如何使用熱圖來跟踪 WordPress 網站上的點擊次數
已發表: 2022-03-10衡量網頁性能的方法有很多,目前最流行的一種是谷歌分析。 但是,僅使用這些工具無法準確地了解您網站上的哪些圖像、文字或元素吸引了網站訪問者的特別注意。
有時,您只是想知道是什麼讓您的頁面在設計、佈局、內容結構(您的名字)方面表現出色,以及是什麼促使人們採取一種有意的行動而不是另一種行動。 您可能會驚訝地發現您的問題實際上有一個解決方案:熱圖。
與使用數字和統計數據的 Google Analytics(分析)不同,熱圖會向您顯示在給定頁面上獲得最多參與度的確切位置。 通過熱圖,您將了解頁面上點擊次數最多的區域,人們在掃描您的內容時選擇了哪些段落,以及您的客戶的滾動行為(例如,有多少在首屏以下或有多少到達了底部)這頁紙)。
在本文中,我們將討論為什麼熱圖對您的營銷目標如此有效,以及它們如何與您的 WordPress 網站集成。
為什麼在您的 WordPress 網站上使用熱圖
在進入“如何做”部分之前,您可能想知道為什麼值得花寶貴的時間為您的 WordPress 網站實施熱圖,以及它們的實際作用是什麼。
首先,隨著越來越多的人對現代且用戶友好的界面做出積極響應,而跳過簡單的非交互式界面,視覺營銷不斷增長。 如果某個行動需要太多的步驟和難以操縱的平台,他們最終會放棄,你就會失去客戶。
當然,出色的內容仍然是關鍵,但是您網站的結構和組合各種元素的方式會影響訪問者的活動,即轉化(參與)或離開。
營銷專家隨著時間的推移研究了這種行為:
37% 的營銷人員認為視覺營銷是他們業務中最重要的內容形式,僅次於博客 (38%);
51% 的 B2B 營銷人員在 2016 年優先創建視覺內容資產;
如果內容/佈局沒有吸引力,38% 的人將停止與網站互動。
但是熱圖是專門為什麼而構建的? 熱圖可以幫助您發現有關您的受眾的有價值的,有時甚至是令人驚訝的事實。
如果您將一個添加到您的 WordPress 網站,您可以:
跟踪訪問者的點擊,並在瀏覽您的網站時了解他們的期望。 通過這種方式,您可以調整頁面並使其更吸引人、更引人注目。
找出人們感興趣的東西。 您將知道他們正在尋找什麼信息,因此您可以將其置於聚光燈下並為您所用。
分析滾動行為。 查看有多少訪問者到達了網站的底部區域,以及有多少訪問者立即離開而不進一步瀏覽這些部分。
密切關注光標移動,並查看您的受眾在文本中懸停(或選擇)哪些內容。

同樣,使用熱圖不僅是為了有趣地跟踪點擊,它還可以對您的業務增長產生許多影響。 它們可以影響任何類型的購買或轉換(這取決於您希望通過您的網站實現的目標)。
與同一頁面上的其他元素相比,您將知道您的號召性用語按鈕是否獲得了您想要的關注。 也許您在銷售頁面上放置的其他設計元素會分散人們點擊購買按鈕的注意力,這可以在熱點地圖上看到。 根據結果,您可以更改它們的外觀、位置、樣式等,從而增加銷售額。
博主也可以使用熱圖,因為這樣他們就知道如何為他們的內容創建對客戶友好、有吸引力的佈局。 某些佈局產生的流量比其他佈局多,您可以自行確定哪些佈局。
如果人們對某條信息流連忘返,這意味著它對他們很有價值,您可以通過在附近放置鏈接或按鈕來使用它。 或者您可以簡單地創建一個單獨的帖子,其中包含有關該主題的更多信息。
如何將熱圖添加到您的 WordPress 網站
無論我們談論的是最初為 WordPress 或第三方工具製作的插件,集成一點都不難。 通常,關於熱圖最困難的部分是結果的解釋——結論以及它們對您的業務的影響以及如何利用它們為您帶來優勢。
在安裝它們時,您只需要選擇一種工具並開始測試。 Crazy Egg、Heatmap for WordPress、Hotjar Connecticator、Lucky Orange 和 SeeVolution 是最好和最受歡迎的工具,可以幫助您朝這個方向發展。 WordPress和Hotjar的熱圖是免費的,而其他三個是高級計劃(不過,它們提供免費試用)。
值得一提的是,所有這些工具( WordPress 的 Heatmap除外)也可以與其他網站建設者一起使用,而不僅僅是 WordPress。 它們是通用的; 只是 WordPress 開發人員找到了一種簡單的方法來將它們與後者集成,這樣非編碼人員就不會為此苦苦掙扎。 要將它們與任何其他網站構建器(例如 Squarespace)集成,您需要稍微使用一下代碼。
那麼,如何在您的網站上設置熱圖? 讓我們使用 Hotjar,因為它總體上做得很好。 在 WordPress 中實現直觀、現代且快速。
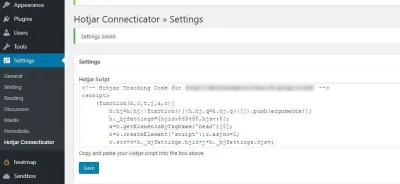
在這種情況下,我們以Hotjar Connecticator插件為例。 安裝並激活後,您需要在 hotjar.com 上創建一個帳戶,添加您要監控的站點的 URL(您可以稍後添加更多站點),並將提供的跟踪代碼複製到 WordPress 儀表板中的插件頁面(如下所示)。

現在,是時候創建熱圖了,這可以直接從 Hotjar 平台完成(您無法在 WordPress 儀表板上自定義任何內容)。 因此,單擊熱圖,然後單擊新熱圖。

接下來,您需要選擇頁面定位首選項。 您想在單個頁面上跟踪熱點嗎? 您是否同時測試多個頁面以比較它們的結果? 這也有效。 如果您需要後者,您可以使用一些 URL 格式,因此您可以確保可以定位特定類別中的所有頁面(按類型、發布日期等排序)。您甚至可以寫出鏈接包含的確切字詞Hotjar 開始跟踪頁面。
Hotjar 的一個有趣之處在於,它允許您通過添加 CSS 選擇器來排除您不想監視的頁面元素。 這樣,當您比較或分析結果時,您可以避免被不需要的事情分心,並且可以只關注您想要測試的那些。
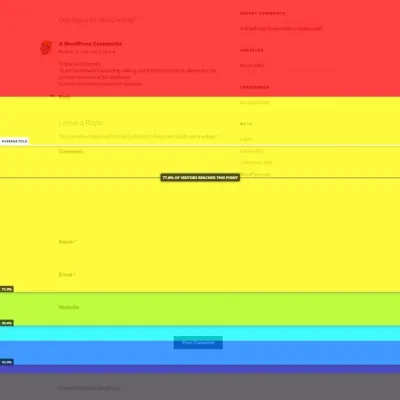
創建熱圖後,只有在頁面開始獲得訪問者和點擊後,才會提供第一個熱點截圖,因此不要期望立即獲得結果。 自創建熱圖以來,該工具會跟踪您在該頁面上的所有視圖,以便您可以根據視圖和點擊次數生成報告。 這種報告讓您知道您的內容的可點擊性(或不可點擊性)。
這是 Hotjar 提供的第一個屏幕截圖的外觀(測試是在未定制的 Hestia WordPress 主題版本上完成的):

這個工具的另一個很棒的地方是它為您提供了創建簡單和交互式民意調查的選項,以詢問您的用戶他們為什麼離開您的頁面或他們不喜歡您的頁面的哪些內容。
案例研究:我們如何使用熱圖改進 ThemeIsle 和 CodeinWP 上的登陸頁面
這個理論聽起來很吸引人,而且它幾乎總是比實踐本身更容易。 但是這種方法真的有效嗎? 它有效率嗎? 您是否在一天結束時獲得相關的結果和見解?
答案是:可以,只要你有耐心。
我們喜歡 ThemeIsle 的熱圖,並在我們的許多頁面上使用它們。 這些頁面主要與 WordPress 主題相關,因為該公司是一家銷售該特定平台的主題和插件的在線商店。
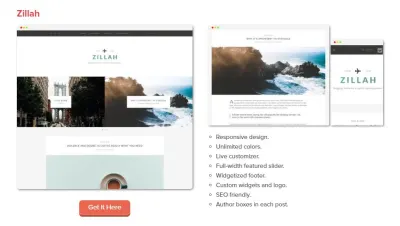
CodeinWP 博客中最受歡迎的內容之一也與主題有關。 我們有大量列表,其中許多在 Google 結果頁面中排名前三。 最近,我們嘗試了兩種類型的列表佈局:一種是單張截圖呈現主題主頁,另一種是三種截圖:主頁、單張帖子頁面和移動顯示。
比較兩個版本後我們注意到的主要一點是,到達列表末尾的人數幾乎相同,但點擊量分佈不同:具有更多視覺效果的列表在下半部分的點擊量沒有一個只有一個屏幕截圖。 這意味著具有更多視覺效果的列表更具解釋性,因為它提供了更多來自主題設計的樣本,這有助於人們更快地意識到哪些對他們有吸引力。 鑑於這一事實,無需額外點擊即可查看主題的外觀。
在單屏幕截圖的情況下,人們深入挖掘以找到有關主題的更多詳細信息,因為他們只能從圖片中看到主頁。 因此,他們將單擊更多以進入主題頁面並啟動其現場演示。
因此,如果您正在尋找廣告機會或使用附屬鏈接,單圖版本將在用戶參與度和在您的網站上花費的時間方面為您提供更多幫助。


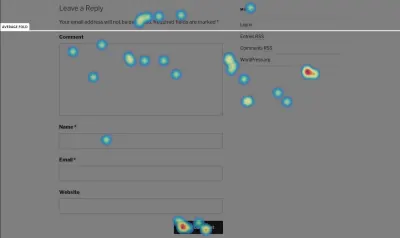
另一個使用熱圖的例子是 Hestia 主題的文檔頁面。 在測試過程中,我們注意到有相當多的用戶在看到“升級”這個詞的點擊次數後,有興趣升級到高級版,這促使我們將升級按鈕移到更明顯的位置,並改進了包含主題高級功能的目標頁面。
說到高級功能,我們的另一個實驗是跟踪光標移動,看看人們在查看文檔時更多地懸停在哪些功能上。 根據結果,我們在許多尋求轉化的登陸頁面上使用了最受歡迎的項目——在這種情況下,我們的免費用戶升級到高級主題。

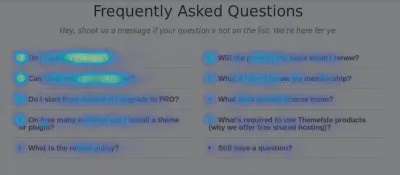
我們還為我們的常見問題頁面創建了一個熱圖,以跟踪點擊次數較少的問題,隨後我們將其替換為其他相關問題。 測試仍在進行中,因為我們正在努力改進我們的支持服務並為客戶提供更流暢的產品體驗。

A/B 測試的重要性
從熱圖中獲得深刻見解後,您不必停在那裡。 根據結果為您的頁面創建替代方案,並使用 A/B 測試方法查看哪些效果更好。
A/B 測試可能是您可以比較同一頁面的兩個或多個版本的最流行的方法。 最終目標是找出哪個轉換得更好。 您應該嘗試一下,因為它絕對可以幫助您更接近您的目標,並為您提供有關受眾如何消費您的內容的新視角。
因此,在使用熱圖一段時間並跟踪用戶的行為之後,開始製定如何提高網站可用性的計劃。 創造替代品,不要只堅持一個。 如果您有多個想法,請將它們全部用於測試並觀察人們的反應。 這裡的目標是創建最有效的著陸頁,即最有可能轉化或獲得預期參與度的著陸頁。
但是 A/B 測試是如何工作的呢?
好吧,有幾個插件可以讓這個方法在你的 WordPress 網站上運行,但是 Nelio A/B 測試是最受歡迎的,基於它在 WordPress.org 目錄上的評論(而且它也是免費的)。 安裝插件後,您可以選擇要運行的實驗類型。 它有大量可供比較的選項:頁面、帖子、標題、小部件等。

現在,開始一個實驗真的很容易,只需要幾分鐘。 創建它時,您需要添加要在其上運行測試的原始頁面、要與之比較的替代頁面以及目標(您嘗試通過實驗實現的目標:獲取頁面瀏覽量、點擊量或直接人到外部來源)。 停止實驗後,該插件將向您顯示圍繞您最初設定的目標的詳細結果。 因此,在測試結束時,您可以判斷哪個頁面表現更好,並且可以在您的網站上使用它......直到您想到一個新想法並且您應該重新開始測試。 因為數字營銷不是假設和希望事情會發生,而是讓事情發生。 這就是為什麼您應該始終測試、測試和再次測試的原因。
順便說一句,使用 Nelio A/B 測試插件,您也可以創建熱圖,但它們沒有前面列出的插件那麼複雜,也沒有提供那麼多洞察力。 但是,如果您想運行快速實驗並需要有關頁面的一些基本信息,您可以嘗試一下。
結論
如果您想擁有成功的企業或成為大膽項目的作者,請不斷調整您的策略。 每天、每週都嘗試新事物。 為了能夠進行調整,僅僅了解你的聽眾是不夠的,還要測試他們的行為並以此為基礎採取下一步行動。
營銷不是猜測您的客戶想要什麼; 這是關於自己找到它並為他們提供他們需要的一件事。 熱圖方法將通過勾勒人們在您網站上的行為並突出他們最關心的內容來幫助您。 它簡單、快速、直觀(您無需深入研究統計數據即可了解您的受眾)且有趣。
了解用戶登陸您的網頁時的行為可能是一件真正令人著迷的事情,您可以從中學到很多東西。
