功能動畫如何幫助改善用戶體驗
已發表: 2022-03-10(本文由 Adobe 贊助。)由於人類是視覺驅動的生物,圖像的影響只有在動畫的幫助下才會增加。 我們的眼睛天生就會關注移動的物體,而動畫就像是眼睛糖果——吸引人的、明亮的元素引起人們的注意,並有助於將應用程序與競爭對手區分開來。
最近,越來越多的設計師將動畫作為增強用戶體驗的功能元素。 動畫不再只是為了愉悅; 它是成功互動的最重要工具之一。
然而,設計中的動畫只有在正確的時間和正確的地點結合才能增強用戶體驗。 好的 UI 動畫是有目的的; 它們是有意義的和實用的。 在本文中,我們將討論功能動畫在 UX 設計中的作用,並了解何時將運動融入設計中。 如果您想繼續使用動畫為您的設計增添趣味,Adobe 推出了 Experience Design CC(也稱為Adobe XD ),您可以免費下載和測試,並立即開始使用。
關於 SmashingMag 的進一步閱讀:
- 移動應用程序中的動畫微交互
- 動畫進度指示器的最佳實踐
- 如何為移動應用設計錯誤狀態
什麼是功能動畫?
功能動畫是嵌入在 UI 設計中的微妙動畫,作為該設計功能的一部分。 它加強了設計,並具有非常清晰和合乎邏輯的目的,包括:
- 減少認知負荷
- 防止變革盲目
- 在空間關係中建立更好的回憶
動畫使用戶界面栩栩如生。 在以人為本的設計方法中,用戶是主要關注點,用戶界面需要直觀、響應迅速且人性化。 功能動畫可幫助您實現這些目標。
功能動畫在用戶界面設計中的作用
經過深思熟慮和測試的功能動畫有可能實現多種功能。
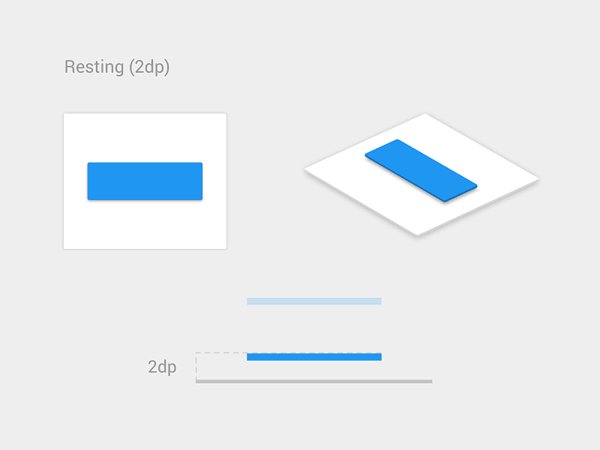
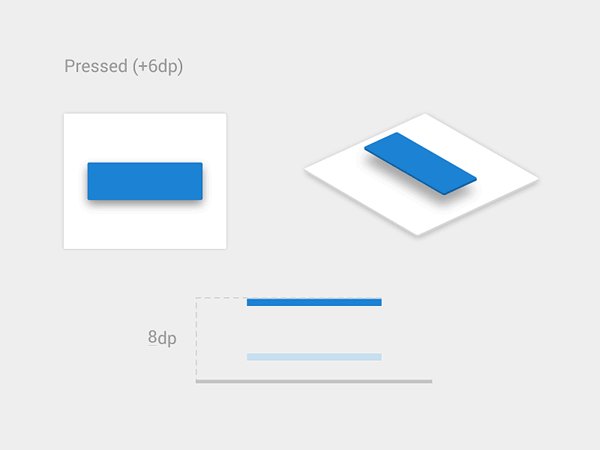
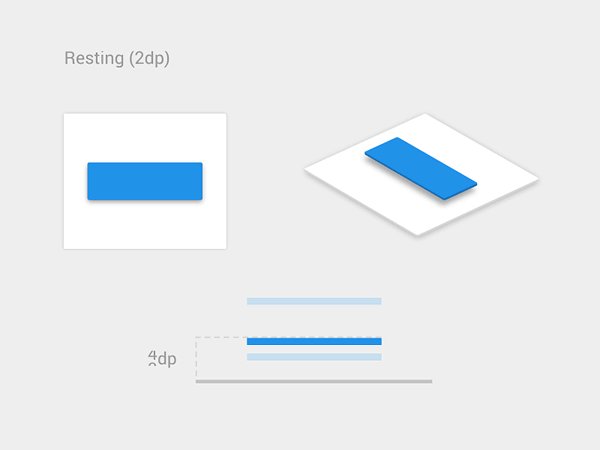
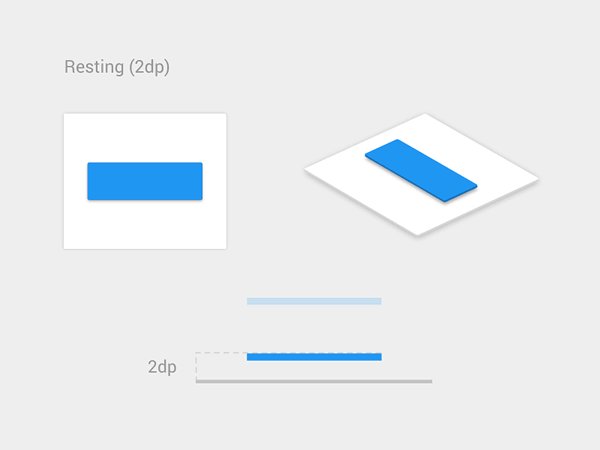
用戶操作的視覺反饋
良好的交互設計提供反饋。 反饋讓您感覺自己正在與屏幕上的真實元素進行交互,並展示了這種交互的結果(無論成功與否) 。
按鈕和控件等用戶界面元素應該看起來是有形的,即使它們位於一層玻璃後面。 視覺和動作提示可以通過立即確認輸入並以看起來和感覺像直接操縱的方式製作動畫來彌補這一差距。

當您需要告知用戶操作結果時,視覺反饋也很有幫助。 在操作未成功完成的情況下,功能動畫以快速簡便的方式提供有關問題的信息。 例如,輸入錯誤密碼時可以使用搖動動畫。 很容易看出為什麼搖晃是表達“不”這個詞的一種相當普遍的姿勢,因為簡單的搖頭是人們相互給予反饋的方式。

目的:
- 確認系統已收到用戶的操作。
- 確認(或拒絕)用戶的操作。
系統狀態的可見性
作為 Jakob Nielsen 最初的 10 個可用性啟發式方法之一,系統狀態的可見性仍然是用戶界面設計中最重要的原則之一。 用戶希望在任何給定時間了解他們在系統中的當前上下文,應用程序不應該讓他們猜測——他們應該通過適當的視覺反饋告訴用戶正在發生的事情。
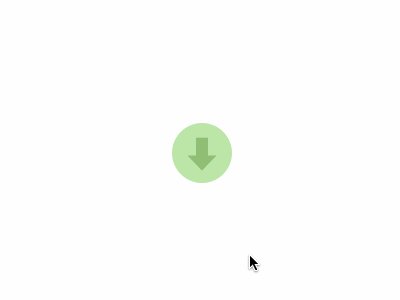
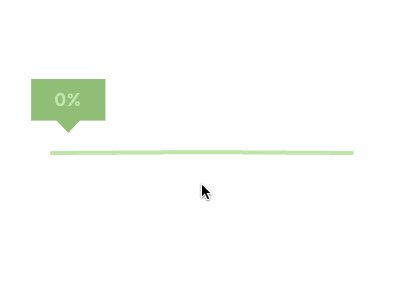
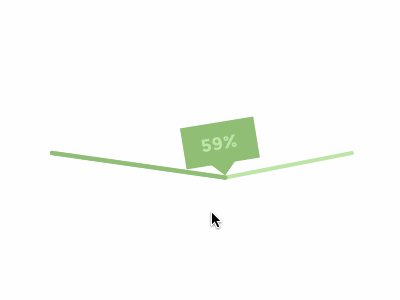
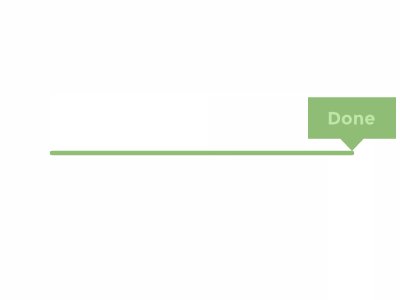
數據上傳和下載過程是功能動畫的絕佳機會。 例如,動畫加載條顯示了一個過程的速度,並設定了對動作處理速度的期望。

這種類型的功能動畫還可以用來吸引用戶注意應用程序(甚至系統)中的重要狀態變化,例如來電:

或收件箱中的新電子郵件。

目的:提供系統狀態的實時通知,使用戶能夠快速了解正在發生的事情。
視覺提示
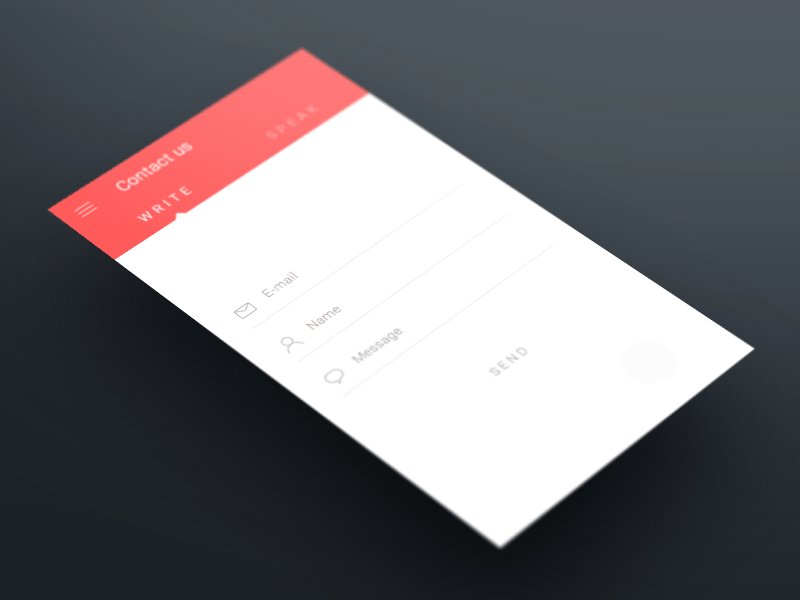
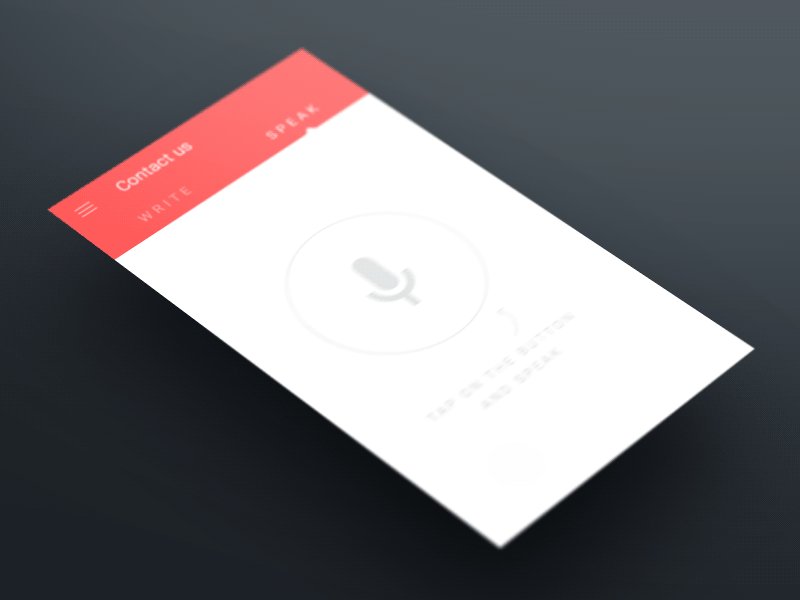
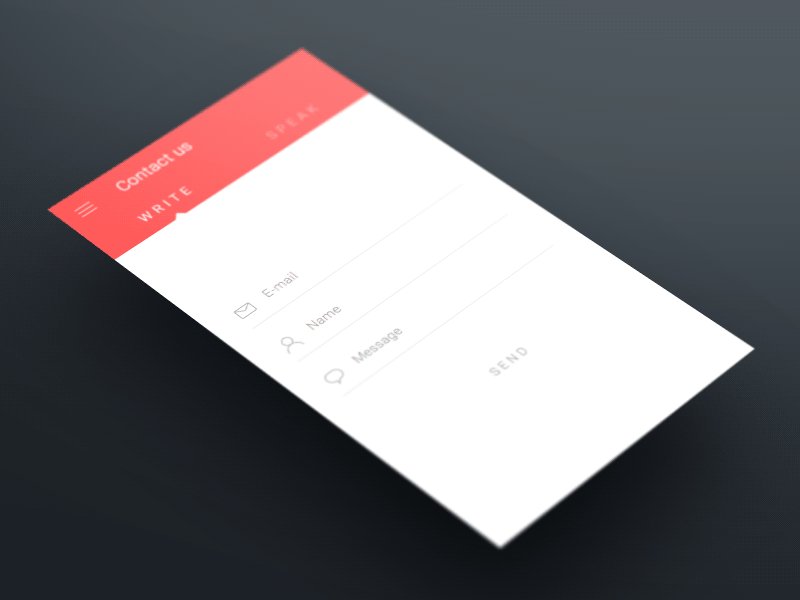
初次使用的用戶通常需要幫助來了解如何使用應用程序界面。 對於包含不熟悉或獨特交互的界面(例如手勢驅動的界面)尤其如此。 如果沒有幫助,用戶可能會對如何與應用交互感到困惑。
在教用戶使用您的 UI 時,您應該提供一組視覺提示來傳達可能的交互。 這種功能性動畫將用戶的注意力吸引到可能的交互上。
視覺提示可以讓用戶洞察即將發生的事情。 例如,可以在 iOS 相機應用程序(iOS 7 之前)中找到為用戶準備拍照的功能動畫。

或者,視覺提示可以通過展示設計中的某些功能如何運作來吸引用戶採取進一步的步驟(乍一看並不那麼明顯):
視覺提示可以提高可用性水平,從而提高產品的吸引力。
目的:
- 通過向用戶提供即將發生的事情的線索來創建必要的期望
- 幫助用戶定位界面
- 告訴用戶他們可以並且應該如何與屏幕上的元素進行交互
導航轉換
導航轉換是應用程序中狀態之間的移動,例如,從高級視圖到詳細視圖。 默認情況下,狀態更改通常涉及硬削減,這會使它們難以遵循。 功能性動畫讓用戶輕鬆度過這些變化時刻; 它在導航上下文之間流暢地傳輸用戶,並通過在過渡狀態之間創建視覺連接來解釋屏幕上的變化。

導航轉換可以是分層的(父到子)或兄弟轉換。 當用戶探索應用程序的更深層次或屏幕時使用分層轉換,這些是當前(父屏幕)的子級。 Motion 突出了從父元素向目的地(子元素)的移動。
同級轉換發生在層次結構的同一級別的元素之間。 例如,當用戶瀏覽選項卡時使用此動畫。

在這兩種情況下,功能動畫都可以幫助眼睛看到新對像從哪裡來,以及隱藏對象去哪裡(並且可以再次找到)。 它提供了視覺提示,使交互更容易遵循並加強已經發生的事情。
目的:
- 定義屏幕和元素之間的空間關係
- 通過幫助用戶理解頁面佈局中剛剛發生的變化來避免令人驚訝的過渡
品牌推廣
之前的動畫角色比較合乎邏輯,而這次卻是充滿了情感。 通常,有幾十個應用程序具有完全相同的功能並完成相同的任務。 他們可能都有良好的用戶體驗,但人們喜歡的那些提供的不僅僅是良好的用戶體驗。 他們與用戶建立情感互動。
品牌動畫負責這種參與。 它可以用作營銷工具——支持公司的品牌價值或突出產品的優勢——同時讓用戶體驗真正令人愉快和難忘。 該方法可能沒有明確以用戶為中心,但它具有功能性目的。 為了成功,品牌動畫應該支持體驗的連續性。 例如,來自 Lo-Flo Records 網站的精美動畫能夠鼓勵用戶進行更多互動——人們期待他們接下來會看到什麼。
人們確實注意到細節。 對動畫的關注可以傳達一種情感,並使體驗感覺精心製作。 一個精美的動畫等待指示器,展示了一種獨特的風格,可以創造一種真正令人愉快的體驗。
目的:
- 娛樂用戶,為設計帶來同理心和樂趣
- 創建產品的簽名; 幫助用戶與產品建立聯繫,增加品牌認知度
如何找到平衡
有用的和純粹的眼睛糖果之間的平衡在哪裡? 花時間考慮動畫何時合適和不合適非常重要。
有目的的動畫
動畫應該始終服務於目的。 他們不應該為了動畫而完成。 當動畫不符合功能目的時,它可能會讓人感到尷尬或煩人,尤其是當它減慢一個沒有任何動畫可能會更快的過程時。 例如,您可以在下面看到 PayPal 電子郵件收據的動畫概念。 這個動畫看起來很棒,但同時它也太過分了,阻礙了應用程序的運行,因為它需要將近 4 秒才能看到交易細節。 收據的簡單淡入動畫將更適合此目的,(只是因為它佔用的時間更少)。
請記住,用戶訪問網站或啟動應用程序是有目的的——我們需要在短時間內向他們展示他們的目標。 因此,當決定在你的應用程序中使用動畫時,只有在動畫有意義並且不會分散用戶成功完成他們想要做的事情時才加入動畫。
牢記長壽
當過度使用時,即使是好的動畫也會很煩人。 在設計動畫時,問自己一個問題:“動畫在第 100 次使用時會變得煩人,還是普遍清晰且不引人注目?”

製作原型並測試您的動畫
在您自己的工作中添加 UI 動畫時,迭代原型設計和與實際用戶進行測試是正確的做法。 原型製作絕對是傳達您打算如何在設計中使用動畫的最佳方式。 如果您使用交互式原型,您將清楚地了解什麼是有效的,以及您的應用程序中的缺陷隱藏在哪裡。 很多時候,這會導致完全返工,因為動畫的外觀與感覺不同。 因此,經常迭代并快速迭代! 即使是最微小的細節也進行多次迭代將使您的動畫變得很棒。
結論
確定動畫具有實用性的地方只是故事的一半。 如果你打算在你的設計中使用動畫,它們應該被很好地構建,而且只有當動畫是設計過程的一個自然部分時才有可能。 如果做得正確,動畫可以將數字產品從一系列屏幕變成精心編排的難忘體驗。
本文是 Adobe 贊助的 UX 設計系列的一部分。 新推出的體驗設計應用程序專為快速流暢的用戶體驗設計流程而設計,創建交互式導航原型,以及測試和共享它們——所有這些都集中在一個地方。
您可以在 Behance 上查看使用 Adobe XD 創建的更多鼓舞人心的項目,還可以訪問 Adobe XD 博客以隨時了解最新信息。 Adobe XD 經常更新新功能,並且由於它處於公共 Beta 版,您可以免費下載和測試它。
