概念落地:電影高概念理論與用戶體驗設計
已發表: 2022-03-10史蒂文·斯皮爾伯格曾經說過一句名言:“如果一個人能在 25 個字或更少的時間內告訴我這個想法,那將是一部相當不錯的電影。” 他指的是最好的大眾吸引力“大片”電影能夠用一個簡短的句子簡潔地陳述他們的概念或前提,例如大白鯊(“這是關於鯊魚恐嚇一個小鎮”)和玩具總動員( “它是關於一些玩具在沒有人注意的情況下變得栩栩如生”)。
如果網站也是如此呢? 以簡單方式解釋其“概念”的網站是否更容易吸引用戶? 例如,如果我們看一下 Google 主頁的超級簡單佈局,它給用戶一個關於其概念的明確信息,就像Jaws電影海報一樣:

意識到“高概念”的重要性,讓我們——作為設計師——能夠真正關注用戶的最初印象。 在你開始設計之前花時間真正定義你想要的簡單“高概念”可以真正幫助引導你走向正確的用戶體驗。
高概念理論對 UX 設計意味著什麼?
因此,讓我們認真對待這一點,並從 UX 設計的角度來看待它。 理所當然地,如果你能以一種簡單的方式解釋你的網站的“概念”或目的,你就會降低新用戶在嘗試理解它時的認知負擔,並且這樣做,你會大大增加你的機會他們參與。
“高概念”理論和用戶體驗設計最佳實踐之間的相似之處是顯而易見的。 大片的觀眾更喜歡以簡單的方式呈現的簡單、易於關聯的概念。 Web 用戶通常更喜歡更簡單、易於理解的 UI(用戶界面)設計、乾淨的佈局和沒有雜亂的東西。
無論您的信息是什麼,以簡單的方式呈現它對於您網站用戶體驗的成功至關重要。 但是,消息本身呢? 了解您的信息是否足夠“高概念”也可能對網站的成功至關重要。
網絡世界中的“高概念”是什麼概念?
當我們說“高概念”時,我們是什麼意思? 對於電影來說,這很簡單——這就是電影要講的內容,可以很容易地將基本故事情節放在一句話中,例如侏羅紀公園是“關於恐龍復活的主題公園”。
然而,當我們在網站上看到“高概念”時,它實際上可以適用於任何事物:使命宣言、服務產品,甚至是新產品線。 這只是您想通過您的網站分享的主要信息。 如果我們應用“高概念”理論,它告訴我們,我們需要確保以簡單明了的方式傳達該信息。
如果你做對了會發生什麼?
為什麼“高概念”如此重要? 呈現“高概念”用戶體驗設計有什麼好處? 我們在 UX 設計中經常犯的錯誤之一是專注於用戶任務的細節,而忘記了初始意見的重要性。 換句話說,我們關注的是用戶一旦選擇與網站互動,他們將如何與網站互動,而錯過了一切之前的決策過程。 考慮“高概念”使我們能夠專注於這個初始階段。
要考慮的基本前提是我們更好地參與我們理解的事情和我們覺得舒服的事情。 確保您的網站以簡單的“高概念”方式呈現其信息將有助於初始用戶參與。 最初的參與是隨後所有好東西的關鍵前兆:銷售、互動和更好的轉化率。
多少概念是太多概念?
真正的訣竅是弄清楚您的用戶在定位您的消息時可以輕鬆處理多少複雜性。 您最初需要專注於僅呈現高級信息,而不是預先用所有東西轟炸用戶。 僅向用戶提供他們最初與您的網站互動所需的理解水平,並推動他們更深入地了解您的旅程,並在您進行時披露更多細節。
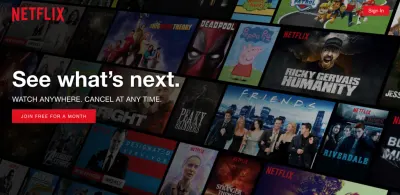
Netflix 在這方面做得很好。 新用戶在主頁屏幕上看到的初始視圖是其超高概念——“我們做視頻內容”一旦用戶參與了這個前提,他們就會被進一步帶入提議——披露更多信息、價格、流程, 等等。

何時登陸你的高概念?
當您決定如何佈局網站時,另一個需要考慮的關鍵因素是您何時選擇向您的用戶介紹您的初始“高概念”。 記住用戶從主頁開始在您的網站中遵循一個簡單的線性旅程是多麼罕見的關鍵。 現實情況是,有機用戶旅程有時會從搜索結果開始。 因此,與您網站的實際交互從與用戶查詢最相關的頁面開始。 考慮到這一點,至關重要的是要考慮您網站的前提如何在您網站的關鍵入口頁面上向用戶顯示,無論它們出現在整個層次結構中的任何位置。
在介紹您的網站信息時要考慮的另一個關鍵點是,在許多情況下,用戶甚至會在到達您的網站之前就判斷是否與您互動。 如果你第一次向用戶展示你的概念是通過 Facebook 廣告或電子郵件活動,那麼實施就大不相同了。 然而,理論應該是相同的,即確保您以單句“高概念”風格的方式向潛在用戶展示您的信息。
如何傳達你的高概念
到目前為止,我們已經討論了以“高概念”信息為目標如何提高參與度——但我們如何做到這一點? 首先,讓我們關注顯而易見的方法,例如您使用(或不使用)的措辭。
在您開始設計之前,請坐下來專注於您希望網站的前提是什麼。 從那裡,畫出你的標語或標題來反映這個前提。 不過,請確保您依賴於內容層次結構,使用標題來定位概念,並且不要將對於深入理解的關鍵信息埋藏在正文中。
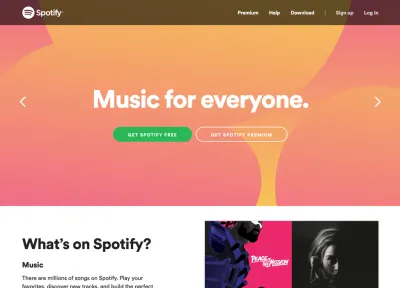
這是來自 Spotify 的一個很好的例子。 他們通過簡單、整潔的圖像和措辭組合實現了定位服務的“高概念”方式:

單句措辭
盡可能簡潔是關鍵:你的信息越短,它就越易讀。 真正的平衡行為在於決定在太少而無法提供足夠理解和太多以使其易於閱讀之間劃清界限。

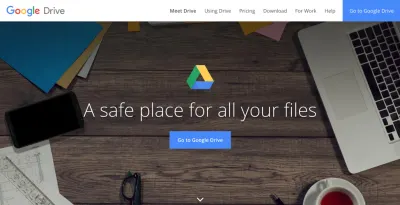
如果我們以 Google Drive 為例——它是一項相對複雜的服務,但它以一種非常基本的高概念方式呈現——最初是一個暗示安全性和簡單性的一句話:

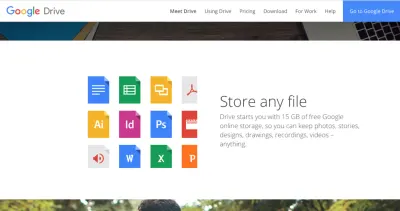
然後網站的下一個級別只包含更多的服務概念,但仍然保持在 25 個單詞以下的簡單句子中(斯皮爾伯格會很高興):

解說視頻
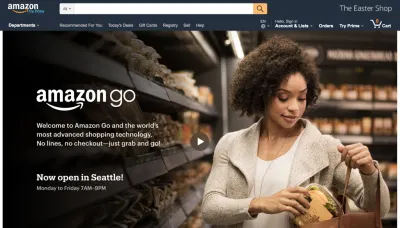
它不僅僅停留在您的措辭上,因為您可以利用頁面上的無數其他元素來實現您的概念。 解說視頻被亞馬遜用來向用戶介紹Amazon Go的概念。 實際上,這是一項高度複雜的機器學習、計算機視覺識別和 AI(人工智能)技術試驗,旨在重新構想購物體驗。 由於它只是在網站上裝幀,因此可以以“高概念”的方式進行解釋。
亞馬遜為用戶提供了一個句子,而且至關重要的是,使整個標題部分成為關於該服務的簡單解釋視頻。

意象
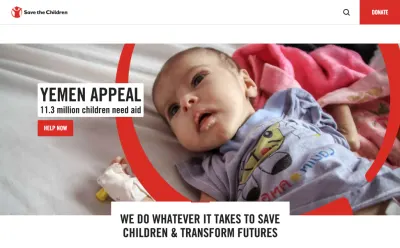
您使用的圖像可用於快速簡單地傳達有關您的概念的強大信息,而無需使您的 UI 與其他元素複雜化。 救助兒童會使用圖像來快速向用戶展示他們工作的至關重要性,這可以說比他們用文字做得更好。

字體和顏色
將網站的每個元素視為一種潛在機制,通過字體或顏色選擇幫助您向用戶傳達您的目的,這一點至關重要。 例如,不必明確告訴用戶您的網站是針對學者或兒童的,您可以製作您的 UI 來幫助展示這一點。
用戶有現有的心智模型,你可以求助。 例如,鮮豔的色彩和童趣的字體表明該網站是針對兒童的,襯線字體和有限的顏色使用通常表明更嚴肅或學術的主題。 因此,在登陸您的網站概念時,請將這些視為與您的用戶交流的重要盟友,而不必使您的信息複雜化。

設計可供性
到目前為止,我們主要專注於使用消息傳遞將概念傳達給用戶。 儘管如此,如果您的頁面的主要目標只是讓用戶與特定元素進行交互怎麼辦? 例如,如果您提供某種工具? 如果是這樣的話,那麼展示這個工具本身的界面通常是向用戶傳達其目的的最佳方式。
這與“設計可供性”的概念有關——設計形式應該傳達其目的的想法。 有理由認為,有時通過易於使用的界面向用戶介紹您的簡單工具的最佳方式是向他們展示該界面。
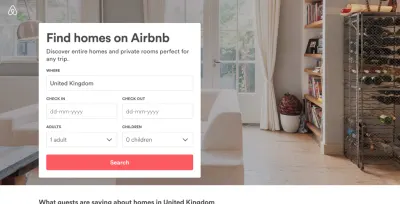
如果我們看看Airbnb,Airbnb概念的很大一部分是允許搜索和查看結果的在線工具; 他們通過顯示該搜索的數據輸入視圖,在此登陸頁面設計中使用了這一點。 向用戶展示搜索是多麼容易,同時向他們展示有關 Airbnb 概念的簡單信息。

如何測試你已經登陸它
既然您已經設計了您的網站,並且您很高興它幾乎可以像 80 年代的大片一樣宣傳其概念 - 但是您如何驗證這一點? 通過幾輪深入的基於實驗室的用戶研究來檢查事情會很可愛,但實際上,你很少有機會,你會發現自己依賴於更多的“游擊”方法。
檢查您的網站是否“高概念”的最簡單和最有效的方法之一是“5 秒”或“一目了然”測試。 簡單的測試包括向某人展示該站點 5 秒鐘,然後將其隱藏起來。 然後,可以向用戶詢問有關他們可以回憶有關該站點的內容的問題。 這個想法是,在 5 秒內,他們只有機會查看立即顯而易見的內容。
以下是一些問題示例,可讓您了解您的網站概念的傳達程度:
- 你還記得你剛剛看到的網站的名稱嗎?
- 你認為你剛才看到的頁面的目的是什麼?
- 您剛剛看到的網站提供的內容很明顯嗎?
- 你認為你會使用你剛剛看到的網站嗎?
與相當數量的與您的目標用戶匹配的人使用此測試應該對您的設計如何傳達您的網站的目的以及您是否確實設法實現“高概念”提供了一些非常有價值的見解。
付諸實踐
讓我們嘗試在現實世界中實現所有這些知識? 在將其轉化為實用方法方面,我嘗試為每個項目遵循以下簡單步驟:
- 追求高概念
當您確定任何新網站(或頁面或廣告)的目的時,請嘗試將其歸結為一個單一、簡單、總體的“高概念”。 - 寫下來
用 25 個字或更少的字數記錄您希望該關鍵概念的內容。 - 返回
在整個設計過程中不斷地回顧這個概念。 從選擇你的字體和顏色到製作你的標題內容——確保它都支持你寫下的高概念。 - 測試它
完成後,與許多用戶一起對您的設計進行 5 秒測試,並將他們的初始想法與您最初的 High-Concept 進行比較。 如果它們相關,那麼很好,如果不是,請返回第 3 步並重試。
在本文中,我們討論了製作大片的簡單規則,並將這種智慧應用到網頁設計中。 沒有“令人震驚的情節扭曲”——只是一些常識。 有人第一次接觸您的網站時,重要的是要考慮您想要的初始信息是什麼。 如果你想要大眾市場的吸引力,那就把它製作成斯皮爾伯格自己會引以為豪的“高概念”信息!
