漢堡包和超級菜單組合設計趨勢
已發表: 2020-08-29漢堡圖標無處不在。 他們為自己開闢了一個利基市場,並沒有打算很快離開我們。 恨它,愛它——只要處理它。 就像現實世界一樣,在線擴展,包括網絡和移動界面,都有一些美味和不可抗拒的垃圾食品。
五年多前席捲網絡並在開發人員和設計師社區中引發了一些複雜的感受,漢堡按鈕是一種有效的解決方案,被每個人認可並每天使用。 是的,它有它的優點和缺點。 並非每個項目都能從中受益。 總而言之,它是垃圾食品的一部分,當過度使用或不明智地使用時,會使您的項目生病。 儘管如此,它還是贏得了進入大聯盟的道路。
更重要的是,它需要時間來成熟和成長。 在早期,漢堡按鈕主要連接到超窄滑出面板。 它們通常只包含必要的鏈接,有時還包含社交圖標,主要採用移動界面並遵循其簡約方法。 如今,它絕不讓步於其他久經考驗的導航技術。
為了在實踐中生動地證明這一點,我們收集了十個出色的例子,其中漢堡圖標咬得比它可以咀嚼的多,從而推動了界限。 它隱藏在幕後——不僅僅是一個普通的菜單,而是英鎊的超級菜單。 終於,它擁有了整個屏幕可供使用。 那麼,為什麼不利用它並為遊客提供盡可能多的指導點,讓他們的逗留愉快而富有成效呢?
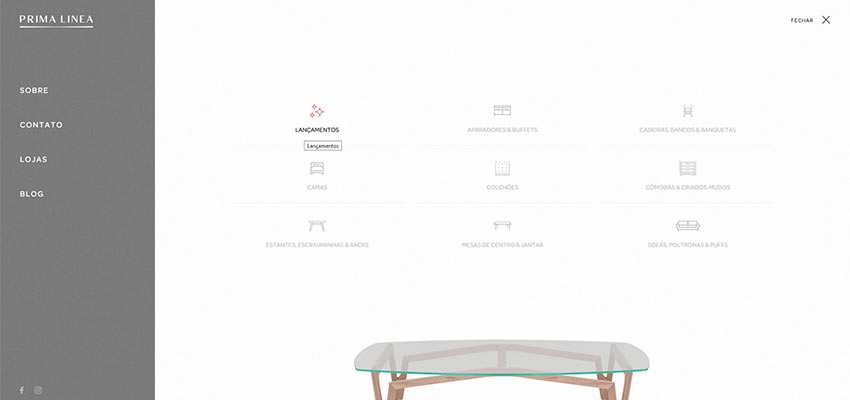
Prima Linea
第一個要考慮的例子是 Prima Linea。 他們是一個擁有30年曆史的家具品牌。 所以毫不奇怪,他們的網站有大量的材料可以接受和發現。 因此,他們的導航菜單(隱藏在小漢堡圖標後面)不僅僅是典型的菜單項列表,如聯繫人或博客。 它還展示了一系列產品,其中適當的視覺材料伴隨著每個類別。

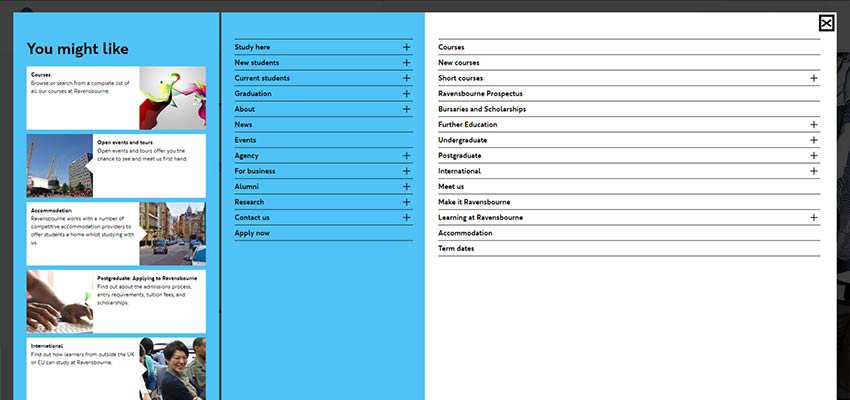
拉文斯伯恩
與 Ravensbourne 中顯示的導航部分相比,Prima Linea 的菜單看起來像是兒童遊戲。 感覺就像大學網站背後的團隊試圖涵蓋所有內容。 屏幕分為三個部分。 第一個以經典博客風格的方式顯示基本內容和鏈接的可滾動列表。 另外兩個代表常見的超級菜單,左側顯示父鏈接,右側用於顯示所謂的下拉部分。 儘管這裡有大量數據,但一切看起來都井井有條。

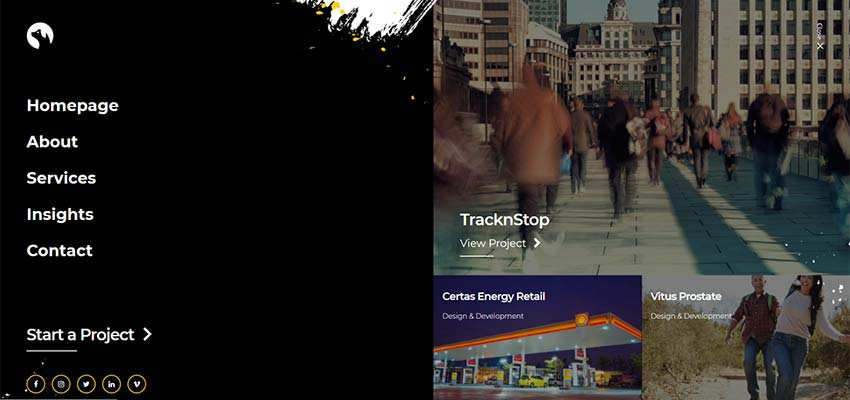
大隻的狗
Big Dog 背後的團隊在導航的上下文和視覺部分之間取得了平衡,但仍佔據了所有可用空間。 這一次,該部分分為兩部分。 第一部分是經典:它僅包含主要鏈接和社交媒體圖標。 第二部分旨在藉助巧妙呈現的作品集給人留下深刻印象。

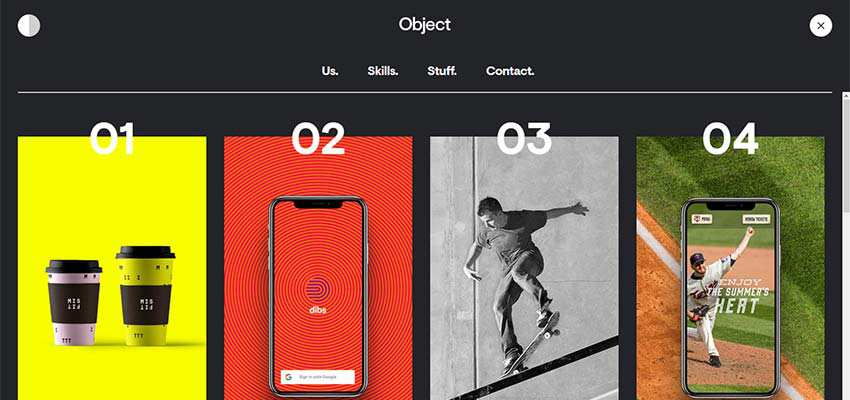
目的
Object studio 的創意人員也非常痴迷於在導航部分使用視覺材料。 他們的漢堡按鈕顯示整個頁面,而不僅僅是一個屏幕。 它包括四個主要鏈接和兩行最佳投資組合項目。 他們的目標是立即達到目標並用一些實際的東西贏得客戶。

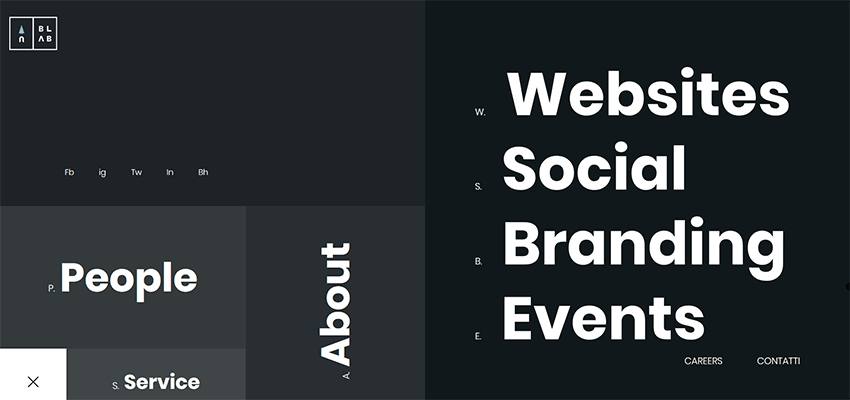
Blab 工作室
如果您認為導航屏幕中的圖像對您和您的訪問者來說太多了,那麼 Blab Studio 提供了一個可行的替代方案。 在他們的導航部分,一切都通過文本呈現。 然而,這並不意味著它是陳舊和無聊的。 相反,設計師設法讓一切看起來令人興奮和有趣。 深思熟慮的四四方方的美學、大膽的排版和大量的新鮮空氣在這裡起到了作用。

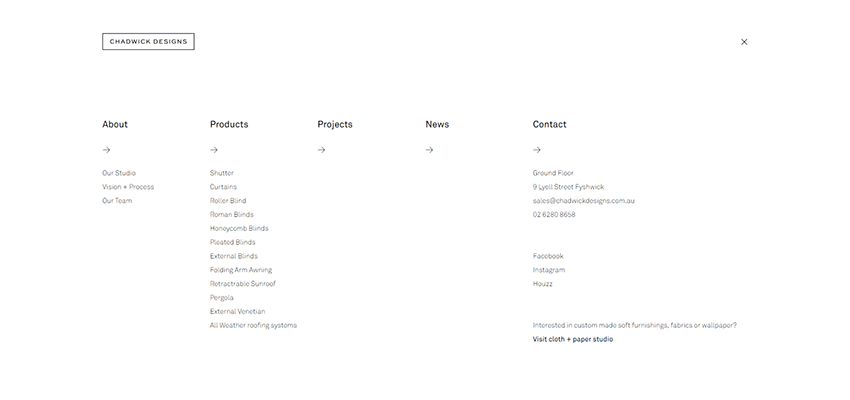
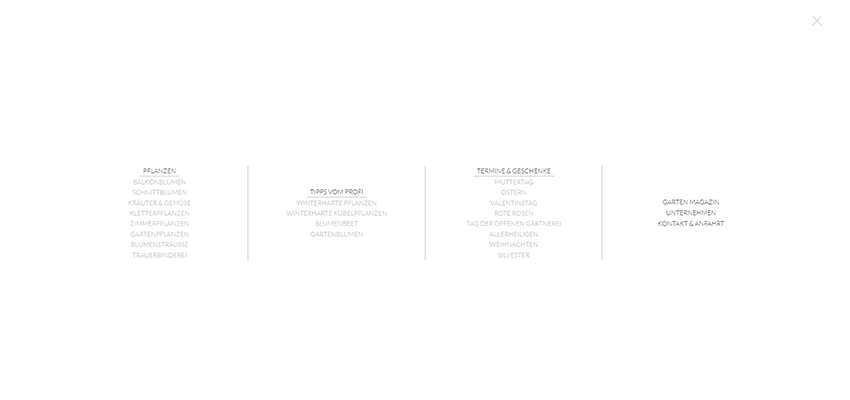
Chadwick Designs / Blumen & Pflanzen
Chadwick Designs 和 Blumen & Pflanzen 選擇了傳統的大型菜單解決方案。 每一個都涵蓋了整個範圍的鏈接。 他們倆都押注於經典結構:列式佈局在混亂中創造秩序,並以有組織的方式呈現所有菜單項。 顏色和背景的選擇也值得注意。 Chadwick Designs 以及 Blumen & Pflanzen 嚴重依賴黑白配色方案,從而達到適當的可讀性水平。 這使一切看起來乾淨整潔。


Minipreco
如果上面提到的所有這些基於文本的導航都不是你喜歡的,你可以隨時混合和匹配文本和圖像以達到平衡。 這種技術不會用大量的視覺材料壓倒訪問者。 但它也不會讓一切看起來很無聊。 Minipreco 背後的團隊是試圖取悅所有人的團隊之一。 他們的導航菜單採用一對標題和相應的圖標,使該部分感覺有趣和引人入勝。 解決方案很簡單。 有點原始,但仍然引人注目。

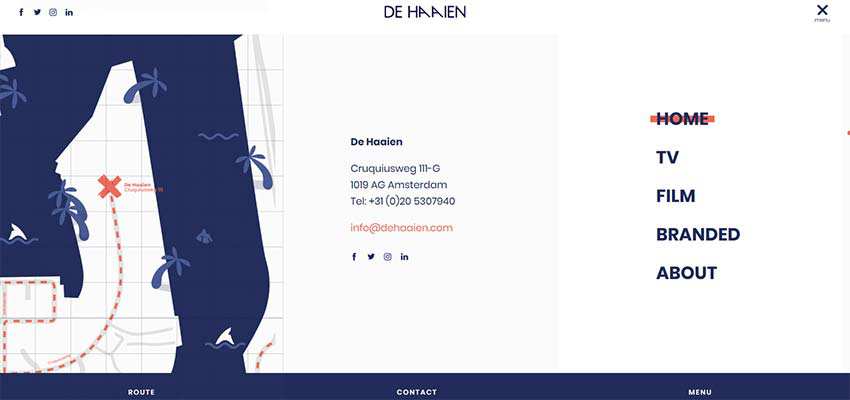
德海恩 / Octoplus
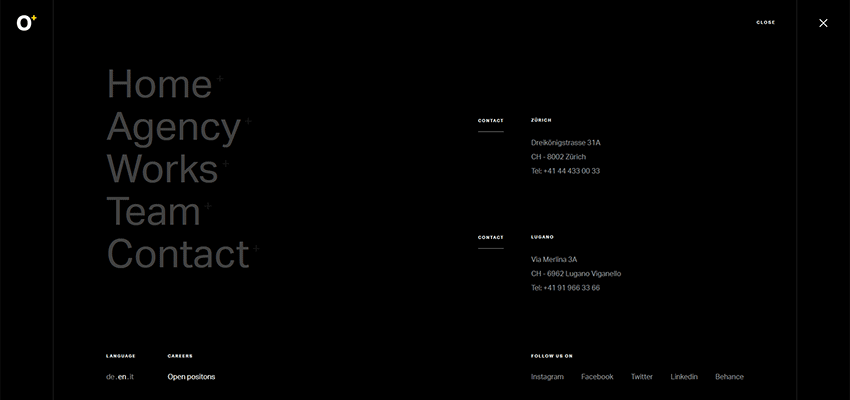
這裡前面提到的例子試圖擁抱混亂,盡可能多地提供數據。 De Haaien 團隊採用了一個標準的頁腳區域,我們現在習慣於在大多數網站上看到它,其中包含簡潔的菜單、地址、社交鏈接和地圖。 相反,這一切都進入了導航部分。 解決方案整潔、乾淨,完全符合醫生的要求。

如果你仍然盡量避免在導航中使用圖形,讓一切變得輕量、嚴肅和保守,那麼 Octoplus 無疑是你的靈感來源。 他們的導航屏幕也受到典型頁腳區域的影響。 但是,這一次它只包括主菜單、聯繫人和團隊發現對讀者至關重要的幾個鏈接。

好東西裝在小包裝裡
不要依靠封面來衡量一本書。 而且,不要誤以為漢堡按鈕的大小決定了隱藏在其背後的信息量。 小鴿子可以傳遞偉大的信息。 漢堡按鈕就像那些隱藏大包裹的小鳥,但裡面有超級菜單。
請記住,沒有什麼能限制你在太空中的存在。 您不僅可以使用一個很小的側面板,還可以使用整個屏幕甚至一個頁面。 當然,請放心。 沒有人喜歡過度的事情。 謹慎行事,因為超級菜單無論在哪裡都始終保持超級菜單。
