幽靈按鈕設計:這真的還是一件事(為什麼)?
已發表: 2022-03-10對於這麼小的設計元素,按鈕肯定是一個複雜的處理。 使用號召性用語按鈕作為訪問者轉化路徑的下一步是有道理的。 把事情搞砸了,你還不如對生意說“再見”。
儘管我們對普遍適用的按鈕設計規則類型有很好的理解,但有時您會對錶現良好的流氓元素感到驚訝。 像幽靈按鈕。
如何設計更好的按鈕
按鈕是交互設計的常見元素。 雖然它們看起來像是一個非常簡單的 UI 元素,但它們仍然是最重要的創建元素之一。 閱讀相關文章 →
幽靈按鈕並不神秘,儘管它們的名字聽起來很怪異。 它們是您網站的號召性用語 (CTA) 按鈕,與其他任何按鈕一樣。 主要區別在於它們的外觀。
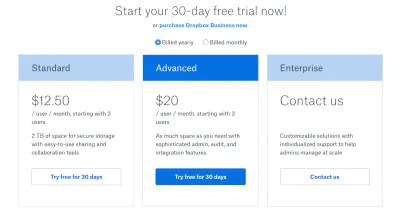
這個 Dropbox 工具提示是一個很好的例子,說明了傳統按鈕與幻像按鈕相比的外觀:

中間的藍色按鈕是我們習慣的標準扁平化設計按鈕。 左右兩邊勾勒出的透明按鈕是幽靈按鈕。
從邏輯上講,幽靈按鈕對網頁設計沒有好處,因為它們看起來不是有形的或可點擊的,而且它們沒有傳統按鈕的引人注目的元素。 然而,研究表明,訪客不一定會那樣看他們。
今天我想做的是談談已知的鬼按鈕設計的利弊,然後深入研究一些案例研究,以澄清事實。
我們對幽靈按鈕的了解
網頁設計博主花費大量時間談論如何設計更好的按鈕。 在這些指南中,他們試圖弄清經常困擾網頁設計師和開發人員的問題:
- 什麼顏色最能吸引眼球? 甚至是正確的關注?
- 大小呢? 有關係嗎?
- 按鈕中的消息應該說什麼?
- 放在它周圍的文字怎麼樣?
- 是否應該為桌面和移動體驗設計相同的按鈕? 還是會干擾拇指區?
無論您對網頁設計中的幽靈按鈕有何看法,在使用它們時,您都可能會問自己這些相同的問題。
在我們探討研究內容之前,讓我們先來看看這個設計元素的優缺點。
幽靈按鈕缺點
有許多反對幽靈按鈕的論據,老實說,它們是有效的。 當然,這並不是說我反對在網頁設計中使用幽靈按鈕。 我只是相信在一些非常具體的用例中它們實際上運行良好。 所以,讓我們把不好的東西排除在外,然後專注於我們可以做些什麼來真正從中獲得更多的轉化。
簡單
CTA 通常採用大膽的顏色設計的原因是為了輕鬆地將訪問者的眼睛引導到我們希望他們參與的網站部分。 但是幽靈按鈕只在按鈕的細輪廓和里面的文本上著色。 因為顏色只應用於這些元素,所以它不會成為吸引任何人注意按鈕的主要因素。 其他元素必鬚髮揮作用,例如動畫或在其附近放置其他引人注目的圖形或伴隨的 CTA。

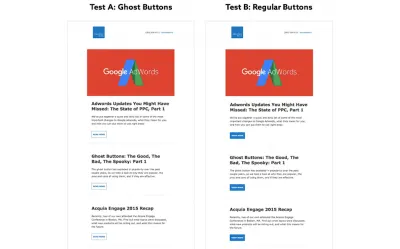
我認為這個來自 Elevated Third 的 A/B 測試是一個很好的例子,說明當作為主要按鈕設計使用時,幽靈按鈕如何無法給人留下深刻印象——無論是在網站上還是在電子郵件中。
熟悉度
當訪問者準備好進入下一個頁面或下一步時,我們已經讓他們尋找傳統的粗體和填充按鈕設計。 在某些情況下,這些按鈕經過精心設計,帶有陰影和 3D 效果,使它們看起來像可以實際按下的按鈕。 幽靈按鈕消除了這種熟悉感,並要求訪問者調整大腦以尋找新事物。
可讀性
傳統的 CTA 可以為按鈕使用明亮的顏色,為文本使用較淺的顏色,而幻影按鈕則沒有這種靈活性。 相反,他們必須依賴更深且易於閱讀的字體顏色,這限制了可以使用的顏色的選擇。
透明度
如果您不仔細考慮它的頂部究竟是什麼,那麼幽靈按鈕的透明度可能會出現問題。 當您在桌面瀏覽器中測試新設計時,該按鈕可能看起來不錯,但該按鈕可能位於較小屏幕上的繁忙圖像上方,並損害其中消息的可讀性。 視差滾動也是如此,其中圖像可能會移動到按鈕後面,並且再次使您難以在頁面上找到按鈕或閱讀它。
如果您想查看上述三個缺點的示例——熟悉度、可讀性和透明度——請密切關注下面案例研究中提供的 Fresh Egg 研究示例。 它們清楚地展示了不應該如何使用幽靈按鈕。
地點
傳統按鈕的優點之一是您可以在網站上放置它們的位置留有餘地。 但是,使用幽靈按鈕,您不想冒它們在隨機播放中迷失的風險,這意味著您需要將它們放置在可預測的位置。
正如您將在下面的示例中看到的,這不是首屏或首屏以下的問題。 相反,它與上下文有關。 您會發現幻影按鈕的最常見區域位於主頁標題的主要文本下方。 當直接放置在簡短的描述性簡介下時,它們也能很好地工作。
幽靈按鈕優點
顯然,上面提到的所有缺點都不會讓您感到震驚。 當您使用這樣一個簡單的設計元素時,必然會有所取捨。 話雖如此,您可以使用幽靈按鈕在您的設計中實現一些簡潔的東西。 這只是了解他們的優勢並與他們打交道的問題。
極簡主義
有沒有想過鬼按鈕設計來自哪裡? 好吧,大多數人將其歸因於 2013 年底 iOS 7 的發布。隨著 Apple 決定採用更簡單、更扁平的 UI,幽靈按鈕的設計似乎是從那時開始的自然演變。
對於極簡主義,重點不再是用盡可能多的信息來填充網站,而是更多地關注開發簡潔而簡單的美學,突出簡潔而強大的消息傳遞。
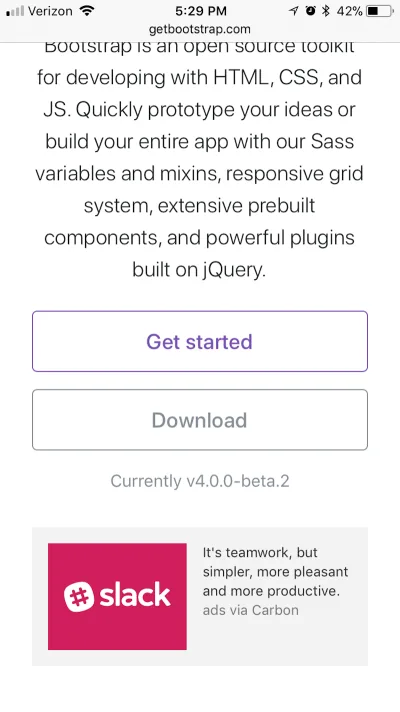
Bootstrap 在其整個設計中使用幽靈按鈕是這種極簡主義實踐的一個很好的例子:

專業精神
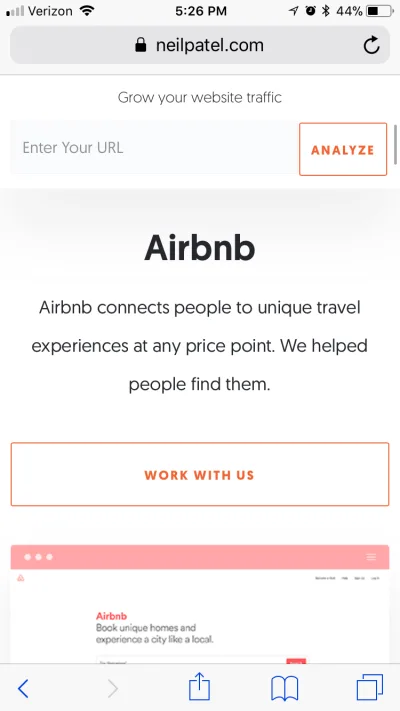
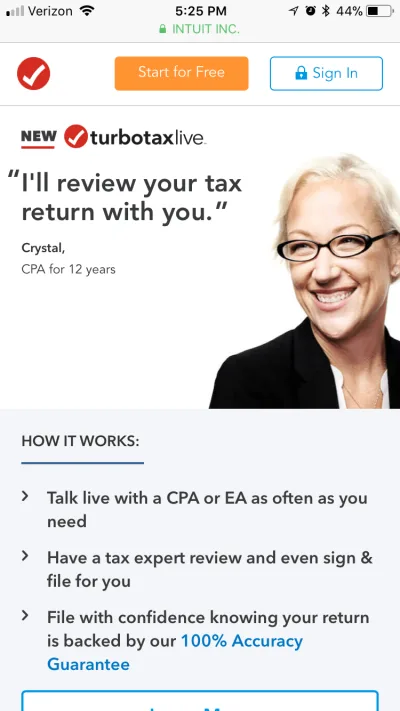
鬼按鈕有一些非常合乎邏輯和專業的東西。 以 Neil Patel 的網站為例:

因為這個事實,我建議幽靈按鈕最適合專業的商業網站。 在商業網站上,您不會發現大量大膽、時髦的顏色來減損公司的信息或與周圍的視覺效果競爭。 相反,幽靈按鈕不顯眼,一旦訪問者下定決心,就可以使用。
尺寸
在您的網站上放置 CTA 時,請考慮它的理想尺寸——尤其是在移動設備上。 會不會太小看不見? 在那個空間裡會不會太大太突兀? 那麼可點擊性呢? 使用粗體按鈕,有時最好使用大小來保證安全,因為您不想給用戶體驗增加不必要的干擾或摩擦。
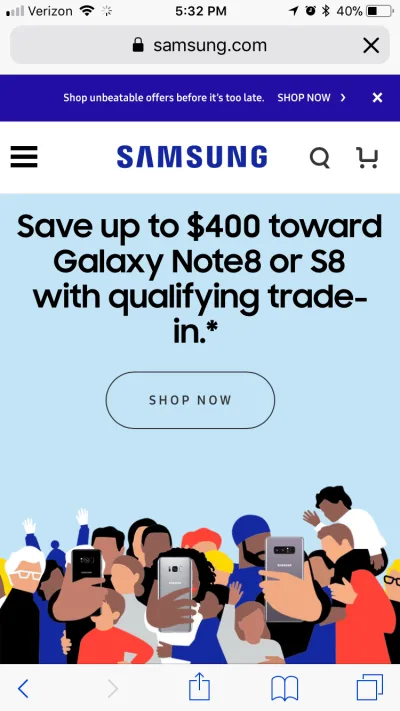
但是,對於幽靈按鈕,尺寸並不是真正的問題。 例如,看看這個三星的例子:

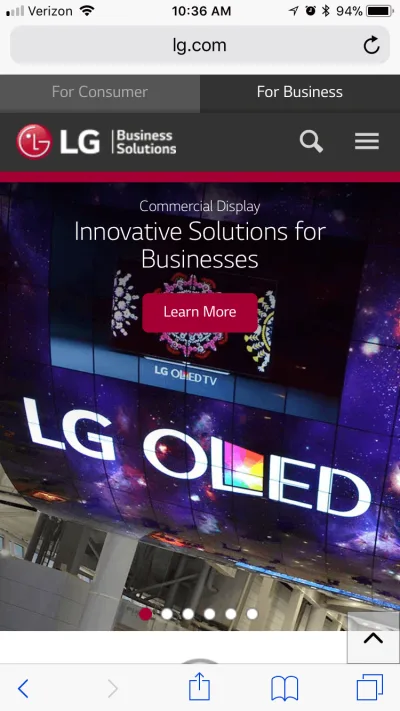
看看它有多大,同時又不會影響您專注於上面的信息或下面有趣的圖形的能力? 現在,看看它的競爭對手 LG 如何在其網站上處理可靠的 CTA:

大小有明顯差異,這可能與按鈕的設計和填充方式有關。
無摩擦
在某些情況下,您可能不希望您的 CTA 站起來尖叫:“看著我!” 當然,您希望人們點擊按鈕,但也許您希望他們在這樣做之前攝取它周圍的內容。
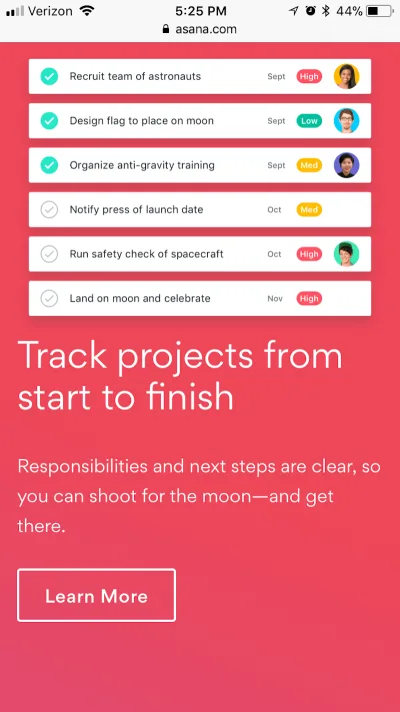
Asana 在其網站上有一個很好的例子:

這表明按鈕並不總是必須在您的臉上,特別是如果周圍的文本和圖像清楚地表明下一步是單擊該按鈕。
動畫
當您不確定如何將設計變為現實時,功能性動畫始終是明智的選擇。 它為您的設計元素提供了一個有趣的驚喜元素,同時與您在其他地方建立的順序和邏輯保持一致。 幽靈按鈕就是這樣一種元素,可以從這種微妙的動畫中受益。
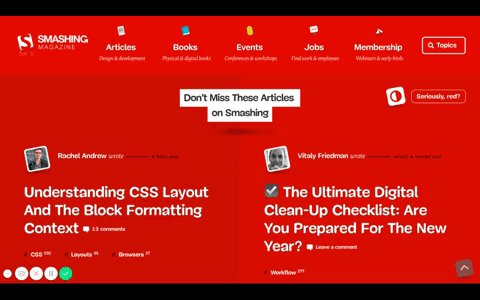
如果您沒有註意到,Smashing Magazine 提供了這些類型的動畫幽靈按鈕的幾個很酷的示例。

正如你所看到的,動畫向用戶提供了一種反饋和確認,說:“是的,這確實是一個按鈕,如果你點擊它,它會帶你去一個有價值的地方。”
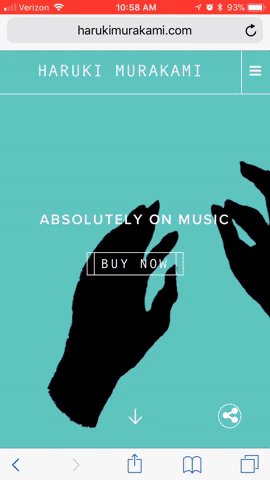
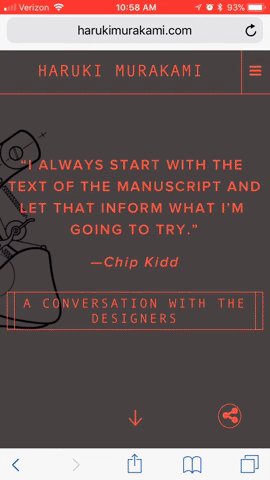
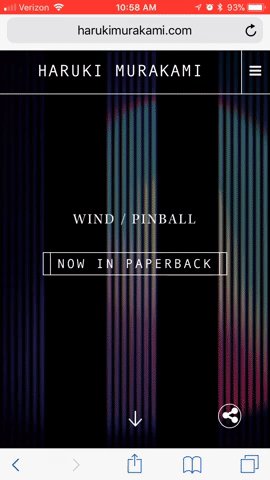
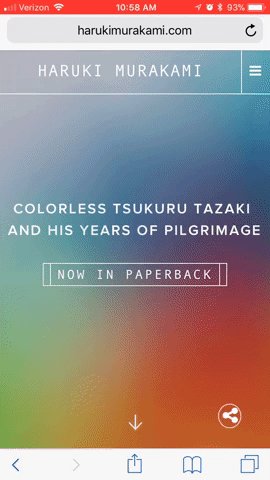
作者 Haruki Murakami 的網站上有一個很好的例子來說明如何為幽靈按鈕設置動畫。

這不是關於為所採取的行動提供反饋,而是更多關於在訪問者從一個頁面轉換到另一個頁面時保持他們的參與。

多個 CTA
通常,我反對在單個區域內使用多個 CTA,尤其是在移動 UX 中。 空間是有限的,因為它是。 還有一個問題是為訪問者提供了太多可供選擇的選項。 然而,幽靈按鈕沒有這些問題,因為它們留下的空間很小,而且通常不會嚴重分散網站其他部分的注意力。

看看網站頂部有兩個 CTA 嗎? 橙色按鈕顯然是主要的 CTA,而幽靈按鈕則作為次要選項。
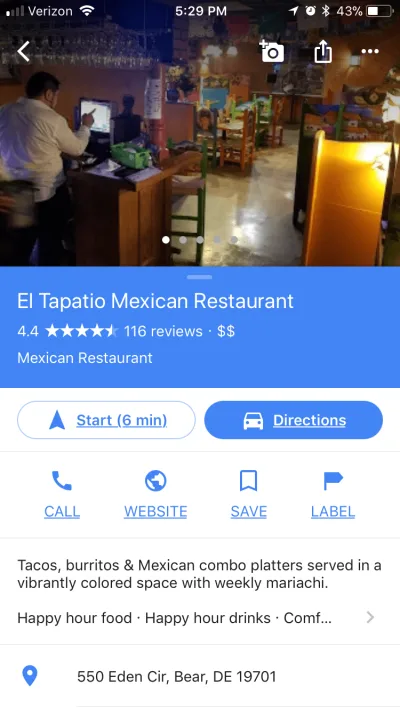
谷歌地圖有另一個很好的例子:

不過,在這種情況下,兩個並排的按鈕不一定是主要和次要選項。 取而代之的是,當兩個類似設計的按鈕彼此相鄰放置時,幻影按鈕只是為了作為對比。
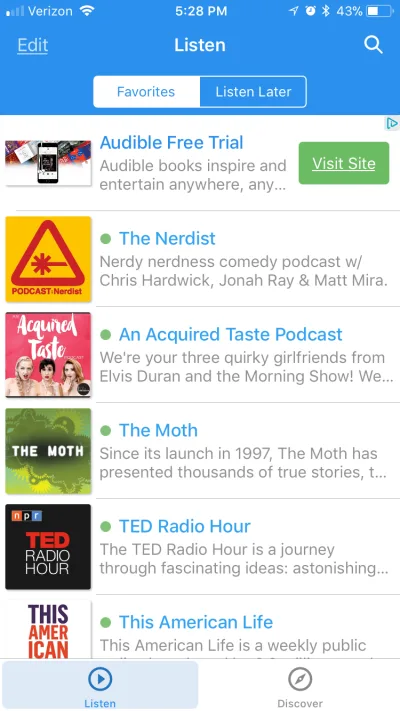
蘋果也經常在其應用程序設計中使用幽靈按鈕。 但是,在這種情況下,它們起到切換的作用:

當頁面或選項卡當前未打開時,幻影按鈕指示其非活動狀態。
幽靈按鈕測試:研究表明什麼
好的,我們已經了解了幽靈按鈕的優缺點。 但是,在實踐中,他們實際上做了什麼? 它們在讓訪問者轉化方面是否有效? 這是研究所說的。
測試 1:SEEK 的輔助按鈕
SEEK 的 UX 設計師和研究員 Kayla J. Heffernan 決定測試幽靈按鈕是否像一些設計師認為的那樣糟糕。 在她進行的第一次 A/B 測試中,四個變體相互競爭:

在這次測試中,她驚訝地發現實心藍色鈕扣和藍色幽靈鈕扣在整個廣告系列中並駕齊驅。
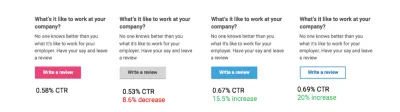
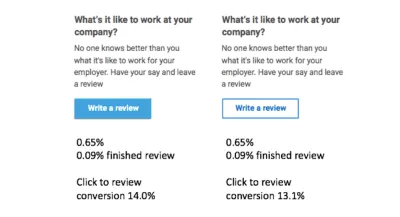
在排除了粉色和灰色按鈕作為可行的 CTA 設計選擇後,她開始進行第二次 A/B 測試:

在測試結束時,Kayla 和她的團隊再次發現,純藍色和幽靈藍色按鈕的點擊率相似。 唯一的區別在於每次收到的轉化次數,藍色實心按鈕獲得 14%,幽靈按鈕獲得 13.1%。
結論
在審查了結果後,Kayla 決定不將主要 CTA 按鈕設計從品牌的粉紅色更改為測試中獲勝的藍色或幽靈按鈕。 這主要是因為測試是在輔助按鈕上進行的(“寫評論”,而不是“立即購買”)。 也就是說,她確實相信幽靈按鈕有助於抵消頁面上過多的主要按鈕,否則可能會導致單個頁面上的競爭過多以及訪問者的負面反應。
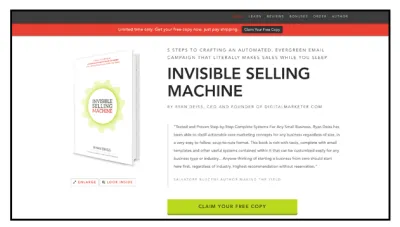
測試 2:TruConversion 的登陸頁面按鈕
在這個單一的著陸頁上有三個不同樣式的 CTA 按鈕:
- 一個大的、可點擊的綠色“索取免費副本”按鈕;
- 一個小的扁平黑色“索取免費副本”按鈕;
- 一個小的黑色輪廓紅色文本“查看內部”按鈕。

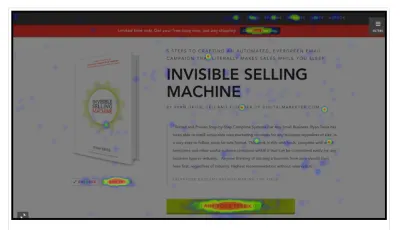
TruConversion 很想知道這些相互競爭的按鈕在同一頁面上的表現如何。 它使用熱圖來確定最常吸引訪問者的按鈕:

不出所料,綠色大按鈕獲得的點擊次數最多,佔頁面總點擊次數的 38.68%。 然而,最讓研究人員感到驚訝的是,黑色按鈕——它位於一個粘性欄中,無論訪問者向下滾動頁面到哪裡,它都只獲得了 5.22% 的點擊率。
僅作為輔助 CTA 的幽靈按鈕在桌面上獲得了 7.9% 的點擊率——遠遠高於研究人員的預期。 然而,重要的是要注意,當在移動設備上查看著陸頁時,“查看內部”幽靈按鈕收到的用戶點擊次數最少。
結論
Justin Rondeau 支持 Heffernan 的假設,即幽靈按鈕可以成為網站上的一個很好的輔助按鈕。 當您有一個主要的主動推動但不希望其他可點擊元素分散注意力時,幽靈按鈕是一個明智的選擇。 用戶會知道它的存在,並且當他們認為這對他們的決策過程有益時,他們可以與它進行交互。
話雖如此,Rondeau 強調您確實必須考慮該決策過程所需要的內容,尤其是在涉及查看網站的設備時。 雖然桌面用戶在購買之前可能想要更多關於產品的詳細信息,但移動用戶往往很匆忙,只想提交或削減並運行。 因此,在為移動體驗添加額外的 CTA 之前,請考慮這一點。
測試 3:Fresh Egg 的 Ghost 與 Solid Buttons
在展示這三個 Fresh Egg 測試的內容之前,我應該指出,我認為結果被操縱,有利於實體按鈕。 正如前面在利弊中所指出的,由於它們的透明度,您必須小心使用幽靈按鈕的方式。 在下面的示例中,幻影按鈕放置在不適合此類設計的背景中。
話雖如此,我認為這些測試是一個很好的例子,說明了不要使用幽靈按鈕,這就是我想與你分享它們的原因。
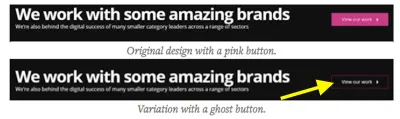
Fresh Egg 是從它自己的網站開始的。 它對以下內容進行了 A/B 測試:

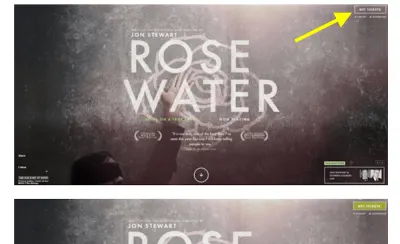
在對幽靈按鈕與實體按鈕的第二次測試中,Fresh Egg 在三個網站上進行了點擊測試,在熱圖測試表明是用戶活動中心的地方。 它想知道用戶實際上花了多長時間找到並點擊一個按鈕。
它查看了該網站右上角的點擊速度以及關注度:

Fresh Egg 檢查了該頁面子標題中的點擊速度:

與此標題下方的 CTA 相同:

毫不奇怪,正如 Fresh Egg 所發現的,幽靈按鈕表現不佳:
- 他們獲得的點擊次數明顯減少。
- 它們比實體按鈕更難找到,這意味著點擊率較低。
- 試圖找到一個按鈕然後單擊它的錯誤率隨著幽靈按鈕的增加而增加。
- 與實心按鈕相比,它們吸引的注意力也少得多。
結論
正如我所提到的,我認為這些不是鬼按鈕的正確設計類型——我認為 Fresh Egg 的人意識到了這一點。 當您在黑暗和復雜的背景設計上放置如此簡單、反應遲鈍(即缺乏動畫、不適合移動設備)和沒有顏色的東西時,您不能指望訪問者會注意到它。
在審查統計數據時,Fresh Egg 確實得出結論,上下文很重要。 幽靈按鈕可能沒有通過這些測試,但這並不意味著它們在用作輔助 CTA 或在與幽靈按鈕的簡單性更兼容的設計中表現不佳。
結論:在正確的上下文中使用幽靈按鈕
正如您從專家列表和支持研究中看到的那樣,幽靈按鈕並不總是一件壞事。 事實上,在某些情況下,幽靈按鈕在獲得用戶點擊和轉化方面與實體按鈕一樣有效。 雖然這些情況通常是幽靈按鈕是輔助可點擊元素(即您不一定希望訪問者立即點擊的元素),但它仍然有效。
正如我所說,按鈕設計很複雜。 但是,一旦您確定了能夠帶來點擊和轉化的設計,您就可以高枕無憂了,對吧?
當然不是。 您仍然需要不斷地查看分析、評估您的設計、測試替代選項、沖洗和重複。 隨著網頁設計趨勢的不斷變化,這是您真正保持領先的唯一方法。 這就是為什麼我認為幽靈按鈕在您處理新項目時值得考慮。
總而言之,我認為幽靈按鈕並不適合每個網站。 我見過的最好的幽靈按鈕設計幾乎總是在商業或 SaaS 網站上(而不是個人博客、自由職業者投資組合、電子商務網站、新聞聚合器等)。 按鈕設計的簡單性大大有助於為一家不想與其 CTA 過於正面交鋒的公司創造一種美麗而整潔的風格。
此外,幽靈按鈕是作為輔助 CTA 的絕佳選擇。 有一段時間,我反對在網站或應用程序的任何給定位置放置多個按鈕。 但是我認為如果您希望其他按鈕獲得更多點擊,那麼幽靈按鈕是一個絕妙的選擇。 我也認為它作為一種補充的 FYI 類型的按鈕效果很好。 您實際上是在對用戶說:“如果您想獲得商品,請單擊粗體大按鈕。 但是,如果您猶豫不決,請使用另一個按鈕了解更多詳細信息。”
最終,歸結為在正確的時間和地點使用幽靈按鈕。 這是一個確定您的按鈕與訪問者交流什麼以及這是否是您要發送給他們的信息的問題。
