在用戶體驗設計中使用漸變
已發表: 2022-03-10(這是一篇贊助文章。)顏色有可能製造或破壞產品。 今天,您將通過一個非常有用的教程學習如何在 Adobe XD 中為網站使用漸變。 在最新的 Adobe XD 版本中,添加了徑向漸變,以便設計師可以通過模擬光源或應用圓形圖案輕鬆創建獨特的色彩效果。 設計師可以使用與線性漸變相同的直觀界面添加、刪除和操作色標。
但是,嘿,為什麼是漸變?
近年來,網頁設計趨勢發生了迅速變化,有些東西消失了一段時間,然後逐漸捲土重來。 漸變就是這種情況。 漸變正在捲土重來,多色調效果正在大力推動現代設計。 我們看到這種趨勢出現在許多網站上,例如 Spotify。
在扁平化設計時代,漸變完全消失了,但我們在 Google 的材料設計中再次看到它們,就在去年,在 Instagram 的標誌中(觀看此視頻以查看標誌重新造型的過程)。
什麼是漸變?
漸變是從一種顏色逐漸混合到另一種顏色。 它使設計師幾乎可以創造出一種新的顏色。
它通過為設計添加新的維度並為對象添加真實感來使對象脫穎而出。 簡單來說,漸變增加了深度。
另一方面,從顏色逐漸混合到白色或黑色(並使用不透明度)可以模擬距離或接近光源的距離。 漸變更忠實於現實世界,因為現實生活不是由單一顏色構成的。
為什麼漸變對設計師有價值?
如前所述,漸變正在回歸,我們越來越多地看到它們——包括在品牌、插圖、排版和 UI 中。 漸變可以提供更多顏色,因為它們會產生更多色調。 漸變引人注目且令人難忘,因為它們色彩繽紛且有趣,並且可以製作我們不習慣看到的視覺效果。 我們甚至還沒有合適的詞來定義顏色漸變。 順應 2018 年的趨勢,我們可以使用漸變來創建出色的數字和圖形設計。
但請始終牢記:不要過度。
最佳實踐
- 不要過度。 創建令人愉快的漸變的最佳方法是使用兩種顏色,並且不超過三種。
- 避免衝突的顏色。 Adobe Color CC 可以幫助您使用色輪找到類似的、單色的、三色的、互補色、複合色和陰影色。
- 總是決定一個光源。 這將幫助您確定漸變中較亮和較暗的區域。
- 您是否需要靈感來找到非常匹配的顏色? 看看 uiGradients。 它將幫助您找到適合漸變的完美顏色。
- 本文將讓您了解顏色在設計中的作用、如何選擇它們以及它們傳達的內容。
- 對正方形或多邊形區域使用線性漸變。
- 對圓形區域使用徑向漸變。
- 填充顏色和漸變顏色始終具有單獨的形狀。 這樣,您將能夠在現有顏色上應用漸變,使用不透明度來創建不同的效果。
- 使用不透明度讓顏色混合到填充區域。
例子
我們在哪裡看到漸變捲土重來? 絕對是背景、圖像疊加、插圖、徽標、圖標等。

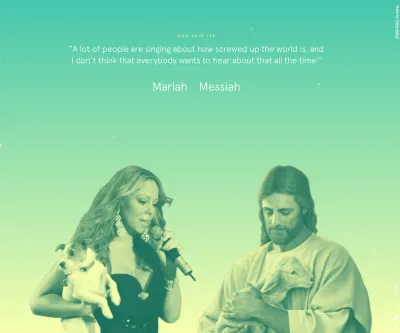
瑪麗亞或彌賽亞是一個在線測驗,您必須在其中猜測引用的來源,瑪麗亞或彌賽亞。 它使用美麗的漸變背景,在令人敬畏的過渡效果之間變化。

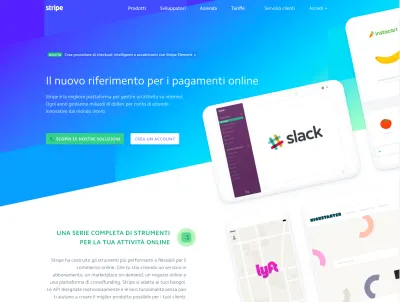
Stripe 是一個接受在線和移動應用程序支付的網站。 它使用背景漸變。 這強調了他們想要發送的信息,頁面看起來乾淨宜人。

Instagram 徹底改變了它的標誌,從一個擬物圖標變成了一個帶有紫-橙-粉漸變的平面圖標。 因為它的應用程序開始成為一種社會現象,所以它的設計變得看起來簡單並與時俱進。 您可以在此博客文章中閱讀有關他們選擇的更多信息。
我們將在本教程中介紹的內容
在本教程中,您將學習如何在 Adobe XD 中創建一個非常簡單的 Web 佈局。 要繼續操作,請下載最新版本的 Adobe XD,以便能夠正確查看和編輯文件。
- 下載 XD 模板、圖標和徽標 (ZIP, 62.7 MB)
本教程對初學者很有用,因為這些示例是逐步解釋的,並且非常易於理解。 但它對專家也很有用,因為將解釋 Adobe XD 的新功能。 有關在應用程序和網站上使用顏色的提示,請務必閱讀“玩弄顏色:應用程序和網站的充滿活力的選項”。
讓我們開始吧!
1.1。 準備佈局
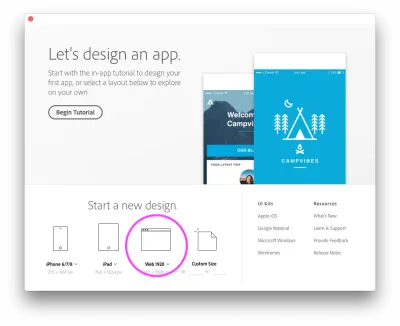
啟動 Adobe XD,並創建一個新佈局。 對於本教程,我們將選擇“Web 1920”,如下圖所示。

創建後,您可以看到您的新佈局。 給它一個名字並保存它。
讓我們將網格應用於我們的佈局。 進入“網格”部分,然後單擊“佈局”。 如果您看不到該部分,請確保您已單擊畫板以保持其選定狀態。



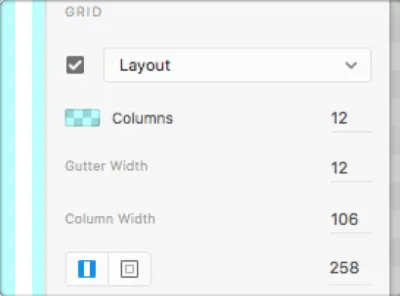
我將列寬設置為106 ,左右邊距設置為 258,以獲得大約 1400 像素(準確地說是 1406)的佈局。

當我們將內容放入其中時,我們的佈局會更高,所以我可以說一切都準備好開始有趣的東西了!
1.2. 概述
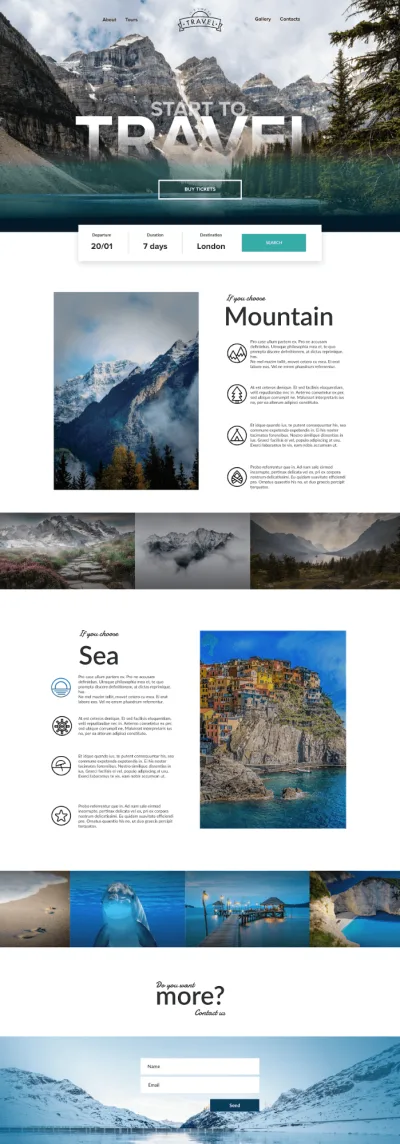
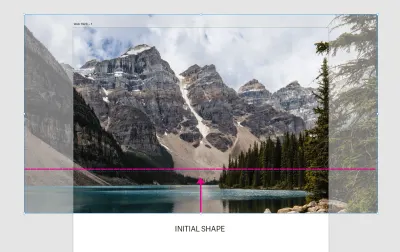
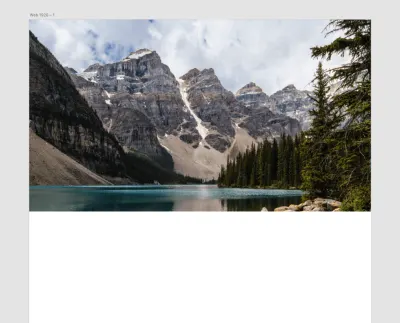
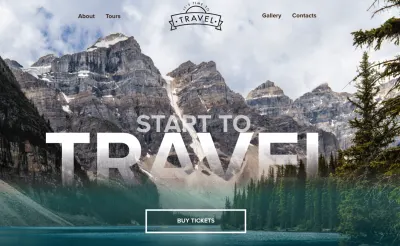
為了讓您了解我們將要做什麼,這裡是我們將在工作結束時得到的佈局。

在標題和英雄部分,我對大圖和文本都使用了線性漸變。 我還為所有圖片使用了從顏色到透明度的漸變,並將彩色漸變應用於圖標以顯示它的外觀和工作方式。
1.3. 標題和英雄部分
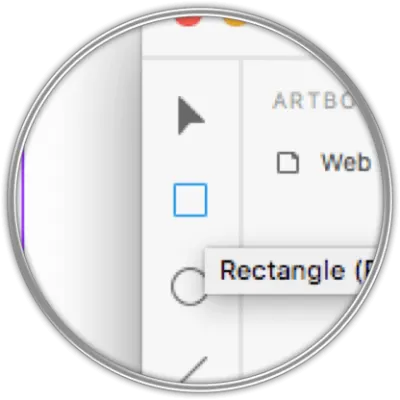
讓我們創建一個矩形,在其中插入我們的圖片。 單擊矩形工具 ® 。
轉到畫板,然後單擊並拖動以繪製矩形。 它是哪種顏色並不重要,只要覆蓋畫板的整個寬度即可。
現在將高度設置為 500 像素。 稍後您可以隨意調整它,具體取決於您希望圖片的顯示方式。

要設置形狀的寬度和高度,您可以手動設置或將尺寸放在相應的框中。

現在,讓我們在框中插入一張圖片。 拍張照片(我用的是PEXELS的),拖拽到矩形上,就完美成型了。
在此步驟中,您可以關閉電網一段時間。 我們稍後會再次打開它。 只需單擊“佈局”以取消選中它並禁用網格。
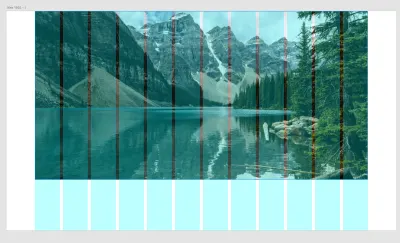
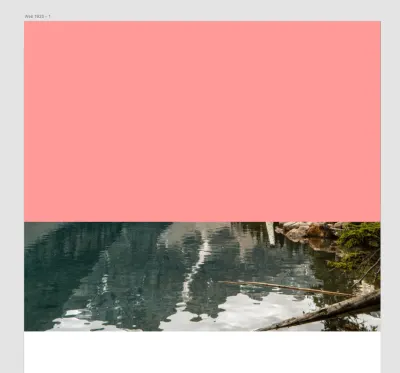
如果我們需要調整圖片的大小,您會發現如果我們將其放大,它可能會超出初始形狀(見下圖)。

我們可以通過創建帶有形狀的蒙版來將圖像限制在形狀上。

像我們之前做的那樣創建另一個Rectangle ® ,把它放在圖像上,然後選擇它們。
現在,繼續對象並單擊“帶形狀的蒙版”。 你的結果將是這個(下圖)。

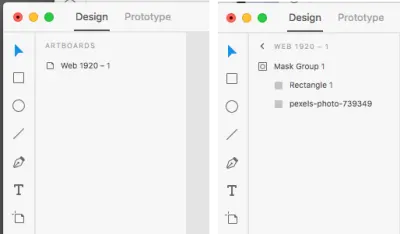
讓我們看看到目前為止我們的圖層看起來如何。 轉到View → Layers ( Cmd + Y → Crtl + Y ),或者只需單擊左下角的小圖層圖標:

您的圖層將出現在窗口的左側。 您可以通過單擊左側圖標打開一個組(下圖)

1.4. 開始使用漸變
現在我們將用線性漸變覆蓋英雄圖像,為圖片的底部提供彩色效果,將英雄文本放在那裡並使其可讀。
再次使用Rectangle工具,在圖像底部畫一個,如下圖所示。 第二步,點擊右側的Fill工具。

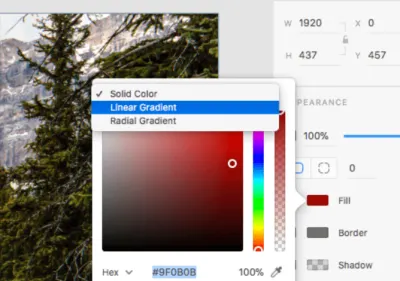
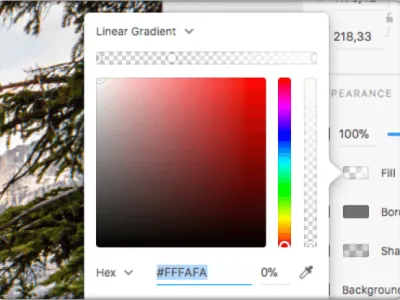
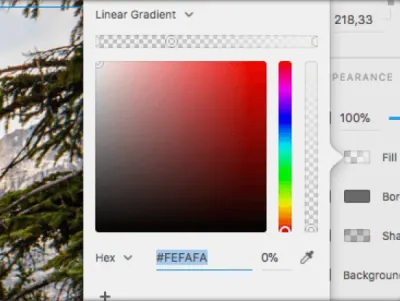
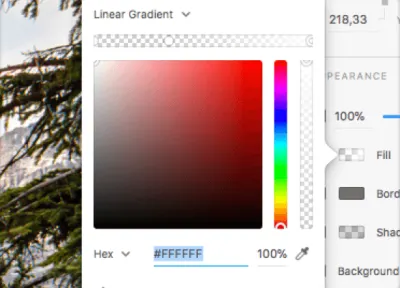
我們不會使用純色,而是使用漸變色。 您可以通過單擊菜單右側的小箭頭來啟用它。

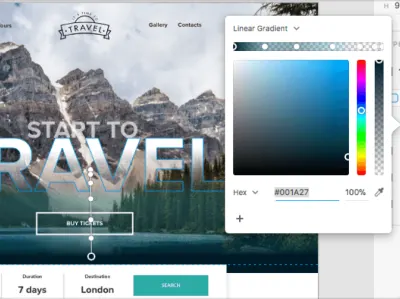
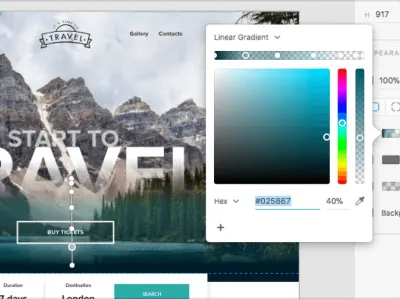
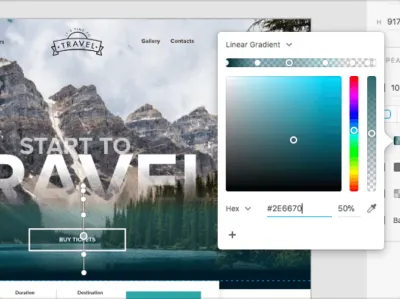
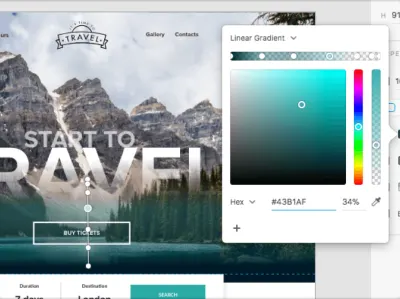
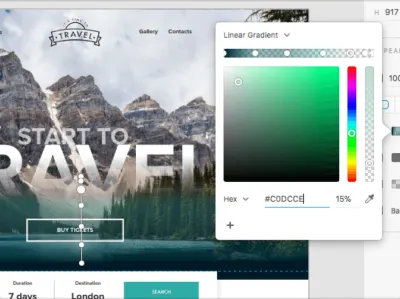
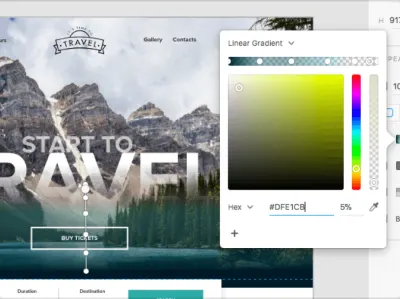
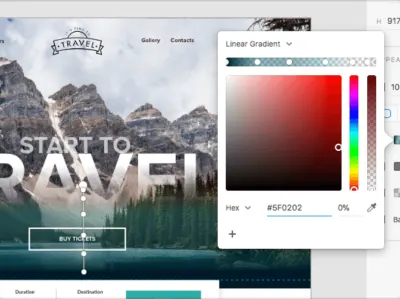
設置漸變後,您將能夠設置所需的色點數量,並且可以為每個色點設置不透明度。 單擊漸變線以設置新點,並為其指定顏色和不透明度。
您將在下面找到我設置的線性漸變的所有顏色 HEX 和不透明度:







結果如下:


1.5。 標誌和導航
在本教程中,我創建了一個您可以使用的簡單徽標。 用 Adobe Illustrator 打開它,然後直接複製粘貼到 XD 中。

通過選擇徽標和圖像,然後單擊Align Center (Horizontally)將其放在佈局的中心:


然後,單擊Text工具 ( T ) 並在徽標的兩側寫下導航。

現在,讓我們創建我們的英雄文本。 再次使用Text ( T ) 工具並在兩行單獨寫上“開始旅行”。
您可以通過單擊和繪製來設置文本大小,如下所示:

或者您可以簡單地在右側的文本部分中設置大小:

如您所見,我使用了 Proxima Nova 字體(您可以在此處找到)。 此外,如果您是 Typekit 的新手,您可以在此處找到有關如何安裝和使用它的說明。 當然,你可以隨意使用任何你想要的字體; 重要的是為我們的標題設置為粗體。
文本大小為100像素(小)和 325 像素(大)。
要將漸變應用於文本,我們需要將其轉換為路徑。 選擇文本並轉到Object → Path → Convert to Path 。
選擇“開始到”文本,並將其不透明度降低到 66%。

選擇“Travel”文本並對其應用線性漸變。 與以前不同,此漸變有兩種顏色並以透明度結束:




將漸變向下拖動一點,以使文本消失。
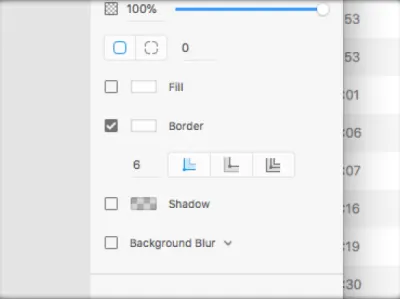
最後,使用Rectangle工具 ( R ) 創建一個按鈕,設置無填充和白色輪廓:

將文本放入按鈕中,並將其放在英雄文本下方。

我們已經完成了第一步!
2.1。 中段
讓我們繼續我們的模板。
現在我們需要創建一個簡單的日期選擇菜單,我們將把它放在英雄部分的最後空間。
單擊Rectangle工具 ( R ),然後拖放以創建一個矩形。 打開你的網格,使矩形寬 10 列。 通過打開 Layout Grids,我們可以看到到目前為止我們創建的元素的確切位置。 在這種情況下,我們創建的矩形將覆蓋 10 列,並將位於中心。

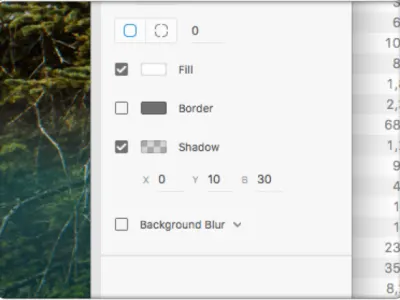
將矩形對齊中心(水平),並給它一個淺色陰影,如下圖所示設置值。

創建一些文本和一個按鈕。

我們將擴大我們的佈局。 為了有額外的空間並使我們的畫板更高,只需雙擊畫板並將中央手柄向下拖動即可。
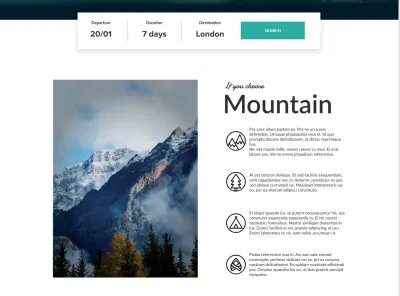
2.2. 山段
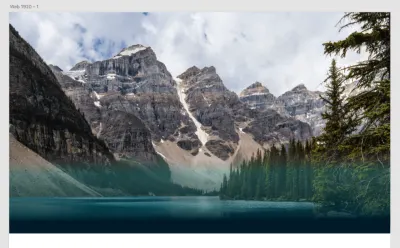
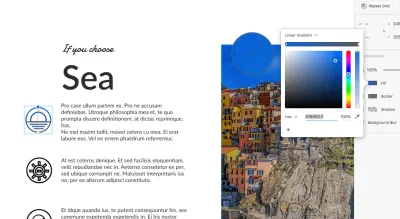
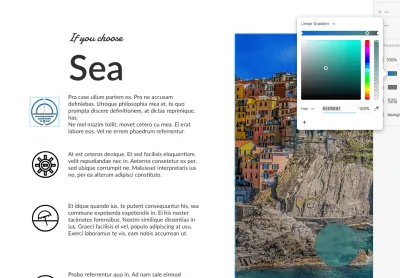
在您剛剛創建的新空間中,將圖像放在左側( 696 寬x 980 像素高),在右側放置一些段落文本。 您可以在下載包中找到圖標(以矢量格式提供)。 只需打開包,將圖標複製並粘貼到 XD 文件中,如下圖所示。

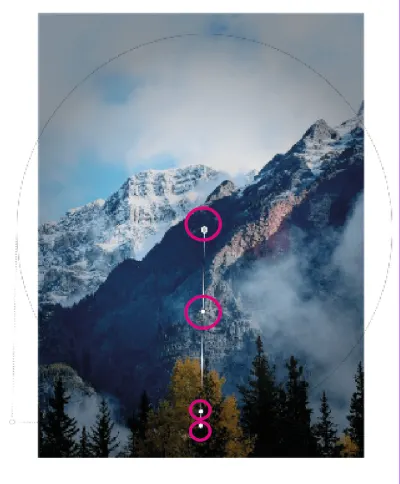
我們現在將對左側的圖像應用徑向漸變。
使用Rectangle工具 ( R ),繪製一個與圖片大小相同的矩形。 將矩形放在圖片上。
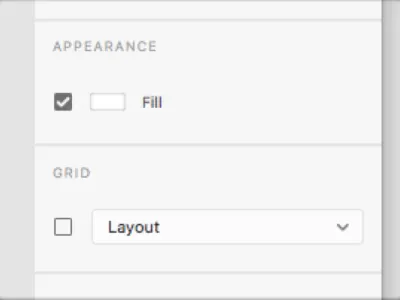
單擊“ Appearance ”部分中的“ Fill ”,然後在“ Solid ”下選擇“ Radial Gradient ”。


按照上圖所示的方式放置徑向漸變,並使其比圖片大。
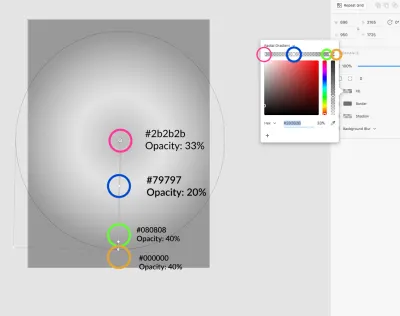
如果單擊漸變線,將添加新點。 從中心到外點,這些將是顏色及其不透明度:

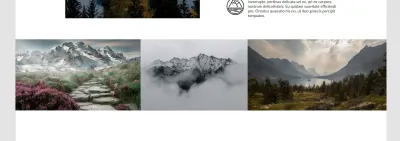
之後,將其他兩張圖片放在此部分下。 然後,創建另一個具有線性漸變的矩形 ( R )。


在線性漸變中創建三個點,使用以下顏色和不透明度(從上到下):
-
#010101, 50% -
#0F0E0E, 0% -
#1D1C1C, 50%
現在我們已經完成了所有這些步驟,創建一個類似的部分,但用於山脈。
對於圖片,為組創建一個大的徑向漸變和一個線性漸變。 或者通過複製和粘貼我們之前準備的漸變來簡化一切。
專業提示:您可以將一個線性漸變矩形的外觀複製/粘貼到另一個上。
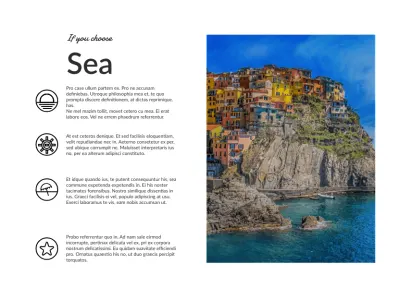
2.3. 海科

對於這部分(海部分),只需重複山部分的所有點。
最後,在佈局底部添加最後一張圖片。 這一次,我們將再次應用線性漸變,但方式不同。 在圖片上創建一個矩形 ( R ),並應用顏色的線性漸變:


現在我們將在同一張圖片上應用兩個線性漸變,沿對角線移動它們。
讓我們創建第一個漸變(見下圖):

複製漸變並將其粘貼到圖像上:

現在設置我們剛剛粘貼的第二個漸變,如下圖所示:

這樣,我們將兩個線性漸變應用於同一張圖片:

3. 圖標
本教程的最後一個技巧是關於使用帶有圖標的漸變。 可以對圖標應用線性和徑向漸變。 在這裡,我們將了解如何將徑向漸變應用於圖標。
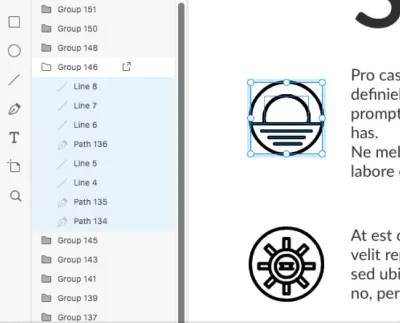
我們在佈局中以正確的方式插入了圖標,因為我們直接從 Illustrator 複製和粘貼了它們。 這意味著,它們是向量。
矢量在 XD 中工作得非常好,我們將看到它們在漸變中的作用。
要應用漸變,您必須選擇一個圖標。 您將看到該圖標包含一組不同的部分。 確保選擇所有這些(檢查圖層面板會有所幫助)。

現在您的圖標已被選中,單擊Appearance面板中的Fill ,然後選擇Linear Gradient 。

對於漸變的初始顏色和最終顏色,我使用Eyedropper工具從側面的圖片中提取顏色(見下圖)。



我們完了! 以下是我們在本教程中介紹的內容的摘要:
- 使用和應用線性漸變;
- 使用和應用徑向漸變;
- 使用和應用線性漸變作為對角漸變;
- 將漸變應用於圖標。
使用的字體
- 比鄰星新星
- 拉托
- 達米恩
隨著設計的不斷變化,人類對顏色的感知也在不斷變化。 由於顏色是最強大的設計元素之一,因此始終關注設計的演變和趨勢的變化非常重要。 現在,讓我們在 Adobe XD 中享受漸變的樂趣吧!
本文是 Adobe 贊助的 UX 設計系列的一部分。 Adobe XD 專為快速流暢的 UX 設計流程而設計,因為它可以讓您更快地從構思轉變為原型。 設計、原型製作和分享——都在一個應用程序中。 您可以在 Behance 上查看使用 Adobe XD 創建的更多鼓舞人心的項目,還可以註冊 Adobe 體驗設計時事通訊,以隨時了解 UX/UI 設計的最新趨勢和見解。
