使用網格系統理解和設計
已發表: 2019-02-20為您的設計創建結構可能既困難又耗時。 將網格系統應用於您的佈局可以幫助更好地構建內容並改進您的整體設計過程。 這是一種久經考驗的技術,最初是為打印佈局引入的。 當您擁有一個良好的系統時,您一定會實現一致性。 網格就像一種無形的粘合劑,將設計中的所有元素結合在一起。
網格也可以應用於交互設計。 在設計網頁時,用戶喜歡在他們希望看到的地方看到相同的功能。 它是組織頁面內容的最有效方法之一。 大約 90% 的交互是使用屏幕完成的。 我們現在可以很容易地在各種設備上瀏覽網站和閱讀信息——手機、平板電腦、筆記本電腦、電視和智能手錶等等。 作為設計師,如果您無法在設計時考慮到多屏行為,那麼您將面臨失去客戶的風險。 要創造令人愉悅的數字體驗,您必須能夠了解如何有效地使用網格。 通過這種方式,您可以構建內容並在各種設備和平台上對其進行擴展。 在本文中,我們將討論網格系統的多種用途以及它可以改進您的設計過程的原因
1. 組織內容
使用網格的主要原因之一是使設計中的不同元素保持井井有條。 當你建立一個網格系統時,你就是在為你的設計中的元素設置一個結構來對齊。 選擇網格系統時,請確保選擇一個可以在您的設計中使用不同元素的網格系統。 是您的字體、圖像或設計中的任何其他元素。 通過這樣做,您一定會創建一個整潔、乾淨和有組織的佈局。
使用它們可確保清晰度和一致性。 當網格系統應用於交互式界面時,此規則也適用。 有效的網格通過界面的各種元素引導用戶的眼睛。 當它們用於數字產品時尤其如此。 使用它們也使查看者更容易找到下一條信息。
2. 網格系統改進了設計過程
我們一直在尋求更快、更有效地完成工作。 在設計佈局時,網格可以幫助您做到這一點。 網格可以幫助您在位置、比例等方面做出明智的選擇,而不是手動嘗試在頁面上查找設計元素的位置。除了幫助您做出更好的佈局決策外,它們還可以作為幫助您構建更好的佈局的基礎。設計。
在 UI 設計中,網格系統可以幫助管理邊距之間的比例,並確保正確設置間距和邊距。 這也使設計師能夠從一開始就創建像素完美的設計。
3. 網格系統組織排版
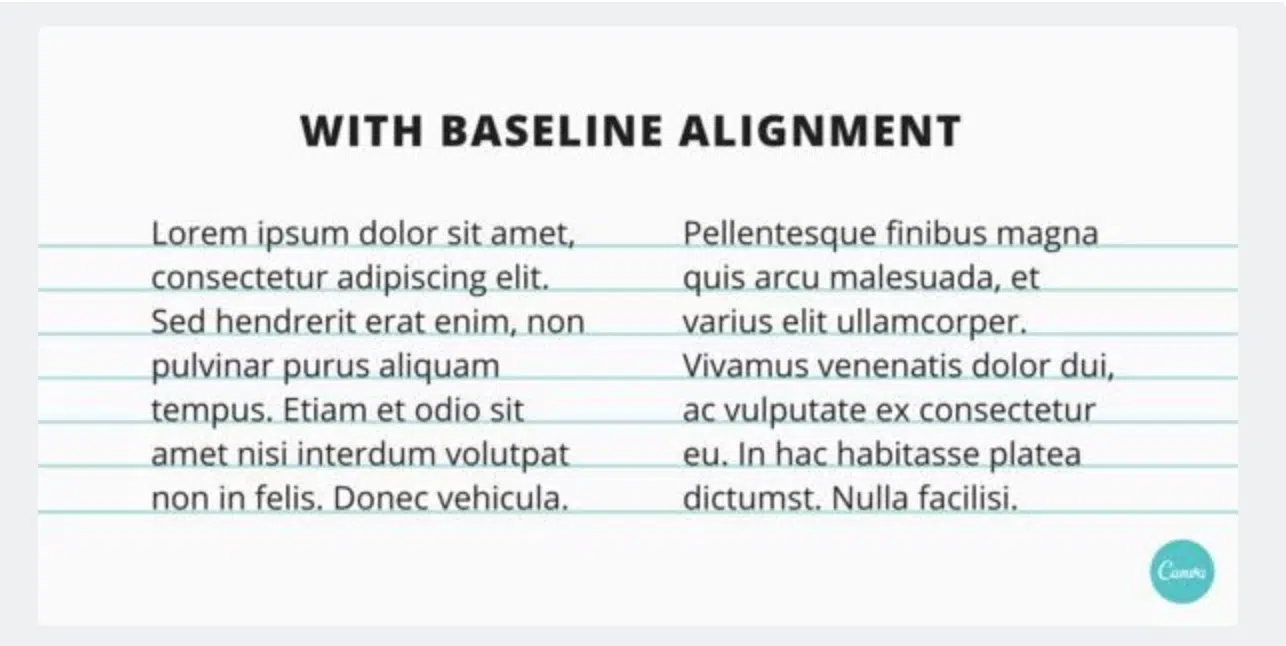
如果您正在處理大量文本的內容,最好有一個網格系統。 這將有助於提高內容的可讀性和易讀性。 設計正文時,基線網格是必不可少的。 該字體位於一條狹窄的水平線上,橫穿頁面,類似於筆記本的格線。 如果您不對齊您的副本,查看者會很容易注意到您的設計看起來更加雜亂無章。
4. 網格系統讓協作更輕鬆

如前所述,網格有助於建立設計的結構。 因此,其他人必須修改您所做的設計,他們只需查看您設置佈局的方式即可輕鬆完成。 通過保持網格功能和清晰,您將能夠輕鬆地與其他設計師在項目上進行協作。
4. 網格系統有助於創建平衡的組合
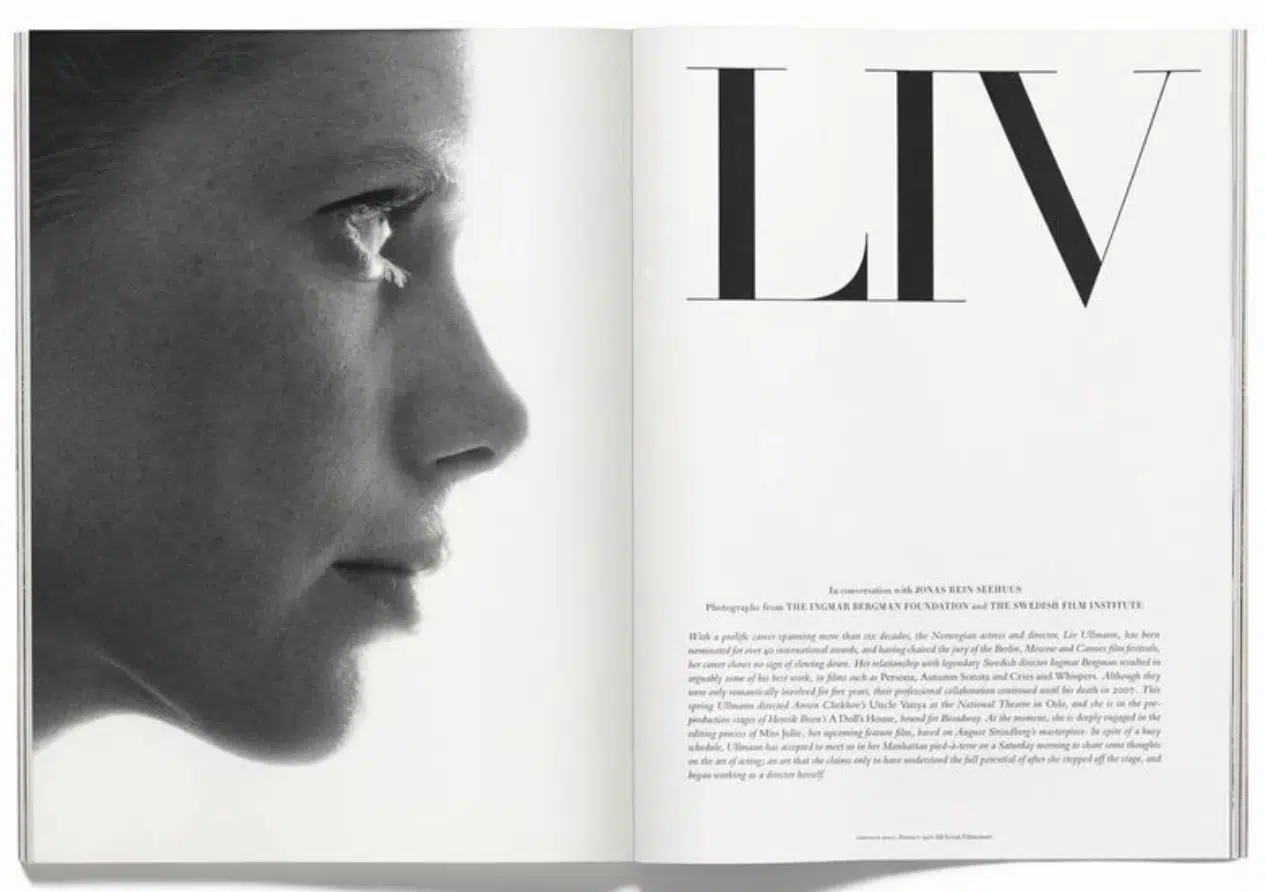
網格有助於創建對稱佈局。 當您從對稱元素開始時,很容易評估設計中的不同元素以及一個元素如何影響另一個元素。 如果您查看上面的示例,您將了解設計師如何將透明網格系統放置在天際線的褪色黑白圖像上。 雖然網格看起來是對稱的,但後面的圖像不是但不會壓倒或分散用戶的注意力。
5. 網格和靈活性
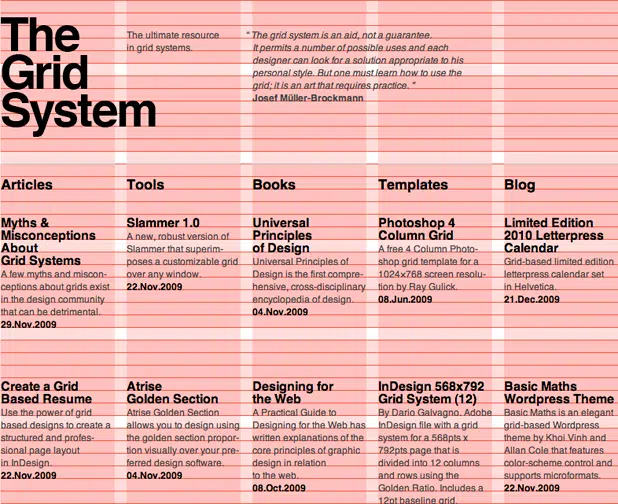
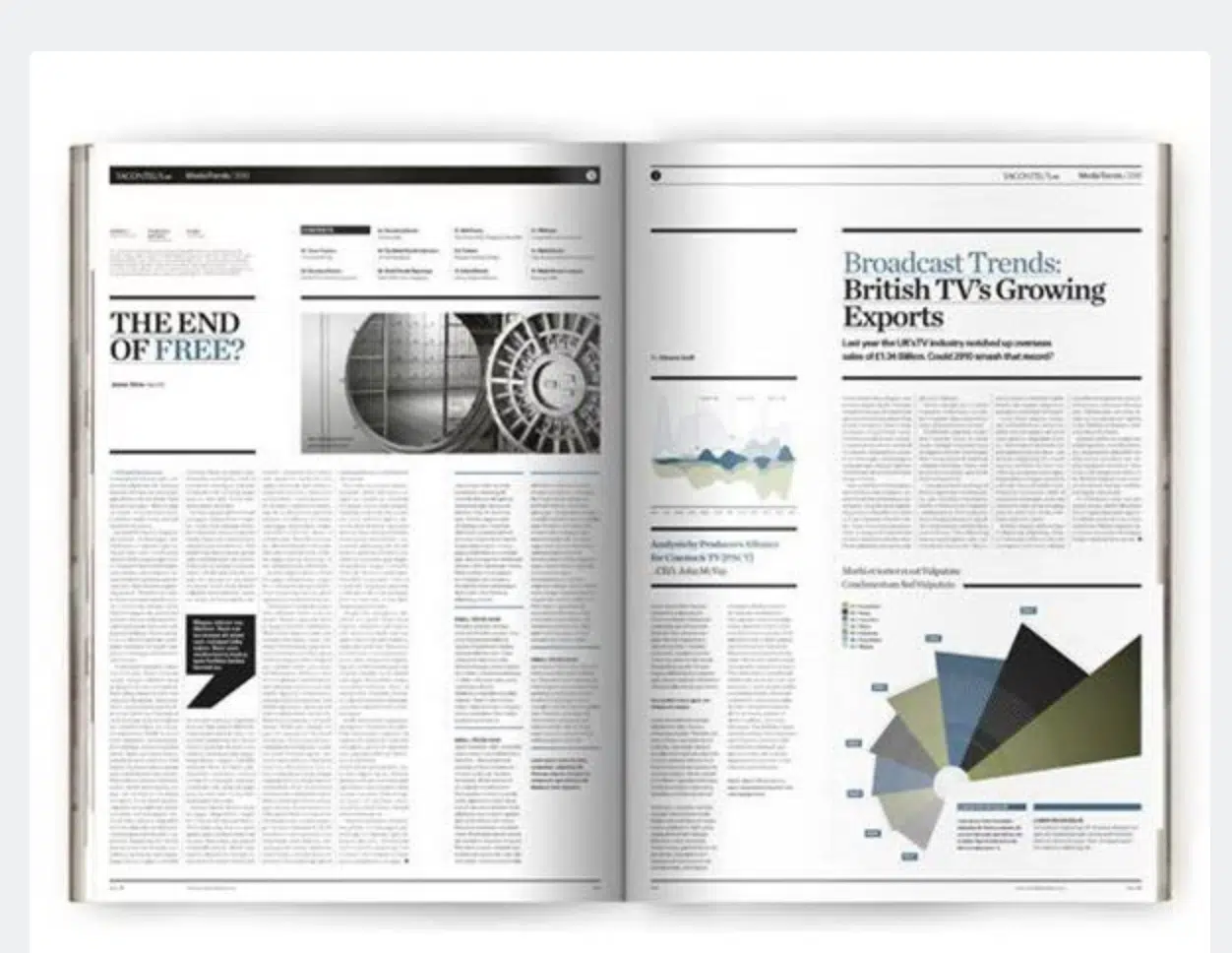
網格非常靈活。 它們通常適應不斷變化的設計,您可以在創建網格時選擇任意數量的列。 如果您查看下面的示例,您將看到一列網格和 13 列網格佈局之間的區別。
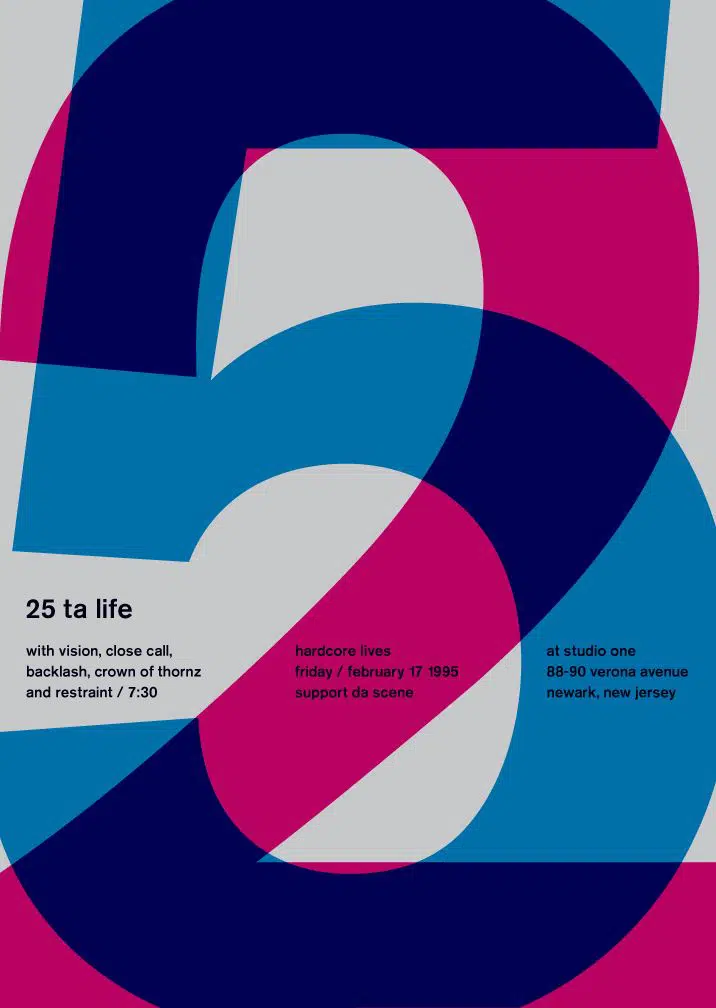
您還可以打破網格以獲得額外的影響。 堅持網格系統久經考驗的規則將幫助您創建漂亮且對稱的佈局,但對於稍微與眾不同的引人注目的設計,有時它會幫助您打破網格佈局。 這是演示上述內容的有效設計佈局。
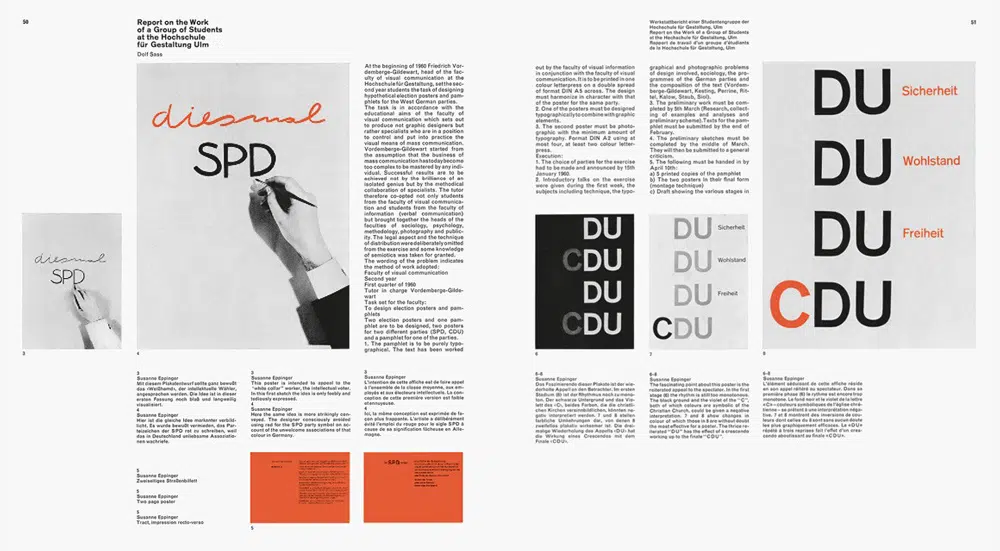
網格也可以幫助你走對角線。 網格系統的多功能性之一是您可以在對角軸上同樣有效地工作。 這是一個很好的例子
結論:
您無法真正與使用網格系統的不同用途爭論。 到目前為止,您可能對什麼是網格以及如何將它們應用於您的設計有了更好的理解。 您使用網格系統創建的佈局越多,您就越能更好地使用它們。 在基本術語中,它們是貫穿頁面表面的線條(垂直和水平)。 有效地使用它們需要練習。