React 應用中的產品導覽實用指南
已發表: 2022-03-10如Appcues所述:
“產品導覽——有時也稱為產品演練——向用戶介紹新產品並幫助他們找到方向。”
通常,當需要在 Web 應用程序中展示新功能或複雜的 UI 功能時,客戶成功團隊會向其所有用戶發送營銷電子郵件。 雖然這是建立這種意識的好方法,但某些用戶可能沒有機會看到添加的功能; 因此,電子郵件的目的將被破壞。
提高用戶對 Web 應用程序中特定功能的認識的更好方法是集成簡潔、不言自明的 UI 提示,稱為產品導覽。
產品導覽將用戶引導至“a-ha”時刻,或展示未被充分利用的高價值功能。 產品導覽可以成為向用戶介紹新產品並幫助他們找到方向的強大工具。 他們可以引起人們對產品發布、促銷優惠和產品銷售的關注。
但是如果做錯了,產品之旅最終會讓人感覺像是一個後座司機。 沒有人喜歡後座司機,不是嗎?
在本教程中,您將了解什麼是產品導覽以及 React 生態系統中產品導覽包的類型,以及它們的優缺點。
如果您正在使用 React 構建面向客戶的產品,那麼您可能熱衷於在您的 React 應用程序中實現這一點。 最後,我們將使用 React Joyride 為一個簡單的購物車 UI 構建一個產品導覽。
我們不會介紹 React 和 JavaScript 的語法基礎知識,但您不必成為這兩種語言的專家即可學習。

產品導覽指南
產品導覽是 Web 應用程序的一個棘手方面,需要一些用戶體驗專業知識來推動結果。 我建議您閱讀 Appcues 的產品導覽技巧。 以下是一些需要考慮的準則。
從不講課
在網頁上放置大量導覽很誘人。 但用戶通常不熱衷於冗長的介紹性教程。 當他們必須獲取大量信息才能使用應用程序中的功能時,他們會變得焦慮。
打破它
不要什麼都教。 專注於單個功能,並創建兩到三個步驟的導覽來展示該功能。 展示許多小型遊覽,而不是單一的長途遊覽。 優先考慮他們的順序。
增加價值
你喜歡自己的旅行嗎? 你的隊友呢? 以用戶能夠理解的方式呈現導覽。 展示價值,而不是故事。
既然我們知道了產品導覽的價值並看到了一些構建它們的指南,讓我們介紹一些用於產品導覽的 React 庫並學習如何使用它們。
只有少數幾個基於 React 的庫用於實現遊覽。 最受歡迎的兩個是 React Tour 和 React Joyride。
反應之旅
React Tour 在 GitHub 上有大約 1,600 顆星,並且正在積極開發中。 React Tour 的最佳用例是一個簡單的產品導覽,其中幾乎不需要定制。 有一個演示可用。
這個怎麼運作
使用 React Tour,您將每個步驟的className選擇器和內容傳遞給組件。 該庫將根據單擊按鈕或在您安裝組件後呈現遊覽的用戶界面。 靜態頁面和 UI 很簡單:
const steps = [ { selector: '.first-tour', content: 'This is the content for the first tour.', }, { selector: '.second-tour', content: 'Here is the content for the second Tour.', } // ... ]優點
- React Tour 最適合需要很少定制的遊覽。
- 它適用於靜態內容和選擇器標籤始終存在於 UI 中的動態內容。
- styled-components 的粉絲可能會覺得它很有趣,因為它對 styled-components 有很強的依賴性。
缺點
- 如果您的項目不依賴於樣式化組件,那麼您可能會發現它不容易實現。
- 您的創造力將受到限制,因為它不支持自定義。
反應兜風
另一個主要的產品遊覽庫是 React Joyride,它在 GitHub 上有大約 3,100 顆星,並且也在積極維護中。
這個怎麼運作
我們將className作為目標和內容傳遞。 狀態存儲旅遊。 Joyride 組件使用步驟作為道具。
state = { steps: [ { target: '.my-first-step', content: 'This is my awesome feature!', }, { target: '.my-other-step', content: 'This is another awesome feature!', }, ... ] }; render () { const { steps } = this.state; return (); } }...
優點
- 在 Web 應用程序中集成 React Joyride 不像 React Tour 那樣嚴格,並且它對其他庫沒有硬性依賴。
- 事件和操作是可用的,這促進了定制。
- 它經常得到改進。
缺點
- UI 不像 React Tour 那樣優雅。
為什麼反應 Joyride?
產品導覽,特別是對於真正的大型 Web 應用程序,需要自定義,這使得 React Joyride 與 React Tour 不同。 我們將製作的示例項目需要一些創意和定制——因此,我們將使用 React Joyride。
建立一個簡單的產品之旅
首先,我們將使用 React Joyride 中可用的道具構建一個簡單的 React 遊覽。 接下來,我們將使用useReducer掛鉤來自動化遊覽的流程。
克隆 GitHub 存儲庫中的“standard-tour”分支,或者使用您選擇的網頁,只要您能夠跟隨。
通過運行npm install軟件包。
要啟動應用程序,請運行npm run start 。
我們將介紹以下步驟:
- 定義遊覽的步驟;
- 在每個步驟中啟用跳過選項;
- 更改按鈕和鏈接上的文本標籤;
- 自定義樣式,例如按鈕顏色和文本對齊方式。
然後,我們將添加一些自定義功能:
- 自動開始遊覽;
- 手動開始遊覽(即通過鏈接或按鈕單擊);
- 隱藏閃爍的信標。
React Joyride 中的 props 使我們能夠執行一些基本功能。
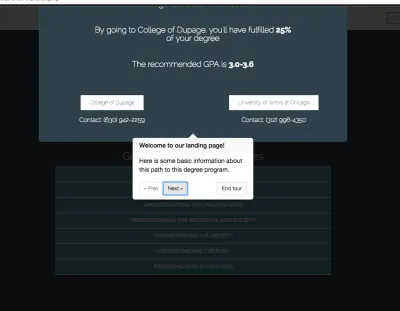
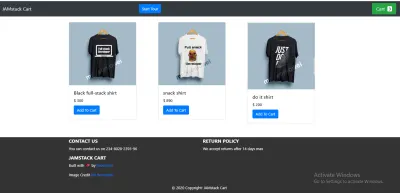
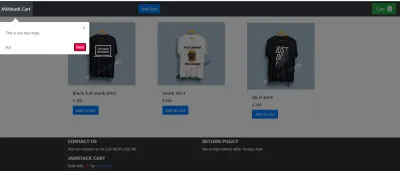
對於本教程,我們將構建如下所示 UI 的產品導覽:

定義巡迴賽的步驟
首先,確保您的目標是特定的類名, classNames名將在頁面上保存遊覽的內容——也就是說,根據您是否將使用您的 UI 而不是購物車 UI。
在component文件夾中,創建一個Tour.js文件,並將以下代碼粘貼到其中。 此外,確保目標classNames存在於您的樣式表中。 在本文中,我們將調整Tour.js組件以適應手頭的任務。
import React from "react"; import JoyRide from "react-joyride"; const TOUR_STEPS = [ { target: ".tour-logo", content: "This is our tour's logo", }, { target: ".tour-cart", content: "View the cart you've added here", }, { target: ".tour-contact", content: "Contact the developer", }, { target: ".tour-policy", content: "We accept returns after 14 days max", }, ]; 我們所做的只是通過classNames將構成我們內容(文本)基石的類名來簡單地定義我們的遊覽步驟。 content屬性是我們定義遊覽開始時想要看到的text的地方。
在每個步驟中啟用跳過選項
在用戶對特定遊覽不感興趣的情況下,跳過選項很重要。 我們可以通過將showSkipButton設置為true來添加此功能,這將跳過剩餘的步驟。 此外,當我們需要在每個步驟中顯示Next按鈕時, continuous屬性會派上用場。
const Tour = () => { return ( <> <JoyRide steps={TOUR_STEPS} continuous={true} showSkipButton={true} /> </> ); };更改按鈕和鏈接上的文本標籤
要更改按鈕或鏈接上的text標籤,我們將使用locale屬性。 locale屬性有兩個對象, last和skip 。 我們將last巡視指定為End tour ,而skip是Close tour 。
const Tour = () => { return ( <> <JoyRide steps={TOUR_STEPS} continuous={true} showSkipButton={true} locale={{ last: "End tour", skip: "Close tour" }} /> </> ); };自定義樣式,如按鈕顏色和文本對齊
按鈕的默認顏色為紅色,文本對齊始終設置正確。 讓我們應用一些自定義樣式來更改按鈕顏色並正確對齊文本。
我們在代碼中看到styles屬性是一個對象。 它還有其他具有唯一值的對象,包括:
-
tooltipContainer
它的鍵是textAlign,它的值是left。 -
buttonNext
它的鍵是backgroundColor,它的值是green。 -
buttonBack
它的鍵是marginRight,它的值是10px。 -
locale
它的鍵是last和skip,它的值分別是End Tour和Close Tour。
const Tour = () => { return ( <> <JoyRide steps={TOUR_STEPS} continuous={true} showSkipButton={true} styles={{ tooltipContainer: { textAlign: "left" }, buttonNext: { backgroundColor: "green" }, buttonBack: { marginRight: 10 } }} locale={{ last: "End tour", skip: "Close tour" }} /> </> ); };該庫公開了一些在我們的元素上使用的道具來代替默認元素,其中一些是:

-
beaconComponent -
tooltipComponent

使用減速器
我們已經了解瞭如何創建產品導覽以及如何使用 Joyride 的各種道具對其進行自定義。
然而,道具的問題在於,隨著您的網絡應用程序擴展並且您需要更多的遊覽,您不只是想添加步驟並將道具傳遞給它們。 您希望能夠通過確保管理遊覽的過程由函數控制,而不僅僅是props來自動化該過程。 因此,我們將使用useReducer來改進構建遊覽的過程。
在本部分中,我們將使用庫通過回調函數提供的actions和events來控制遊覽。
為了讓這個過程不那麼令人生畏,我們將把它分解成幾個步驟,使我們能夠分塊構建遊覽。
完整的源代碼是可用的,但我建議您遵循本指南,了解它是如何工作的。 我們所有的步驟都將在components文件夾中的Tour.js文件中完成。
定義步驟
import React from "react"; import JoyRide from "react-joyride"; const TOUR_STEPS = [ { target: ".tour-logo", content: "This is our tour's logo.", }, { target: ".tour-cart", content: "View the cart you've added here", }, { target: ".tour-contact", content: "Contact the developer", }, { target: ".tour-policy", content: "We accept returns after 14 days max", }, ]; 在第一步中,我們通過定位適當的classNames並設置我們的內容(文本)來定義我們的步驟。
定義初始狀態
const INITIAL_STATE = { run: false, continuous: true, loading: false, stepIndex: 0, // Make the component controlled steps: TOUR_STEPS, key: new Date(), // This field makes the tour to re-render when the tour is restarted }; 在這一步中,我們定義了一些重要的states ,包括:
- 將
run字段設置為false,以確保遊覽不會自動開始。 - 將
continuous屬性設置為true,因為我們要顯示按鈕。 -
stepIndex是索引號,設置為0。 -
steps字段設置為我們在步驟 1 中聲明的TOUR_STEPS。 - 重新啟動遊覽時,
key段使遊覽重新呈現。
使用 Reducer 管理狀態
const reducer = (state = INITIAL_STATE, action) => { switch (action.type) { // start the tour case "START": return { ...state, run: true }; // Reset to 0th step case "RESET": return { ...state, stepIndex: 0 }; // Stop the tour case "STOP": return { ...state, run: false }; // Update the steps for next / back button click case "NEXT_OR_PREV": return { ...state, ...action.payload }; // Restart the tour - reset go to 1st step, restart create new tour case "RESTART": return { ...state, stepIndex: 0, run: true, loading: false, key: new Date() }; default: return state; } }; 在這一步中,當case為START時使用switch語句,我們返回狀態並將run字段設置為true 。 此外,當case為RESET時,我們返回狀態並將stepIndex設置為0 。 接下來,當case為STOP時,我們將run字段設置為false ,這將停止遊覽。 最後,當case為RESET時,我們重新開始遊覽並創建一個新的遊覽。
根據events ( start 、 stop和reset ),我們已經分派了適當的狀態來管理遊覽。
監聽回調變化和調度狀態變化
import JoyRide, { ACTIONS, EVENTS, STATUS } from "react-joyride"; const callback = data => { const { action, index, type, status } = data; if (action === ACTIONS.CLOSE || (status === STATUS.SKIPPED && tourState.run) || status === STATUS.FINISHED ) { dispatch({ type: "STOP" }); } else if (type === EVENTS.STEP_AFTER || type === EVENTS.TARGET_NOT_FOUND) { dispatch({ type: "NEXT_OR_PREV", payload: { stepIndex: index + (action === ACTIONS.PREV ? -1 : 1) } }); } }; 使用 React Joyride 提供的暴露的EVENTS 、 ACTIONS和STATUS標籤,我們監聽點擊事件,然後執行一些條件操作。
在這一步中,當單擊關閉或跳過按鈕時,我們關閉遊覽。 否則,如果單擊下一步或返回按鈕,我們檢查目標元素是否在頁面上處於活動狀態。 如果目標元素是活動的,那麼我們就轉到該步驟。 否則,我們找到下一步目標並進行迭代。
使用 useEffect 自動啟動遊覽
useEffect(() => { if(!localStorage.getItem("tour"){ dispatch({ type: "START"}); } }, []); 在此步驟中,當頁面加載或組件安裝時,使用useEffect掛鉤自動啟動遊覽。
觸發開始按鈕
const startTour = () => { dispatch({ type: "RESTART" }); }; 單擊start按鈕時,最後一步中的功能會啟動遊覽,以防用戶希望再次查看遊覽。 現在,我們的應用程序已設置好,每次用戶刷新頁面時都會顯示導覽。
下面是Tour.js中游覽功能的最終代碼:
import React, { useReducer, useEffect } from "react"; import JoyRide, { ACTIONS, EVENTS, STATUS } from "react-joyride"; // Define the steps const TOUR_STEPS = [ { target: ".tour-logo", content: "This is our tour's logo.", disableBeacon: true, }, { target: ".tour-cart", content: "View the cart you've added here", }, { target: ".tour-contact", content: "Contact the developer", }, { target: ".tour-policy", content: "We accept returns after 14 days max", }, ]; // Define our state const INITIAL_STATE = { key: new Date(), run: false, continuous: true, loading: false, stepIndex: 0, steps: TOUR_STEPS, }; // Set up the reducer function const reducer = (state = INITIAL_STATE, action) => { switch (action.type) { case "START": return { ...state, run: true }; case "RESET": return { ...state, stepIndex: 0 }; case "STOP": return { ...state, run: false }; case "NEXT_OR_PREV": return { ...state, ...action.payload }; case "RESTART": return { ...state, stepIndex: 0, run: true, loading: false, key: new Date(), }; default: return state; } }; // Define the Tour component const Tour = () => { const [tourState, dispatch] = useReducer(reducer, INITIAL_STATE); useEffect(() => { if (!localStorage.getItem("tour")) { dispatch({ type: "START" }); } }, []); const callback = (data) => { const { action, index, type, status } = data; if ( action === ACTIONS.CLOSE || (status === STATUS.SKIPPED && tourState.run) || status === STATUS.FINISHED ) { dispatch({ type: "STOP" }); } else if (type === EVENTS.STEP_AFTER || type === EVENTS.TARGET_NOT_FOUND) { dispatch({ type: "NEXT_OR_PREV", payload: { stepIndex: index + (action === ACTIONS.PREV ? -1 : 1) }, }); } }; const startTour = () => { dispatch({ type: "RESTART" }); }; return ( <> <button className="btn btn-primary" onClick={startTour}> Start Tour </button> <JoyRide {...tourState} callback={callback} showSkipButton={true} styles={{ tooltipContainer: { textAlign: "left", }, buttonBack: { marginRight: 10, }, }} locale={{ last: "End tour", }} /> </> ); }; export default Tour; 結論
我們已經了解瞭如何使用 React 在 Web UI 中構建產品導覽。 我們還介紹了一些使產品遊覽有效的指南。
現在,您可以嘗試使用 React Joyride 庫,並在您的下一個 Web 應用程序中想出一些很棒的東西。 我很想在下面的評論部分聽到您的意見。
資源
- 文檔,React Joyride
- “七個特殊的產品之旅,以及他們教給我們的最佳實踐”,摩根布朗,心靈感應
- “產品導覽和演練的終極指南”,Margaret Kelsey,Appcues
