頂級網站的設計團隊如何創造粘性訪問者體驗
已發表: 2021-11-24網頁設計趨勢以閃電般的速度發展,並且總是有新事物出現。 設計師很容易被最新趨勢沖昏頭腦,無論它們實際上是否有效。 總體而言,網絡是一個龐大的樣本,我們可以從中得出關於用戶喜歡什麼的結論,而不是試圖猜測或改變規則。 在該示例中,網頁設計師可以通過查看特別成功的網頁屬性的設計並對其成功進行逆向工程來獲得很多。
排名靠前的網站背後都有龐大的高素質和高薪設計師團隊,目標是讓訪問者留在網站上,與之互動並經常回來。 對於任何從事較小項目的設計師來說,關注巨人在做什麼是有意義的。
目標是創建粘性網站訪問者體驗。 您希望用戶盡可能長時間地停留在您的網站上,這會增加他們查看廣告或進行購買的機會。 這可以最大限度地提高每次訪問的收入,並且在使用付費流量來源來創造投資回報時尤其重要。
關鍵指標
您可以使用三個關鍵指標來評估網站的粘性:
- 彈跳:您是否曾經點擊過一個網站,然後當您意識到這不是您想要的結果時立即按下“返回”按鈕? 這叫彈跳。 您的跳出率是僅涉及一次頁面瀏覽的網站訪問百分比。 您希望此比率盡可能低,因為這表明人們正在通過點擊您網站上的多個頁面來尋找價值。
- 現場時間:一旦有人決定留下來,下一個重點是如何盡可能長時間地留在那裡。 像 Netflix 這樣的網站是一個很好的網站示例,該網站的網站停留時間非常長,因為人們傾向於使用它來觀看長篇視頻內容。 相反,人們可能經常在等待公共交通工具時訪問 Twitter,因此那裡的會話可能相對較短。
- 訪問的頁面:此統計數據提供了現場時間的背景信息。 用戶是在網站上主動瀏覽還是在找到他們想要的內容後更被動地停留在一個頁面上? 通常,您會希望訪問更多頁面,因為這表明用戶正在交互並且對您網站上的各種內容感興趣。
即使在頂級網站中,有些網站也確實以令人難以置信的數字脫穎而出。 每個人都知道 YouTube 是有原因的——平均訪問者在網站上平均花費 21 分鐘並查看 11 個頁面。 DuckDuckGo 的跳出率非常低,僅為 12.78%。 當然,頂級網站確實跨越多個類別,但從整體來看,肯定有一些任何設計師都可以很好地實施的關鍵技巧。
正面和中心
有時,設計師如此努力地試圖與眾不同,以至於他們忽略了所有頂級網站都遵循的簡單法則——他們在頁面頂部用粗體字立即吸引訪問者的注意力。
這可以讓人們在頁面上停留重要的幾秒鐘,這可以在彈跳和不彈跳之間產生差異。 大約57% 的觀看時間花在首屏上,因此始終將最引人注目的內容放在該區域是有意義的。
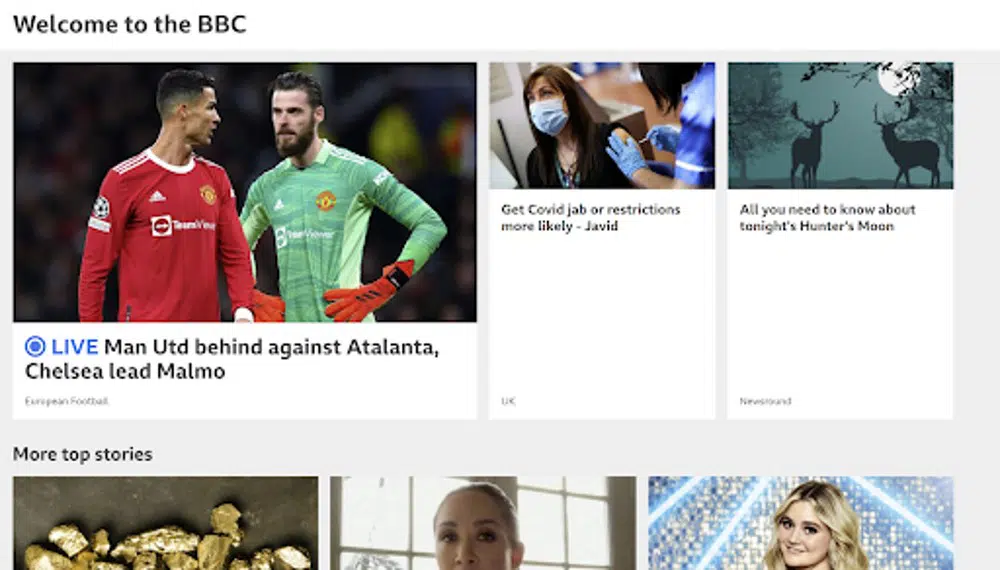
頂級網站使用各種設計元素來實現這一點。 新聞網站將觀看次數最多的故事或突發新聞放在首位。 您可以在上面看到 BBC 選擇將主要故事作為以曼聯爲特色的足球比賽。 這顯然不是最重要的新聞報導,但它是許多訪問者感興趣的內容。如果他們點擊報導,他們更有可能點擊進入另一個頁面。 圖像大膽且質量上乘。
社交媒體平台等其他網站依靠算法為特定用戶推薦最有趣的帖子。 對於回頭客來說尤其如此,他們對訪問者的人口統計和習慣有所了解。 內容提要的設計方式清楚地突出了最有可能感興趣的內容並保持用戶參與。
顯示推薦
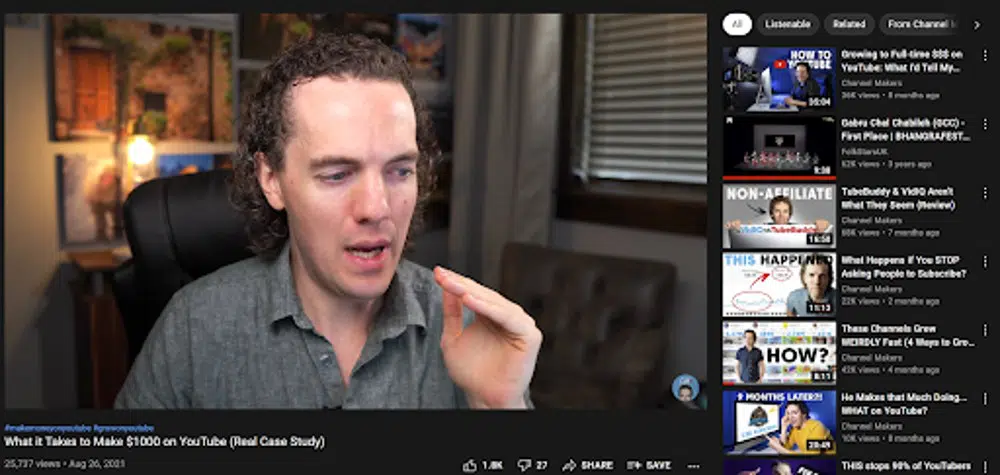
許多頂級網站共享的另一個常見功能是在訪問者當前正在消費的任何內容旁邊推薦內容。 YouTube 可能是這種方法最著名的大師,每次您觀看視頻時,您的視線中總會出現幾個類似的視頻。
這就是為什麼人們經常抱怨消失在 YouTube 黑洞中的原因,因為他們來觀看一個視頻,然後又觀看了另外 10 個! 事實上, 70% 的 YouTube 流量是由推薦驅動的。 這正是他們能夠保持每位訪問者如此多的頁面瀏覽量的原因。
不過,這種設計策略不僅僅適用於基於內容的網站。 如果您有一個基於銷售的網站,您可以使用相同的策略,例如,僅顯示相關產品。 亞馬遜尤其在這方面做得很好,聰明的是他們在評論之上做到了這一點。

因此,假設用戶認為他們可能會購買某些東西,但在閱讀了評論後他們決定反對。 他們無需在 Google 中再次搜索,而是可以瀏覽類似產品的輪播圖,從而將它們留在亞馬遜上,這意味著訪問者的錢更有可能進入亞馬遜的銀行賬戶。
與社區一起開車
毫無疑問,平均頁面瀏覽量最高的網站都是基於社交媒體的。 作為人類,我們對社區有基本的需求,而能夠提供這種服務的網站可以讓用戶在他們的網站上停留更長時間。
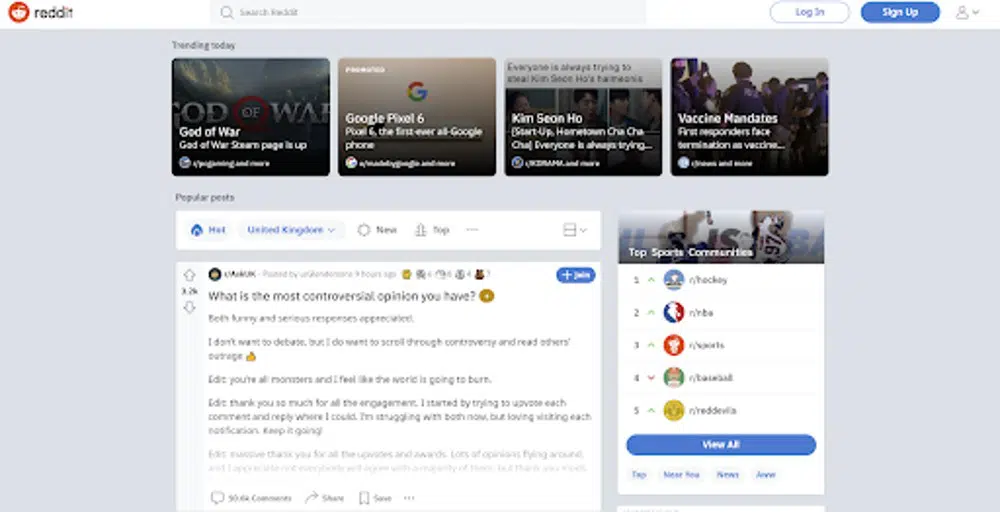
人們喜歡在他們不覺得自己被賣給或做廣告的環境中掃描用戶生成內容的主題,正如您在 Reddit 的成功中看到的那樣,人們聚集在主題利基周圍並根據內容共享內容為共同利益。
您無需實際建立社交網絡即可利用社區的力量。 許多網站將在其主頁上包含評論部分或突出顯示其受眾的帖子。 共享用戶生成內容的好處在於企業本身的工作是有限的。
您無需擔心它是否可以維護,因為這取決於營銷團隊來鼓勵用戶參與。 它提供了一個額外的理由留在網站上以查看最近是否有任何更新。
移動優先
經驗豐富的設計師有時可能會陷入桌面優先的舊範式,而實際上,我們比以往任何時候都更多地使用手機。 到 2021 年, 79%的購買將在移動設備上進行。 設計師優先考慮這一點是有意義的。 請注意,這個比例反映了帕累托原理,它告訴我們關注驅動 80% 結果的因素。
如果必須做出艱難的選擇,最好讓桌面設計有缺陷而不是移動版本。
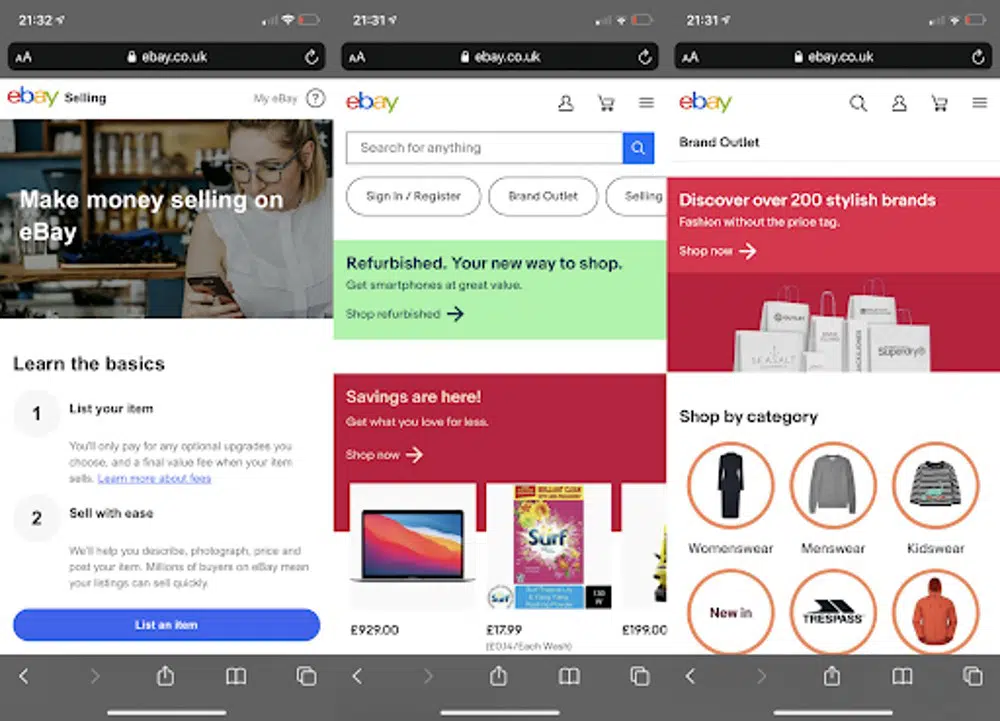
即使頂級網站擁有自己的移動應用程序,他們仍然會大力投資以確保移動網絡體驗也很好。 您可以在上面來自 eBay 的屏幕截圖中清楚地看到這一點,它有一個漂亮簡單的 UI,不會讓人感覺混亂,但仍然允許訪問者輕鬆地做他們需要做的一切。
這不是為了適應更小的屏幕而壓縮的桌面站點。 它專門設計用於最大限度地提高不同類型體驗的粘性。 確保您對移動設計給予了應有的關注,並通過指向數字來向任何關於價值的不同聲音宣傳。
不要重新發明輪子
最後,瀏覽排名靠前的網站,並意識到他們都感覺多麼熟悉。 它們都不是特別獨特的。 許多人依賴於已經存在了幾十年的可靠的交互設計原則。 當您的主要目標是可用性時,這並不奇怪,並且大多數用戶都喜歡採取行動。
看看谷歌和百度——他們都把重點放在自己的徽標和搜索欄上是有道理的,因為這就是人們訪問他們網站的絕大多數原因。
這不是懶惰; 這是設計師的智慧。 觀眾成員習慣了常見的導航模式,並會在不同網站的相同區域尋找他們想要的東西。 如果他們無法在他們期望的地方找到它,他們可能會感到沮喪並轉而去另一個網站。 這正是你不想要的。 您想盡一切努力讓他們留在網站上,並讓他們樂於從粘性用戶/訪問者體驗中獲得好處。 通過使用類似的設計,您正在利用單純的曝光效果,我們更喜歡看起來熟悉的事物。
例如,您知道隱私政策將始終位於頁面底部。 您知道徽標將位於頂部欄中,單擊它很可能會將您帶到主頁。 您知道,如果您點擊移動網站上的漢堡包按鈕,您可能會打開更長的菜單。 這一切都使您更容易導航,這使您的體驗更加愉快,並將您帶到網站想要您的位置。
包起來
在您的下一個設計項目中,當故事板和提出您希望網站外觀的潛在想法時,請確保您與排名靠前的網站進行比較,而不僅僅是博主推薦的網站。 確保您關注的是真正有效的東西,而不僅僅是設計界泡沫的最新寵兒,這一點至關重要。
這些網站具有非常粘性的訪問者體驗,可以讓您獲得更高的參與度以及更多的銷售和廣告收入。 如果是為了您自己的業務,它會直接影響您的底線,如果是為了您的客戶,那麼這是讓他們滿意並證明自己獲得良好投資回報的好方法。
上圖來源: https ://unsplash.com/photos/N8Pnhrcr73o