如何在 Magento 中創建自定義主題
已發表: 2015-04-06儘管 Magento 2 處於開發階段,但由於採用了新的和改進的前端方法,它已經在電子商務行業引起了很大的轟動,但它有望提供。 雖然前端的改進似乎使 Magento 主題過程更加高效,但許多開發人員(尤其是初學者)仍然不了解在 Magento 2 中創建自定義主題的過程。
通過這篇文章,我將逐步介紹創建自定義 Magento 2 主題的過程。 但在此之前,讓我們先概述一下 Magento 主題。
Magento 主題 – 概述
主題有助於創建 Magento 商店的視覺表示,使用以下組合:
- 自定義模板
- 佈局
- CSS/LESS 文件
Magento 應用程序提供了兩種不同的設計主題,即 Luma(也稱為演示主題)和 Blank(用於自定義主題創建)。 由於我們需要創建自定義 Magento 主題,我們將使用 Magento Blank 主題。
為了使用空白創建新主題,您必須對其進行自定義。 但是,每次更新默認文件的新版本時,對默認主題進行更改都會覆蓋更改。 此問題的可行替代方案是創建一個新的自定義主題,該主題繼承默認主題或任何現有主題的功能。
簡單地說,我們將創建一個繼承現有主題功能的自定義子主題。 這樣做,將幫助您解決從頭開始創建新的獨立主題的麻煩。 因此,無需複制大量文件並修改它們,您只需覆蓋和擴展父主題中的現有文件。
現在讓我們開始討論創建一個新的 Magento 主題所涉及的步驟(即一個一個。
了解主題創建過程
在本節中,我們將介紹如何創建有助於主題創建的文件。 此外,我們還將了解為主題添加徽標的過程或我們如何配置圖像。
第 1 步 - 創建主題目錄
第一步,您需要在創建自定義主題時執行要求您創建主題目錄結構。 為此,請遵循以下提到的關鍵點:
- 訪問並打開您的 Magento 安裝管理後端,然後移動到 dir>/app/design/frontend。
- 大多數電子商店提供不同供應商的產品,因此有一個單獨的供應商目錄非常重要,其中列出了供應商提供的所有產品。 因此,下一步是創建一個名稱與供應商名稱類似的新目錄:/app/design/frontend/<Vendor>。
如果您使用任何內置的 Magento 主題,則需要參考目錄:app/design/frontend/Magento
- 現在您已經創建了供應商目錄,在供應商目錄下創建另一個與您的主題名稱相似的目錄,如下所示。
應用程序/設計/前端/
>> <供應商>/
>>…<主題>/
>> …
第 2 步 - 理解主題聲明
創建完主題的目錄結構後,您必須創建 theme.xml 來定義主題佈局。 xml 文件必須至少包含子主題名稱和父主題名稱。 對主題佈局所做的所有更新都將存儲在此文件中。
您的主題佈局需要執行兩項任務。
- 首先將當前 theme.xml 中的內容添加或複製到您的主題目錄 app/design/frontend/<Vendor>/<theme>
- 其次,要使您的主題可見,您需要對其進行配置。 為此,請使用以下示例:
<主題 xmlns:xsi=”http://www.w3.org/2001/XMLSchema-instance” xsi:noNamespaceSchemaLocation=”../../../../../lib/internal/Magento/Framework /Config/etc/theme.xsd”>
<title>新主題</title> <!– 您的主題名稱 –>
<parent>Magento/blank</parent> <!– 父主題,以防您的主題繼承自現有主題 –>
<媒體>
<preview_image>media/preview.jpg</preview_image> <!– 主題預覽圖像的路徑–>
</媒體>
</主題>
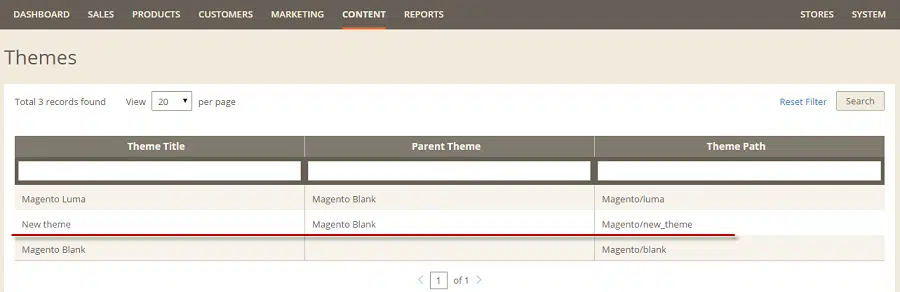
為了確保 Magento 應用程序能夠識別您的主題,請登錄到 Magento 管理面板並檢查您是否可以在 Content-> Design -> Themes 下的網格中看到該主題。

第 4 步 - 配置圖像(更改產品圖像的大小)
上傳產品圖片時,如果其大小超過默認主題的大小,則必須添加 view.xml 文件。 此文件包含顯示在店面上的產品圖像大小的配置詳細信息。 現在讓我們看看配置圖像需要遵循的步驟:
- 登錄到您的 Magento 服務器,但是,您需要以具有特定權限集的用戶身份訪問服務器。 您必須具有在 Magento 安裝目錄中創建目錄和文件的權限。
- 在您的主題文件夾中,創建 etc 目錄。
- 接下來,將 view.xml 文件從現有主題的“etc 目錄”(例如,從空白主題)複製到自定義主題新創建的 etc 目錄。
- 最後,您需要在 view.xml 中配置商店前端使用的所有產品圖像尺寸。 例如,您可以選擇將產品類別網格視圖中的產品圖像描繪為正方形,方法是為其分配 250 x 250 像素的大小。 讓我們看一下圖像配置的樣子:
<var name="category_page_grid:type">small_image</var>
<var name="category_page_grid:width">250</var>
<var name="category_page_grid:ratio">1</var>
<var name="category_page_grid:height">250</var>
第 5 步 - 為您的主題的靜態文件創建目錄
就像任何標準的 Magento 主題一樣,您的主題也將包含多個靜態文件,包括樣式、JavaScript、圖像和其他文件。 確保將每種文件類型存儲在主題文件夾中單獨的“web”子目錄中,如下所示:
app/design/<區域>/<供應商>/<主題>/
>> 網絡/
>> css/
>> 來源/
>> 字體/
>> 圖片/
>> js/
注意:所有通用的主題靜態文件都應該存放在...<theme>/web/images,例如你的主題的logo需要存放在...<theme>/web/images。 您的主題更有可能包含一些特定於模塊的文件。 這些文件存儲在子目錄中,例如 …/<theme>/<Namespace_Module>/web/css 和相關子目錄。 然而,這是一個全新的討論話題。 所以,現在我們將跳過這個話題。
在 Magento 中應用和配置您的主題
本節將告訴您如何將主題應用到 Magento 店面。 為此,只需按照以下列出的步驟操作:
第 1 步 – 打開您的 Magento 安裝管理面板並導航到內容-> 設計-> 主題。 確保您可以在給定的主題列表中看到您的主題。
第 2 步 – 從您的管理面板訪問商店 -> 配置 -> 設計。
第 3 步 – 從“範圍”下拉字段中,選擇您想要應用主題的商店視圖。
第 4 步 – 接下來,從“設計”主題選項卡中,選擇您剛剛在“設計主題”下拉列表中創建的主題。
第 5 步 – 最後,單擊“保存配置”選項以應用您到目前為止所做的更改。 完成後,請確保重新加載店面頁面。
注意:如果您的 Magento 後端啟用了緩存,請務必清除緩存,否則您可能無法看到剛剛應用的更改。
結論
希望閱讀本教程將作為基本指南,幫助您了解在 Magento 2 中創建自定義主題的過程。
作者簡介:
Isabella Morris 目前受僱於一家著名的定制 Magento 開發公司,並且還致力於撰寫有關 Magento 開發的最佳工具和技巧的信息性文章。 事實證明,她的文章對全球更廣泛的 Magento 開發人員群體有益。