如何使用 Adobe Photoshop 將信息圖轉換為 Gifographic
已發表: 2022-03-10自成立以來,視覺效果在營銷和廣告行業中發揮了關鍵作用。 多年來,營銷人員一直依靠圖像、視頻和信息圖表來更好地銷售產品和服務。 隨著互聯網以及社交媒體的興起,視覺媒體的重要性進一步提高。
最近,gifographics(動畫信息圖表)也加入了流行的視覺媒體格式列表。 如果您是營銷人員、設計師,甚至是消費者,您一定遇到過他們。 然而,您可能不知道如何製作 gifographics,以及為什麼您應該嘗試將它們添加到您的營銷組合中。 本實用教程應為您提供這兩個問題的答案。
在本教程中,我們將仔細研究如何使用 Adobe Photoshop 對靜態信息圖進行動畫處理,因此需要一些 Photoshop 知識(至少是基礎知識)。
什麼是 Gifographic?
一些歷史
gifographic 這個詞是兩個詞的組合: GIF和infographic 。 gifographic 一詞在 2014 年左右被營銷專家(其中包括 Neil Patel)推廣。讓我們深入了解一下歷史。
CompuServe於1987年 6 月 15 日推出了GIF (圖形交換格式) ,該格式幾乎立即成為熱門。 最初,由於早年的專利糾紛(與 GIF 文件中使用的壓縮算法 - LZW 有關),該格式的使用仍然受到一定限制,但後來,當大多數 GIF 專利到期時,由於其廣泛的支持和可移植性,GIF 獲得了非常受歡迎,甚至導致“GIF”這個詞成為 2012 年的“年度詞彙”。即使在今天,GIF 在網絡和社交媒體上仍然非常流行(*)。
GIF 是一種位圖圖像格式。 它最多支持每像素 8 位,因此單個 GIF 可以使用最多 256 種不同顏色的有限調色板(包括 - 可選 - 一種透明顏色)。 Lempel-Ziv-Welch (LZW) 是一種無損數據壓縮技術,用於壓縮 GIF 圖像,從而在不影響其視覺質量的情況下減小文件大小。 不過更有趣的是,該格式還支持動畫,並允許為每個動畫幀使用多達 256 種顏色的單獨調色板。
追溯歷史上第一個信息圖的創建時間要困難得多,但定義很簡單——“信息圖”這個詞來自“信息”和“圖形”,顧名思義,信息圖主要服務於以圖形方式快速清晰地呈現信息(數據、知識等)的目的。
在他 1983 年出版的《定量信息的視覺顯示》一書中,Edward Tufte 對“圖形顯示”給出了一個非常詳細的定義,今天許多人認為這是對信息圖是什麼以及它們的作用的第一個定義:濃縮大量信息成一種更容易被讀者吸收的形式。
關於在網上發布的 GIF 的注意事項 (*)
發佈到 Twitter、Imgur 和其他服務的 GIF 動畫圖像通常以 H.264 編碼視頻文件(HTML5 視頻)的形式結束,從技術上講,在線查看時不再是 GIF。 這背後的原因很明顯——動畫 GIF 可能是存儲視頻的最糟糕的格式,即使對於非常短的剪輯也是如此,因為與實際的視頻文件不同,GIF 不能使用任何現代視頻壓縮技術。 (此外,您可以查看這篇文章:“使用 HTML5 視頻提高 GIF 動畫性能”,它解釋瞭如何使用 HTML5 視頻將 GIF 內容的大小減少多達 98%,同時仍保留 GIF 格式的獨特品質。)
另一方面,值得注意的是,gif 圖像通常保持其原始格式(作為動畫 GIF 文件),並且未編碼為視頻。 雖然這會導致文件大小不太理想(例如,“引擎如何工作?”這個流行的信息圖表頁面中的單個動畫 GIF 大小在 500 KB 到 5 MB 之間),但從好的方面來說,gifgraphics仍然很容易分享和嵌入,這是他們的主要目的。
為什麼在您的數字營銷組合中使用動畫信息圖表?
信息圖表是視覺上引人注目的媒體。 精心設計的信息圖不僅可以幫助您以簡單而誘人的方式呈現複雜的主題,而且作為數字營銷活動的一部分,它還可以成為提高品牌知名度的非常有效的手段。
還記得流行語“一張圖抵千言”嗎? 有很多證據表明動畫圖片可以更加成功,因此最近動態信息圖表由於動畫元素而越來越受歡迎。
從無聊到美麗
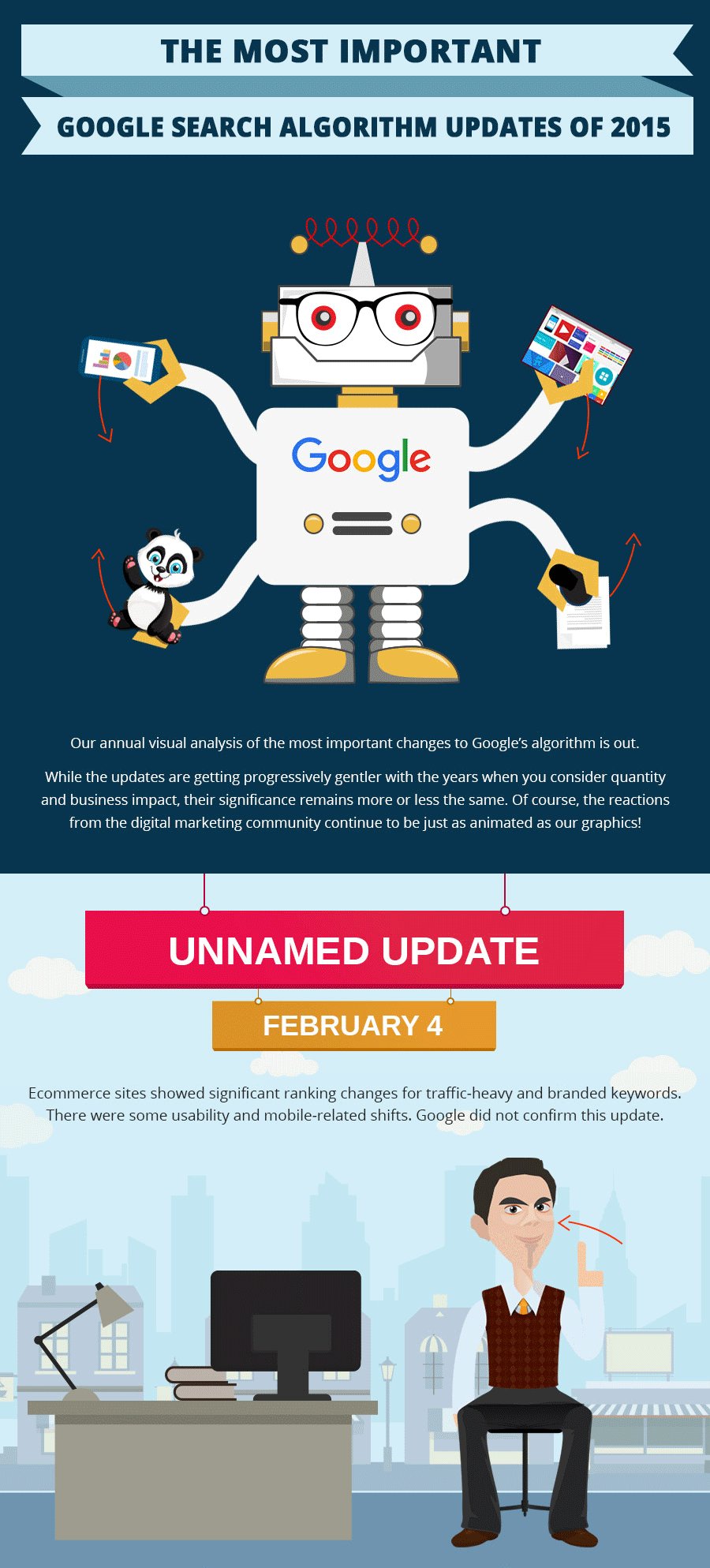
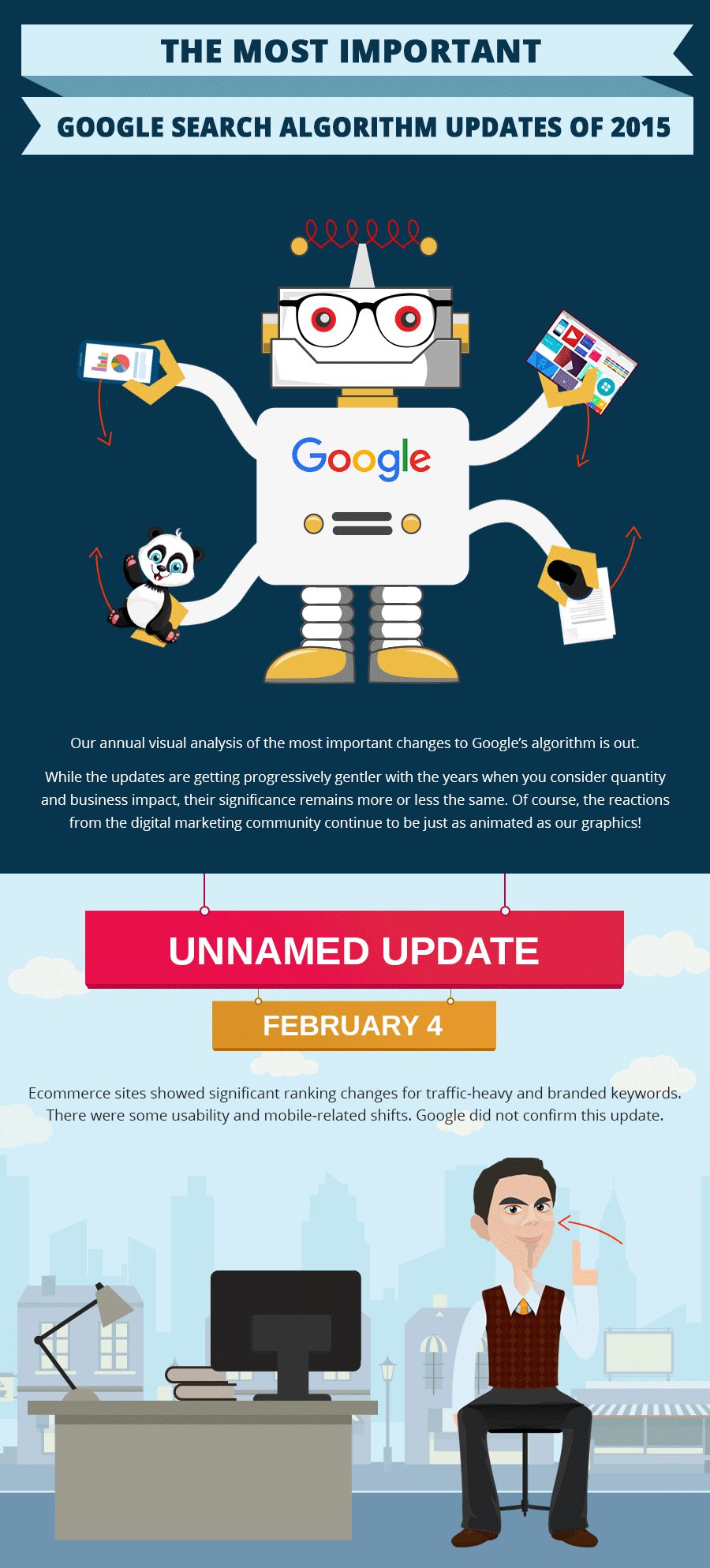
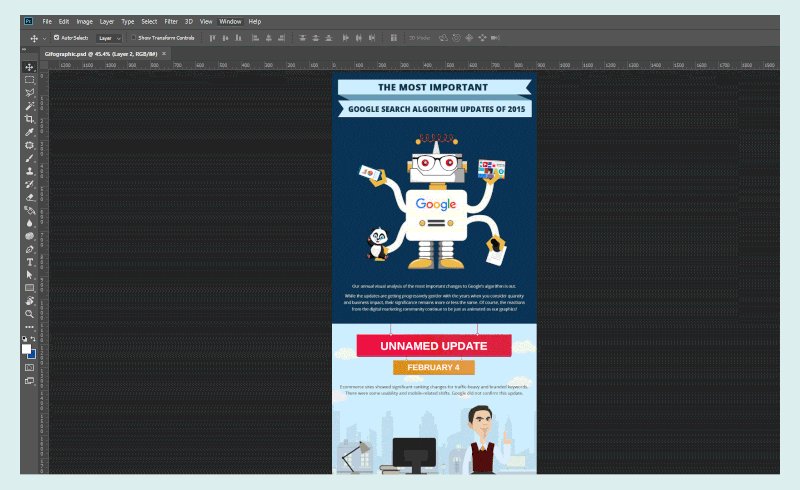
借助動畫圖表和圖形,他們可以為無聊的事實和平凡的數字注入活力。 動態信息圖表也是用移動部件說明復雜過程或系統的正確方法,使它們更可口和更有意義。 因此,您可以輕鬆地將無聊的主題變成視覺上引人入勝的款待。 例如,我們創建了 gifographic“2015 年最重要的 Google 搜索算法更新”,詳細說明了 Google 在 2015 年對其搜索算法所做的更改。
具有成本效益
Gifographics 可能是視頻內容最具成本效益的替代品。 您不需要昂貴的相機、視頻編輯、混音軟件和拍攝人員來創建動畫信息圖表。 所需要的只是一個知道如何使用 Photoshop 或類似圖形設計工具製作動畫的設計師。
適用於任何東西
您可以使用 gifographic 以一口大小的順序塊來說明幾乎任何內容。 從產品說明視頻到數字和統計數據,您可以通過 GIF 信息圖分享任何內容。 動畫信息圖表也可以是交互式的。 例如,您可以調整變量以查看它如何影響動畫圖表中的數據。
注意:交互式信息圖的一個很好的例子是 Krutie Patel 編寫的“使用 Vue.js 構建交互式信息圖”。 它是在 Vue.js、SVG 和 GSAP(GreenSock 動畫平台)的幫助下構建的。
搜索引擎優化
作為營銷人員,您可能知道信息圖表可以大大提升您的 SEO。 人們喜歡視覺媒體。 因此,如果他們喜歡,他們更有可能分享一個 gifographic。 您共享的動畫信息圖表越多,網站流量的提升就越高。 因此,gifographics 可以間接幫助提高您的 SEO,從而提高您的搜索引擎排名。
如何在 Photoshop 中從信息圖創建 Gifographic
既然您知道了信息圖表中運動的重要性,讓我們開始實際操作,看看如何在 Photoshop 中創建您的第一個 gif 圖表。 如果您已經知道如何在 Photoshop 中製作信息圖表,那麼您可以更輕鬆地將現有的靜態信息圖表轉換為動畫圖表。
第 1 步:選擇(或準備)信息圖
您需要做的第一件事是選擇要轉換為 gif 圖形的靜態信息圖。 出於學習目的,您可以為任何信息圖製作動畫,但我建議您選擇具有適合動畫元素的圖像。 解釋器、教程和過程概述很容易轉換為動態信息圖。
如果您要從頭開始,請確保在進入動畫階段之前先完成靜態信息圖的最後一個細節,因為這將為您節省大量時間和資源——如果原始信息圖不斷變化,您還需要重做你的 gifographic。
接下來,一旦你完成了信息圖,下一步就是決定你要為哪些部分製作動畫。

第 2 步:決定動畫故事的內容
您可以在動畫中包含信息圖的部分或全部部分。 但是,由於創建動畫有不同的方法,因此您必須首先決定要製作動畫的元素以及如何製作動畫。 在我看來,在紙上勾勒(勾勒)各種動畫案例場景是選擇故事情節的最佳方式。 它將為您節省大量時間和混亂。
首先決定要在動畫中包含哪些“幀”。 在這個階段,框架將只是在紙上繪製的粗略草圖。 幀數越多,gifographic 的質量就越好。
您可能需要將動畫信息圖分成不同的部分。 因此,請務必為所有部分選擇相等的幀數。 否則,每個 GIF 文件以不同的速度移動時,gif 圖形會看起來不均勻。

第 3 步:在 Photoshop 中創建框架
打開 Adobe Photoshop 為 gifographic 的每個部分創建不同的幀。 您將需要煞費苦心地剪切、旋轉和移動圖像。 您需要記住對最後一幀所做的最終更改。 您也可以使用 Photoshop 標尺。
您需要從 Photoshop 中的圖層構建動畫。 但是,在這種情況下,您將復制所有 Photoshop 圖層並單獨編輯每個圖層。
您可以通過隱藏/顯示不同的圖層來一一檢查幀。 完成所有框架的創建後,檢查它們是否存在可能的錯誤。

您還可以僅使用第一幀和最後一幀創建短幀動畫。 您需要通過按住Ctrl / Cmd鍵(Windows/Mac)來選擇兩個框架。 現在點擊“補間”。 選擇要添加的幀數。 如果要在第一幀和最後一幀之間添加新幀,請選擇第一幀。 選擇“上一幀”選項將在當前選擇和之前的選擇之間添加幀。 選中“所有圖層”選項以添加您選擇的所有圖層。

第 4 步:將 PNG(或 JPG)文件保存到新文件夾中
下一步是將每個動畫幀單獨導出為 PNG 或 JPG 格式。 (注意:JPG 是一種有損格式,因此 PNG 通常是更好的選擇。)

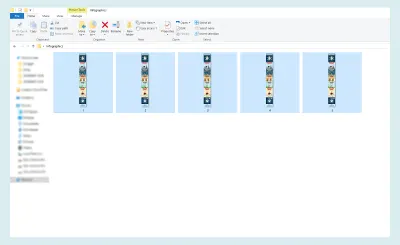
為了方便起見,您應該將這些 PNG 文件保存在單獨的文件夾中。 我總是按照動畫中的順序對保存的圖像進行編號。 我很容易記住“Image-1”將是序列中的第一個圖像,然後是“Image-2”、“Image-3”等等。 當然,您可以以適合您的方式保存它們。

第 5 步:“將文件加載到堆棧中”
接下來是將保存的 PNG 文件加載到 Photoshop。
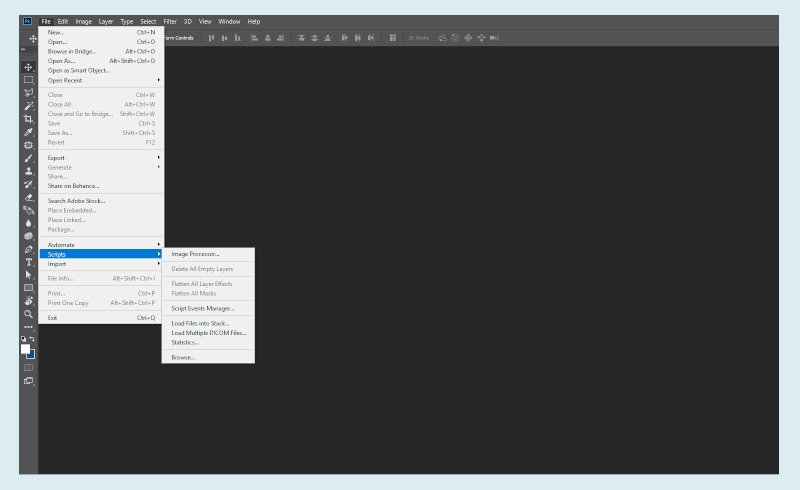
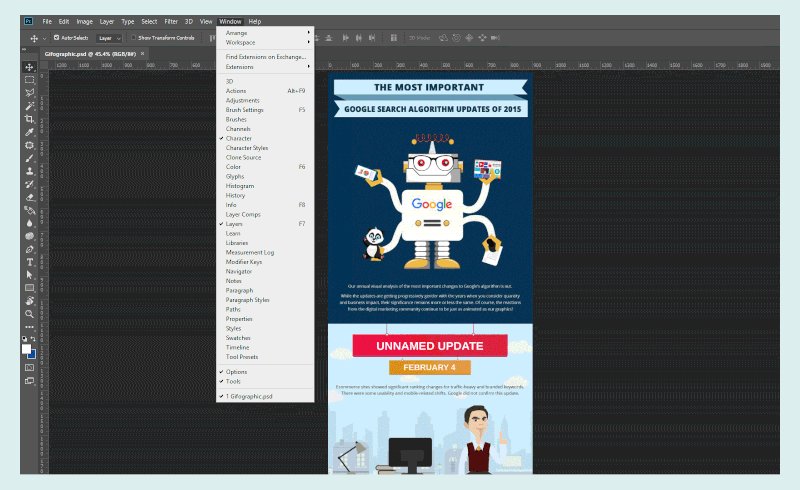
轉到 Photoshop 窗口並打開文件 > 腳本 > 將文件加載到堆棧中...
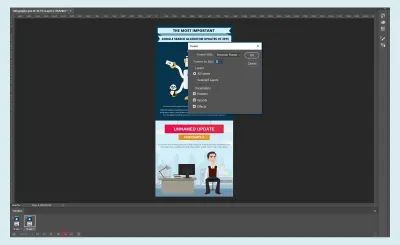
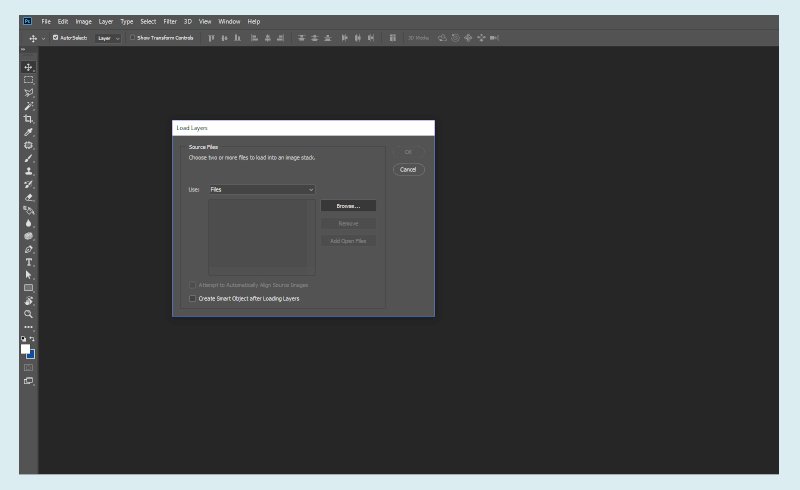
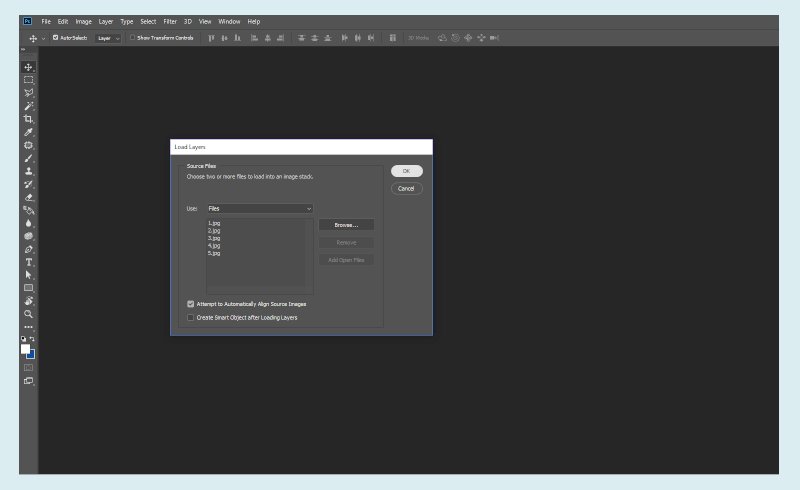
將打開一個新對話框。 單擊“瀏覽”按鈕並打開保存 PNG 文件的文件夾。 您可以一次選擇所有文件,然後單擊“確定”。
注意:您可以選中“嘗試自動對齊源圖像”選項以避免對齊問題。 但是,如果您的源圖像大小相同,則不需要此步驟。 此外,在某些情況下,自動對齊也會導致問題,因為 Photoshop 會四處移動圖層以嘗試對齊它們。 因此,請根據具體情況使用此選項——沒有“一刀切”的配方。
加載文件可能需要一段時間,具體取決於文件的大小和數量。 當 Photoshop 忙於加載這些文件時,也許您可以喝杯咖啡!

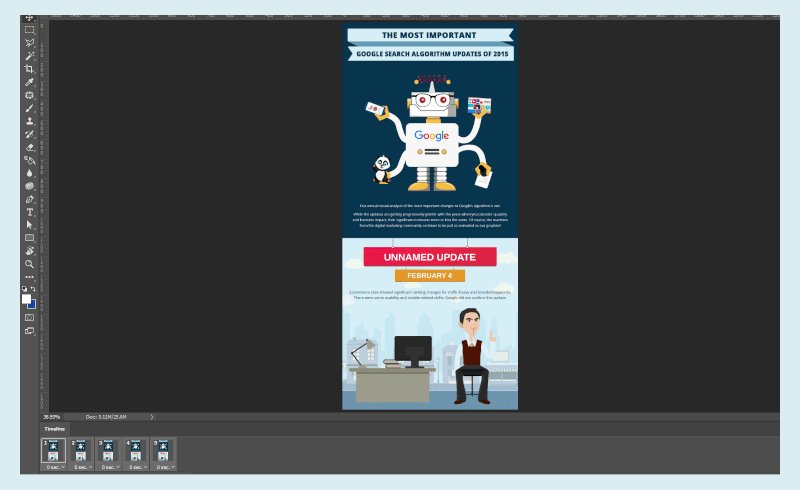
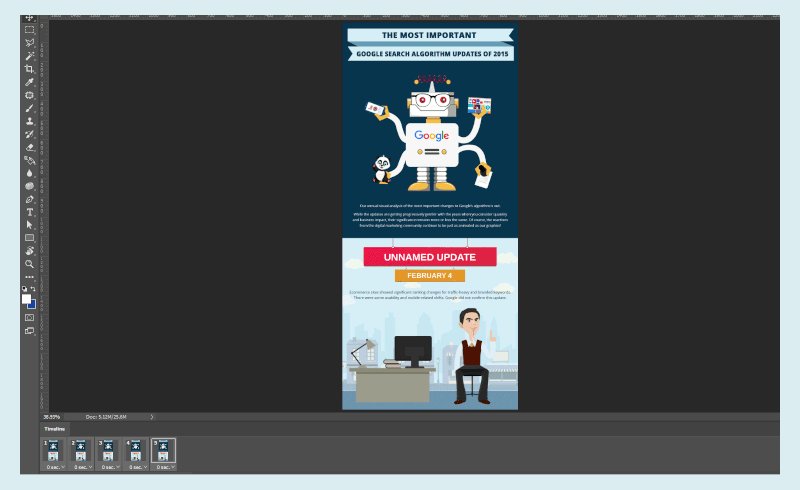
第 6 步:設置框架
加載完成後,轉到“窗口”>“圖層”(或者您可以按 F7),您將在“圖層”面板中看到所有圖層。 層數應與加載到 Photoshop 中的幀數相匹配。
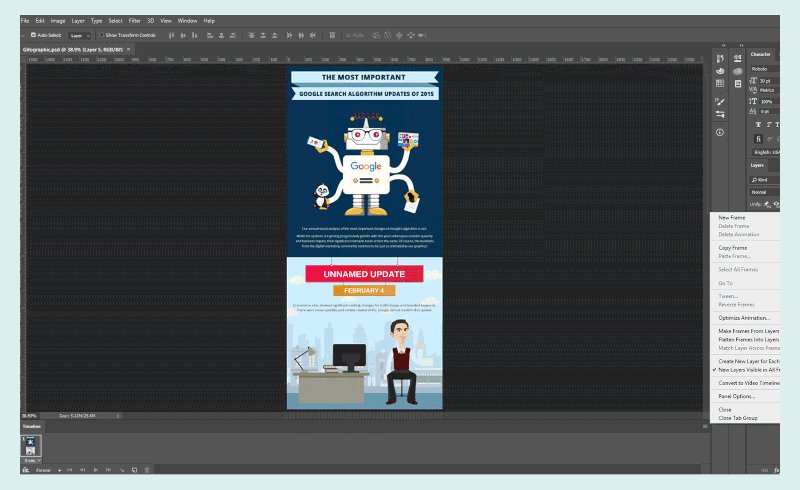
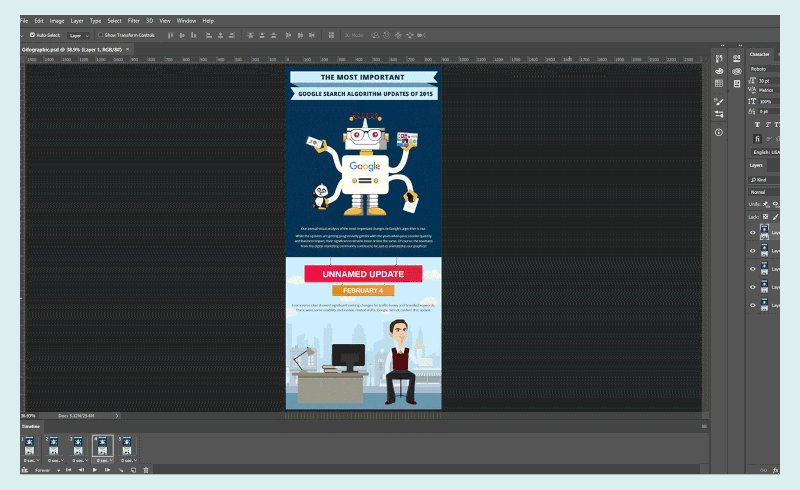
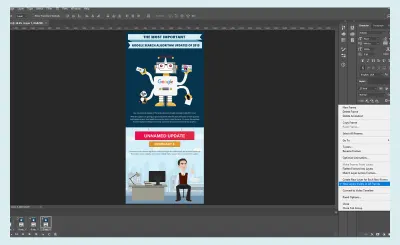
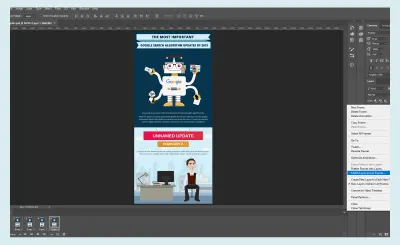
一旦你驗證了這一點,去窗口>時間線。 您將在底部看到時間軸面板(此面板的默認顯示選項)。 從面板中選擇“創建幀動畫”選項。 您的第一個 PNG 文件將出現在時間軸上。
現在,從動畫面板的右側菜單(調色板選項)中選擇“從圖層製作幀”。
注意:有時 PNG 文件會反向加載,使您的“Image-1”出現在最後,反之亦然。 如果發生這種情況,請從動畫面板菜單(調色板選項)中選擇“反轉圖層”以獲得所需的圖像序列。

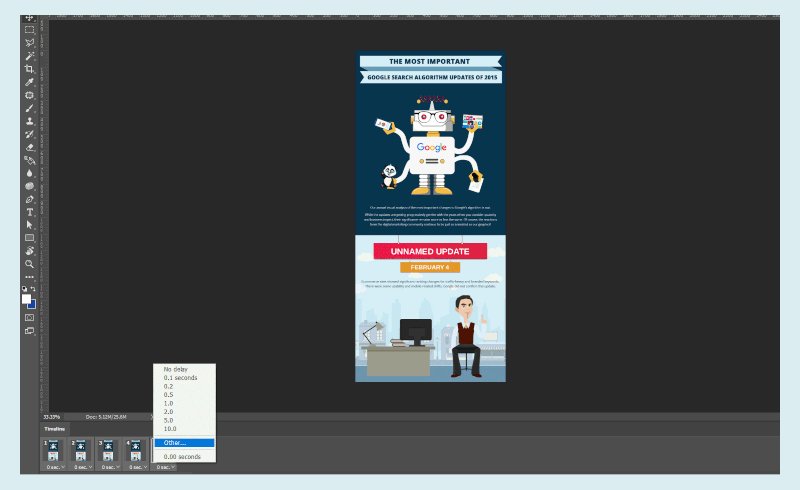
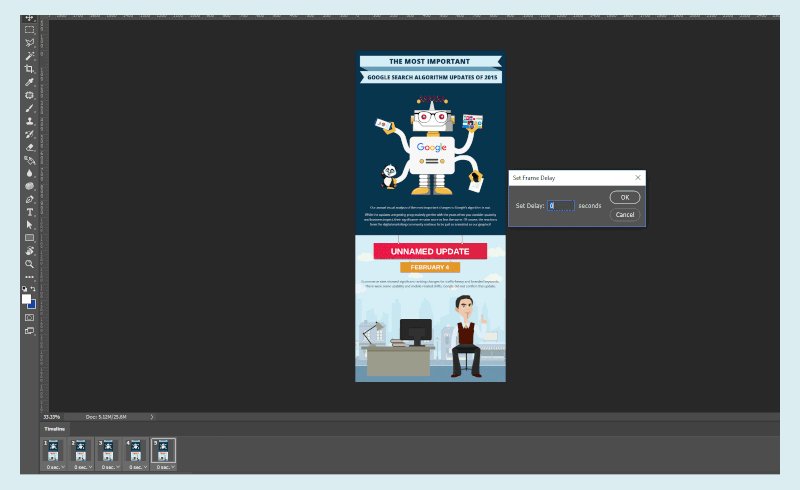
第 7 步:設置動畫速度
每個圖像的默認顯示時間為 0.00 秒。 切換這個時間將決定您的動畫(或 GIF 文件)的速度。 如果選擇所有圖像,則可以為所有圖像設置相同的顯示時間。 或者,您還可以為每個圖像或幀設置不同的顯示時間。
我建議使用前一個選項,因為使用相同的動畫時間相對容易。 此外,為每一幀設置不同的顯示時間可能會導致動畫不太流暢。
如果您不想從可用選項中進行選擇,也可以設置自定義顯示時間。 單擊“其他”選項以設置自定義動畫速度。
您還可以使動畫反向播放。 從時間軸托盤複製幀並選擇“反向圖層”選項。 您可以使用Ctrl鍵(在 Windows 上)或Cmd鍵(在 Mac 上)拖動框架。
您可以設置動畫應該循環的次數。 默認選項是“一次”。 但是,您可以使用“其他”選項設置自定義循環值。 使用“永遠”選項讓您的動畫不間斷循環。
要預覽 GIF 動畫,請按 Enter 鍵或時間軸面板底部的“播放”按鈕。

第 8 步:準備保存/導出
如果一切按計劃進行,剩下的就是保存(導出)您的 GIF 信息圖。
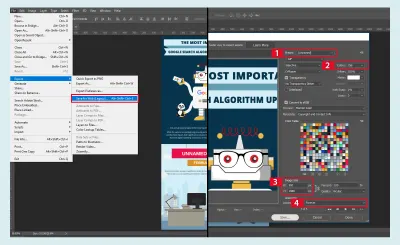
要將動畫導出為 GIF:轉到文件 > 導出 > 保存為 Web(舊版)
- 從“預設”菜單中選擇“GIF 128 抖動”。
- 從“顏色”菜單中選擇“256”。
- 如果您將在線使用 GIF 或想要限制動畫的文件大小,請相應地更改“圖像大小”選項中的“寬度”和“高度”字段。
- 從“循環選項”菜單中選擇“永遠”。
單擊導出窗口左下角的“預覽”按鈕,在網絡瀏覽器中預覽您的 GIF。 如果您對此感到滿意,請單擊“保存”並為您的動畫 GIF 文件選擇一個目的地。
注意:有很多選項可以控制 GIF 的質量和文件大小——顏色數量、抖動量等。請隨意嘗試,直到達到最佳 GIF 大小和動畫質量。
您的動畫信息圖已準備就緒!

第 9 步(可選):優化
Gifsicle(一個用於創建、編輯和優化動畫 GIF 的免費命令行程序)和其他類似的 GIF 後處理工具可以幫助減少導出的 GIF 文件大小超出 Photoshop 的能力。
ImageOptim 也值得一提——將文件拖到 ImageOptim 將直接在其上運行 Gifsicle。 (注意:ImageOptim 僅適用於 Mac,但也有相當多的替代應用程序可用。)
故障排除提示
你很可能在兩個關鍵階段遇到麻煩。
添加新圖層
打開“時間軸工具欄”下拉菜單並選擇“新圖層在所有幀中可見”選項。 它將幫助您調整動畫而不會出現任何問題。

圖層定位
有時,您最終可能會將圖層放置在錯誤的框架中。 要解決此問題,您可以在新幀中選擇同一圖層,然後選擇“跨幀匹配圖層”選項。

圖形示例
在結束這篇文章之前,我想分享一些 gifographics 的好例子。 希望他們能像對我一樣激勵你。
- 谷歌 2016 年最大的搜索算法更新
這個是我個人最喜歡的。 由於其複雜性,將 Google 算法更新合併到 gifographic 中很困難。 但是,通過使用正確的動畫和一些中肯的文字,您可以將看似複雜的主題變成引人入勝的內容。 - 虛擬現實:營銷人員的全新視角
這將一個看似描述性的主題變成了一個令人震驚的圖像。 gifographic 將虛擬現實主題分解為易於理解的數字、圖表和簡短的段落,並完美地使用了動畫。 - 谷歌的工作原理
我喜歡閱讀 Neil Patel 的博客文章。 就像他的帖子一樣,這張gifographic也很全面。 唯一的區別是 Neil 通過準確放置的 GIF 而不是短段落來傳達基本信息。 他只使用 Google 徽標所包含的顏色。 - 作者排名機
這一個列出了不同的技巧來幫助你成為一個權威的作家。 動畫很簡單,帶有內容創建工廠的運動背景。 其他所有內容都分解為靜態圖形、圖像和短文本段落。 但是,簡單的設計有效,產生了清晰的圖形。 - 汽車發動機的工作原理
精美插圖說明汽車發動機的工作原理(汽油內燃機和混合氣體/電動發動機)。 順便說一句,值得注意的是,在一些文章中,維基百科也將動畫 GIF 用於一些非常相似的目的。
收拾東西
如您所見,將靜態信息圖轉換為動畫圖並不是很複雜。 借助 Adobe Photoshop 和一些創意,您甚至可以從頭開始創建引人入勝且有趣的動畫。
當然,您的 gifographic 可以有多個動畫部分,您需要單獨處理它們,這反過來又需要更多的計劃和更多的時間。 (同樣,一個相當複雜的圖形的一個很好的例子是“汽車引擎是如何工作的?”中顯示的引擎的不同部分在一系列連接的動畫圖像中解釋。)但如果你計劃好,素描,創造,和測試,你會成功,你將能夠製作自己的酷 gifographics。
如果您有任何問題,請在評論中問我,我很樂意為您提供幫助。
更多資源
- “什麼是信息圖”,客戶磁性
關於信息圖表的信息圖表 - “如何在 Illustrator 中創建出色的現代信息圖表,”EnvatoTuts 的 Jonathan Patterson
- “為您的下一個演示文稿構建專家信息圖表”,Adobe Creative Cloud 博客
- “GIF 中的內容:動畫和透明度,”SourceForge 的 Mike Flickinger
- “什麼是 Gifographics 以及在視覺內容中使用它們的 10 種方法,”ExpressWriters 的 Julia McCoy
- “一張圖片勝過千言萬語”,維基百科
- “使用 HTML5 視頻提高 GIF 動畫性能”,Ayo Isaiah,Smashing Magazine
- “使用 Vue.js 構建交互式信息圖”,Krutie Patel,Smashing Magazine
- “如何在 Photoshop 中將視頻文件轉換為動畫 GIF”,圖形設計堆棧交換
- “SEO 變得簡單:一步一步的指南,”尼爾帕特爾
- “使用 Photoshop 創建 GIF (Gifographic)”,Shane Barker,Gifographics
