Nuxt 入門
已發表: 2022-03-10Web 開發人員使用 JavaScript 框架(Angular、React、Vue)構建了許多單頁應用程序。 SPA 會在加載時動態填充其頁面的內容,這意味著當谷歌抓取他們的網站時,重要的內容尚未註入網站。 這個問題的一部分可以通過預渲染應用程序的內容來解決。 這就是服務器端應用程序的用武之地,對於 Vuejs 開發人員,我們可以使用 Nuxt.js 構建服務器端應用程序。
我們將假設您以前沒有使用過它,因此它將從頭開始 - 向您介紹 Nuxt.js、它的文件結構以及路由的工作原理。 同時還涉及如何讓它與 Vuex 一起工作。
在本教程結束時,您應該能夠繼續在 Nuxt.js 中構建基本的 Web 應用程序,如果您一直想知道如何開始使用 Nuxt.js,這將是正確的。
本文面向對 Vue.js 相當熟悉的人,它是一個概念,對於沒有 Vue.js 知識的人,可以考慮從 Vuejs 官方文檔和 The Net Ninja 的 Vuejs 播放列表開始。
什麼是 Nuxt.js?
根據他們的官方頁面:
“Nuxt 是一個基於 Vue.js 的漸進式框架,用於創建現代 Web 應用程序。 它基於 Vue.js 官方庫(vue、vue-router 和 vuex)和強大的開發工具(webpack、Babel 和 PostCSS)。 Nuxt 的目標是讓 Web 開發功能強大且性能卓越,同時考慮到出色的開發人員體驗。”
它允許您創建三種類型的應用程序,具體取決於它的用途:
靜態生成頁面(預渲染)
靜態生成的應用程序不需要 API 請求來獲取頁面內容,即內容已經包含在 HTML 文件中。 靜態網站的一個示例是產品組合網站或產品登錄頁面。單頁應用
大多數 JavaScript 框架(React、Angular、Emberjs、Vue 等)都是單頁應用程序,其內容通過更快的轉換動態填充。 大多數 SPA 使用 HTML5 歷史 API 或位置哈希進行路由。服務器端呈現的應用程序 (SSR)
服務器端渲染是一種用於在服務器上獲取和顯示客戶端數據以將完全渲染的頁面發送到客戶端的技術。 這是為您的應用程序獲得良好 SEO 的好方法。
創建您的第一個 Nuxt.js 應用程序
您可以通過兩種方式創建 Nuxt.js 應用程序:
- 使用腳手架工具
create-nuxt-app。 - 從頭開始。
如果您只想查看我們將要構建的已完成的應用程序,這裡是 GitHub 存儲庫的鏈接。
在本教程中,我們將專注於使用create-nuxt-app ,所以讓我們開始吧。 如果您安裝了 npx,請打開終端並運行以下命令:
$ npx create-nuxt-app nuxt-tutorial-app要么
$ yarn create nuxt-app nuxt-tutorial-app 就本教程而言, nuxt-tutorial-app是應用程序的名稱,但您可以隨意命名。
接下來是一個選項列表,這些選項有助於根據您的開發可能需要配置您的應用程序。
這是我的配置:

就本教程而言,我們不需要 axios、linting 和 Prettier 配置。
完成後,我們將在終端中運行以下命令:
$ cd nuxt-tutorial-app $ npm run dev您的應用程序現在應該在 https://localhost:3000 上運行,這是您應該看到的:

此時,您的應用程序已準備好進行開發。
了解 Nuxt 文件夾結構
像我們一樣為應用程序搭建腳手架會創建不同的文件和文件夾,我們可以開始使用這些文件和文件夾。 對於以前沒有使用過 Nuxt 的人來說,這可能會讓你失去平衡。 因此,我們將查看文件夾,了解它們的重要性。
- 資產
此文件夾用於存放未編譯的文件,例如圖像、字體文件、SASS、LESS 或 JavaScript 文件。 讓我們添加創建一個styles文件夾和一個main.css文件,然後將以下內容複製並粘貼到其中。
a { text-decoration: none; color: inherit; cursor: pointer; } .header { width: 100%; max-width: 500px; margin-left: auto; margin-right: auto; height: 60px; top: 0; position: sticky; background-color: #fff; display: flex; justify-content: space-between; align-items: center; } .logo { width: 40%; max-width: 200px; height: 40px; } .logo .NuxtLogo { max-width: 30px; margin-left: 10px; max-height: 40px; } .nav { width: 60%; height: 40px; display: flex; justify-content: space-between; padding-right: 10px; max-width: 300px; } .nav__link { width: 80px; display: flex; align-items: center; border-radius: 4px; justify-content: center; height: 100%; border: 1px solid #00c58e; cursor: pointer; } .nav__link:active { background-color: #00c58e; border: 1px solid #00c58e; color: #fff; box-shadow: 5px 3px 5px 2px #3f41468c; } .home { padding-top: 30px; } .home__heading { text-align: center; } .directories { display: flex; box-sizing: border-box; padding: 10px; max-width: 1000px; margin: 0 auto; flex-wrap: wrap; justify-content: center; } @media (min-width: 768px) { .directories { justify-content: space-between; } } .directory__container { width: 100%; max-width: 220px; cursor: pointer; border-radius: 4px; border: 1px solid #00c58e; display: flex; height: 60px; margin: 10px 5px; margin-right: 0; justify-content: center; align-items: center; } .directory__name { text-align: center; } .directory { width: 100%; margin: 50px auto; max-width: 450px; border-radius: 4px; border: 1px solid #00c58e; box-sizing: border-box; padding: 10px 0; } .directory__info { padding-left: 10px; line-height: 22px; padding-right: 10px; }上面的樣式將在我們將要構建的應用程序中使用。 如您所見,我們有導航和其他方面的樣式,隨著我們的進展,我們將插入應用程序中。
- 成分
這個文件夾是我們熟悉的 Vue.js 文件夾,它包含您的可重用組件。
現在,讓我們創建我們的第一個組件並將其命名為navBar.vue ,並向其中添加以下代碼。 我們希望站點的導航欄顯示徽標並鏈接到我們將在未來創建的主頁和關於頁面。 此導航欄將在整個應用程序中可見。 它還將利用我們在上面添加的一些樣式。
<template> <header class="header"> <div class="logo"> <nuxt-link to="/"> <Logo /> </nuxt-link> </div> <nav class="nav"> <div class="nav__link"> <nuxt-link to="/">Home</nuxt-link> </div> <div class="nav__link"> <nuxt-link to="/About">About</nuxt-link> </div> </nav> </header> </template> <script> import Logo from "@/components/Logo"; export default { name: "nav-bar", components: { Logo } }; </script> <style> </style> 模板部分包含用戶可見的內容。 我們有一個header元素,其中包含我們的徽標和導航鏈接。 為了鏈接到頁面,我們使用了nuxt-link ,它提供了組件頁面之間的導航。
在腳本部分,我們使用 Nuxt 別名@導入logo組件,並通過將其添加為組件在我們的組件中聲明它以供使用。 這使我們可以在模板中渲染它。
- 佈局
在這裡,我們將存儲我們的應用程序佈局。 如果您的應用程序的設計需要兩種或多種佈局,例如,一種用於經過身份驗證的用戶,另一種用於訪客或管理員,這將特別有用。 出於本教程的目的,我們將堅持使用默認佈局。
讓我們打開我們的default.vue文件並將我們的navBar組件添加到我們應用程序的佈局中。
<template> <div> <Nav /> <nuxt /> </div> </template> <script> import Nav from "~/components/navBar.vue"; export default { components: { Nav } }; </script> 在模板部分中,我們在佈局容器中添加了Nav組件,以便在將其導入文件並在腳本部分中聲明後始終顯示在頂部。
我們的Nav組件之後的下一件事是<nuxt /> ,它告訴 Nuxt 在哪裡渲染它的所有路由。
這個Nav組件就是我們在上面創建的。 通過在此處添加它, Nav組件將在整個應用程序中使用。
中間件
創建此文件夾是為了存放在呈現頁面之前需要運行的 JavaScript 文件。 如果你曾經使用過 Vuejs 導航守衛,那麼這個文件夾就是為這樣的文件創建的。頁面
這是另一個有 Vuejs 背景的開發者不熟悉的文件夾。 它的工作方式是,每個*.vue文件都被創建為應用程序中的路由,因此它同時用作視圖和路由器文件夾,我們將在下一節中詳細討論這一點。插件
這是您在安裝根 Vue.js 應用程序之前存儲要運行的文件的位置。 它不是必需的文件夾,因此可以將其刪除。nuxt.config.js
此文件用於配置您的應用程序,通常在創建應用程序時根據配置預先填充。 默認情況下,理想的nuxt.config.js文件應如下所示:
export default { mode: 'universal', /* ** Headers of the page */ head: { title: process.env.npm_package_name || '', meta: [ { charset: 'utf-8' }, { name: 'viewport', content: 'width=device-width, initial-scale=1' }, { hid: 'description', name: 'description', content: process.env.npm_package_description || '' } ], link: [ { rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' } ] }, /* ** Customize the progress-bar color */ loading: { color: '#fff' }, /* ** Global CSS */ css: [ ], /* ** Plugins to load before mounting the App */ plugins: [ ], /* ** Nuxt.js dev-modules */ buildModules: [ ], /* ** Nuxt.js modules */ modules: [ ], /* ** Build configuration */ build: { /* ** You can extend webpack config here */ extend (config, ctx) { } } }每次對此文件進行更改時,您的應用程序都會自動重新啟動以反映更改。 讓我們回顧一下文件中使用的屬性的含義。
- 模式
申請類型;universal或spa。 通過選擇通用,您是在告訴 Nuxt 您希望您的應用程序能夠在服務器端和客戶端上運行。 - 頭
在您的應用程序的head標記內找到的所有默認元標記屬性和網站圖標鏈接都可以在此處找到。 這是因為 Nuxt.js 沒有默認的index.html文件,這與 Vue.js 不同。 - 加載
所有 Nuxt 應用程序都帶有一個默認的加載器組件,並且可以在此處自定義color。 - css
您需要輸入所有全局 CSS 文件的鏈接,以便您的應用程序在掛載應用程序時將其考慮在內。 我們將添加指向我們的 css 文件的鏈接並重新啟動我們的應用程序。
/* ** Global CSS */ css: ["~/assets/styles/main.css"]- 插件
這是您將插件文件夾中的所有插件連接到應用程序的地方。 它接受一個具有屬性的對象,例如src,它接受插件的文件路徑和一個配置應用程序如何處理此類插件的mode; 作為服務器端插件或客戶端插件。 例如:
{ src: '~/plugins/universal-plugin.js' }, // for server and client plugins { src: '~/plugins/client-side.js', mode: 'client' }, // for client only plugins { src: '~/plugins/server-side.js', mode: 'server' }, // for server side only plugins 這對於避免服務器端或客戶端的錯誤非常重要,特別是如果您的插件需要諸如在服務器端不可用的localStorage之類的東西。
有關nuxt.config.js文件的更多信息,請查看官方文檔。
Nuxt 頁面和路由系統
Nuxt 應用程序中的 pages 文件夾用於配置應用程序的路由,即您的路由名稱取決於該文件夾中每個文件的名稱,例如,如果您的 pages 文件中有一個about.vue文件,這意味著您現在有了應用程序中的/about路由,但這還不是全部。 如果您想要應用程序的動態路由會發生什麼? 還是嵌套路由? 你怎麼做? 讓我們找出答案。
基本路線
基本路由可以歸類為不需要額外配置即可工作的路由。 例如,直接路由/work或/contact路由。 因此,如果您的 pages 文件夾如下所示:
pages/ --| me/ -----| index.vue -----| about.vue --| work.vue --| contact.vue --| index.vueNuxt 會自動生成如下所示的路由器配置:
router: { routes: [ { name: 'index', path: '/', component: 'pages/index.vue' }, { name: 'work', path: '/work', component: 'pages/work' }, { name: 'contact', path: '/contact', component: 'pages/contact' }, { name: 'me', path: '/me', component: 'pages/me/index.vue' }, { name: 'me-about', path: '/me/about', component: 'pages/me/about.vue' } ] } 然後可以使用這些路徑來訪問與其關聯的組件。 您可以看到該路徑不包含pages 。 Nuxt 處理名為index.vue的組件,無需額外配置。
嵌套路由
要創建嵌套路由,請在pages文件夾內創建一個名為dashboard的文件夾。 此文件夾應包含您要嵌套在其中的所有文件。 例如, user.vue和settings.vue 。 然後在pages文件夾的根目錄下,創建一個名為dashboard.vue的文件。
pages/ --| me/ -----| index.vue -----| about.vue --| dashboard/ -----| user.vue -----| settings.vue --| dashboard.vue --| work.vue --| contact.vue --| index.vue這將自動生成一個路由如下所示的路由器:
router: { routes: [ { name: 'index', path: '/', component: 'pages/index.vue' }, { name: 'work', path: '/work', component: 'pages/work' }, { name: 'contact', path: '/contact', component: 'pages/contact' }, { name: 'me', path: '/me', component: 'pages/me/index.vue' }, { name: 'me-about', path: '/me/about', component: 'pages/me/about.vue' }, { name: 'dashboard', path: '/dashboard', component: 'pages/dashboard.vue', children: [ { name: 'dashboard-user', path: '/dashboard/user', component: 'pages/dashboard/user.vue' }, { name: 'dashboard-settings', path: '/dashboard/settings', component: 'pages/dashboard/settings.vue' } ] } ] }請注意,路由名稱始終遵循常規模式:
name of the folder + '-' + name of the file有了這個,您可以確定每條路線都有一個唯一的名稱。
動態路線
動態路由是由變量定義的路由,該變量可以是名稱、數字或從應用程序上的客戶端數據獲取的id 。 這在使用 API 時會派上用場,其中id可能是來自數據庫的項目的id 。
在 Nuxt 中,動態路由是通過將_附加到 pages 文件夾中的文件名或文件夾名來定義的。 例如,如果您想要一個變量名為id的動態路由,您只需將文件命名為_id.vue ,Nuxt 就會自動為您創建一個動態路由。 例如:
pages/ --| me/ -----| index.vue -----| about.vue -----| _routeName -------| index.vue -------| info.vue --| dashboard/ -----| user.vue -----| settings.vue --| dashboard.vue --| work.vue --| _id.vue --| contact.vue --| index.vue這將自動創建具有以下路由的路由器文件,

{ name: 'work', path: '/work', component: 'pages/work' }, { name: 'contact', path: '/contact', component: 'pages/contact' }, { name: 'id', path: '/:id', component: 'pages/_id.vue' } { name: 'me', path: '/me', component: 'pages/me/index.vue' }, { name: 'me-about', path: '/me/about', component: 'pages/me/about.vue' }, { name: 'me-routeName', path: '/me/:routeName', component: 'pages/me/_routeName/index.vue' }, { name: 'me-routeName-info', path: '/me/:routeName/info', component: 'pages/me/route.vue' }, { name: 'dashboard', path: '/dashboard', component: 'pages/dashboard.vue', children: [ { name: 'dashboard-user', path: '/dashboard/user', component: 'pages/dashboard/user.vue' }, { name: 'dashboard-settings', path: '/dashboard/settings', component: 'pages/dashboard/settings.vue' } ] } ] }雖然一些 Vue.js 路由標籤在 Nuxt 中工作並且可以互換使用,但還是建議我們使用 Nuxt 路由組件。 以下是 Nuxt 路由器標籤和 Vue.js 路由器標籤之間的一些區別。
| VueJs | NuxtJS |
|---|---|
| 路由器鏈接 | nuxt-鏈接 |
| 路由器視圖(用於嵌套路由) | nuxt-child |
| 路由器視圖(默認) | nuxt |
vue.js 路由器和 nuxt.js 路由器的區別
此時,您的應用應如下所示,頂部顯示導航。

現在我們了解了 Nuxt 頁面和路由的工作原理,讓我們添加我們的第一個頁面和路由about.vue 。 此頁面將列出應用程序中的一些目錄,並帶有指向顯示有關此類目錄的更多信息的新頁面的鏈接。
讓我們在其中添加以下代碼:
<template> <section class="home"> <h1 class="home__heading">About Nuxtjs Directory Structure</h1> <div class="directories"> <div class="directory__container" v-for="directory in directories" :key="directory.id"> <p class="directory__name"> <nuxt-link :to="{ name: 'id', params: { id: directory.id, dir: directory } }" >{{ directory.name }}</nuxt-link> </p> </div> </div> </section> </template> <script> export default { name: "about-nuxt", data() { return { directories: [ { id: 0, name: "The Assets Directory", info: "By default, Nuxt uses vue-loader, file-loader and url-loader webpack loaders for strong assets serving. You can also use the static directory for static assets. This folder is for un-compiled files such as images, font files, SASS, LESS or JavaScript files" }, { id: 1, name: "The Components Directory", info: "The components directory contains your Vue.js Components. You can't use asyncData in these components." }, { id: 2, name: "The Layouts Directory", info: "The layouts directory includes your application layouts. Layouts are used to change the look and feel of your page (for example by including a sidebar). Layouts are a great help when you want to change the look and feel of your Nuxt.js app. Whether you want to include a sidebar or having distinct layouts for mobile and desktop" }, { id: 3, name: "The Middleware Directory", info: "The middleware directory contains your Application Middleware. Middleware lets you define custom functions that can be run before rendering either a page or a group of pages (layouts)." }, { id: 4, name: "The Pages Directory", info: "The pages directory contains your Application Views and Routes. The framework reads all the .vue files inside this directory and creates the application router. Every Page component is a Vue component but Nuxt.js adds special attributes and functions to make the development of your universal application as easy as possible" }, { id: 5, name: "The Plugins Directory", info: "The plugins directory contains your Javascript plugins that you want to run before instantiating the root Vue.js Application. This is the place to register components globally and to inject functions or constants. Nuxt.js allows you to define JavaScript plugins to be run before instantiating the root Vue.js Application. This is especially helpful when using your own libraries or external modules." }, { id: 6, name: "The Static Directory", info: "The static directory is directly mapped to the server root (/static/robots.txt is accessible under https://localhost:3000/robots.txt) and contains files that likely won't be changed (eg the favicon). If you don't want to use Webpack assets from the assets directory, you can create and use the static directory (in your project root folder)." }, { id: 7, name: "The Store Directory", info: "The store directory contains your Vuex Store files. The Vuex Store comes with Nuxt.js out of the box but is disabled by default. Creating an index.js file in this directory enables the store. Using a store to manage the state is important for every big application. That's why Nuxt.js implements Vuex in its core." } ] }; } }; </script> <style> </style> 從script部分開始,我們創建了一個存儲在directories變量中的數組。 每個數組都包含一個具有id 、 name和info的對象。 這是打開此頁面時我們將向用戶顯示的數據。 我們希望將其顯示給用戶,以便名稱是可點擊的。
我們在template部分執行此操作,使用v-for循環遍歷數組。 這使得獲取數組中的每個項目成為可能,我們可以使用directory訪問它們。 在循環中,我們使用nuxt-link來處理每次的鏈接。 使用nuxt-link ,我們通過 nuxt 路由器傳遞每個目錄項的詳細信息( id 、 name和info )。 我們這樣做是因為我們希望能夠在用戶單擊項目時在顯示頁面上顯示它。
如果您使用瀏覽器導航到/about路由,您應該會看到如下內容:

現在,讓我們創建一個新文件並將其命名為_id.vue. 這將自動創建一個動態路由,該路由從鏈接中獲取id參數,顯示有關從“關於”頁面單擊的任何目錄的一些信息。
讓我們將其添加到我們的文件中:
<template> <section class="directory"> <h1 class="directory__name">{{ directory.name }}</h1> <p class="directory__info">{{ directory.info }}</p> </section> </template> <script> export default { name: "directory-info", data() { return { directory: this.$route.params.dir }; } }; </script> <style> </style> 我們所做的是創建一個頁面,該頁面使用this.$route.params從路由參數dir中獲取數據。 這為我們提供了單擊目錄的name和info ,然後我們將其顯示給用戶。
因此,如果您單擊任何目錄鏈接(例如商店目錄),您應該會看到這一點。

但是有一個問題,如果你刷新這個頁面,你的目錄信息會丟失並且你會得到一個錯誤。 這將使用我們的 Vuex Store 解決,所以讓我們深入研究它。
在 Nuxt 中使用 Vuex Store
可以使用兩種模式在 Nuxt 中訪問 Vuex:
- 經典模式(已棄用)。
- 模塊模式。
模塊模式
Nuxt 在您的應用程序創建時自動創建一個 Store 文件夾。 在 Modules 模式下,Nuxt 會將此文件夾中的每個文件視為一個模塊,但要在您的應用程序中激活 Vuex 商店,需要index.js 。 因此,讓我們在 store 文件夾中創建一個index.js文件並設置它以供使用。 讓我們將以下內容添加到我們的文件中。
index.js
export const state = () => ({ }) export const getters = { } export const mutations = { } export const actions = { } 我們所做的就是為我們的文件設置我們可能需要的存儲; 用於存儲數據的state ,用於對我們的state執行額外操作的getters ,用於修改我們的state的mutations以及用於提交突變的actions 。
Nuxt 還允許用戶將每個核心概念分成不同的文件,這意味著我們可以擁有store.js 、 getters.js 、 mutation.js和action.js ,這很好,因為它易於維護。 現在,我們修復了刷新時目錄消失的問題,我們將使用 store,但首先,我們需要為我們的 store 安裝和設置Vuex persist 。
根據您的偏好,使用以下任一命令從 npm 安裝Vuex persist 。
$ npm install --save vuex-persist要么
$ yarn add vuex-persist 安裝後,我們將在 plugins 文件夾中創建一個vuex-persist.js文件並添加以下內容:
import VuexPersistence from 'vuex-persist' export default ({ store }) => { window.onNuxtReady(() => { new VuexPersistence({ storage: window.localStorage }).plugin(store); }); } 在這裡,我們從node-modules導入我們的插件並將其配置為將您的商店保存在localStorage中。 該插件允許您選擇其他存儲選項,例如sessionStorage ,因此請隨意瀏覽他們的文檔以獲取更多信息。
請記住將其添加到您的nuxt.config.js文件中。
/* ** Plugins to load before mounting the App */ plugins: [{ src: '~/plugins/vuex-persist', mode: 'client' }], 在這裡,我們將文件路徑添加到我們的插件中,並告訴 Nuxt 僅在此應用程序的client端運行此插件。
現在,我們可以將我們的商店設置為接受和存儲目錄信息。 更新您的商店以處理如下目錄信息:
export const state = () => ({ directory: '' }) export const getters = { } export const mutations = { saveInfo(state, payload) { state.directory = payload.directory } } export const actions = { } 我們所做的是將directory狀態添加到我們的存儲和一個突變函數saveInfo修改我們添加到存儲中的directory狀態的值,以預期我們將很快傳遞它的數據。
接下來,在您的about.vue文件中,將其更新為如下所示。
<template> <section class="home"> <h1 class="home__heading">About Nuxtjs Directory Structure</h1> <div class="directories"> <div class="directory__container" v-for="directory in directories" :key="directory.id" @click.prevent="storeDirectoryInfo(directory)" > <p class="directory__name"> <nuxt-link :to="{ name: 'id', params: { id: directory.id, dir: directory } }" >{{ directory.name }}</nuxt-link> </p> </div> </div> </section> </template> <script> export default { name: "about-nuxt", data() { return { directories: [ //remains the same ] }; }, methods: { storeDirectoryInfo(dir) { this.$store.commit("saveInfo", { directory: dir }); } } }; </script> <style> </style> 現在,我們為每個將目錄信息作為參數傳遞給storeDirectoryInfo的目錄容器添加了一個點擊事件。 在這個函數中,我們將目錄對象提交到我們的存儲中。
最後,我們將返回到我們的_id.vue文件並將目錄變量替換為存儲中的數據,如下所示:
<template> <section class="directory" v-if="directory"> <h1 class="directory__name">{{ directory.name }}</h1> <p class="directory__info">{{ directory.info }}</p> </section> </template> <script> import { mapState } from "vuex"; export default { name: "directory-info", computed: { ...mapState(["directory"]) } }; </script> <style></style> 在這裡,我們通過首先從 Vuex 導入mapState來重構我們的代碼以直接從我們的 store 中使用目錄對象。
import { mapState } from 'vuex'; 我們決定通過讀取存儲中的數據來使用我們的存儲,而不是首先檢查this.$route.params.dir是否undefined 。
<script> import { mapState } from "vuex"; export default { name: "directory-info", computed: { ...mapState(["directory"]) } }; </script> 然後我們更新我們的模板以確保它在directory未定義時不會呈現。
<template> <section class="directory" v-if="directory"> <h1 class="directory__name">{{ directory.name }}</h1> <p class="directory__info">{{ directory.info }}</p> </section> </template> 這樣做時,無論我們刷新應用程序多少次,我們的目錄對像在我們的存儲中都是安全的,並且可以使用…mapState(['stateVariable'])方法輕鬆訪問。
部署到 Heroku
現在我們的nuxt-tutorial-app應用程序已經完成,下一步是什麼? 將我們閃亮的新應用部署到生產環境。
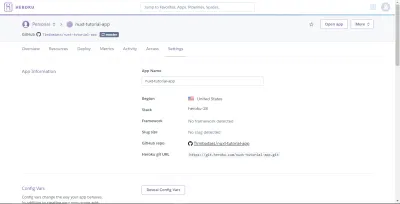
我們將使用 Github 將我們的 Nuxt.js 應用程序部署到 Heroku,以便於部署,所以如果您還沒有為您的應用程序設置存儲庫,現在是時候這樣做了。 接下來是打開 Heroku 並創建一個新應用程序,選擇一個名稱並將其連接到 GitHub 和上面創建的存儲庫。 接下來,轉到您的設置,您應該會看到類似這樣的內容。

現在,添加以下配置變量。
NPM_CONFIG_PRODUCTION=false HOST=0.0.0.0 NODE_ENV=production 接下來我們要做的是在我們的應用程序的根文件夾(與nuxt.config.js相同的級別)中創建一個Procfile並輸入以下命令:
web: nuxt start 這將運行nuxt start命令並告訴 Heroku 將外部 HTTP 流量定向到它。
將Procfile添加到您的應用程序後,提交您的更改並將其推送到您的存儲庫。 如果您為您的應用啟用了自動部署,您的應用應該是活動的並且可以從其 URL 訪問。 如果您可以看到您的應用上線,恭喜! 您已經成功構建並部署了您的第一個 Nuxt.js 應用程序。
結論
現在我們知道瞭如何創建一個基本的 Nuxt 應用程序並部署到 Heroku,接下來是什麼? 這裡有一些資源,涵蓋了在 Nuxt 中使用 Axios 以及在您的應用中實現身份驗證等內容。
- 使用 axios 模塊。
- 在 Nuxt 中實現身份驗證。
- Nuxt.js 官方文檔。
-
nuxt-tutorial-appGithub 存儲庫。
