如何創建戲劇性的矢量插圖
已發表: 2022-03-10一年多來,我一直在為 Smashing Magazine 的月刊系列畫桌面壁紙,每次都是非常有趣和具有挑戰性的任務。 在本文中,我想分享我如何處理流程的所有階段,並提供在 Adobe Illustrator 中創建矢量插圖的一般技術。 希望您會發現這些技術很有用。
在提到一張特定的圖畫時——“了解自己”桌面壁紙的插圖,這是今年 May 的壁紙系列中的特色——我還將重點介紹我作為插畫家和設計師的經驗中的主要收穫。

“Understand Yourself”的想法源於我對未來機器人與人類之間關係的好奇(人工智能最近成為了一個東西)。 機器人將如何理解人類的情緒? 當然,通過做與人們相同的事情。 因此,一個凝視著日落的沉思機器人。
讓我們仔細看看它,看看它是如何製作的。
開始之前要考慮的事情
- 分辨率。 儘管矢量圖可以在不影響質量的情況下進行縮放,但您必須確定比例。 我更喜歡 4:3 和 16:9,因為這些對於大多數屏幕來說是相當普遍的標準。 此外,請記住,儘管矢量圖形具有完美的可擴展性,但在小區域中使用曲線錨點和顏色有時會很麻煩。
- 組成。 規則是為打破而製定的。 但是我們應該知道哪些應該被破壞,對吧? 我真正喜歡的一個是三分法。 這很容易,而且效果很好。 關鍵思想是主要對象應位於網格線的交叉點。 如果你願意學習更多關於作文的知識,我不能推薦比Framed Ink這本書更好的東西。
- 深度。 要使插圖看起來更自然,請創建深度。 您可以通過將一些對象放置在離觀察者更近和更遠的地方來實現這一點。
- 構圖。 不要擔心您的某些藝術品會被修剪; 在繪圖時考慮它。 經驗法則是將您的插圖視為從更大的圖片中剪下來的。 繪圖時,不要試圖將所有對像都擠到畫布中; 讓他們出去玩。 如果您打算將您的藝術品變成具有多個版本的壁紙,這一點就更加重要。
- 細節。 添加細節是使您的插圖更具吸引力的好方法。 作品越深入,就越想去探索,看起來也越真實。 另一方面,添加細節可能(而且大多數時候確實如此)比創建一個您滿意的體面插圖要花費更多時間。
- 完美。 不要害怕犯錯誤。 總有人(未來的你也是)在構圖和著色方面做得更好。 你的畫不會完美無缺,隨著時間的推移,你會注意到很多你沒有註意或錯過的事情。 同時,學習的唯一方法就是犯錯誤。 這就是它的工作原理。
一切都是為了講故事
自人類誕生以來,講故事一直是最令人興奮的交流方式之一。 它教人,它著迷,它讓我們思考。
插圖可能看起來是靜態的,但並非必須如此。 在靜止圖像中創建故事比您想像的要容易。 您所要做的就是想像您的作品是電影的中間幀。 從技術上講,電影是高速播放的一系列圖像,因此眼睛不會注意到幀的變化。
想想你正在處理的框架之前發生了什麼以及之後可能發生的事情。 讓我們想想此刻正在發生的事情。 是什麼導致了我們的框架? 原因和後果是什麼?
講故事的藝術不在於你告訴觀眾什麼,而在於人們如何看待你所講的。 一個好故事的力量來源於人們的情感和記憶; 它引起了觀眾的共鳴。
舉個簡單的例子,下面是我在 8 月壁紙系列中精選的一張壁紙。

這是我在發布後不久收到的來自波蘭的 Pawel Montwill 的消息:
我最近和我的孩子們去了一個露營地,我們在帳篷里呆了一段時間,所以這完全符合我的心情。
很有可能,你真正感興趣的東西也會受到其他人的讚賞。
產生想法
在我看來,創意產生過程中最重要的部分是塗鴉。 這個有趣而簡單的活動可以快速產生大量想法。 當然,你必須稍後篩選它們,但此時數量才是最重要的。 您所要做的就是開始繪製隨機的東西。 塗鴉的美妙之處在於你不必費力思考——你的潛意識會做所有的工作。 我幾乎所有的插圖、標誌概念和連環畫都是從塗鴉演變而來的。
如果不是絕對必要,請盡量不要將您的作品與特定主題聯繫起來。 強大的插圖本身就可以工作。 在我們的例子中,雖然這個概念與五月的好天氣和新季節的開始有關,但它很容易被剝奪這種背景而不會失去其意義。
觀察你周圍的世界; 獲得靈感。 跳出框框思考,因為每一個新想法都是舊想法的結合。 Jack Foster 的How to Get Ideas是關於該主題的精彩讀物。
素描
紙質草圖將捕捉您最初的想法(如果您願意,將其具體化)。 鬆散的紙質草圖也將幫助您評估比例和構圖。 我寧願以後不追踪我的草圖,而是畫畫,不時偷看草圖。 如果您不 100% 堅持草圖,您將有更多的自由來嘗試細節並查看插圖將您帶到哪裡。

背景
背景非常重要,因為它會設置情緒並影響您稍後為英雄和周圍環境選擇的顏色。
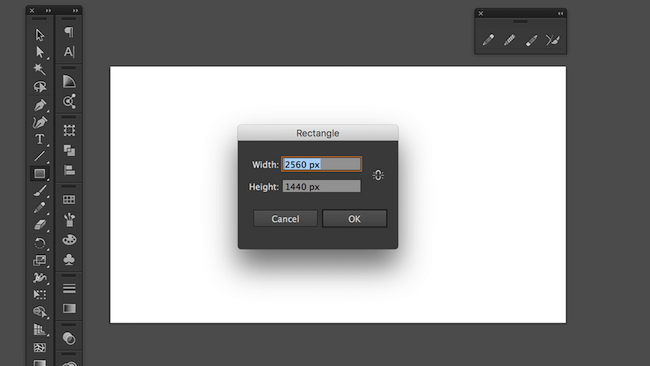
打開 Adobe Illustrator,然後按Cmd/Ctrl + N創建一個新文檔。 在“寬度”字段中輸入2560px 1440px ,在“高度”字段中輸入 1440 像素。 選擇 RGB 顏色模式,因為我們正在創建僅用於數字屏幕的插圖。 (注意: Shift + O激活畫板編輯模式,因此如果您想更改它們或輸入錯誤,您可以更改畫板的尺寸。)
按M選擇矩形工具,然後單擊畫板上的任意位置。 輸入與畫板相同的寬度和高度值( 2560px和1440px )。

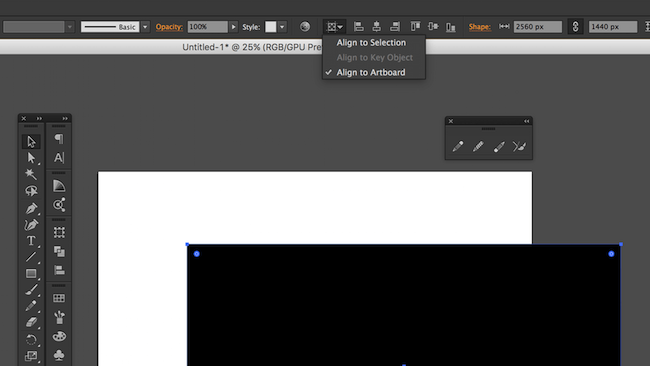
(查看大圖)
對齊矩形最安全的方法是使用頂部控制欄下拉菜單中的“對齊到畫板”選項。 或者,您可以移動矩形並等待實時指南幫助您對齊它。

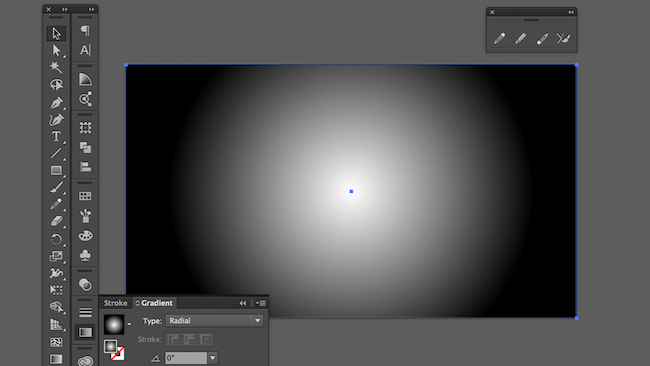
讓我們使用漸變作為背景來表示天空。 從工具欄中選擇漸變工具(如果工具欄中缺少漸變工具,請轉到頂部菜單並選擇Window → Gradient )。 默認情況下,漸變是從白到黑。

如果您希望您的顏色看起來更真實,請繼續搜索您的主題的一些參考圖片。 深入了解視角、照明、構圖、深度和其他一切。 從圖像中挑選顏色,然後玩弄它們,直到您對結果滿意為止。
讓我們看看 Unsplash 提供了什麼:

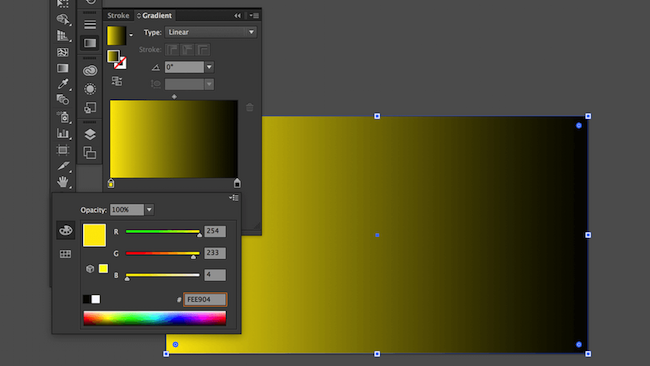
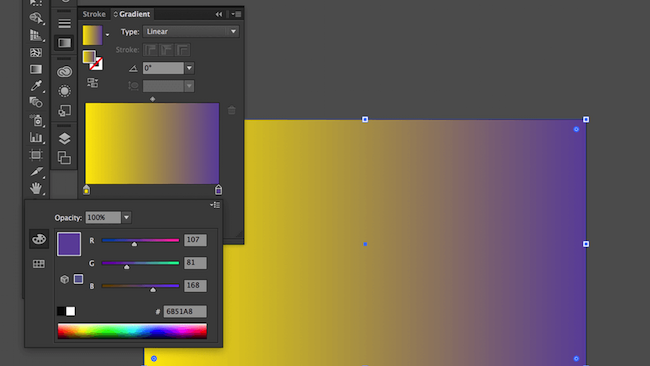
將漸變的第一個色標設置為FEE904 :

並將最後一個顏色停止設置為6B51A8 。

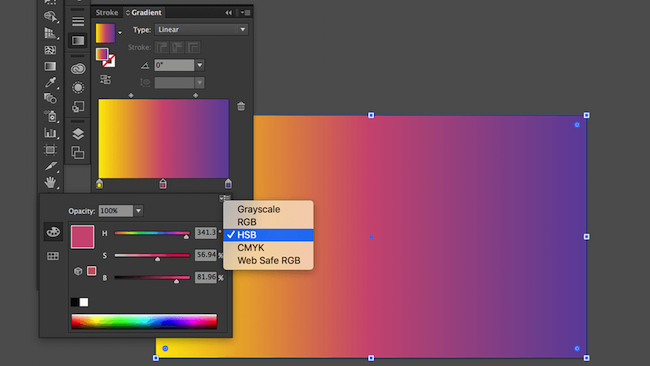
如果添加中間色標,漸變會更豐富、更平滑。 讓我們用粉紅色的D65A7C來預熱我們的漸變:

您可以通過選擇位於漸變面板中漸變預覽正下方的相應釘來調整顏色。 我更喜歡 HSB 顏色模式,因為它使我能夠比 RGB 或 CMYK 更可預測地控制色調、飽和度和亮度。
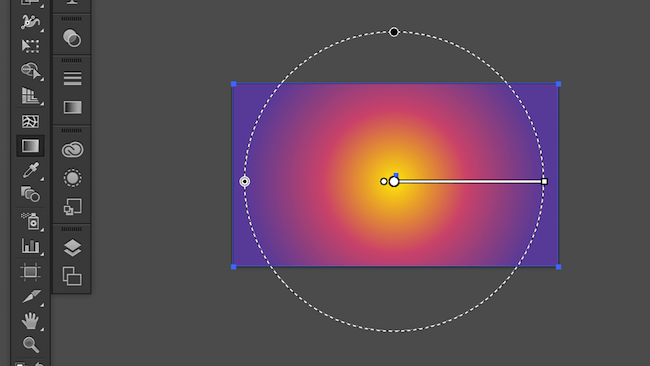
從位於漸變面板頂部的“類型”下拉列表中選擇“徑向”作為漸變類型。

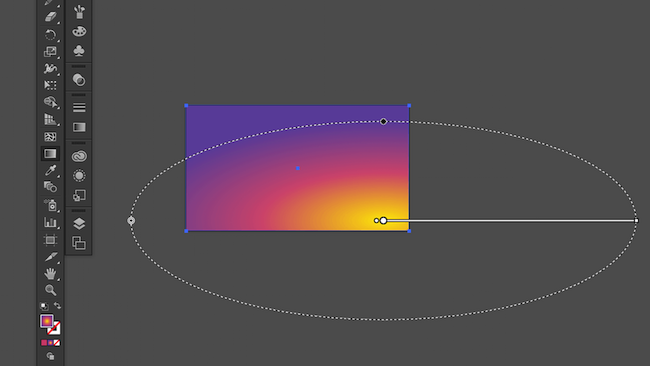
可以通過點擊G來修改漸變形狀值。 拉伸、調整大小和移動漸變,直到達到所需的效果。 在我們的插圖中,我希望陽光以圓形方式從右下角一直到左上角。

我建議您在對這些值滿意後立即按Cmd/Ctrl + 2 ,這樣我們就可以鎖定背景圖形,以後不會意外選擇它。 另外,我們可以通過在這些對像上單擊並拖動光標來更輕鬆地選擇畫板上的多個對象。
背景到位後,我們可以繼續向場景中添加更多對象。 使用迭代方法,我們將從“阻擋”形狀的顏色開始。 然後,我們將逐漸添加越來越多的細節。
提示:保存您的作品的版本。 它將幫助您跟踪進度,甚至在您遇到困難時恢復原狀。
繪製形狀
在 Adobe Illustrator 中,您可以在多種繪圖工具之間進行選擇。 我建議使用鉛筆工具 ( N ) 繪圖並使用鋼筆工具 ( P ) 修改路徑。 鋼筆工具更精確,使您能夠添加、刪除和轉換路徑上的錨點。
我總是從繪製形狀開始,然後用純色填充它們。 這種技術稱為阻塞。 阻止形狀內的顏色可以讓您大致了解插圖在顏色方面的外觀。 此外,使用原色,更容易確定要使用哪些顏色來顯示高光和陰影。
讓我們在場景中添加一些山峰。 正如我們從採購參考圖像中知道的那樣,離我們更近的物體更暗。 不過,我要讓它們不是黑色,而是深藍色。 我們將為更接近的物體保留黑色。
為什麼不在山前放些綠植來增加深度呢? 好吧,我們的“綠色植物”將是黑色的。
如果在使用鉛筆工具 ( N ) 繪圖時按住Shift ,線條將完全筆直。 讓我們畫一朵雲,看看有時直線有什麼幫助。 我將使用BD5886進行雲計算。 玩弄對象的不透明度是可以的,但我更喜歡手動調整顏色。 (在大多數情況下,降低不透明度是不夠的,因為真實物體往往會反射它們周圍的顏色。)
我總是很想克隆已經繪製的形狀,但這是一個壞習慣。 盡量避免複製和粘貼。 複製相同類型的對象(例如另一個雲)似乎是一個快速的勝利。 但是你不會節省很多時間,觀眾會發現克隆並假笑。 我們不需要那個。
但是,在某些情況下,克隆是可以接受的。 例如,獨立繪製每片葉子以創建葉子可能會很痛苦。 相反,創建盡可能多的葉子,然後調整大小、翻轉或旋轉副本以使它們看起來不同。

對於機器人的身體,讓我們選擇冷色。 但請記住,整體氣氛是溫暖的,所以我們將冷灰色與一點紅色混合。

Ctrl + G將屬於同一對象(如頭部或腳部)的多個圖層分組。 如果需要,以後旋轉、調整大小或更改它們的位置會更容易。 分別使用Cmd/Ctrl + [或Cmd/Ctrl + ]將組發送到後面或將它們帶到前面。

使用貝塞爾曲線和錨點
正如我所提到的,鉛筆工具是對真實鉛筆的出色模擬(尤其是在您使用圖形數位板的情況下)。 鋼筆工具可以方便地調整曲線。
另一個有用的工具是平滑工具,它使您能夠平滑曲線。
用鋼筆工具 ( P ) 武裝自己,按住Alt ,將鼠標懸停在曲線上,然後拖動它。 這將在最近的錨點之間創建一個拱門。
使用直接選擇工具 ( A ) 在曲線上選擇一個錨點,按住Alt ,您將能夠獨立控制方向點。
鉛筆工具 ( N ) 的另一個好處是,您只需在曲線頂部繪製即可輕鬆修改現有路徑。 此功能對於關閉開放路徑、平滑拐角和添加區域非常有用,而無需繪製額外的形狀。

陰影
為了使物體更逼真,讓我們添加陰影(較暗的區域),光線幾乎無法到達表面。 顯然,樹枝上的一些樹皮和一些葉子需要比其他葉子更暗。
讓我們繪製一些模擬樹皮的形狀。
您是否注意到繪製的路徑會自動變得更平滑? 您可以通過雙擊鉛筆工具來調整平滑度。 這將顯示一個包含“保真度”和其他一些選項的對話框。

使用相同的繪圖技術沿樹枝形狀、機器人的身體和樹葉添加更多陰影。

強調
高光(即光從物體表面反射的區域)與陰影一樣重要。 讓我們沿著樹枝的曲線添加一些明亮的補丁。
沿著樹枝畫一個形狀。 Cmd/Ctrl + C複製分支形狀, Cmd/Ctrl + Shift + V將形狀粘貼到所有其他對象頂部的同一位置。 現在,選擇兩個形狀(分支和高光),轉到 Pathfinder 面板,然後點擊“Unite”。 “團結”將兩個形狀合併為一個,它們重疊。 因此,我們將擁有完全相同的曲線,其中高光跟隨分支形狀。 使用顏色選擇器時按住Shift可讓您從漸變中選擇一種顏色。 如果您沒有按住Shift ,形狀將填充源對象的漸變。
我們將對每個“觸及”其下方形狀邊界的高光或陰影使用相同的技術。 這種效果可以使用口罩來實現; 然而,面具保持這兩種形狀完好無損。 如果您有多個具有相同蒙版的形狀(在我們的例子中,分支是蒙版,高光和陰影是蒙版形狀),以後選擇蒙版形狀可能會很困難。

細節
是時候添加細節了,例如背包、機器人頭部的綠燈和他臉上的倒影。 我們還可以微調一些形狀和線條,去除剩餘部分,並修復不一致之處。 只要你喜歡插圖的外觀,就停下來。

最後的潤色
有時我會通過在 Adobe Photoshop 中製作具有單色噪點的圖層,在插圖上添加一些顆粒。 它為插圖添加了一點紋理並平滑了漸變。 當漸變具有明顯的階梯楔形時,它特別有用。
要將矢量藝術導入 Adobe Photoshop,請按Command + A選擇所有圖形,然後將它們拖放到 Photoshop 中。 嵌入為“智能對象”,這將使您能夠在不損失質量的情況下上下縮放矢量圖。
使用Command + Shift + N創建一個新圖層,並用白色填充它。 然後,轉到主菜單中的Filters → Noise → Add Noise 。 將噪音級別設置為100% ,然後點擊“確定”。 在圖層面板中,將“混合模式”設置為“疊加”,並根據自己的喜好設置“不透明度”(我通常選擇 3% 到 5%)。

現在我們可以校正顏色了。 在 Photoshop 中Cmd/Ctrl + M打開曲線對話框。 從下拉列表中選擇“紅色”、“綠色”或“藍色”通道,然後玩弄曲線。
淋浴的想法
風格與解決方案
雖然大多數藝術家、設計師和插畫家都渴望發展自己獨特的風格,但總是想著目的、目標和“為什麼”。 風格只是實現目標的一種手段。 毫無疑問,風格很暢銷——客戶會通過你的風格認出你。 同時,它會限制觀眾對你作為藝術家、設計師或插畫家的期望。
霓虹燈與光
雖然從真實圖像中挑選顏色有時是合理的,但這在很大程度上取決於您想要的風格。 黑色和白色到處都有酸色斑點? 蒼白而柔和? 每種風格都需要自己的色彩方法。 適用於書籍封面(吸引人且具有挑釁性)的東西可能不適用於牆紙(想像一下每天盯著極其鮮豔的顏色)。
想法與執行
繪製形狀
在 Adobe Illustrator 中,您可以在多種繪圖工具之間進行選擇。 我建議使用鉛筆工具 ( N ) 繪圖並使用鋼筆工具 ( P ) 修改路徑。 鋼筆工具更精確,使您能夠添加、刪除和轉換路徑上的錨點。
我總是從繪製形狀開始,然後用純色填充它們。 這種技術稱為阻塞。 阻止形狀內的顏色可以讓您大致了解插圖在顏色方面的外觀。 此外,使用原色,更容易確定要使用哪些顏色來顯示高光和陰影。
讓我們在場景中添加一些山峰。 正如我們從採購參考圖像中知道的那樣,離我們更近的物體更暗。 不過,我要讓它們不是黑色,而是深藍色。 我們將為更接近的物體保留黑色。
為什麼不在山前放些綠植來增加深度呢? 好吧,我們的“綠色植物”將是黑色的。
如果在使用鉛筆工具 ( N ) 繪圖時按住Shift ,線條將完全筆直。 讓我們畫一朵雲,看看有時直線有什麼幫助。 我將使用BD5886進行雲計算。 玩弄對象的不透明度是可以的,但我更喜歡手動調整顏色。 (在大多數情況下,降低不透明度是不夠的,因為真實物體往往會反射它們周圍的顏色。)
我總是很想克隆已經繪製的形狀,但這是一個壞習慣。 盡量避免複製和粘貼。 複製相同類型的對象(例如另一個雲)似乎是一個快速的勝利。 但是你不會節省很多時間,觀眾會發現克隆並假笑。 我們不需要那個。
但是,在某些情況下,克隆是可以接受的。 例如,獨立繪製每片葉子以創建葉子可能會很痛苦。 相反,創建盡可能多的葉子,然後調整大小、翻轉或旋轉副本以使它們看起來不同。

對於機器人的身體,讓我們選擇冷色。 但請記住,整體氣氛是溫暖的,所以我們將冷灰色與一點紅色混合。

Ctrl + G將屬於同一對象(如頭部或腳部)的多個圖層分組。 如果需要,以後旋轉、調整大小或更改它們的位置會更容易。 分別使用Cmd/Ctrl + [或Cmd/Ctrl + ]將組發送到後面或將它們帶到前面。

使用貝塞爾曲線和錨點
正如我所提到的,鉛筆工具是對真實鉛筆的出色模擬(尤其是在您使用圖形數位板的情況下)。 鋼筆工具可以方便地調整曲線。
另一個有用的工具是平滑工具,它使您能夠平滑曲線。
用鋼筆工具 ( P ) 武裝自己,按住Alt ,將鼠標懸停在曲線上,然後拖動它。 這將在最近的錨點之間創建一個拱門。
使用直接選擇工具 ( A ) 在曲線上選擇一個錨點,按住Alt ,您將能夠獨立控制方向點。
鉛筆工具 ( N ) 的另一個好處是,您只需在曲線頂部繪製即可輕鬆修改現有路徑。 此功能對於關閉開放路徑、平滑拐角和添加區域非常有用,而無需繪製額外的形狀。
陰影
為了使物體更逼真,讓我們添加陰影(較暗的區域),光線幾乎無法到達表面。 顯然,樹枝上的一些樹皮和一些葉子需要比其他葉子更暗。
讓我們繪製一些模擬樹皮的形狀。
您是否注意到繪製的路徑會自動變得更平滑? 您可以通過雙擊鉛筆工具來調整平滑度。 這將顯示一個包含“保真度”和其他一些選項的對話框。

使用相同的繪圖技術沿樹枝形狀、機器人的身體和樹葉添加更多陰影。

強調
高光(即光從物體表面反射的區域)與陰影一樣重要。 讓我們沿著樹枝的曲線添加一些明亮的補丁。
沿著樹枝畫一個形狀。 Cmd/Ctrl + C複製分支形狀, Cmd/Ctrl + Shift + V將形狀粘貼到所有其他對象頂部的同一位置。 現在,選擇兩個形狀(分支和高光),轉到 Pathfinder 面板,然後點擊“Unite”。 “團結”將兩個形狀合併為一個,它們重疊。 因此,我們將擁有完全相同的曲線,其中高光跟隨分支形狀。 使用顏色選擇器時按住Shift可讓您從漸變中選擇一種顏色。 如果您沒有按住Shift ,形狀將填充源對象的漸變。
我們將對每個“觸及”其下方形狀邊界的高光或陰影使用相同的技術。 這種效果可以使用口罩來實現; 然而,面具保持這兩種形狀完好無損。 如果您有多個具有相同蒙版的形狀(在我們的例子中,分支是蒙版,高光和陰影是蒙版形狀),以後選擇蒙版形狀可能會很困難。

細節
是時候添加細節了,例如背包、機器人頭部的綠燈和他臉上的倒影。 我們還可以微調一些形狀和線條,去除剩餘部分,並修復不一致之處。 只要你喜歡插圖的外觀,就停下來。

最後的潤色
有時我會通過在 Adobe Photoshop 中製作具有單色噪點的圖層,在插圖上添加一些顆粒。 它為插圖添加了一點紋理並平滑了漸變。 當漸變具有明顯的階梯楔形時,它特別有用。
要將矢量藝術導入 Adobe Photoshop,請按Command + A選擇所有圖形,然後將它們拖放到 Photoshop 中。 嵌入為“智能對象”,這將使您能夠在不損失質量的情況下上下縮放矢量圖。
使用Command + Shift + N創建一個新圖層,並用白色填充它。 然後,轉到主菜單中的Filters → Noise → Add Noise 。 將噪音級別設置為100% ,然後點擊“確定”。 在圖層面板中,將“混合模式”設置為“疊加”,並根據自己的喜好設置“不透明度”(我通常選擇 3% 到 5%)。

現在我們可以校正顏色了。 在 Photoshop 中Cmd/Ctrl + M打開曲線對話框。 從下拉列表中選擇“紅色”、“綠色”或“藍色”通道,然後玩弄曲線。
淋浴的想法
風格與解決方案
雖然大多數藝術家、設計師和插畫家都渴望發展自己獨特的風格,但總是想著目的、目標和“為什麼”。 風格只是實現目標的一種手段。 毫無疑問,風格很暢銷——客戶會通過你的風格認出你。 同時,它會限制觀眾對你作為藝術家、設計師或插畫家的期望。
霓虹燈與光
雖然從真實圖像中挑選顏色有時是合理的,但這在很大程度上取決於您想要的風格。 黑色和白色到處都有酸色斑點? 蒼白而柔和? 每種風格都需要自己的色彩方法。 適用於書籍封面(吸引人且具有挑釁性)的東西可能不適用於牆紙(想像一下每天盯著極其鮮豔的顏色)。
想法與執行
我總是遇到哪個更重要的困境:想法或想法的執行。 你的插圖可能包含一個有趣的想法,但如果畫得不好,它就不夠引人注目。 相反,如果你的作品很棒,細節豐富,但缺乏創意,它是否在發揮作用? 是在感動人嗎?
完美與進步
除了披薩,沒有什麼是完美的,所以不要陷入追求完美的境地。 塵埃落定,完成後一兩天回到你的作品。 但是不要讓它看不見太久。 您是希望完成它並繼續前進,還是逐個像素一絲不苟地改進它?
結論
插圖是提高您的許多技能並嘗試繪畫技巧、顏色和構圖的好方法。 這些技能將使您成為任何創意領域的更好專家(例如動畫和網頁設計,僅舉幾例)。 請記住,一個堅實的插圖需要耐心,而且很少能很快完成。 好消息是它得到了回報。
