Gzip vs Brotli – 您應該使用哪種壓縮方法以及為什麼
已發表: 2018-03-02Gzip 在 1990 年代初期成為文件壓縮的黃金標準,但如果您在 2018 年仍在使用它,那麼您可能需要考慮切換到更新的壓縮方法。
儘管 Gzip 在許多人的心中仍然佔有一席之地,但 Web 開發人員越來越多地轉向高級選項,例如 Google 的 Brotli 壓縮算法。
文件壓縮簡史
Gzip 中的“G”是 GNU 的縮寫。 GNU 是 1980 年代開發的基於 Unix 的開源操作系統。 到那時,Unisys 和 IBM 已經為他們自己的文件壓縮和解壓縮算法申請了專利,這使得他們的機器能夠存儲更多數據。 因此,程序員 Jean-loup Gailly 和 Mark Adler 創建了 Gzip 作為 GNU 用戶的免費替代品。
新的 Gzip 不僅僅是廉價的仿冒品。 它實際上比受版權保護的競爭對手快。 因此,直到今天,人們仍將其用於文件壓縮。 雖然很容易堅持您喜歡的內容,但目前有各種壓縮算法可以提供比 Gzip 更好的壓縮結果。 這就是布羅特利的用武之地。
什麼是布羅特利?
Brotli 是一種較新的數據格式規範,它利用多種算法比 Gzip 更有效地壓縮數據。 2015 年,Brotli 規範被推廣用於內容編碼類型為“br”的 HTTP 流壓縮。

Brotli 由 Jyrki Alakuijala 和 Zoltan Szabadka 開發,使用與 Gzip 相同的壓縮算法,但它還得到常用詞和短語字典的支持,以提供更好的壓縮率。
請記住,Gzip 和 Brotli 只能用於壓縮文本文件。 JPEG 和 MP4 等二進製文件依賴於它們自己的特定格式壓縮算法。 如果您嘗試使用 Brotli 壓縮 JPEG,則生成的文件實際上會比原始文件大。
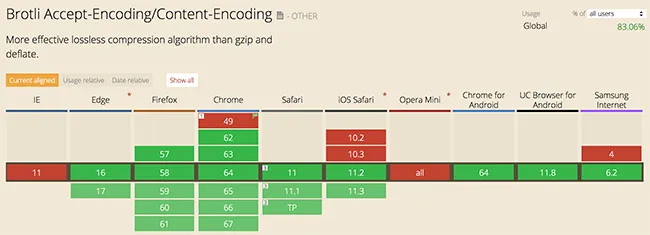
儘管並非總是如此,但 Brotli 現在已得到所有主要瀏覽器的支持。

如果不支持 Brotli 的瀏覽器從提供 Brotli 壓縮文件的站點請求資產,則服務器將回退到 Gzip 並提供瀏覽器支持的編碼資產——前提是服務器配置正確。
是什麼讓 Brotli 變得更好?
根據 CertSimple 進行的研究:
- 使用 Brotli 壓縮的 JavaScript 包比使用 Gzip 壓縮的 Javascript 包小 14% 。
- Broti 壓縮的 HTML 文件比其 Gzip 壓縮文件小 21% 。
- Brotli 壓縮的 CSS 文件比 Gzip 壓縮的文件小 17% 。
由於大多數網站都依賴這三種類型的資產,因此與 Gzip 相比,資產規模存在很大差異。 反過來,這些節省將顯著提高您的應用程序的性能。
Gzip vs Brotli:充分利用 Brotli
儘管您可能聽說過使用 Brotli 壓縮資產並不比 Gzip 慢。 也就是說,Gzip 和 Brotli 提供可變的壓縮級別,並且 Brotli 的默認設置可能會導致比 Gzip 的默認設置更慢的壓縮速度。 您必須對 Brotli 進行一些調整,以在文件大小和壓縮速度之間取得可接受的平衡。
理想的壓縮設置取決於壓縮的內容和時間。 一個很好的起點是 Brotli 4,它可以更快地壓縮動態內容。 另一方面,靜態資源可以在不犧牲速度的情況下預先進行更密集的壓縮,因此默認設置“11”更適合此類內容。

在您的 Web 服務器上安裝 Brotli
添加對 Brotli 的支持以最小的努力提供了顯著的收益。 根據您使用的 Web 服務器軟件將確定您需要使用哪種集成方法來集成 Brotli。 以下概述了一些可用的選項:
- Nginx有一個由 Google 提供的 Brotli 擴展。
- Apache 提供了一個專用的 Brotli 擴展。
- Microsoft IIS不提供任何官方 Brotli 支持,但是有一個社區模塊可以增加支持。
- Node.js與 Microsoft 類似,沒有官方支持,但有一個社區模塊。
為了演示一個快速安裝示例,假設您正在運行 Nginx。 在這種情況下,您可以使用以下內容安裝 ngx_brotli 模塊:
cd nginx-1.x.x $ ./configure --add-module=/path/to/ngx_brotli $ make && make install
接下來,將以下內容添加到 HTTPS 塊(Brotli 僅在 HTTPS 上運行):
brotli on; brotli_static on; brotli_comp_level 4; brotli_types text/plain text/css application/javascript application/json image/svg+xml application/xml+rss;
您可以根據需要修改上述指令。
最後,輸入以下內容重啟 NGINX 並開始受益:
sudo systemctl restart nginx
將 Brotli 與預壓縮資產一起使用
Brotli 非常適合以比 Gzip 更快的速度交付預壓縮資產。 這是因為您可以在 Brotli 的最高級別 (11) 壓縮它們,然後讓源服務器在請求時提取它們。
這種設置非常適合 Webpack,因為 Webpack 插件可用於將靜態資產自動壓縮為 Gzip 和 Brotli。 因此,不需要即時壓縮,這意味著節省了壓縮文件所花費的時間。
詳細了解如何使用 Webpack 生成 Brotli 壓縮資產。
您的 CDN 是否支持 Brotli?
要充分利用 Brotli 的優勢,您需要一個支持它的內容交付網絡。 例如,KeyCDN 去年免費為所有客戶引入了 Brotli 支持。 因此,由於更好的 Brotli 壓縮,您的站點不僅可以從減小的文件大小中受益,而且由於資產緩存在更靠近訪問者的邊緣服務器上,它們還可以從減少的延遲中受益。
此方法要求您的源服務器支持 Brotli,並且實際壓縮發生在源服務器端。 同樣,這有助於節省時間並避免可能會損害性能的動態壓縮的需要。
Gzip vs Brotli:總結
將 Brotli 添加到 Web 服務器所需的少量工作非常值得大量節省文件大小。 儘管 Brotli 在其最高壓縮設置下有時運行速度可能會變慢,但您可以通過調整設置輕鬆實現壓縮速度和文件大小之間的理想平衡。
雖然使用 Brotli 可以將快速的 Web 應用程序變成更快的應用程序,但它不一定會使慢速應用程序變得更快。 由於 Brotli 僅壓縮基於文本的資產,因此您需要通過其他方式優化圖像。 如果您還沒有跳到 HTTP/2,那麼這樣做會對您的應用程序的性能產生巨大的影響。 每一毫秒都很重要,因此您為加速應用程序而採取的任何措施都會提高留住用戶的機會。
