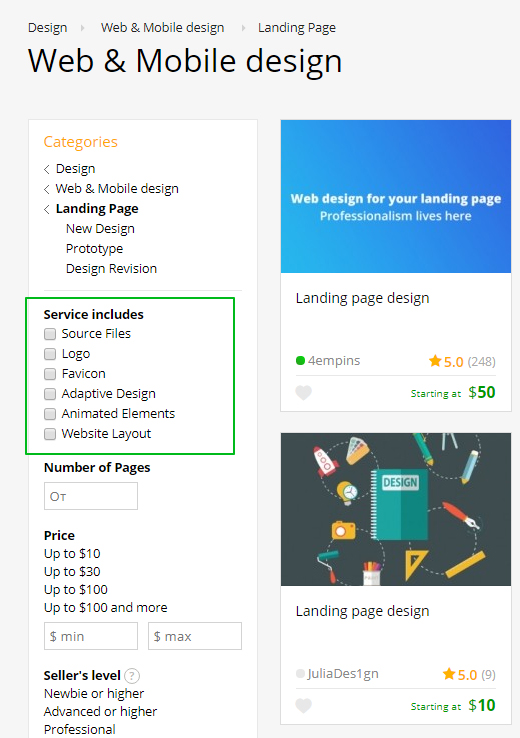
在過濾器中,您可以標記其他服務,例如在主機上安裝、自適應設計或安裝聯繫表,這樣您就可以從一個賣家處訂購它們。
買方選擇所需的服務並在必要時將任務更正給賣方就足夠了。 付款後,您將及時獲得高質量的結果。
表演者待辦事項清單
創建登錄頁面分為以下步驟:
- 制定登陸頁面的結構- 創建一個大致的計劃,該計劃將成為設計師和文案的頁面基礎; 檢查類似業務的頁面。 將自己與您所在領域的競爭對手和國際領導者進行比較。 寫出你的競爭優勢,以及你可以從競爭對手那裡借到的“籌碼”。 回答“用戶訪問著陸頁後應該做什麼?”的問題。 這將是登陸頁面的目的。 必須向遠程工作人員指示此目標。
- 編寫內容——將“銷售”產品的文本。 為登錄頁面編寫文本的主要工作方案是“客戶問題”->“解決方案”->“交易報價”
- 設計- 創建一個完整的佈局。 我們在下面列出了有關設計的更多詳細信息;
- 佈局- 根據其功能和設計師的佈局設計網站的佈局;
- 編程- 實現必要的站點功能;
- 廣告設置- 啟動上下文廣告來為您的目標網頁帶來流量。
所有這些服務都可以通過服務商店或 Exchange 在 Kwork 訂購。 在交換中,您創建服務請求 - 描述您需要做什麼以及您的預算是多少,並且有能力的執行者自己響應您的請求。 您選擇最適合您的賣家,並通過 Kwork 上的安全交易與他合作。

如果您要與設計師和佈局設計師合作,請考慮以下幾點:
- 頁面的佈局和原型——從元素到元素匹配閱讀器的主要塊、結構和路徑。
- 徽標- 如果公司還沒有徽標,是時候將其添加到目標網頁以使品牌具有辨識度。
- 網站標題- 標題應包含產品信息、品牌標誌和導航。
- 插圖- 一個好的設計師不會用照片庫中的照片填充頁面。 他將自己繪製插圖,或者要求您提供流程或產品的高質量圖像。
- 號召性用語按鈕- 設計師將幫助確定頁面上需要哪些 CTA 元素以及放置它們的位置。
- 反饋表- 這可以是電話號碼、“回電”按鈕或頁面角落的在線聊天圖標。
- 圖標- 它們通過分隔塊並在視覺上突出顯示重要部分來幫助讀者導航。
- 客戶評論- 這些是登陸頁面的重要元素,可以增加訪問者的信心。 評論可以是靜態的或定期更新的。
- 網站塊和元素的背景——人們害怕空白的地方和白點,所以你需要考慮背景並用插圖填補空白。
- 動畫效果- 如果讀者點擊鏈接,鏈接應該會改變顏色,並且訂單按鈕會移動。 這些小事幫助讀者感知信息。
在文案的分配中,需要以下項目:
- 文本的目的:用戶閱讀後應該做什麼。
- 誰是讀者:你越能準確地指出目標受眾,作者就越容易進入正確的語氣。
- 計劃和語義塊:編輯可以獨立開發文本的結構,但要使其符合您的期望,最好提前討論計劃。
- 基礎論文:文中如有需要提及的地方,請告訴作者。
- 禁止的元素:不應放在文本中的單詞和短語。
- 如果您為著陸頁的SEO推廣準備了關鍵字,請將它們傳遞給文案,以便將它們包含在頁面上。
程序員簡介。 根據 2018 年的研究,超過 60% 的訪問者通過智能手機訪問網站,因此您需要網站的移動版本。
如果您需要數據收集表,請找出數據將存儲在哪里以及如何訪問那裡。
了解如何減少網站加載時間。 快速打開的頁面更容易被搜索引擎索引。
這就是程序員的任務可能看起來的樣子:
- 將登錄頁面添加到現有站點,創建新的子域。
- 製作移動版或響應式頁面。
- 添加用於數據收集的表單,例如電話號碼、郵件或社交網絡鏈接。 字段不要做很多,人家懶得填。
- 訪問員工和單獨角色的管理頁面。
- 減少頁面加載時間。
結果
最近的研究表明,75% 的用戶在其網站上評判您的組織,94% 的案例基於設計的第一印象。 最後但同樣重要的是,88% 的用戶在第一印象為負面時不會返回網站。
創建登錄頁面是一門完整的科學,但如果您有優秀的團隊,完成這項任務並不難。
在 Kwork 找到專家很方便。 它包含數千種服務,具有快速訂購和全額退款保證。 這是您發展業務所需的一切。
註冊 Kwork 並使用促銷代碼 Kwork141478首次購買可享受 5 美元的折扣。 您可以在激活促銷代碼後的 3 天內花費獎金。
