小細節:查看漢堡菜單揭示過渡
已發表: 2020-03-03漢堡菜單並不是什麼新鮮事。 你可能會說:“哦,不要再這樣了!” 在某些方面你可能是對的。 我們之前已經討論過這個話題,探討了漢堡和超級菜單組合設計趨勢或分析漢堡菜單等各種問題。 所以,看起來我們已經說過了,或者我們已經說過了嗎?
關於網頁設計中討論最多的話題之一,還有什麼可以說的? 猜測漢堡菜單就像閱讀哈利波特的書。 由於所有的大驚小怪和電影,感覺就像你知道關於活著的男孩和他與朋友的冒險的一切。 但是當你真正埋頭讀書時,你會突然開始通讀這些文字並註意到微小的細節。 感覺就像你忽略了一些東西:一些重要的東西。
這同樣適用於漢堡菜單。 有了所有的文章,我們確信我們已經不遺餘力。 然而,我們剛剛正確地觸及了表面。 讓我們深入一點,將注意力集中在微小的細節上,比如三行圖標和菜單本身之間的過渡。 只需一兩秒鐘,但如您所知,細節決定了一切——即使是最小的。 而這個小小的效果可以極大地增加整體印象,輕鬆將其提升到一個新的水平。
吉斯莫
從歷史上看,漢堡菜單的兩種狀態之間的轉換是一種滑動效果。 Gismo 就是一個典型的例子。 在這裡,帶有鏈接的部分從頂部平滑地落下,佔據了整個屏幕。 看起來很漂亮,但沒什麼特別的。

Fishfinger 創意機構 / 6tematik
但是,沒有人會阻止您在這種方法上進行構建,從而恢復打破的記錄。 例如,Fishfinger Creative Agency 背後的團隊試圖通過平滑角度和使用圓形來匹配整體氣泡美感,讓過渡變得有點有趣。

而且,6tematik 機構將過渡分為兩個部分——迫使導航的每個部分來自對面並形成公共區域。 結果,這個簡單的想法不僅給體驗帶來了一點熱情,而且自然地將注意力吸引到菜單鏈接所在的頁面中心。

IGOODI / We Virtually Are / Digital Designer / Senshu Ad Creators / Wizardry / Blab Studio
還有更多令人興奮和引人注目的例子。 首先,四四方方的美學效果讓人感覺最自然。
使用 IGOODI,感覺就像是在回憶之旅。 當然,該網站充滿了高端功能,使網站具有現代感。 儘管如此,過渡和效果肯定具有老式但令人鼓舞的 Flash 質量。 鼠標懸停時甚至還有聲音效果。

We Virtually Are 也適用於一些老式但很好的氛圍。 該團隊模仿了一種可以在舊胸管中看到的效果。 在這裡,一張圖片從中間的小點出現又消失。 該解決方案還添加了可識別的電視噪音和失真,讓一切看起來都令人難以置信。

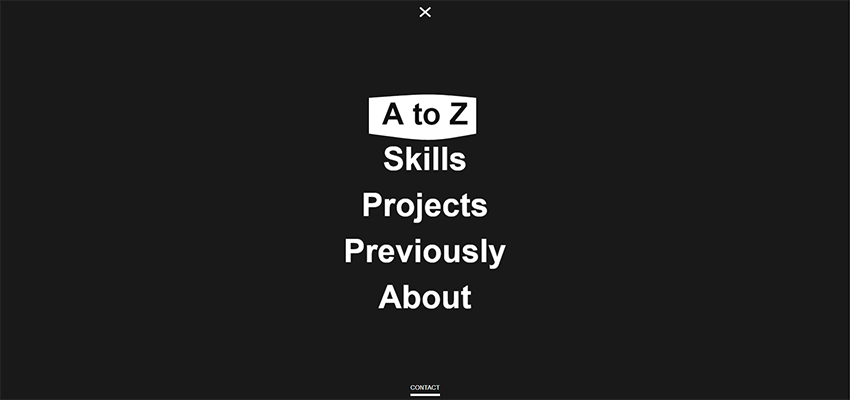
Digital Designer 背後的團隊從經典的水平百葉窗中汲取靈感。 覆蓋屏幕被分成三個寬條紋,並帶有垂直塊顯示效果。 該團隊設法使兩種狀態之間的過渡變得迷人,最重要的是,引人注目的外觀。

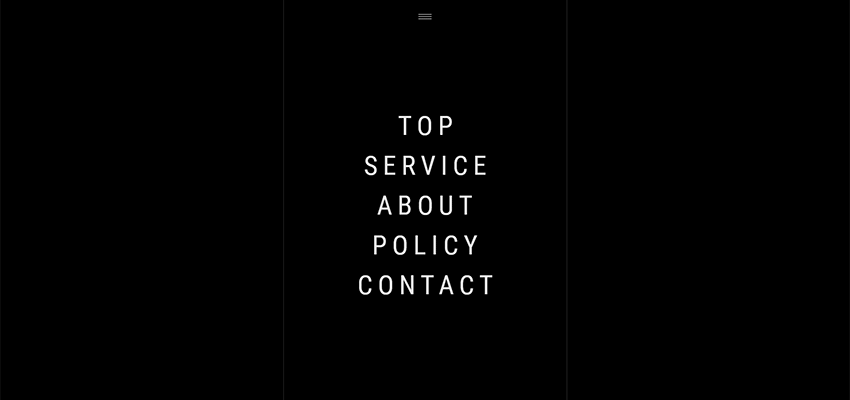
如果您喜歡之前的想法,但又想將其旋轉 90 度,那麼您無疑會欣賞 Senshu Ad Creators 的方法。 這家總部位於東京的創意機構的公司網站也具有百葉窗效應。 但是,這一次百葉窗是垂直的,並且在水平軸上打開和關閉。

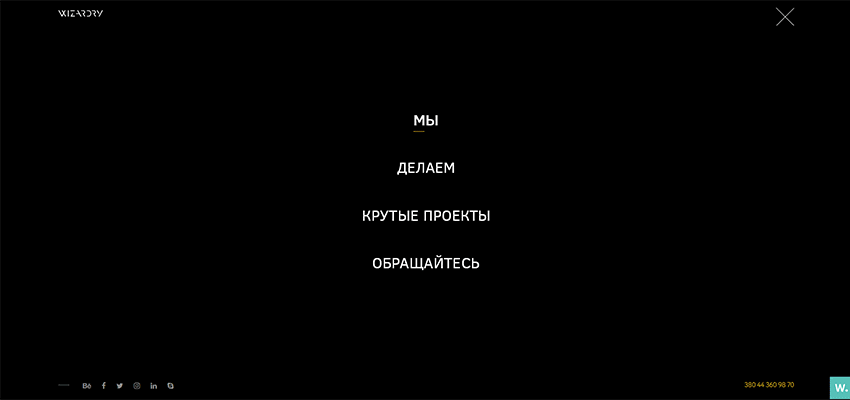
Wizardry 機構的團隊以一個奇妙的、精心設計的宇宙主題贏得了客戶的青睞,並帶有先進的功能。 因此,一些技術氛圍也標誌著他們的菜單的過渡也就不足為奇了,不出所料地隱藏在漢堡按鈕後面。 儘管該解決方案基於滑動效果,但它確實從人群中脫穎而出並且完美地為主題做出了貢獻。

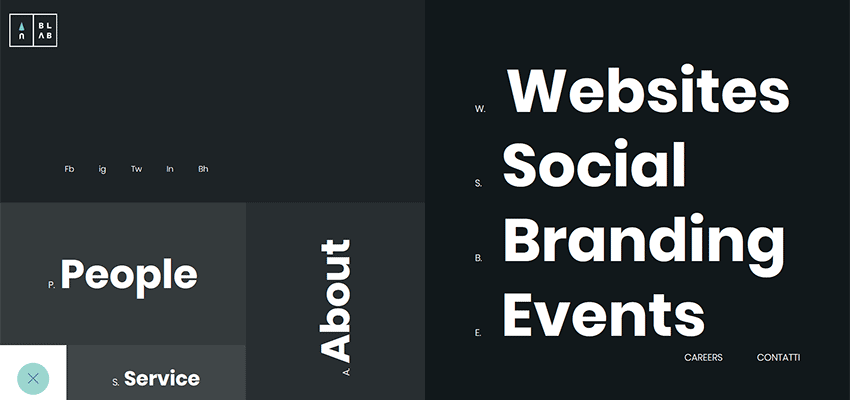
Blab Studio 使用某種摺紙效果。 他們導航屏幕的每一塊逐漸連貫地以方方正正的方式打開,觸發下一個區域。 無論您打開還是關閉菜單,一切都從代表菜單圖標的左下角開始,逐漸向右上角移動,營造出和諧一致的感覺。 整體設計以正方形和長方形為基礎,因此四四方方的美學是這裡的理想選擇。

Ruya Digital / Bebold / Die ANTWORT
讓我們拋開尖銳和前衛的四四方方的解決方案,考慮一些可以在 Ruya Digital、Bebold 和 Die ANTWORT 中看到的流暢和花哨的藝術方法。 所有相應的團隊都從水濺和油漆中汲取靈感,設法為過渡注入了藝術氣息。
Ruya Digital 的主菜單打開時伴隨著從頂部落下的飛濺效果。 它具有獨特的漸變背景,在鼠標懸停效果中也可以看到。 過渡流暢地改變了場景,自然地抓住了參觀者的注意力。

與前面的示例非常相似,Bebold 團隊選擇支持相同的效果。 它讓人想起一幅水彩畫,迅速在屏幕的光滑表面上流淌。 這一次,團隊將淡藍色、霓虹綠和柔和的粉紅色組合成美麗的漸變,為實現增添了活力。 幾層一層接一層,營造出一種可愛的立體感。

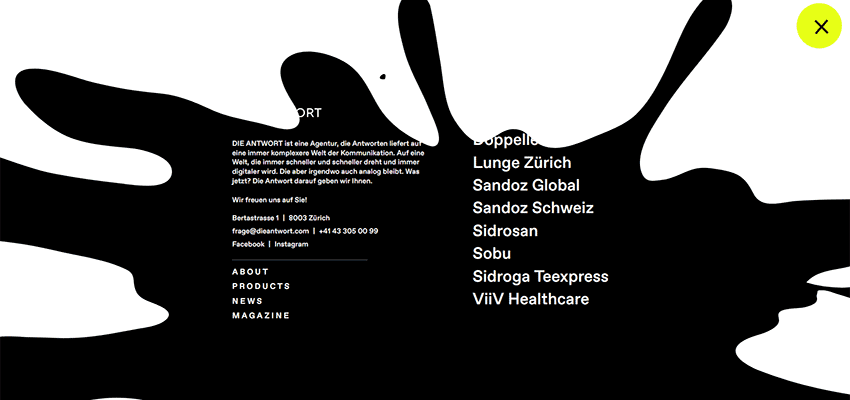
Die ANTWORT 的解決方案也藉鑑了藝術界。 過渡是一個小動畫,黑色的油漆滴被不小心扔了下來。 它打開導航部分。 該解決方案不僅產生了深遠的影響,而且還與網站上的其他所有內容都很好。 它用作主頁和主菜單區域之間的邏輯轉換。

細節很重要
不管你喜不喜歡,在大多數情況下,網站佈局的四四方方的結構會影響效果的選擇。 毫無疑問,在 Blab Studio 或 Wizardry 中可以看到的塊顯示效果和四四方方的美學看起來很棒,甚至對我們來說感覺更自然。 然而,像 Bebold 和 Die ANTWORT 這樣的藝術手法總是在競爭中脫穎而出並吸引註意力。
重要的是你要像那些團隊那樣關注最小的細節。 通過使用不尋常的過渡來吸引眼球並豐富印象,給平庸的漢堡菜單帶來新鮮空氣。
