使用 Indigo.Design 簡化從 Sketch 到 Visual Studio 代碼的切換
已發表: 2022-03-10(這是一篇贊助文章。)如果你仔細想想,軟件團隊很像運動隊。 儘管每個團隊成員都朝著同一個目標努力,但他們所扮演的角色和所採取的行動卻大不相同。
這就是為什麼將球從一個團隊成員轉移到另一個團隊成員的無縫方式至關重要的原因。
不幸的是,軟件團隊內部的交接自然不像您在運動場上看到的那麼順利。 造成這種情況的主要原因之一是用於構建產品的不同系統和方法。
設計人員在 Sketch 中創建像素完美的 UI,只需將它們翻譯成開發人員在 Visual Studio Code IDE 中構建應用程序時可以使用的語言。 如果沒有一種無縫方式來通過管道移動產品設計,這些低效率會導致在應用程序從設計人員到開發人員之後進行昂貴的返工和調試。
不用說,Sketch 到 IDE 切換問題的解決方案已經有很長時間了。 並不是說軟件團隊不知道如何相互協作或溝通。 只是他們不同的系統和策略使從一個團隊到另一個團隊的過渡變得笨拙、耗時且錯誤多多。
今天,我們將看看為什麼會發生這種情況,以及您的機構如何使用 Indigo.Design 的兩個插件和一個原型雲平台來解決這個問題。
設計師-開發者切換哪裡出錯了?
首先,我們真正應該問的是:
為什麼設計師與開發者的交接會出現這樣的問題?
Nick Babich 最近寫了一篇關於設計師如何不遺餘力地創建完美測量和始終如一地製作的數字解決方案的文章。 但是設計系統並不能流暢地轉化為開發系統。
設計師對界面做的越多,他們與開發人員的實際溝通就越多。 因此,僅交出一個 Sketch 設計文件並讓開發人員使用它是不夠的。 設計師必須提供設計規範,解釋所有移動部件需要如何佈局、間隔、樣式、顏色、參與等等。
這是確保應用程序最終達到像素完美的唯一方法。 即便如此,一旦開發人員在他們的 IDE 中,它仍然需要大量的實現。
可以想像,整個過程需要設計師花費大量時間來完成。 但如果沒有設計規範,開發人員最終不得不玩冒險的猜謎遊戲。
不僅如此,開發人員通常沒有使用 HTML 和 CSS 編碼的習慣,這是一項繁瑣的工作,並且只代表 UI。 讓 Web 應用程序工作的幕後代碼還有很多,而且並非所有開發人員都擅長或有興趣學習編寫 UI 標記。 當他們被迫進入這個位置時,陡峭的學習曲線會為項目增加更多時間,由此產生的返工和調試會使成本失控。
所以,真的,設計師和開發者的交接已經成為我們可以浪費誰的時間的問題?
“
是不是設計師必須重新劃定所有內容,以便開發人員知道如何將設計變為現實?
要么:
是開發人員必須查看設計,手動測量屏幕上的所有內容,並希望他們僅通過目測就能得到所有規格嗎?
在這兩種情況下都沒有人獲勝。 而且你會在這個過程中吃掉你的利潤率。
可能有些機構認為,強制設計人員和開發人員在同一個平台上工作是最好的解決方案。 這樣,在從 Sketch 到 Visual Studio Code 的切換過程中,就不需要進行所有這些翻譯或解釋。 但這通常會導致設計師的創造力受到抑制,或者開發人員構建有效軟件解決方案的能力受到阻礙。
那麼,答案是什麼?
使用 Indigo.Design 改進設計人員與開發人員之間的切換
不像 Indigo。Design 是第一個嘗試為軟件團隊解決交接問題的平台。 InVision 和 Zeplin 都提供了自己的解決方案。
這些平台中的每一個都使開發人員更容易訪問視覺規範,同時提高了設計開發團隊的效率。 具體來說:
- 當平台處理紅線時,設計師不再需要標記 UI。
- 開發人員可以在沒有設計人員幫助的情況下手動提取設計規範。
也就是說,對於 InVision 和 Zeplin 等平台,開發人員仍然必須檢查每個元素並根據提取的規範手動對其進行編碼。 這些平台還沒有在 Sketch 和 Visual Studio Code 之間建立無縫的橋樑。
因此,如果設計師和開發人員想要盡可能高效地合作,Indigo.Design 為他們的問題開發了一個答案:
第 1 步:草圖設計
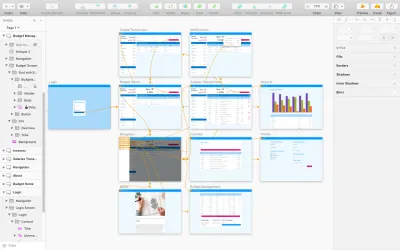
對於設計師來說,這個階段實際上只有一件事需要改變。 應用程序、頁面和流程仍將照常在 Sketch 中設計,使用 Indigo.Design UI Kit 中的組件。

但是,不再需要為應用程序編譯紅線或規範。 Indigo.Design 會為您服務。
為了利用這一點,您的設計師必須放棄他們以前使用的任何原型系統。 有了這個新的流線型和無錯誤系統,您的設計師可以使用 Indigo.Design 插件輕鬆地將他們的設計推送到雲端。
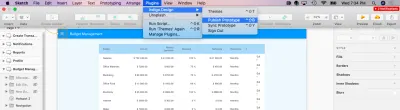
這可以在Plugins menu > Indigo.Design > Publish Prototype下訪問:

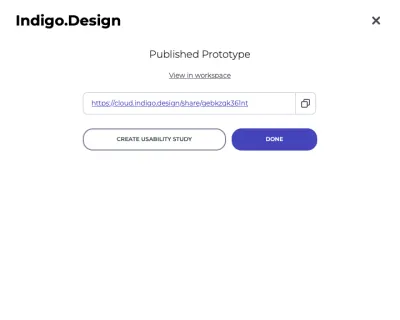
設計人員無需導出文件並上傳到另一個系統供客戶審查或開發人員使用。 他們可以留在原地發布原型。

完成該過程也只需要大約一分鐘。 然後,設計師將獲得一個指向雲的鏈接,他們可以與客戶和其他人共享該鏈接,以對原型進行審查和評論。
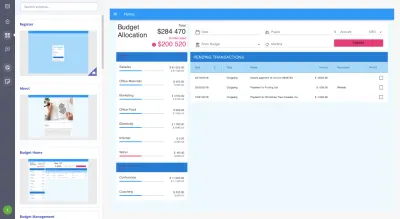
第 2 步:在 Indigo.Design 雲中工作
讓其他人進入雲很容易。 提供的鏈接會將他們帶入體驗雲,可以在其中審查設計:

在設計頂部留下評論也很容易。 所有用戶所要做的就是打開評論面板,放置一個圖釘並將他們的評論附加到它:

這個協作軟件還有更多的功能。 原型也可以從雲端進行編輯。
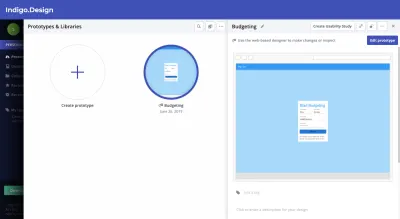
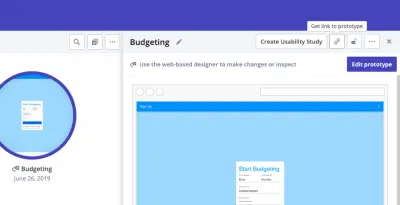
要訪問它,設計人員、開發人員和其他任何具有組訪問權限的人都將從原型庫中找到該項目:

點擊“Edit Prototype”進入 Indigo.Design 編輯器:


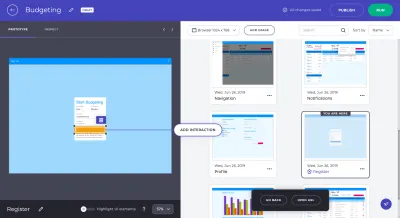
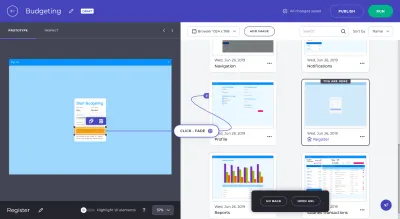
選擇屏幕後,設計人員可以添加熱點以在應用程序中創建新的交互。

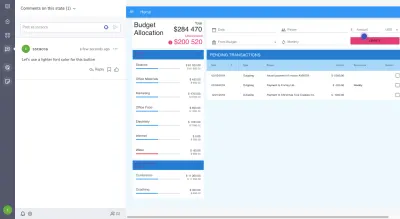
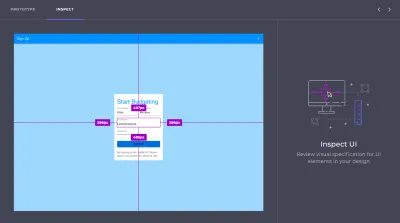
您還可以使用 Indigo.Design 編輯器檢查應用程序 UI 的規範:

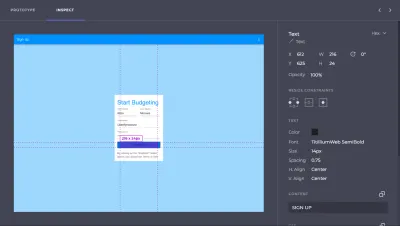
將鼠標懸停在元素上會顯示相對間距規範。 單擊一個元素會顯示更多細節:

開發人員也可以從此面板編輯或複制干淨編寫和輸出的 CSS。 (儘管他們不應該這樣做,我將在下一步中解釋。)
明白我所說的節省設計人員生成規範的時間是什麼意思了嗎? 只需將此設計推送到 Indigo.Design 雲中,即可自動生成規範。
第 3 步:在 Visual Studio 代碼中構建
現在,假設您的設計足以進入開發階段。 將 Indigo.Design 原型遷移到 Visual Studio Code 就像從 Sketch 遷移一樣容易。
在 Sketch 中檢索 Indigo.Design 插件提供的原始雲鏈接。 如果你不再擁有它,那很好。 您可以從 Indigo.Design 的庫屏幕中檢索它:

開發人員現在要做的就是安裝 Indigo.Design Code Generator 擴展。 這就是使 Visual Studio Code 能夠直接與 Indigo.Design 對話以檢索原型的原因。
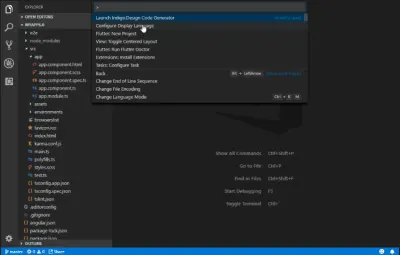
設置擴展後,開發人員將執行以下操作:

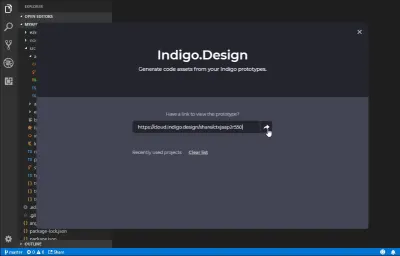
打開已經開發好的app shell。 然後,啟動 Indigo.Design 代碼生成器。 您將在此處輸入雲鏈接:

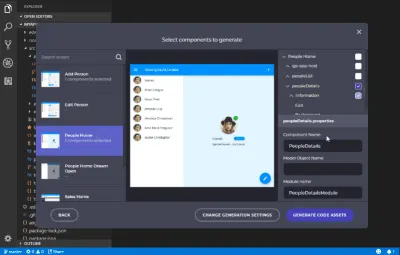
這將顯示一個彈出窗口,其中包含存在於雲中的應用程序設計以及它們所包含的各個組件。

開發人員可以選擇為應用程序的所有組件生成代碼,或者逐個組件地檢查,只檢查他們需要的那些。 如果應用程序正在進行中並且開發人員只需將新組件導入 VSC,這將特別有用。
通過單擊“生成代碼資產”,選定的組件將作為可讀和語義的 HTML 和 CSS 添加到 Angular 中。
開發人員現在不必擔心重建樣式或配置其他規範。 相反,他們可以花時間構建業務功能並真正改進產品。
關於此過程的說明
需要指出的是,這個Sketch – 雲 – Visual Studio Code 工作流程不僅僅適用於設計的第一次迭代。 開發人員可以在設計師通過與客戶的反饋或與用戶的可用性研究工作的同時進行構建——Indigo.Design 已經解釋了這一點。
因此,假設設計師通過 Indigo.Design 移動了登錄表單 UI,而開發人員生成了代碼以使事情發生變化。
在處理表單時,開發人員在 TypeScript 文件中實現了一些身份驗證代碼。
然而,與此同時,設計師收到了來自客戶的消息,讓他們知道需要實施新的 Google 通用登錄。 這意味著用戶體驗必須改變。
當更新準備就緒並且原型同步到 Indigo.Design 時,設計人員會向開發人員發送消息,讓他們了解更改。 因此,開發人員再次啟動 Visual Studio Code Generator。 但是,在重新生成登錄屏幕時,他們會在 TypeScript 文件上選擇“不覆蓋”。 這樣,他們可以在導入新的 HTML 和 CSS 的同時保留他們編寫的代碼。
然後,開發人員可以根據更新的設計進行任何必要的調整。
包起來
Indigo.Design 為使用 Sketch 的設計人員和使用 Visual Studio Code 的開發人員有效地創建了高效且無錯誤的切換。
設計師不會浪費時間在一個平台上進行設計並在另一個平台上進行原型設計、制定設計規範或處理文件導出。 開發人員不會浪費時間嘗試從靜態文件重新創建設計意圖。
正如 Indigo.Design 產品開發高級副總裁 Jason Beres 所說:
使用 Indigo.Design 代碼生成,可以 100% 避免所有這些錯誤。 不僅保留了設計的精神,而且還創建了像素完美的 HTML 和 CSS,因此開發人員不會處於不得不手動匹配設計的不幸境地。
通過解決設計師-開發人員工作流程和交接中的技術問題,您的代理機構將大大降低返工和調試成本。 您還可以通過為您的軟件團隊提供更高效、更快捷的方式來讓應用程序通過流程並保持像素完美狀態,從而提高利潤。
