什麼是黃金比例以及如何在圖形和網頁設計中使用?
已發表: 2019-10-21創建令人驚嘆的藝術作品或視覺刺激的網站並不是小菜一碟。 雖然創造力在任何設計的成功中都發揮著重要作用,但也涉及到一些數學和科學。
當人們看到達芬奇或薩爾瓦多·達利等標誌性藝術家和大師的作品時,他們會想到創意天才。 當你看到像古羅馬萬神殿這樣的雕塑時,也會有同樣的感覺。 然而,所有這些藝術品都有一個共同點——即所謂的黃金比例。 王牌設計師和網站創建者仍然依靠這個經過時間考驗的概念來創造令人驚嘆的藝術品和網站,讓您的眼睛受到誘惑。
穿越歷史的黃金比例
黃金比例的根源可以追溯到希臘文明的輝煌歲月。 據說古埃及人利用它在 4000 年前建造了令人驚嘆的金字塔和其他墳墓。 古希臘人在藝術、音樂和科學方面有著驚人的卓越成就。
希臘人可能是第一個發現樹木、花卉、動物等自然事物存在美麗不對稱的人。他們用希臘字母 Phi 來表達這種現象。 幾個世紀以來,藝術家和建築師利用對黃金比例的比例和核心概念的理解來製作美觀的建築和藝術品。
切到現在,黃金比例正被用來決定標誌、信用卡、家具、書籍等事物的視覺佈局和格式,甚至像餐館裡的盤子設計這樣平凡的事物。 甚至 Facebook 也在尋求開發能夠讀懂人類思想的 AR 眼鏡,在設計方面,它對黃金比例非常有幫助。
換句話說,你可能不知道,但黃金比例無處不在! 有時,您可能不太確定為什麼在商店中選擇具有特定設計的 T 卹而不是其他 T 卹。 它的設計以某種方式更吸引您的眼睛和心靈,核心原因是黃金比例。
黃金比例設計專業人士應該知道的細微差別

該比率源自著名的斐波那契數列,您可能還記得在廣受好評的電影《達芬奇密碼》中看到的。 它是一種自然發生的數字序列,幾乎在任何地方都可以找到。 例如,序列以貝殼的形狀出現在樹上,也出現在樹上的葉子數量上。
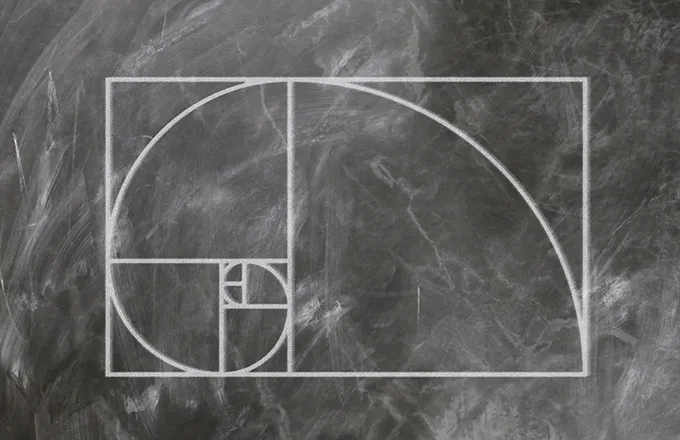
斐波那契數列基本上是它前面的兩個數字的總和。 就像:0, 1,1, 2, 3, 5, 8, 13, 21 等直到無窮大。 希臘人由此創造了黃金分割率。 它表示兩個比例之間存在的完美對稱關係。它大約等於 1:1.618。 這通常使用黃金矩形來表示:一個大矩形,由一個正方形和一個較小的矩形組成。 正方形的邊等於矩形的最短長度。 如果從包含矩形中丟棄正方形,則會留下另一個較小的黃金矩形。 這就像斐波那契數字一樣無限地進行——相反!
人類生活中黃金比例的一些值得注意的例子
希臘人是黃金分割率的大師。 如果您觀察希臘建築和寺廟的廢墟,您會發現建築物的高度和寬度之間存在令人愉悅的尺寸關係。 這適用於柱子、門廊和其中的所有東西的大小。 這個概念也被廣泛用於新古典主義建築運動。
- 最後的晚餐——達芬奇的流行畫作,包含黃金比例的印記——就像他的其他著名雕塑和繪畫一樣。 在其中,您可以看到放置在下三分之二的數字。 耶穌的位置也是同步的。
- 自然物體和生命形式——即使在自然界中,你也可以找到這個概念的許多實例。 例如,您可以查看諸如菠蘿、蜂窩、不同類型的花、貝殼等之類的東西。
為什麼黃金比例與網頁和平面設計相關?
不難理解為什麼網頁和平面設計師和藝術家在他們的工作中訴諸黃金比例。 目標觀眾或網站訪問者關注那些看起來很誘人和舒緩眼睛的設計或贊助人。 古語中的第一印象,最後的印像在這裡有很大的作用。 除非網站的主頁吸引眼球,否則訪問者會立即離開。 沒有對稱和比例的視覺感覺,網頁或藝術品不會讓觀看者感到輕鬆和舒適。
一旦網站的佈局和設計風格看起來相稱且美觀,觀眾就會有興趣查看內容並繼續訪問網站的其他部分。 黃金比例也用於網頁設計,以平衡文本、豐富的內容並建立層次結構。 相同的邏輯適用於公司徽標等圖形藝術品。
黃金比例的使用對整體設計及其元素具有積極影響。 當設計元素相稱時,它似乎在視覺上令人滿意。 從圖標到其他視覺元素——當黃金比例被部署時,一切都井然有序,看起來成比例。
在網頁設計中,將文本內容放置在正確的位置並選擇正確的類型和大小也很重要。 這也是可以利用黃金配給的地方。 您可以為標題選擇特定的文本大小,然後使用 1.618 進行分割。 結果將適合子標題。 如果正文的大小為 10 px,則可以將其乘以 1.618。 因此,標題文本大小可以設置為 16 像素。 在必須使用不同類型內容的網頁中,這會很有幫助。
在任何網頁中,空白或空白的數量也很重要。 過大的間距在視覺上不吸引人,頁面上缺少白色間距可能會使它看起來混亂。 通過使用黃金比例,設計人員能夠計算出網頁中適當的空白間距。
即使在標誌設計中,黃金比例的使用也是相關的。 徽標是目標用戶在訪問網站或品牌商店等之前首先向他們展示的公司。因此,徽標必須美觀且具有平衡感。 這就是黃金比例介入的地方。許多跨國公司和百事可樂、推特和蘋果等企業巨頭的標誌都是使用該理論創建的。
如何實現圖形和網頁設計的黃金比例?

事實上,在設計和藝術品中運用黃金比例的概念比你想像的要簡單。 在網頁或圖形設計中有兩種部署方式:

快速解決方案:如果您參與的網頁或圖形設計項目的期限很緊,並且沒有時間進行過多的設計實驗,您仍然可以部署黃金比例。 這個概念是將一個區域分成三個相等的部分——水平和垂直。 這些線條的交點應該作為您的形狀和圖形的自然焦點。
攝影師通常被教導將主要主題放在這樣的交叉線上之一,以獲得令人愉悅的構圖。 相同的理論可用於頁面佈局和海報設計。
全面實施:確保您在不使用捷徑的情況下堅持黃金比例的古老概念——這也不乏味。 對於網頁,您應該確保內容區域和側邊欄的比例符合 1:1.6.1 的比例。 因此,平均而言,如果內容區域為 640 像素,則應確保側邊欄約為 400 像素。 相同的邏輯適用於頁眉、頁腳和導航區域。
有一個黃金比例的應用程序,是的!
如果你發現在你的設計工作中理解和部署這個概念很乏味,或者擔心你可能會偏離規範——放鬆一下。 就像生活中的其他一切一樣——你會得到一個黃金比例的應用程序。 事實上,您有幾個應用程序可以在您的設計中部署這個概念。
下面列出了一些您可以查看的此類應用程序:
- Golden Ratio – GoldenRATIO 是一款應用程序,可讓您將古老的概念部署到您的設計中,而無需大驚小怪和浪費時間。 它在 Mac App Store 上售價 2.99 美元。 該應用程序具有有用的收藏夾功能和功能性“點擊”模式。 它可以在 Photoshop 中使用,也可以在疊加層中使用。 你會得到一個帶有視覺反饋的嵌入式計算器。
- 黃金比例排版計算器- 這可以讓您為任何網站製作與黃金比例理論同步的完美排版。
- Phicalculator – Phicalculator 是一款有用且免費的應用程序,可在 PC 和 Mac 上使用。 如果您在其中輸入一個數字,您將根據黃金比例得到相應的數字。
- Atrise Golden Section – 這是一款帶有屏幕尺子的功能性網格軟件。 通過使用它,您將節省計算發送時間。 你可以看到和改變和諧的大小和形式。 它的價格很高,但免費試用版可以使用 30 天。
- PhiMatrix – 這是另一個方便且廣泛使用的工具,用於基於黃金比例的設計和分析。 您可以獲得可自定義的網格以及可在設計項目中用作疊加層的模板。
有第三方相機應用程序可以讓您在遵守黃金比例和斐波那契數列的同時拍攝出令人驚嘆的照片。 其中一些應用程序是免費的,付費應用程序也在那裡。 這些應用程序適用於 iOS 和 Android 平台,對於想要拍攝圖像以用於按照規範拍攝的網頁或圖形設計項目的設計師來說非常方便。 這將使處理圖像更容易,並減少裁剪和調整它們的需要。
- 對於 iOS ——iOS 設備用戶可以使用黃金比例計算和照片應用程序。 它的價格僅為 1.99 美元,並包含黃金比例計算器等方便用戶使用的功能。 使用它,您可以在保持元素堅持原則的同時拍攝圖像。
- 對於 Android – android 用戶應選擇售價 3 美元的應用程序 Camera Zoom FX。 使用該應用程序,您可以在拍攝照片時利用斐波那契螺旋線和 Phi 網格作為圖像疊加層。
使用黃金比例的實用技巧
在設計項目中部署黃金比例有幾種方便的方法:
- 您可以使用該比率製作一個基本網站網格,該網格將覆蓋側邊欄和主要內容區域。 對於 1366 x 768 像素的屏幕,您可以為內容區域選擇 846 像素的寬度。 邊欄可以是 520 像素寬。 在這種情況下,高度並不重要。
- 您可以使用此概念來創建間距指南。 您可以使用單元 13 和 8 等大方塊進行佈局,同時使用單元 1 到 3 的小方塊設置排水溝。
- 您可以使用公式創建圖標和徽標。
- 它可以在線框圖階段進行部署。 這有助於您規劃各種用戶界面組件的結構和大小。 這也有助於網頁設計專業人員在以正確方式保持比例的同時裁剪圖像。
要記住的事情
雖然在網頁或藝術品設計中使用黃金比例可能對公司或專業人士有益,但不建議過火。 請記住,對於沒有經驗的用戶或初學者,由序列創建的規模感可能會失控。 這個想法是創造一種審美感,使用規範而不走極端。 您應該以微妙的方式在設計中使用數值,而不是無處不在。 一些網站可能需要很少的黃金比例部署,而其他網站可能需要密集實施。
最後,歸結為在設計或網頁中使用正確大小的元素。 您還需要以正確的方式使用空白空間,以在設計中創造視覺平衡。 這就是黃金配給可以派上用場的地方。 以正確的方式使用它來為設計增添趣味,但不要將整個設計都基於它。 還有其他方面,例如使用合適的對比色以及正確的內容類型。
這一切都通向何方?
黃金比例是視覺上令人愉悅和美觀的圖像、徽標、網站以及您在自然界中遇到的一切背後的秘密。 一開始,它似乎是一個難以在設計中使用的數學概念。 但是,通過對使用該理論創作的藝術品進行仔細的方法和分析——你會習慣的。
當然,您可以使用那裡的第三方應用程序和網絡工具。 然而,掌握黃金比例並不是一朝一夕就能做到的。 要達到完美的程度,需要大量的練習和分析示例。 但是,應該以正確的方式使用它,以使您的設計吸引觀眾。
