Hoverizr – jQuery 插件的深度視圖
已發表: 2015-10-19作為一名網頁設計師,您有時可能需要讓灰度圖像在鼠標懸停時淡入顏色。 所以典型的解決方案是讓每個圖像去飽和以在 Photoshop 中實現灰度效果。 然後,您必須在標記中添加一些額外的 div 和圖像標籤,然後添加一些 jQuery 魔術來淡入淡出圖像。 或者,您可以將兩個圖像合併為一個高度加倍的較大圖像,並在 CSS 和 Javascript 文件中使用背景定位。
讓我們來看看這兩種解決方案的優缺點:

優點:
- 如果您使用圖像精靈(兩個圖像在一個文件中),那麼您對每個圖像的 HTTP 請求就會減少。
缺點:
- 您必須單獨操作每個圖像,這意味著客戶端可能無法動態更新具有該效果的圖像,這是一個耗時的過程。
- 如果您使用兩個圖像,那麼您將有許多 HTTP 請求。 無論哪種方式,如果圖像很大,網站就會變得非常緩慢。
- 您需要為懸停和淡入淡出效果編寫 jQuery 代碼。
每次都必須這樣做真的讓我很吃驚,所以我搜索了一種方法來為每個圖像動態地執行此操作,而無需丟失語義標記並且不必處理每個圖像。
輸入畫布元素。 隨著 HTML5 的引入,canvas 元素在社區中變得越來越突出。 你們中的大多數人已經聽說過畫布的作用,所以我不會在這裡深入探討。 我需要 canvas 的圖像處理能力。 您可以在畫布中導入圖像並操作每個像素的值。
這幾乎就是我開發 Hoverizr 插件所需要的。 一個 jQuery 插件,可為目標圖像動態添加效果(灰度、模糊或顏色反轉),並包括鼠標懸停時的淡出/淡入效果。 並且,跟隨網頁設計趨勢,它是完全響應的。
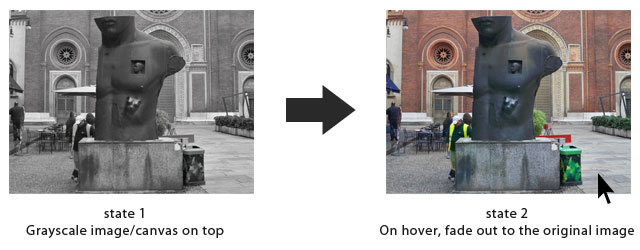
這就是我們將在頂部的操縱版本中很好地淡出所實現的效果:

您可以在此處查看實時示例以及 Hoverizr 的其他效果的演示。
現在讓我們開始吧。
懸浮液
Hoverizr 分為三個部分。
- 初始化並創建所需的元素。
- 創建畫布元素並添加效果。
- 為目標圖像元素添加懸停淡入/淡出效果。
Hoverizr 採用像這樣的簡單標記......
<img class="classname" src="image-file" />
......並輸出這樣的東西......
<div class="hoverizr-container"> <img class="classname" src="image-file" /> <canvas class=".canv"></canvas> </div>
第 1 部分。初始化和創建所需的元素
為了實現這個標記並在畫布、圖像和 div 容器上添加基本樣式,我在.each()函數中使用了下面的 jQuery 來影響所有目標圖像:
$(this).wrap('<div class="hoverizr-container" />');
$(this).parent('.hoverizr-container').css({'position':'relative'});
$(this).parent('.hoverizr-container').append('<canvas class="canv"></canvas>');
$(this).next('.canv').css({'position':'absolute','top':'0','left':'0','z-index':10});
$(this)指的是我們的代碼在初始化時針對的每個圖像。 我們創建一個包裝目標圖像元素的 div,我們將其位置設置為相對,以使圖像和畫布彼此重疊。 然後我們在圖像元素下方創建畫布元素,最後添加一些樣式以將畫布準確定位在圖像頂部。
當然,在插件的代碼中有些部分是不同的。
第 2 部分。創建畫布元素並添加效果
在第二部分,我們將初始化畫布並執行圖像操作。 出於本教程的目的,我將只解釋灰度效果。
首先,我們獲取兩個變量的寬度和高度,以便在畫布初始化時使用它們。 同樣, $(this)指的是插件目標的每個圖像。
var 寬度 = $(this).width(); var 高度 = $(this).height();
讓我們創建我們的畫布:
$(this).next('.canv').attr({"width": width ,"height": height});
var canvas = $(this).next('.canv').get(0);
var context = canvas.getContext("2d");
var image = $(this).get(0);
context.drawImage(圖像, 0, 0);
所以我們設置畫布的寬度和高度,我們將元素獲取到變量,獲取上下文,最後將我們的圖像添加到上下文中。
現在為圖像處理魔法!
嘗試 {
嘗試 {
var imgd = context.getImageData(0, 0, 寬度, 高度)
} 抓住 (e) {
netscape.security.PrivilegeManager.enablePrivilege("UniversalBrowserRead");
var imgd = context.getImageData(0, 0, 寬度, 高度)
}
} 抓住 (e) {
throw new Error("無法訪問圖像數據:" + e)
}
var pix = imgd.data;
整個嘗試和捕獲部分是為某些具有額外安全措施的瀏覽器啟用特權(當然沒有關鍵)。 我們有一個新的imgd變量來存儲圖像數據,然後我們將其作為數組保存在pix變量中。
現在灰度效果:
for (var i = 0, n = pix.length; i < n; i += 4) {
var 灰度 = pix[i] * .3 + pix[i+1] * .59 + pix[i+2] * .11;
pix[i] = 灰度; // 紅色的
pix[i+1] = 灰度; // 綠色
pix[i+2] = 灰度; // 藍色
// i+3 是 alpha(第四個元素)
}
context.putImageData(imgd, 0, 0);
我們這裡有一個重複的模式。 pix數組的每四個值代表一個像素的紅色、綠色、藍色和 alpha 值。 顯然我們不想更改 alpha,所以我們將其省略。 我不只是獲取三個顏色通道的平均值,而是使用從一個很好的教程 HTML5 Canvas Image Effects: Black & White 中得到的一個很好的公式。 最後,我們將新的圖像數據放回畫布上。
第 3 部分。為目標圖像元素添加懸停淡入/淡出效果
這是最後的部分,也可能是最簡單的部分。 當鼠標懸停在畫布上時,使畫布淡出以顯示下方的原始圖像。
this.parent('.hoverizr-container').hover(function() {
$(this).children('.canv').stop(true,true).fadeOut("fast");
},功能() {
$(this).children('.canv').stop(true,true).fadeIn("slow");
});
這又代表目標圖像元素。 懸停功能幾乎是不言自明的。 我們所做的就是瞄準畫布,停止任何排隊的動畫並將其退出。 速度設置為“快”,但可以設置為“慢”或以毫秒為單位的編號值。 當懸停完成時,第二個功能發生,再次淡入畫布。
已知問題
如果您嘗試使用來自其他域的圖像,則可能會出現瀏覽器的安全措施。 不幸的是,目前我們無能為力。 圖片需要託管在與您的頁面相同的域中。
Hoverizr 與本教程
Hoverizr 是一個插件,它已經擁有實現此效果所需的一切以及模糊和顏色反轉效果。 它有很多自定義選項,包括寬度和高度設置、淡入淡出速度設置等等。 本教程的目的只是展示 Hoverizr 的一些更好的部分是如何工作的。 該代碼將無法按原樣工作,因為它是插件的一部分 - 剝離了基礎知識 -。
如果您對使用 Hoverizr 感興趣,對其進行改進或給我任何建議,請隨時在此處查看:Hoverizr jQuery 插件。
