向上:網頁設計中的垂直字體
已發表: 2020-11-18很容易對平凡感到厭倦——渴望一些原創的和獨一無二的東西。 這就是為什麼常見的英雄區域充滿了古怪的想法。 它們不僅旨在給人留下深刻印象,而且還滿足用戶對創造力和獨創性的渴望。
然而,動畫和宏大的解決方案並不是唯一可以做到這一點的東西。 即使是最微不足道的事情也能走上老路,也能達到同樣的效果。 垂直字體就是生動的證明。 這些天來變得非常流行,它已經發展成為一個小趨勢,在洞裡有一些王牌。
我們在網頁設計中沒有看到太多垂直方向的使用。 傳統上,它是一個水平節奏主宰棲息地的地方,但這並不意味著一切都應該圍繞它旋轉。 通常,開發人員堅持傳統模型。 然而,習慣性閱讀流程的多樣性和偏差可能是有益的。 更重要的是,您不需要採取極端措施。 小劑量的垂直方向足以產生適當的影響。
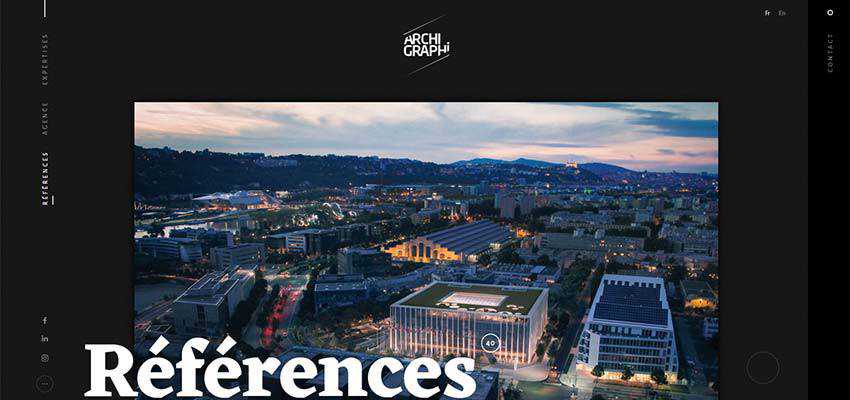
Archi Graphi
在這裡,創意團隊扭曲了基本導航,將其旋轉 90 度並水平反射。 你應該從下到上閱讀它——這很不尋常,但很有趣。 結果,歡迎屏幕在沒有所有這些壓倒性的核心部件的情況下變得熱情洋溢。 另外,請注意頂部的標題:它感覺非常寬敞,並且標識通過看起來很突出而獲得了整體的關注。 這是一個聰明的方法。


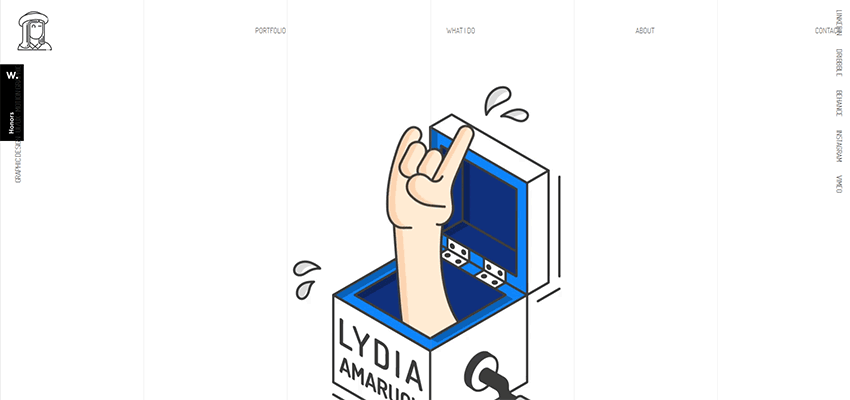
莉迪亞·阿馬魯克
還有其他一些特殊的例子,垂直刻字就像錦上添花。 考慮一下 Lydia Amaruch 和她的在線作品集。
就像 Archi Graphi 的情況一樣,這裡垂直節奏的使用是偶發的,但經過深思熟慮。 有一個傳統的流線型水平導航,但它只包括基本要素。 其餘的都被拉到一邊——從字面上看。 它們與背面的垂直條紋相呼應,營造出和諧的美感。

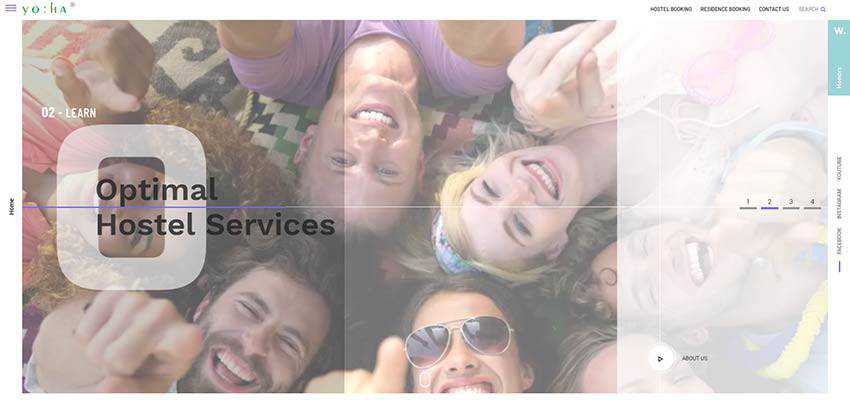
喲:哈
Yo:Ha 採用了同樣的方法。 主導航隱藏在漢堡按鈕後面,而主頁和社交媒體的鏈接則停留在表面。 再次注意整體主題。 在這裡,可以在各種細節中看到垂直節奏,例如分成三個半透明面板的滑塊和拉長的符號。 一致性標誌著本網站的設計。

Ivan Ibanez / Gothamsiti
Ivan Ibanez 和 Gothamsiti 背後的團隊向我們展示瞭如何將垂直方向應用於整個導航。 事實證明,它使用起來很方便——更不用說它引人注目的外觀了。 請注意,這兩個示例具有不同的主題、情緒和氛圍。 但是,在這兩種情況下,垂直導航都非常適合。
Ivan Ibanez 的個人作品集具有四四方方的氛圍。 有空心塊、分割佈局、超細線條和大量留白。 垂直導航完美地完成了設計。

Gothamsiti 設計背後的創意人員將鏈接放置在英雄區域的周邊 - 將每個鏈接放置在一個角落。 通過這種方式,沒有什麼能分散人們對神秘而令人毛骨悚然的歡迎屏幕的注意力。 同時,所有網關都暴露在外,讓用戶感到舒適。

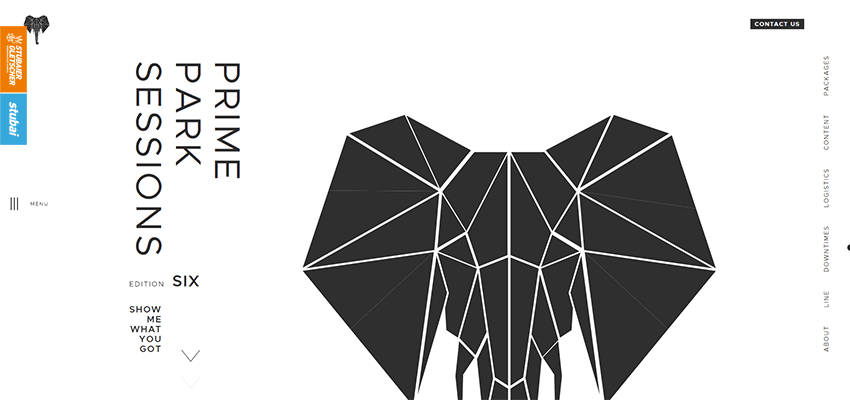
總理公園會議
讓我們遠離導航,探索作為內容一部分的垂直字母的示例。
由於垂直方向對我們大多數人來說看起來有點奇怪,它可以用來特別強調關鍵的東西,例如標語。 這個想法可以在 Prime Park Sessions 中看到。 在這裡,機構的銘牌是向左的,就是我們通常開始閱讀的地方。 它還反映了右側的垂直導航。 因此,設計感覺完整且視覺上很有趣。

豪華別墅
豪華別墅設計背後的團隊使用垂直方向來顯示標語。 後者還提供了相對較寬的背景,使其看起來像一個側邊欄。 雖然它不僅僅是一個普通的側邊欄,但它是一個充滿熱情的側邊欄。 這很聰明。

北村真倉 / Canatal
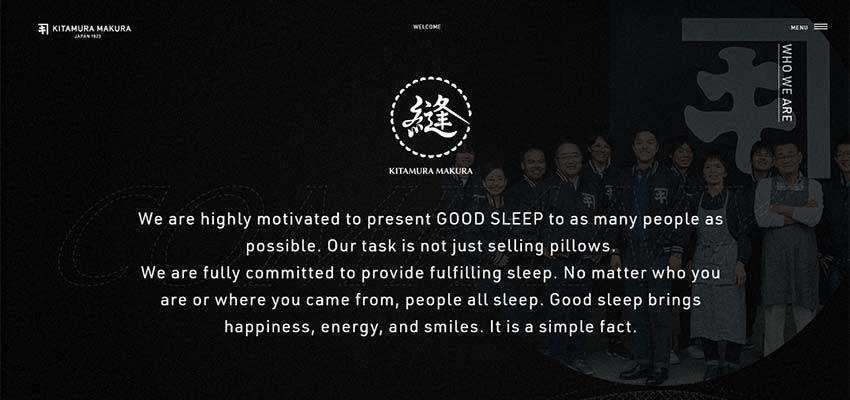
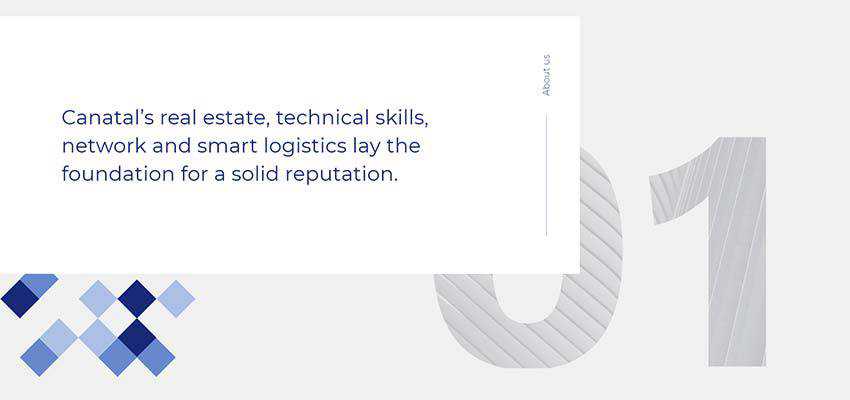
從趨勢中受益的另一種方法是將其用於標題。 請考慮選擇北村真倉和卡納塔爾。
在講述故事時,兩個團隊都更願意將用戶的注意力集中在重要的事情上,例如內容,而不是標題。 因此,標題向右移動並旋轉了 90 度,從而自然地讓位於文本。
在 Kitamura Makura 的例子中,標題被推到了右邊,讓它感覺像是導航的一部分。 然而,對於 Canatal,標題仍然是塊和整體設計的一部分。


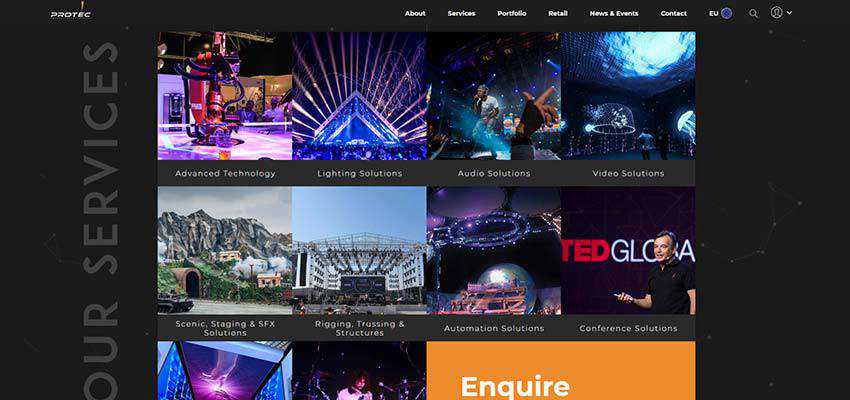
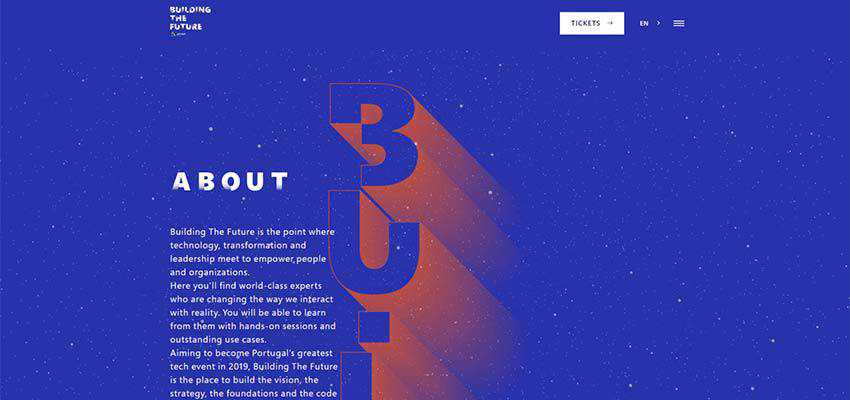
保護 / 建設未來
Protec 和 Building the Future 通過將垂直文本作為隨行人員的一部分,讓事情變得更有趣。
Protec 具有從上到下延伸的巨大字幕。 它們被小心地放在一邊並顯示在左側,將內容放在首位。

在建設未來的情況下,垂直字體更大。 然而,它在這裡僅起到裝飾作用,加強了文本塊頂部的傳統標題。
關於 SEO,這不是一個好的做法,因為標題應該是文檔層次結構的一部分並包含在相應的標籤中。 但是,有時您可以不走尋常路,通過設計而不是搜索排名來贏得客戶。

麥國賢
雖然對於西方世界來說,垂直節奏感覺像是一種非凡的東西,也是一種為傳統設計增添熱情的可行技巧,但對於我們東方的朋友來說,這是最自然的事情。 讓我們來看看郭賢麥。
設計看起來令人耳目一新。 傳統的黑白配色方案、大量的留白、標識,當然還有垂直方向,讓這個界面看起來如此特別。 這種趨勢讓人感到賓至如歸。 然而,即使我們希望它在這裡,該網站背後的團隊還是設法讓它看起來微不足道。

一個愉快的驚喜
垂直字體是一位難得的客人,但卻是一個受歡迎的客人。 可以肯定地說,在萬物水平的宇宙中,是一點點光讓我們微笑。 它以意想不到的閱讀流轉折取悅眼睛,並毫不費力地將重要的事情集中在焦點上。
這是一種使事情變得有趣的簡單方法,而無需重新發明輪子並加倍努力。
