用視覺皮層吸引視覺注意力
已發表: 2022-03-10(這是一個贊助帖子。)您正在設計一個登陸頁面。 該頁面的目標是讓人們注意到,並希望點擊屏幕上的按鈕訂閱每月通訊。 “確保按鈕吸引人們的注意力”是您被賦予的目標。
那麼,究竟是如何做到的呢?
對大腦視覺皮層的研究可以給你一些想法。 視覺皮層是大腦中處理視覺信息的部分。 每個感官都有一個大腦區域,通常用於發送和處理用於該感官知覺的信號。 視覺皮層是最大的感覺皮層,因為我們是視覺動物。
推薦閱讀:創意在用戶體驗設計中的作用是什麼?
視覺皮層的預注意區域
視覺皮層的一些特殊區域可以非常快速地處理視覺信息。 這些被稱為“預注意”區域,因為它們處理信息的速度比人們意識到的甚至視覺上註意到的要快。
在視覺皮層內有四個區域,稱為 V1、V2、V3 和 V4。 這些是視覺皮層的“預注意”區域,它們專門用於非常小的和特定的視覺元素。
讓我們來看看每一個:
方向
如果一個項目的方向與其他項目不同,那麼它會立即被注意到:

尺寸和形狀
如果一件物品的尺寸或形狀與其他物品不同,那麼它會立即被注意到:

顏色
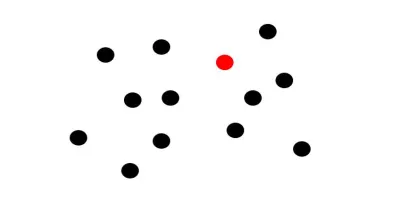
如果一個項目的顏色與其周圍的其他項目不同,那麼它會立即被注意到:

移動
如果一個項目快速移動,特別是如果它從一個小尺寸開始放大然後迅速變大(想想老虎快速向你跑來),這會引起注意。
但一次只有一個
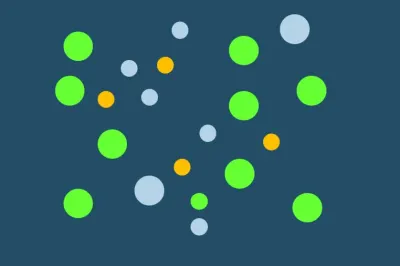
這裡有趣的,不是立即顯而易見的因素是,如果你同時使用這些因素,那麼沒有什麼能真正引起注意。

如果您想引起注意,請選擇其中一種方法並僅使用它。
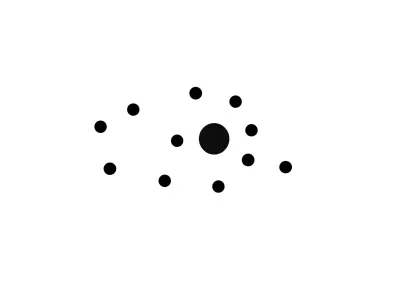
看看下面介紹的兩種設計。 哪一個讓你注意到你應該註冊的想法?


顯然,只有一個顏色區域的圖像更能吸引你的注意力,而不是一個顏色區域。

梭形面部區域
視覺皮層的預注意區域並不是唯一使用的視覺/大腦連接。 您可以點擊以在頁面上吸引註意力的另一個大腦區域可能是梭形面部區域(或 FFA)。
FFA 是大腦中對人臉敏感的特殊部分。 FFA 位於大腦的中間/社交部分,靠近處理情緒的杏仁核。 由於 FFA,面孔引起了人們的注意。

FFA 確定:
- 這是一張臉嗎?
- 我認識的人?
- 我個人認識的人?
- 他們有什麼感覺?
是什麼刺激了 FFA?
- 直視的面孔會刺激 FFA。
- 輪廓中的面孔最終可能會刺激 FFA,但不會那麼快。 在下面的示例中,臉部在輪廓中並被頭髮遮擋。 它可能根本不會刺激 FFA。
- 即使像下面的汽車圖片這樣的無生命物體,如果它們有看起來像眼睛和嘴巴等面部部位的東西,也可能會刺激 FFA 區域。


看臉在哪裡看?
您可能已經看過熱圖,顯示如果您顯示一張臉並且該臉正在查看屏幕上的一個對象(例如,一個按鈕或產品),那麼查看該頁面的人也會查看同一個對象. 這是一個例子:

紅色區域顯示人們看起來最多的地方。 當模特看著洗髮水瓶時,人們也傾向於看那裡。
但要小心不要由此得出太多結論。 儘管研究表明人們的視線會跟隨照片的視線,但這並不一定意味著人們會採取行動。 高度情緒化的面部表情會導致更多的行動,而不僅僅是眼睛注視。
推薦閱讀:宏觀和微觀時刻設計的重要性
外賣
如果你想抓住某人的視覺注意力:
- 使用視覺皮層的預注意區域:使頁面上的所有內容都簡單明了,除了一個元素。
要么
- 露出一張大臉,面朝前;
- 如果你想刺激行動,就讓臉上表現出強烈的情緒;
- 抵制同時使用多種方法的衝動,例如臉、顏色、大小、形狀和方向。
本文是 Adobe 贊助的 UX 設計系列的一部分。 Adobe XD 工具專為快速流暢的 UX 設計流程而設計,因為它可以讓您更快地從構思轉變為原型。 設計、原型製作和分享——都在一個應用程序中。 您可以在 Behance 上查看使用 Adobe XD 創建的更多鼓舞人心的項目,還可以註冊 Adobe 體驗設計時事通訊,以隨時了解 UX/UI 設計的最新趨勢和見解。
