Firefox 中新的和實驗性的 CSS DevTools 指南
已發表: 2022-03-10在過去的幾年裡,我們 Firefox 的團隊一直致力於開發新的 CSS 工具,以解決尖端技術和古老的挫敗感。 我們是 Layout Tools 團隊,是 Firefox 開發者工具的一個子集,我們的目標是改進現代網頁設計工作流程。
在過去的十年中,網絡發生了令人難以置信的發展:新的 HTML/CSS 功能、瀏覽器改進和設計技術。 我們的團隊致力於構建與創新相匹配的工具,以便設計師和開發人員能夠利用現在可能的更多效率和創造力。
在本指南中,我們將概述我們的七種新工具,其中包含設計過程中的故事以及嘗試每種工具的實際步驟。
編輯設計模式
通過在設置我們的 CSS 網格佈局時命名行,我們可以利用網格的一些有趣和有用的特性——當我們引入子網格時這些特性變得更加強大。 閱讀相關文章 →
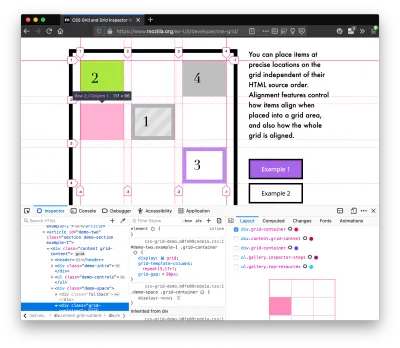
1. 網格檢查器
這一切都始於三年前,當時我們的 CSS 佈局專家和開發倡導者 Jen Simmons 與 Firefox DevTools 的成員合作構建了一個工具,可以幫助用戶檢查 CSS 網格佈局。
作為現代網絡最強大的新功能之一,CSS Grid 迅速獲得了不錯的瀏覽器採用率,但它的網站採用率仍然很低。 有一個陡峭的學習曲線,你仍然需要某些瀏覽器的後備。 因此,我們的部分目標是通過為開發人員提供更實際的學習方式來幫助普及 Grid。

該工具的核心是覆蓋在頁面上的網格輪廓,它可以幫助開發人員可視化網格如何定位其元素,以及當他們調整樣式時佈局如何變化。 我們添加了編號標籤來識別每條網格線,一次查看最多三個網格的能力,以及覆蓋的顏色自定義。 最近,我們還添加了對 subgrid 的支持,這是一個在 Firefox 中實現的全新 CSS 規範,希望很快在更多瀏覽器中實現。
Grid Inspector 是隨後所有工具的靈感來源。 它甚至是一個新團隊的靈感來源:佈局工具! 成立於 2017 年底,我們分佈在四個時區,並與 Mozilla 的許多其他人合作,比如我們的渲染引擎開發人員和 MDN 的好人。
試用網格檢查器
- 在 Firefox 中,訪問我們的 Grid 示例站點。
- 使用Cmd + Shift + C打開檢查器。
- 通過以下三種方式之一打開網格疊加:
- 佈局面板:
在 Grid 部分,選中.content.grid-content旁邊的複選框; - 標記視圖:
切換<div class="content grid-content">旁邊的“網格”徽章; - 規則視圖:
點擊 顯示旁邊的按鈕
顯示旁邊的按鈕display:grid;在#page-intro .grid-content內; - 使用 Grid Inspector 進行實驗:
- 將紫色覆蓋顏色更改為紅色;
- 切換“行號”或“無限延長線”;
- 開啟更多網格疊加;
- 查看在規則中禁用
grid-gap: 15px時會發生什麼。
自 Grid 以來,我們一直在尋求擴展瀏覽器 CSS 工具的可能性。
“
2.形狀路徑編輯器
我們開展的下一個項目是 Shape Path Editor:我們的第一個可視化編輯工具。
CSS Shapes 允許你定義文本的形狀:圓形、三角形或多面多邊形。 它可以與clip-path屬性一起使用,該屬性允許您將元素修剪為任何相同的形狀。 這兩種技術共同開啟了一些非常獨特的受圖形設計啟發的佈局的可能性。
然而,創建這些有時復雜的形狀可能很困難。 手動鍵入所有坐標並使用正確的 CSS 單位很容易出錯,並且與 Shapes 允許的創造性思維方式相去甚遠。 因此,我們製作了一個工具,允許您通過直接單擊和拖動頁面上的形狀來編輯代碼。
這種類型的功能——可視化編輯——對我們和一般的瀏覽器工具來說都是新的。 這是我們如何超越檢查和調試進入設計領域的一個例子。
試用形狀路徑編輯器
- 在 Firefox 中,訪問 An Event Apart 網站上的此頁面。
- 使用Cmd + Shift + C打開檢查器並選擇第一個圓形圖像。
- 在規則中,單擊

shape-outside屬性旁邊的圖標。 - 在頁面上,單擊形狀的點,看看當您拖動以使形狀變大或變小時會發生什麼。 將其更改為適合您的尺寸。
可視化編輯是我們如何超越檢查和調試進入設計領域的一個例子。
“
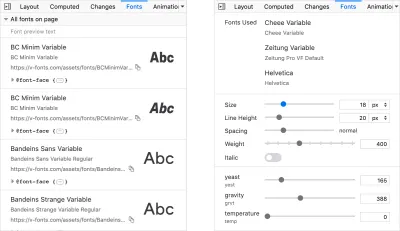
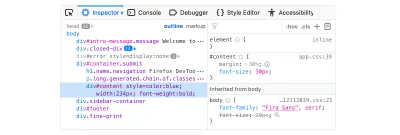
3.字體編輯器
多年來,我們在 Firefox 中都有一個字體面板,它顯示了網站中使用的所有字體的信息列表。 在繼續我們在瀏覽器中設計的主題中,我們決定將其變成一個字體編輯器,用於微調字體的屬性。

這個項目背後的驅動力是我們的目標是支持可變字體,同時 Firefox 渲染引擎團隊正在增加對它的支持。 可變字體為字體設計者提供了一種在一個字體文件中沿軸提供細粒度變化的方法,例如粗細。 它還支持自定義軸,這為字體創建者和網頁設計師提供了驚人的靈活性。 我們的工具會自動檢測這些自定義軸,並為您提供調整和可視化它們的方法。 否則,這將需要專門的網站,如 Axis-Praxis。
此外,我們添加了一項功能,可以將鼠標懸停在字體名稱上以突出顯示該特定字體在頁面上的使用位置。 這很有幫助,因為瀏覽器選擇用於呈現一段文本的字體的方式可能很複雜,並且取決於一個人的計算機。 由於字體子集化,某些字符可能會意外地換成不同的字體。
試用字體編輯器
- 在 Firefox 中,訪問這個可變字體演示站點。
- 使用Cmd + Shift + C打開 Inspector 並選擇標題中的單詞“variable”(元素的選擇器是
.title__variable-web__variable)。 - 在 Inspector 的第三個窗格中,導航到 Fonts 面板:
- 將鼠標懸停在字體名稱Output Sans Regular上以查看突出顯示的內容;
- 嘗試重量和傾斜滑塊;
- 查看“實例”下拉菜單中的預設字體變化。
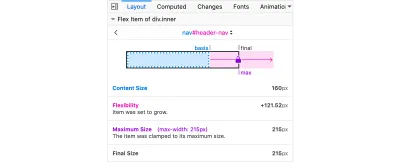
4. Flexbox 檢查器
我們的網格、形狀和可變字體工具可以共同為 Web 上的一些非常先進的圖形設計提供動力,但基於瀏覽器支持,它們仍然有些前沿。 (它們幾乎就在那裡,但仍然需要後備。)我們不想只開發新功能——我們被大多數 Web 開發人員每天面臨的問題所吸引。
所以我們開始了 Flexbox Inspector 的工作。 在設計方面,這是我們最雄心勃勃的項目,它為我們的團隊催生了一些新的用戶研究策略。
和 Grid 一樣,CSS Flexbox 在你剛開始的時候有一個相當陡峭的學習曲線。 真正理解它需要時間,我們中的許多人都通過反複試驗來實現我們想要的佈局。 在項目開始時,我們的團隊甚至不確定我們自己是否了解 Flexbox,也不知道主要挑戰是什麼。 因此,我們提高了理解水平,並進行了一項調查,以了解人們對 Flexbox 最需要什麼。
結果對我們的計劃產生了很大的影響,為複雜的可視化(如增長/收縮和最小/最大)提供了依據。 我們在整個項目中繼續與社區合作,將反饋納入不斷發展的視覺原型和 Nightly 構建中。

該工具包括兩個主要部分:一個與 Grid Inspector 非常相似的熒光筆,以及 Inspector 內部的一個詳細的 Flexbox 工具。 該工具的核心是帶有尺寸信息的彈性項目圖。

在 Gecko 佈局工程師的幫助下,我們能夠逐步展示渲染引擎的尺寸決策,讓用戶全面了解 flex 項目為何以及如何最終達到特定尺寸。
注意:在“設計 Flexbox 檢查器”中了解我們設計過程的完整故事。
試用 Flexbox 檢查器
- 在 Firefox 中,訪問 Mozilla 的 Bugzilla。
- 使用Cmd + Shift + C打開檢查器並選擇元素
div.inner(就在標題欄內)。 - 通過以下三種方式之一打開 Flexbox 覆蓋:
- 佈局面板:
在 Flex Container 部分,打開開關; - 標記視圖:
切換<div class="inner">旁邊的“flex”徽章; - 規則視圖:
點擊
display:flex旁邊的按鈕。 - 使用 Flex Container 面板導航到名為
nav#header-nav的 Flex 項目。 - 注意圖表和尺寸表中顯示的尺寸;
- 增加和減少瀏覽器的寬度,看看圖表是如何變化的。
插曲:加倍研究
作為一個沒有正式用戶研究支持的小團隊,我們經常採用“狗糧式設計”:根據我們自己使用這些工具的經驗來發表意見。 但在 Flexbox 調查取得成功後,我們知道我們希望更好地收集數據來指導我們。 我們進行了一項新的調查,以幫助告知我們接下來的步驟。
我們眾包了 Web 開發人員面臨的 20 個最大挑戰的列表,並要求我們的社區使用最大差異格式對它們進行排名。
當我們發現挑戰的最大贏家是 CSS 佈局調試時,我們對特定的 CSS 錯誤進行了後續調查,以發現最大的痛點。 我們通過用戶訪談和用戶測試來補充這些調查。
我們還要求人們對他們對瀏覽器開發工具的不滿進行排名。 明顯的首要問題是將 CSS 更改移回編輯器。 這成為我們的下一個項目。
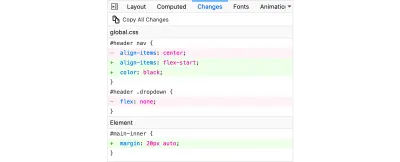
5. 更改面板
將工作從瀏覽器開發工具轉移到編輯器的困難是我們都剛剛習慣的那些古老的問題之一。 我們很高興能夠製作一個簡單且立即可用的解決方案。

Edge 和 Chrome DevTools 首先推出了這個工具的變體。 我們專注於協助廣泛的 CSS 工作流程:啟動 DevTools,更改您想要的任何樣式,然後通過複製完整的更改集(用於協作)或僅一個更改的規則(用於粘貼到代碼中)導出您的更改。
這提高了整個工作流程的穩健性,包括我們的其他佈局工具。 這只是一個開始:我們知道頁面的意外刷新和導航是數據丟失的一大來源,因此為工具帶來持久性的方法將是重要的下一步。
試用更改面板
- 在 Firefox 中,導航到任何網站。
- 使用Cmd + Shift + C打開檢查器並選擇一個元素。
- 對 CSS 進行一些更改:
- 在“規則”窗格中修改樣式;
- 在“字體”窗格中調整字體。
- 在 Inspector 的右窗格中,導航到 Changes 選項卡並執行以下操作:
- 單擊Copy All Changes ,然後將其粘貼到文本編輯器中以查看輸出;
- 將鼠標懸停在選擇器名稱上並單擊Copy Rule ,然後將其粘貼以查看輸出。
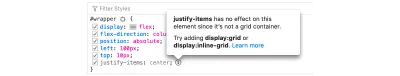
6. 非活動 CSS
我們的非活動 CSS 功能解決了我們針對特定 CSS 錯誤的佈局調試調查中的主要問題之一:
“為什麼這個 CSS 屬性沒有做任何事情?”
在設計方面,這個特性非常簡單——它使不影響頁面的 CSS 變灰,並顯示一個工具提示來解釋為什麼該屬性沒有效果。 但我們知道這可以提高效率並減少挫敗感。 Sarah Lim 和她的同事構建了類似工具的研究為我們提供了支持。 在他們的研究中,他們發現新手開發人員在使用允許他們忽略不相關代碼的工具時,使用 CSS 構建的速度提高了 50%。

在某種程度上,這是我們最喜歡的一種功能:一種低懸的 UX 果實,它幾乎沒有註冊為一個功能,但改進了整個工作流程,而不需要真正被發現或學習。
Inactive CSS 在 Firefox 70 中啟動,但現在可以在 Firefox 的預發布版本中使用,包括 Developer Edition、Beta 和 Nightly。
試用非活動 CSS
- 下載火狐開發者版;
- 打開 Firefox 並導航到 wikipedia.org;
- 使用Cmd + Shift + C打開 Inspector 並選擇中心內容區域,稱為
central-featured; - 注意灰色的
vertical-align聲明; - 將鼠標懸停在信息圖標上,如果您有興趣,請單擊“了解更多”。
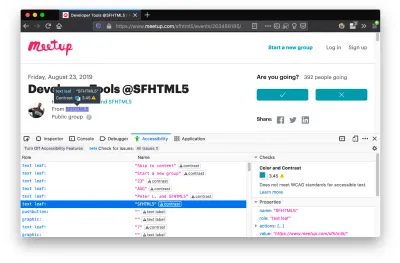
7. 輔助功能面板
在此過程中,我們擁有由一個單獨的團隊開發的可訪問性功能,該團隊主要是一個人 - Yura Zenevich,今年和他的實習生 Maliha Islam。
他們一起將 Firefox 中的新輔助功能面板變成了強大的檢查和審核工具。 除了顯示可訪問性樹和屬性之外,您現在還可以在頁面上運行不同類型的檢查。 到目前為止,檢查包括顏色對比、文本標籤和鍵盤焦點樣式。

現在在 Nightly 中,您可以嘗試利用我們即將推出的 WebRender 技術的新色盲模擬器。
試用輔助功能面板
- 下載火狐開發者版;
- 導航到meetup.com;
- 在開發人員工具中,導航到輔助功能選項卡,然後單擊“打開輔助功能”按鈕;
- 點擊“檢查問題”旁邊的下拉菜單,選擇“所有問題”;
- 查看各種對比度、鍵盤和文本標籤問題,如果您有興趣,請單擊“了解更多”鏈接。
接下來
我們目前正在努力開發一種瀏覽器兼容性工具,該工具使用來自 MDN 的信息來顯示選定元素的特定於瀏覽器的問題。 您可以在 GitHub 上關注以了解更多信息。
未來
我們致力於支持現代網絡,這意味著不斷變化和發展。
瀏覽器供應商一直在實施新規範。 圍繞漸進增強、響應性和可訪問性的指南和最佳實踐不斷發展。 我們的工具製造商也需要不斷發展。
在創建 Web 過程中長期存在的問題是什麼? 哪些日常用戶界面需要重新考慮? 這些是一些讓我們繼續前進的問題!
導航頁面的 DOM 樹的更好方法是什麼? 自 Firebug 時代以來,DevTools 的這一部分基本上沒有改變。
我們一直在試驗後退和前進按鈕等功能,這些功能可以簡化最近訪問的元素之間的導航。
我們正在討論的一個更顯著的變化是添加一個緊湊的 DOM 視圖,該視圖使用類似於 HTML 模板引擎的語法。 重點將放在最常見的用例上——導航到 CSS——而不是查看/編輯源代碼。

我們也一直在考慮更好的元素選擇器。 我們知道如何在頁面內更高效地工作,而無需在 DevTools 中來回跳轉。 我們可以使元素選擇器更強大、更持久。 也許它可以選擇頁面上的空白並告訴您導致該空白的原因,或者它可以闡明不同元素之間的關係。

這些只是我們希望在社區的幫助下進一步探索的眾多想法中的兩個。
我們需要您的意見!
我們希望繼續製作出色的工具,讓您作為開發人員或設計師的生活更輕鬆。
這裡有一個簡單的幫助方法:下載 Firefox 開發者版並在下週嘗試使用它來完成一些工作。
然後,通過我們的 1 頁調查告訴我們您的想法。
我們總是有興趣聽到改進的想法,特別是任何可以讓我們所有人免於經常性挫折的低垂果實。 我們在公開場合開展工作,因此您可以跟進並參與進來。我們會在 @FirefoxDevTools 為您提供最新信息。
感謝 Patrick Brosset 對本文的貢獻。
